JavaScript로 할 수 있는 일
- 웹 클라이언트 애플리케이션 개발
- 웹 서버 개발
- Node.js가 등장하면서 웹 서버 개발 가능
- 데이터 처리와 예외 처리 등이 복잡하지만, 빠르다는 장점
- 모바일 어플 개발
- 페이스북의 React Native
- Electron 모듈
- DB 관리
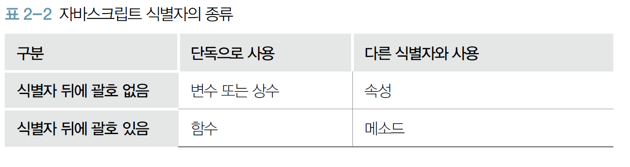
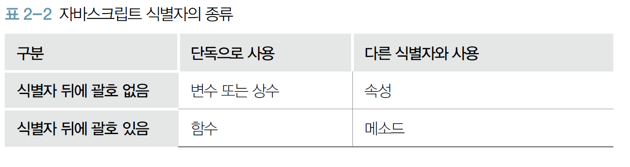
식별자
- 생성자 함수의 이름은 항상 대문자로 시작
- 변수, 함수, 속성, 메소드의 이름은 항상 소문자로 시작
- 여러 단어로 된 식별자는 각 단어의 첫 글자를 대문자로 함
will out // willOut
will return // willReturn
i am a boy // iAmABoy

alert('Hello World') // 함수
Array.length // 속성
input // 변수 또는 상수
prompt('Message','Defstr') // 함수
Math.PI // 속성
Math.abs(-273) // 메소드
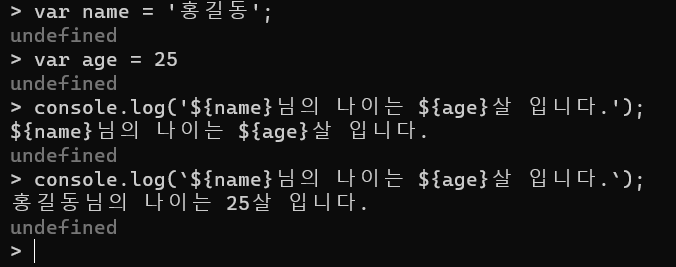
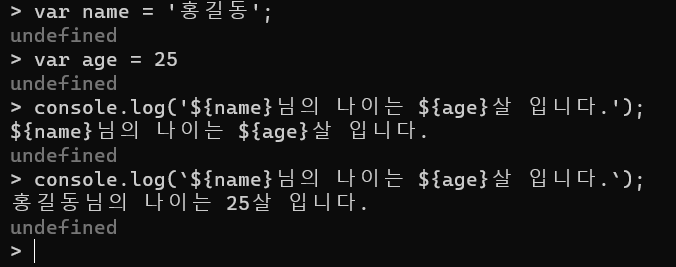
- 템플릿 문자열

함수
<!-- 익명함수 : 이름을 붙이지 않고 생성한 함수 -->
let 함수_이름 = function() {};
let 함수 = function(){
console.log("함수의 첫 번째 줄");
console.log("힘수의 두 번째 줄");
};
함수();
console.log(함수);
<!-- 선언적 함수 : 이름을 붙여 함수를 생성 -->
function 함수_이름(){ }
function 함수() {
console.log("함수의 첫 번째 줄");
console.log("함수의 두 번째 줄");
}
함수();
console.log(함수);
<!-- 화살표 함수 : `하나의 표현식을 리턴하는 함수`를 만들 때는 중괄호 생략 가능 -->
() => { }
let 함수 = () => {
console.log("함수의 첫 번째 줄");
console.log("함수의 두 번째 줄");
};
함수();
console.log(함수);
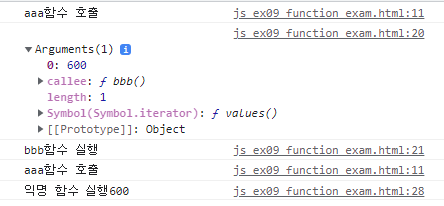
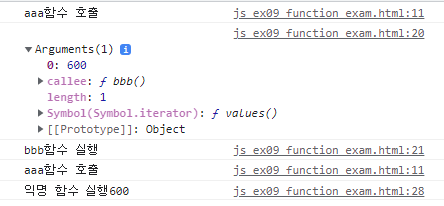
콜백함수
function aaa(callback){
console.log('aaa함수 호출');
callback(600);
}
function bbb(){
console.log(arguments);
console.log('bbb함수 실행');
}
aaa(bbb);
aaa(function(data){
console.log('익명 함수 실행'+data);
});

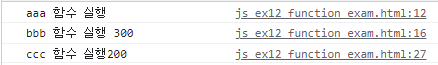
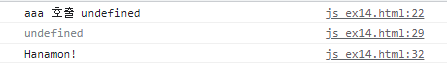
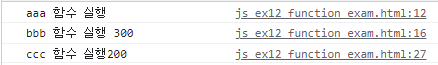
JS의 화살표 함수
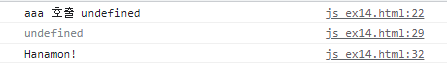
<script>
let aaa = () => {
console.log('aaa 함수 실행');
}
let bbb = (num) => {
console.log('bbb 함수 실행 '+num);
}
let ccc = num => "ccc 함수 실행"+num;
aaa();
bbb(300);
let resultStr = ccc(200);
console.log(resultStr);
</script>

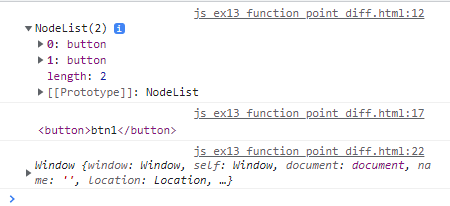
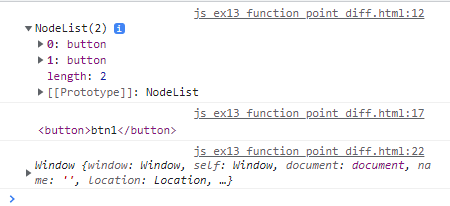
<button>btn1</button> | <button>btn2</button>
<script>
var btns = document.querySelectorAll('button');
console.dir(btns);
btns[0].onclick = function(){
console.log(this)
}
btns[1].onclick = () => {
console.log(this)
}
</script>

JS의 클로저
- 어떤 함수가 자신의 내부가 아닌 외부에서 선언된 변수에 접근하는 것을 의미
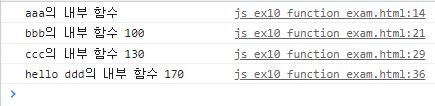
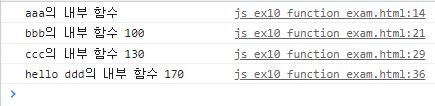
function aaa(){
return(function(){
console.log('aaa의 내부 함수');
});
}
function bbb(){
return(function(num){
console.log('bbb의 내부 함수 '+num);
});
}
function ccc(cNum){
return(function(num){
console.log('ccc의 내부 함수 '+(cNum+num));
});
}
function ddd(dNum){
var data = "hello";
return(function(num){
console.log(data + ' ddd의 내부 함수 '+(dNum+num))
});
}
var fn = aaa();
fn();
var fn1 = bbb();
fn1(100);
var fn2 = ccc(100);
fn2(30);
var fn3 = ddd(120);
fn3(50);

호이스팅
https://velog.io/@swson777/TIL-var-const-let-wifwxcyq
<script>
var a =10;
function aaa() {
console.log('aaa .... '+a);
var a = 100;
}
aaa();
</script>

객체
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- -->
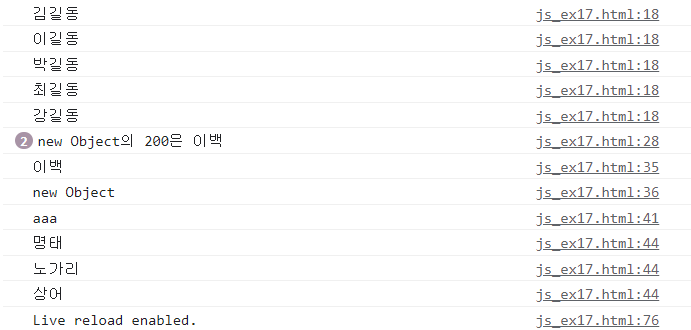
<script>
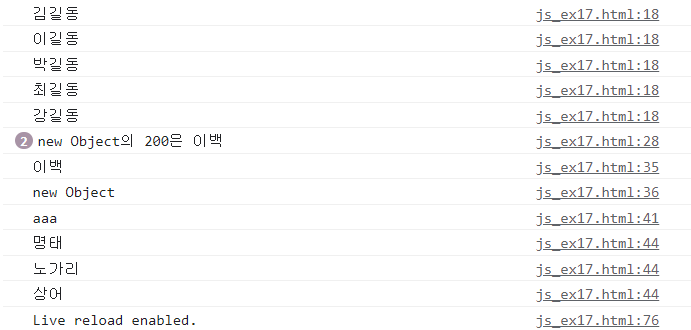
var name1 = "김길동";
var name2 = "이길동";
var name3 = "박길동";
var name4 = "최길동";
var name5 = "강길동";
for(var i=1; i<=5; i++) {
console.log(window['name' + i]);
}
var obj = {
name : 'new Object',
arr0 : ['오징어','꼴뚜기','대구','명태','거북이'],
arr1 : ['오징어','꼴뚜기','대구','노가리','거북이'],
arr2 : ['오징어','꼴뚜기','대구','상어','거북이'],
200 : '이백',
print : function() {
console.log(`${this.name}의 200은 ${this[200]}`)
}
}
obj.print();
obj['print']()
console.log(obj['200']);
console.log(obj['name']);
obj2 = {};
obj2[1] = 'aaa';
console.log(obj2[1])
for(var i=0; i<3; i++)
console.log(obj['arr'+i][3]);
</script>
</body>
</html>

첨언 : https://velog.io/@minidoo/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%BD%9C%EB%B0%B1-%ED%95%A8%EC%88%98Callback-Function