<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
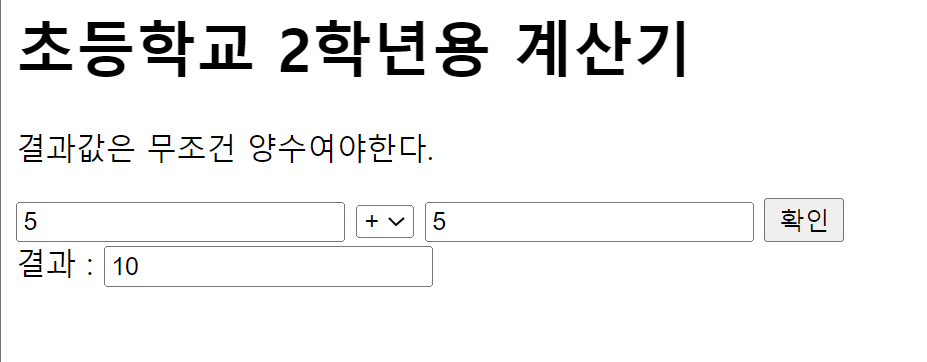
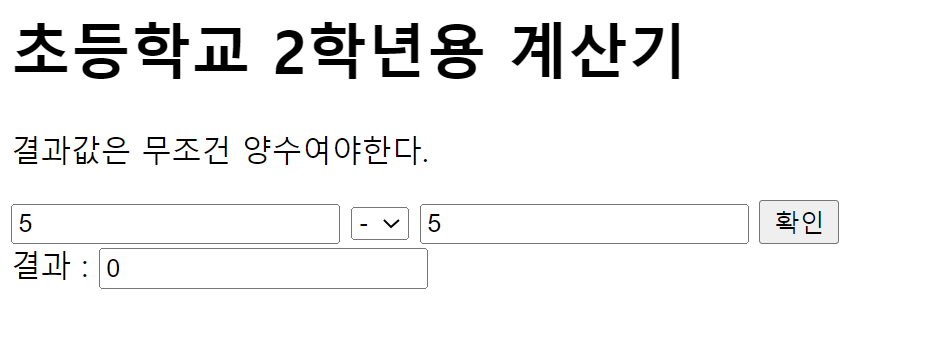
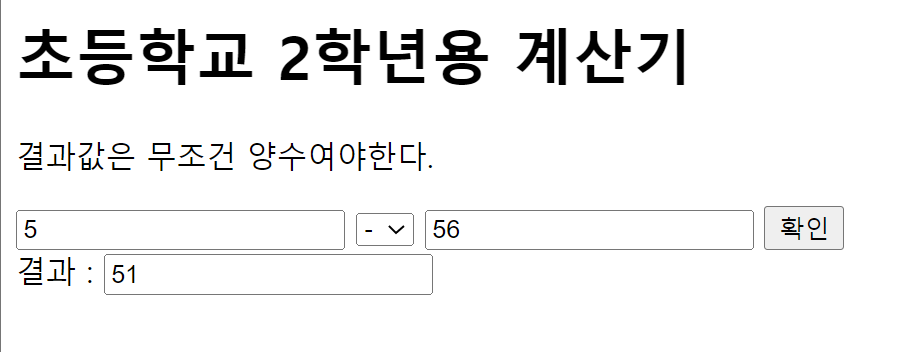
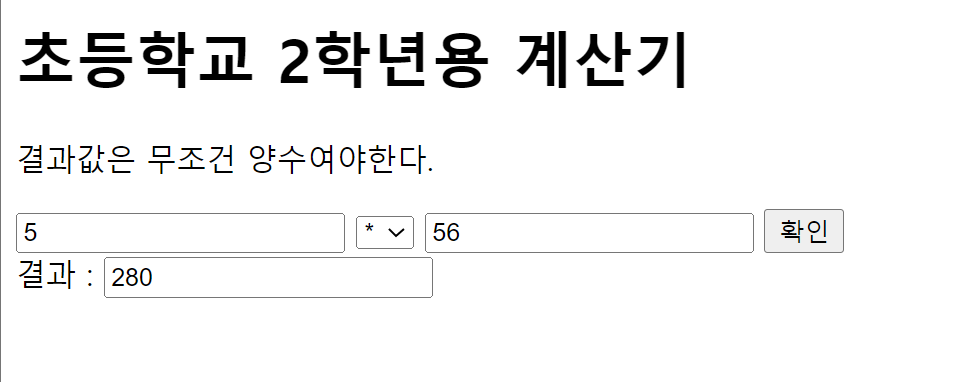
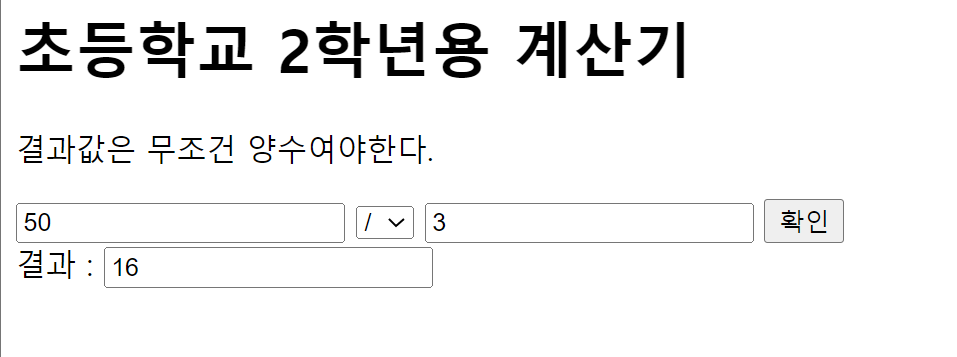
<h1>초등학교 2학년용 계산기</h1>
<p>결과값은 무조건 양수여야한다.</p>
<input type="text" id='num1' />
<select name="" id="op">
<option value="plus">+</option>
<option value="minus">-</option>
<option value="multi">*</option>
<option value="divide">/</option>
</select>
<input type="text" id='num2'/>
<button id='sum' onclick="total()">확인</button>
<div>결과 : <input type="text" id="res"/></div>
<script>
function total(){
var n1=document.getElementById("num1");
var num1=n1.value;
var num1b=parseInt(num1);
var n2 = document.getElementById("num2");
var num2=n2.value;
var num2b=parseInt(num2);
var op = document.getElementById("op").value;
var res ;
if(Number.isInteger(num1b) != true && Number.isInteger(num2b)){
alert('정수만 입력하세요');
return;
}
switch(op){
case"plus":
res = num1b + num2b;
document.getElementById('res').value = res;
break;
case"minus":
res = Math.abs(num1b - num2b);
document.getElementById('res').value = res;
break;
case"multi":
res = num1b * num2b;
document.getElementById('res').value = res;
break;
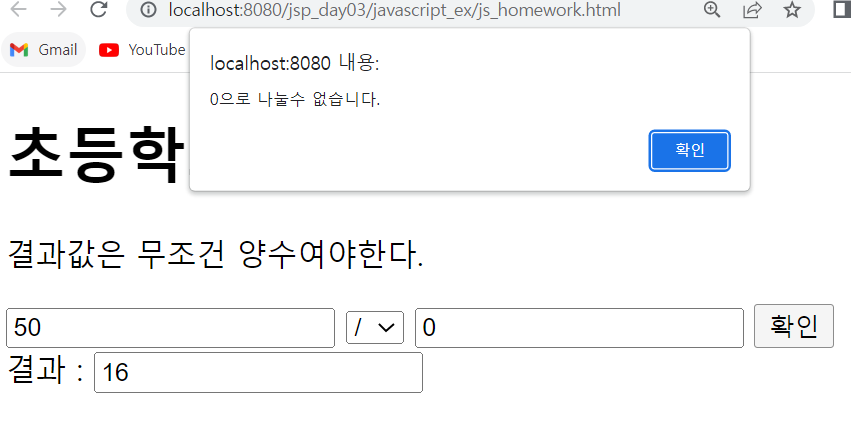
case"divide":
res = num1b / num2b;
document.getElementById('res').value = parseInt(res);
if(num2b===0){
alert('0으로 나눌수 없습니다.');
return;
}
break;
}
}
</script>
</body>
</html>






성우학생 매우 열정적이군요 칭찬합니다👏👏😊