
selenium
https://www.selenium.dev/documentation/
https://selenium-python.readthedocs.io/api.html#module-selenium.webdriver.common.action_chains
- 크롤링을 하다보면 무엇인가 입력하거나 특정 버튼을 눌러야 하는 상황이 발생합니다.
사람이 그러한 행동을 하는 대신 컴퓨터가 할 수 있도록 해주는 패키지가 selenium입니다. - 페이지가 자바스크립트인 경우
- 스크롤 시 컨텐츠가 나오는 웹페이지 = 동적페이지
- pip install selenium | 윈도우, mac(intel)
- conda install selenium | mac(m1)
- 크롬드라이브 최신버전 다운로드
selenium webdriver
from selenium import webdriver
driver = webdriver.Chrome(executable_path="../driver/chromedriver.exe")
# (executable_path="../경로/크롬드라이브파일.exe")
driver.get("http://www.naver.com") #크롬->네이버 열기
driver.quit() #전체 창 닫기
1. 기본동작
-
driver.maximize_window()
화면 최대 크기 조절 -
driver.minimize_window()
화면 최소 크기 조절 -
driver.set_window_size(600,600)
600*600으로 화면크기 조절 -
driver.refresh()
새로고침 -
driver.back()
뒤로가기 -
driver.forward()
앞으로가기 -
driver.execute_script('window.open("https://www.naver.com")')
: 새로운 탭 생성하기 (자바스크립트 문법)
window.open(새로열 탭 링크) -
driver.switch_to.window(driver.window_handles[1])
탭이동 (현재 열려있는 창의 수 index 0부터 시작)
팝업창 : -1 -
driver.close()
현재 탭 닫기 -
driver.quit()
전체 창 닫기
- by옵션
from selenium.webdriver.common.by import By
# 클릭하기
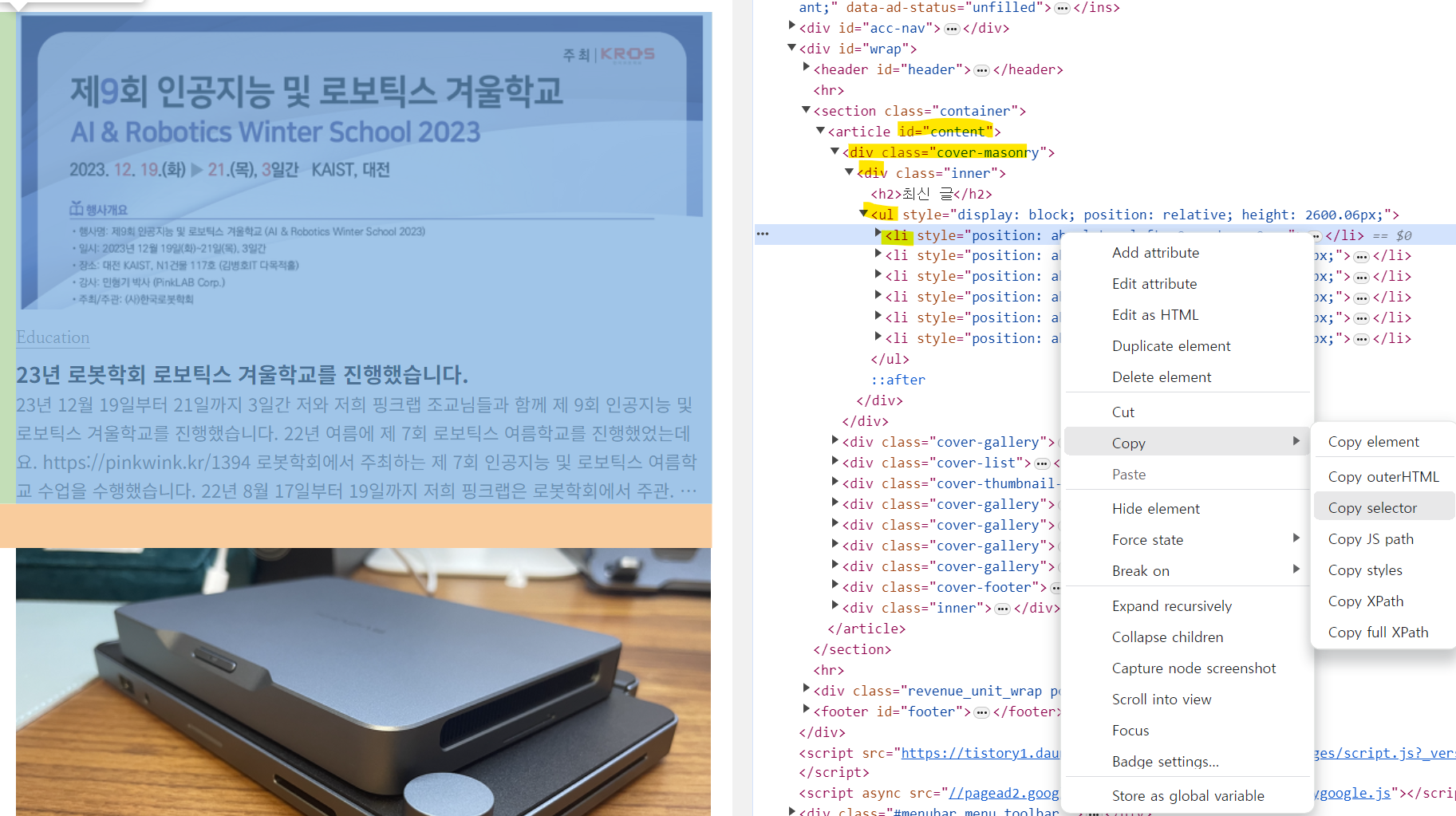
first_content = driver.find_element(By.CSS_SELECTOR, '#content > div.cover-masonry > div > ul > li:nth-child(1)')
first_content.click()''안의 내용은 하단 접속하고자 하는 HTML 복붙
해석하자면, # : id , > : 하단의 로 이어짐

2. 화면스크롤
-
driver.execute_script('return document.body.scrollHeight')
-> HTML코드의 body부분에서 scrollHeight(스크롤가능 높이) 반환해줘
- 스크롤 가능한 높이
- 자바스크립트 코드
- 현재 창의 크기에 따라 달라짐
-
driver.execute_script('window.scrollTo(0,document.body.scrollHeight);')
화면스크롤 하단 이동 -
driver.execute_script('window.scrollTo(0,0)')
화면 스크롤 상단이동 -
driver.execute_script('window.open("https://www.naver.com")')
새로운 탭 생성하기 ()안에 열고자하는 url 삽입 -
driver.save_screenshot('./last_heige.png')
현재보이는 화면 스크린샷 저장 ()안에 저장할 경로
from selenium.webdriver import ActionChains
some_tag = driver.find_element(By.CSS_SELECTOR,'#content > div.cover-list > div > ul > li:nth-child(1) > a')
action = ActionChains(driver)
action.move_to_element(some_tag).perform()특정 태그지점까지 스크롤 이동
3. 검색어 입력, 클릭
from selenium import webdriver
from selenium.webdriver.common.by import By
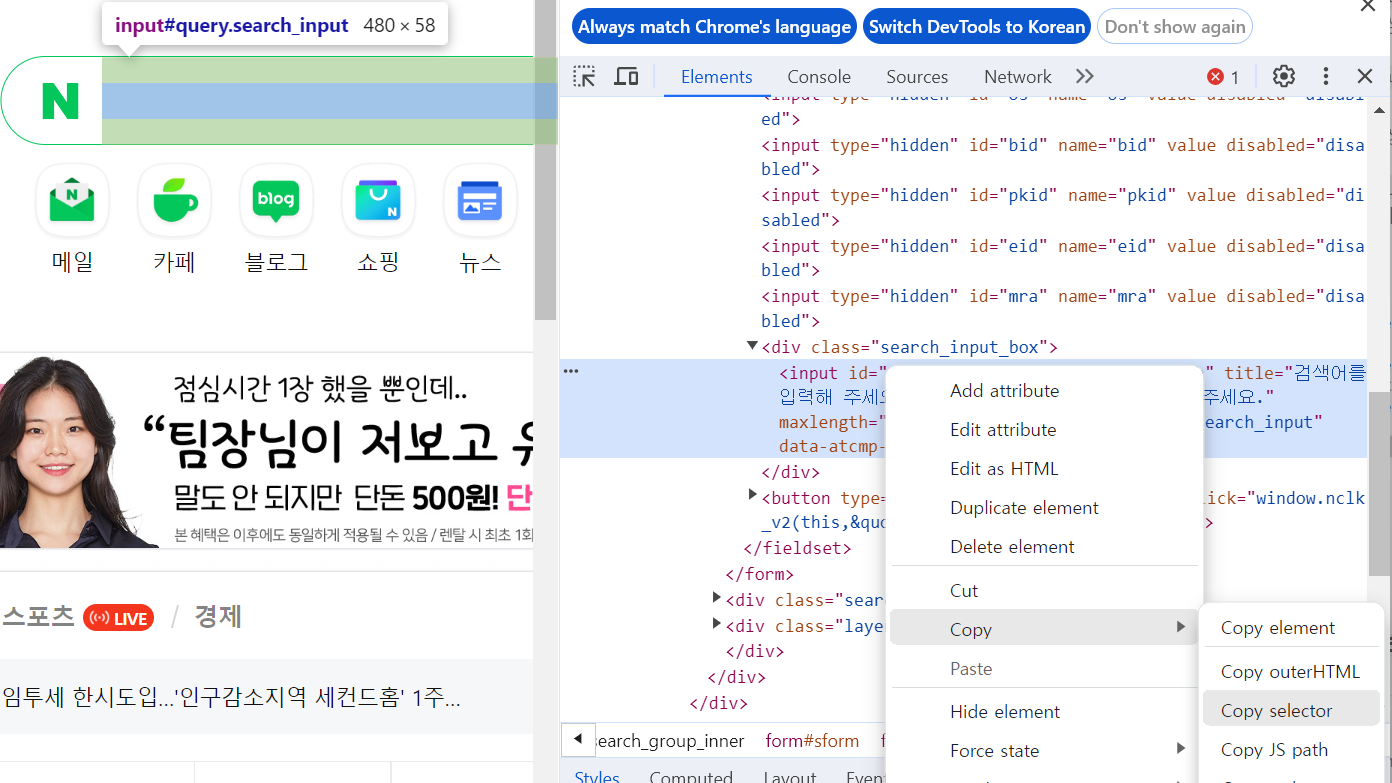
By.CSS_SELECTOR [copy selector]
-
driver = webdriver.Chrome(executable_path="../driver/chromedriver.exe")
driver.get("https://naver.com")
: 창열기 -
driver.find_element(By.CSS_SELECTOR, "#query").send_keys('파이썬')

(By.CSS_SELECTOR, "경로").send_key('검색어')
: 검색어 입력 -
driver.find_element(By.CSS_SELECTOR,"#search-btn").click()
: 돋보기 클릭
driver.find_element(By.CSS_SELECTOR,"#nx_query").clear()
: 검색창 지우기
By.XPATH [copy xpath]
selenium에만 사용
beautiful soup 사용불가
driver.find_element(By.XPATH,'//*[@id="query"]').send_keys('딥러닝')
: 딥러닝 입력
driver.find_element(By.XPATH, '//*[@id="search-btn"]').click()
: 돋보기 클릭
경로 설명
'//' : 최상위
'*' : 자손태그 (하단의하단)
'/' : 자식태그 (하단)
ActionChains 동적페이지
from selenium import webdriver
from selenium.webdriver.common.by import By-
driver = webdriver.Chrome("../driver/chromedriver.exe")
driver.get("https://pinkwink.kr/")
: 페이지 오픈 -
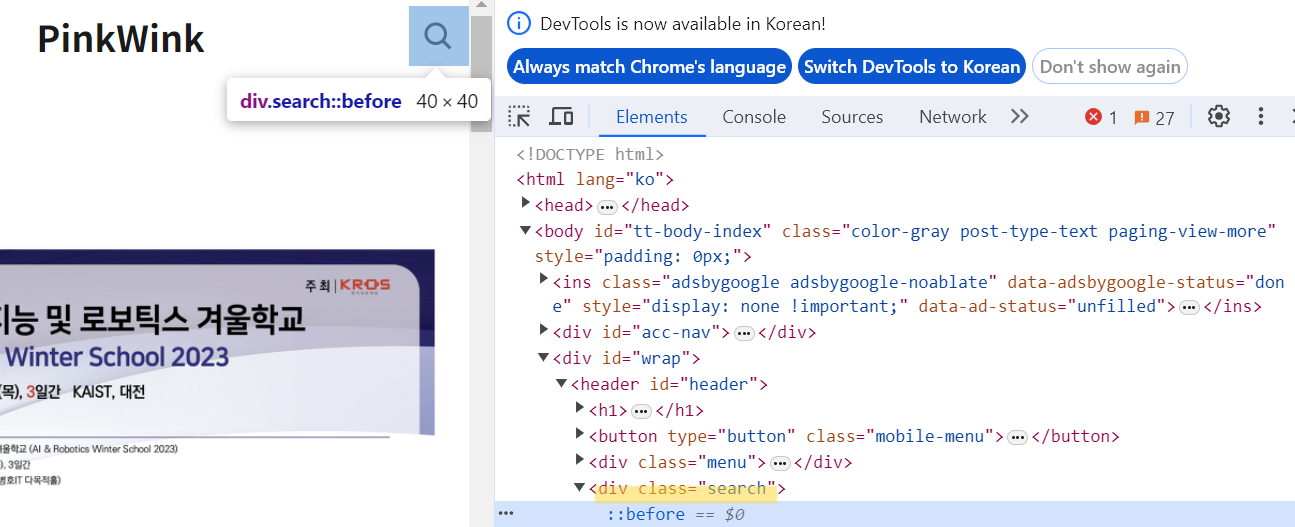
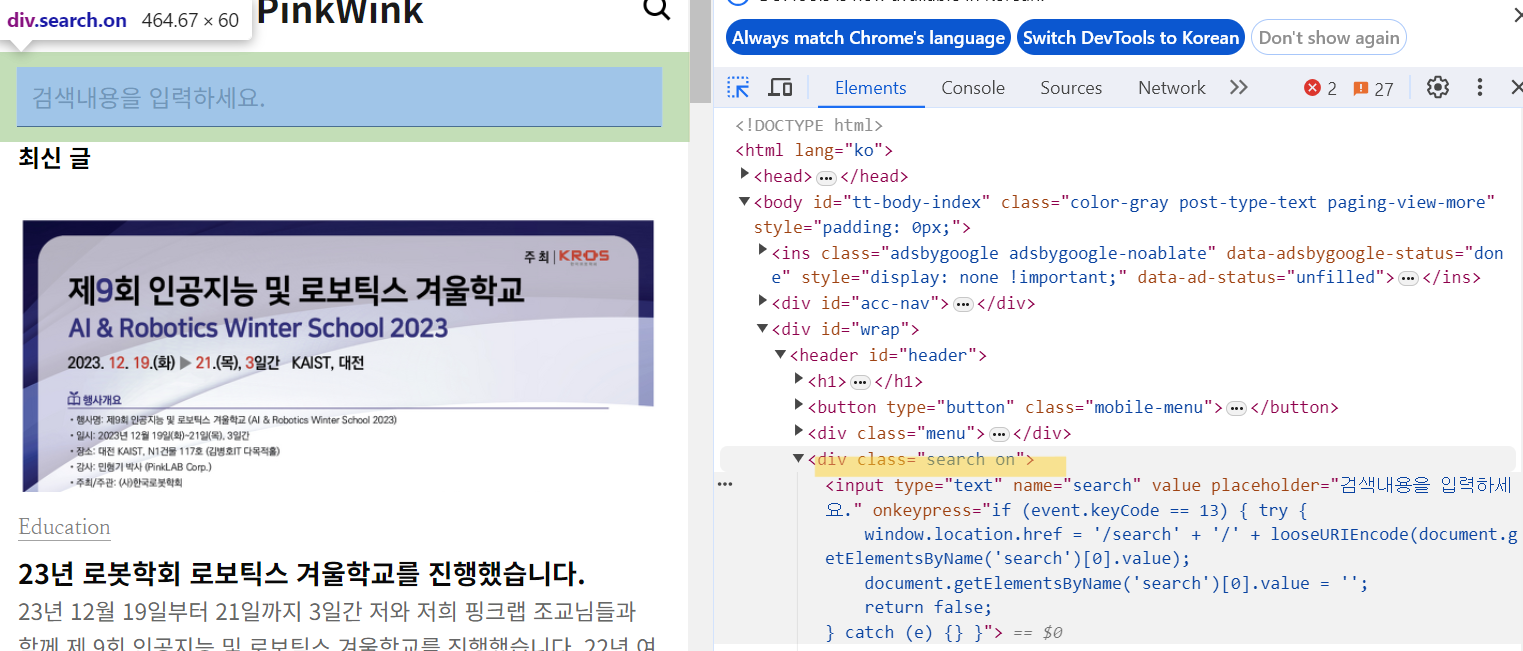
돋보기버튼클릭 -> 동적페이지인식
돋보기 클릭 전

클릭 후

동적페이지 클릭 방법은
from selenium.webdriver import ActionChains
search_tag = driver.find_element(By.CSS_SELECTOR, ".search")
action = ActionChains(driver)
action.click(search_tag)
action.perform()동적변화 전 class인 search를 .search로 넣어주고
ActionChains에 webdriver 객체를 넣어준뒤
click, perform처리 해주기.
그 다음은 위와 동일하다
-
driver.find_element(By.CSS_SELECTOR, "#header > div.search > input[type=text]").send_keys('파이썬')
: 파이썬 입력 -
driver.find_element(By.CSS_SELECTOR,"#header > div.search.on > button").click()
: 검색버튼클릭 -
driver.quit()
: 창 종료
selenium + beautifulsoup
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome("../driver/chromedriver.exe")
driver.get("https://pinkwink.kr/")driver.page_source
: 현재화면의 HTML 코드 가져오기
from bs4 import BeautifulSoup
req = driver.page_source
soup = BeautifulSoup(req, "html.parser"): beautifulsoup 연결
contents = soup.select(".inner")
: 필요데이터 불러오기
beautifulsoup 내용
https://velog.io/@sxlbl/beautifulsoup-%EC%9B%B9%EB%8D%B0%EC%9D%B4%ED%84%B0%ED%81%AC%EB%A1%A4%EB%A7%81
