
타입스크립트를 쓰는 이유
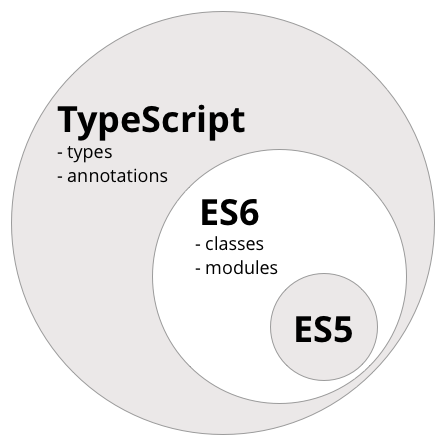
타입스크립트(TypeScript)는 마이크로소프트에서 만든 자바스크립트 슈퍼 셋(상위) 언어로 기존 자바스크립트에 기능이 추가된 것이라고 볼 수 있다.
 이미지 출처
이미지 출처
poiemaweb.com
이름에서 볼 수 있듯이 타입스크립트의 가장 큰 특징은 정적 타입을 명시할 수 있다는 점으로, 기존 자바스크립트에서 발생할 수 있는 타입 에러들을 미리 파악하고 방지하는 것을 목적으로 사용된다. 그러나 결국 타입스크립트도 작성 후엔 다시 자바스크립트로 컴파일된다. 그렇다면 이러한 타입스크립트를 사용하는 진짜 이유는 무엇일까?
생산성 향상
타입스크립트의 사용이 기존 자바스크립트에 비해 생산성이 향상된다는 점은 의문스러울 수 있다. 왜냐하면 타입을 명시하는 코드 작성 과정이 더욱 번거롭게 다가올 수 있기 때문이다. 그러나 대규모 프로젝트를 진행한다면 진행 후반에 엄청난 생산성 향상을 기대할 수 있다. 초반에 타입을 적절히 명시하여 작성하였다면 vs code와 같은 IDE의 자동완성 기능을 통해 도움을 받을 수 있다.
협업과 유지보수
이러한 장점은 추후 유지보수나 협업에도 그대로 적용된다. 만약 타입이 명시되어 있지 않은 코드를 다른 사람이 유지보수를 위해 확인해야 한다면, 변수의 값이나 함수의 리턴값을 일일이 다시 확인해야 한다. 그러나 타입스크립트는 처음부터 타입이 명시되어 있어 이러한 부담을 줄여준다.
Compiled vs Interpreted
그렇다면 타입스크립트가 자바스크립트와 다르게 타입을 미리 체크할 수 있는 이유는 무엇일까? 바로 컴파일(혹은 트랜스파일) 과정 덕분이다. 기존 자바스크립트는 인터프리터를 이용해 코드 자체를 실행시키므로 컴파일 과정이 따로 없다. 또한 줄 단위로 번역이 완료되는 즉시 실행시킨다. 그러나 타입스크립트는 문서 전체를 읽은 후 마지막에 컴파일 과정을 통해 자바스크립트 코드로 변환시켜준다. 이러한 컴파일 과정에서 타입스크립트는 발생 가능성이 있는 타입 에러들을 미리 확인할 수 있는 것이다.
타입스크립트의 컴파일은 트랜스파일(transpile)이라고 표현하기도 하는데, 보통 컴파일이 한 언어로 작성된 코드를 다른 언어로 변환하는 것을 의미한다면(C -> Assembly) 트랜스파일은 비슷한 수준의 추상화 언어로 변환하는 것을 말한다. 이러한 트랜스파일의 다른 사례가 바로 리액트의 JSX문법을 자바스크립트로 변환해주는 Babel 트랜스 컴파일러이다.
참고
TS 공식문서
Typescript, 왜 써야할까?
transpile (트랜스파일) 과 compile (컴파일) 의 비교

