
npm을 이용한 설치
npm i typescript
타입스크립트는 위와 같이 npm을 통해 설치할 수 있다.
tsc 트랜스파일
> tsc // 전체 .ts 파일 트랜스파일
> tsc source.ts // 특정 파일만 트랜스파일
> tsc source.ts -t ES2015 // 버전 명시tsc 명령어는 타입스크립트 언어로 작성된 파일을 자바스크립트 파일로 변경한다. 뒤에 오는 .ts 확장자는 삭제가 가능하며 추가로 버전을 명시할 수 있다.
> tsc --inittsc --init을 이용하면 이러한 컴파일 옵션을 설정하는 tsconfig.json을 root 디렉토리에 생성한다.
> tsc -w주의할 점은 특정 파일을 선택하여 tsc 명령어를 적용하는 경우에는 tsconfig.json의 설정이 적용되지 않는다!
tsc -w 를 입력하면 watch mode를 실행시킨다. watch mode가 동작하는 동안에는 ts 파일의 변경은 자동적으로 js 파일에 반영된다.
만약 해당 프로젝트에서만 tsc를 사용하려면 node_modules/.bim/tsc 대신 npx를 이용할 수 있다.
> npx tsc --initVS Code 에서의 사용
VS Code와 TS는 모두 마이크로소프트에서 만들었기 때문에 VS Code에는 TS 컴파일러가 기본적으로 내장되어있다. VS Code가 업데이트 되면 TS 컴파일러 버전 또한 자동적으로 업데이트 되는 등 궁합이 매우 좋은 편이다.
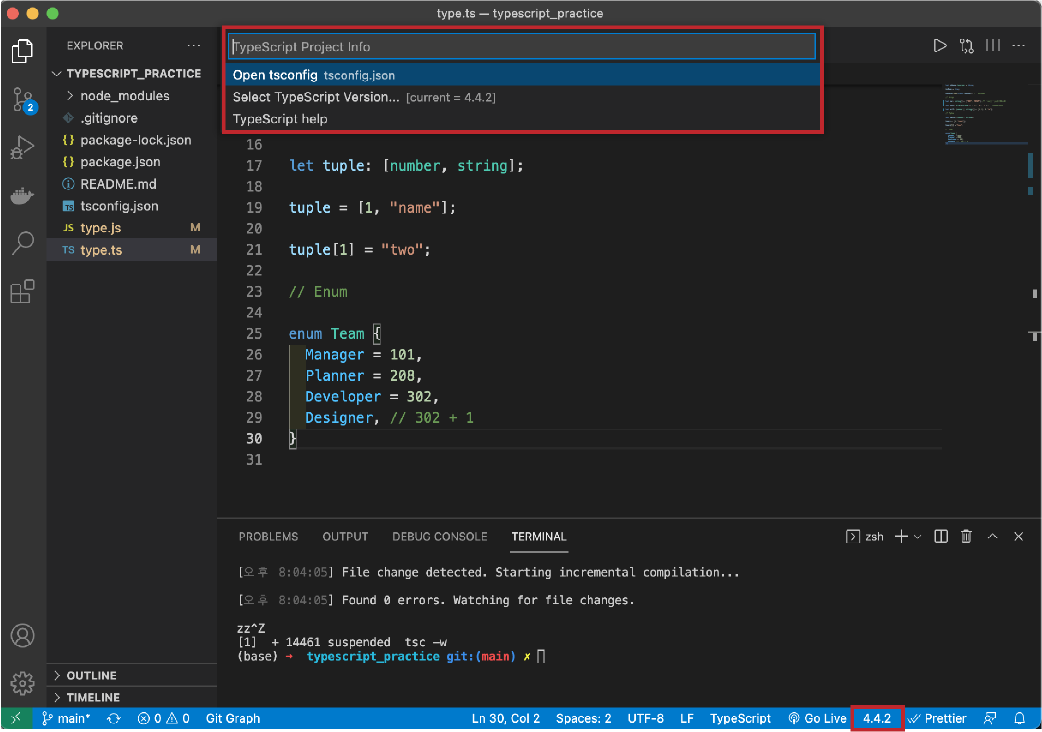
VS Code 하단의 버전을 누르면 Create tsconfig 혹은 Select TypeScript Version을 선택할 수 있다. Create tsconfig 를 선택하여 tsconfig를 만들게 되면 Open tsconfig로 변경된다.

tsconfig.json 설정
compilerOptions
컴파일 옵션을 설정하며 생략하는 경우 기본 컴파일 옵션이 제공된다.
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"sourceMap": true
}
}files / include, exclude
컴파일 대상 파일을 지정한다. exclude는 컴파일에서 제외할 대상을 설정한다.
{
"files": [
"src/file1.ts",
"src/file2.ts"
]
}
{
"include": [
"src/**/*"
],
"exclude": [
"node_modules",
"**/*.spec.ts"
]
}