
타입 설정
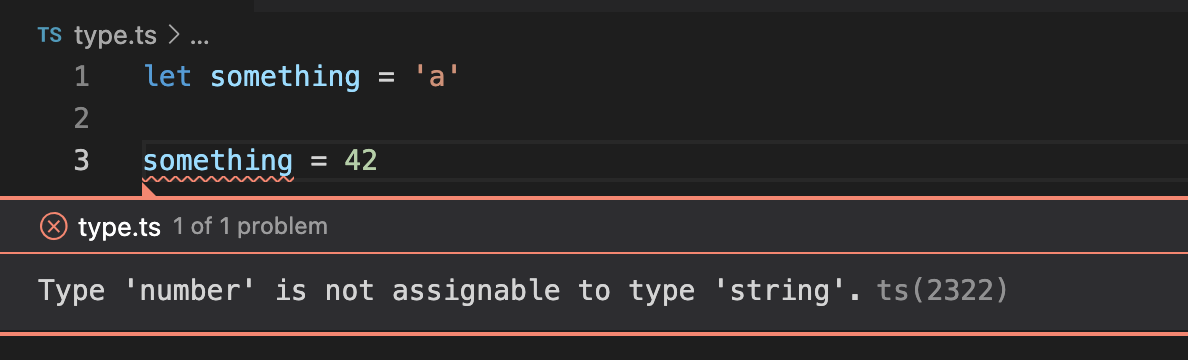
자바스크립트에서와같이 타입스크립트를 작성하면 다음과 같은 오류가 뜨는 것을 확인할 수 있다.

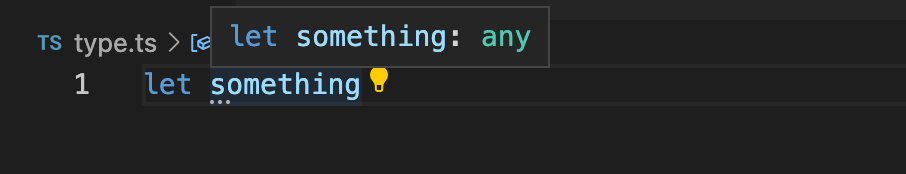
이미 문자열 타입을 할당했던 변수 something에 넘버 타입을 할당하려 하였기 때문에 오류가 난 것이다. 이처럼 타입스크립트는 변수에 한 번 타입이 설정되면 다른 타입이 오는 것을 원천적으로 방지한다. 변수는 선언 시 기본적으로 any 타입으로 설정되는 것을 볼 수 있다.

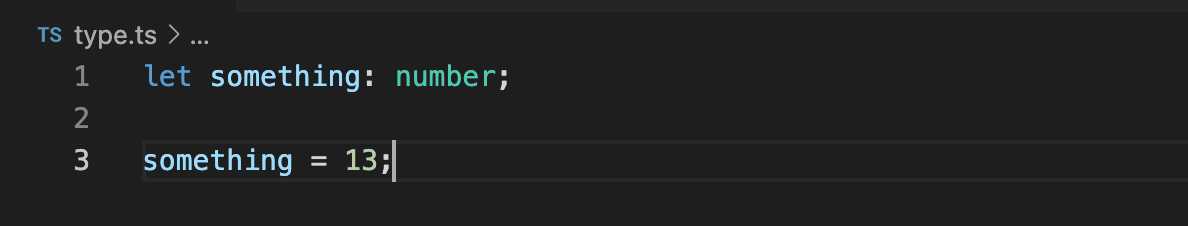
이러한 변수는 다음과 같이 변수 옆에 : type을 추가하는 방식으로 선언과 동시에 특정 타입으로 설정할 수 있다.

이러한 타입 설정을 Type annotation이라고 부른다.
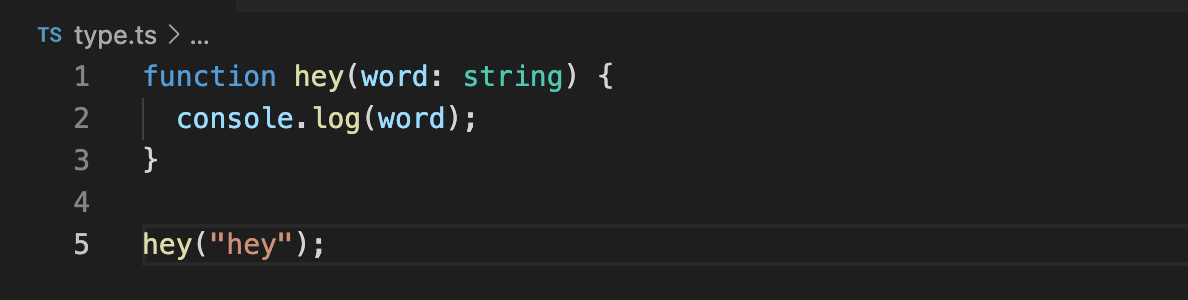
Type annotation은 다음과 같이 함수에 올 수 있는 변수의 타입 또한 미리 설정할 수 있다.

그렇다면 이렇게 설정할 수 있는 타입에는 어떠한 종류가 있을까?
타입의 종류
기본적으로 타입스크립트는 정적 타입(static type)이다. 이러한 방식은 개발 과정에서 타입을 명시하며, 자바스크립트의 동적 타입(dynamic type)이 런타임에서 타입을 체크하는 것과 달리 개발 중간에 타입을 체크한다.
타입스크립트의 기본 제공 타입은 자바스크립트의 타입+a 라고 볼 수 있다. 타입스크립트에서 사용 가능한 ES6 표준 기본 자료형은 다음과 같다.
- number
- string
- boolean
- null
- undefined
- symbol
이러한 기본 타입은 표기시 소문자만을 이용해야 한다. 추가로 다음의 참조타입 또한 명시할 수 있다.
- object: 원시 타입이 아닌 것만을 인자로 받기 위해 사용한다.
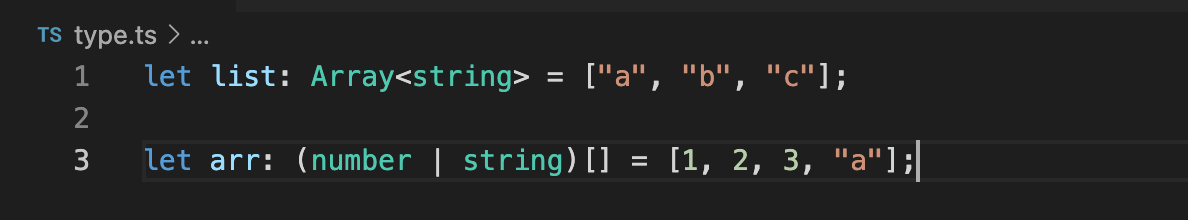
- array: number[] 혹은 Array<number>와 같은 방식으로 표현한다. 배열의 요소는 하나의 타입으로 통일하거나, 아래와 같은 유니온 타입으로 표시해 줄 수 있다.

타입스크립트는 또한 안정적인 프로그래밍을 돕기 위해 기존 자바스크립트에 없는 다음의 타입을 추가로 제공한다.
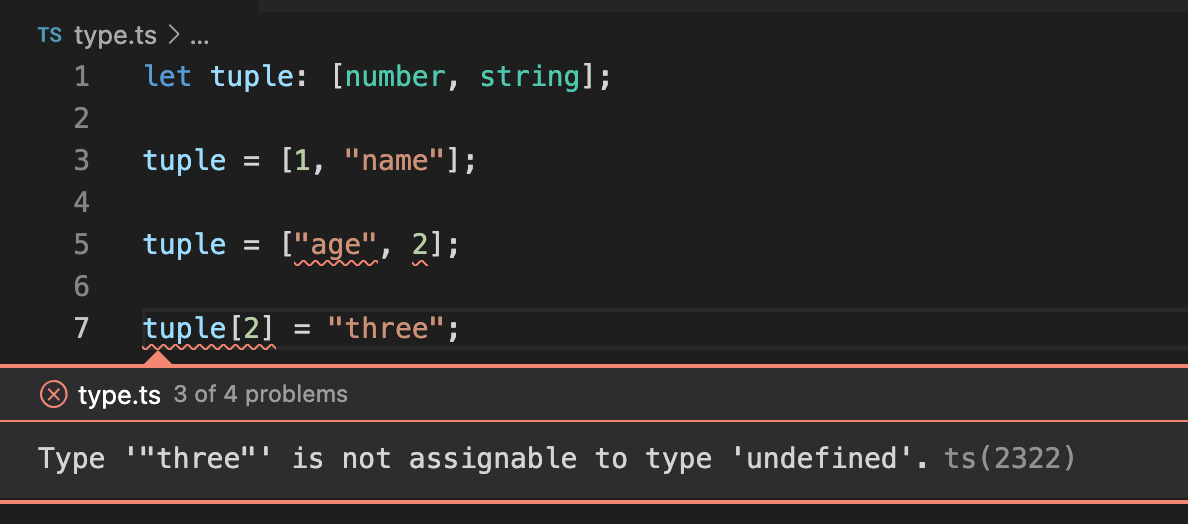
- tuple: 튜플은 길이가 정해져 있으며 여러 타입을 함께 가지는 배열이라고 볼 수 있다. 튜플의 선언은 다음과 같이
변수: [타입, 타입]의 형태로 할 수 있으며, 지정된 타입의 순서를 틀리거나 지정하지 않은 인덱스에 할당하려 하면 에러를 발생시킨다.

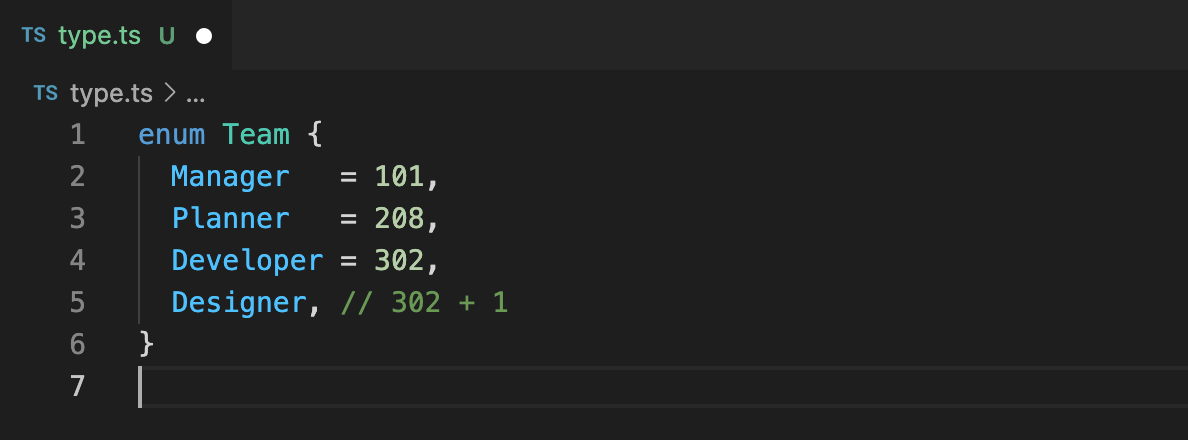
- enum: 멤버라는 값의 집합을 이루는 열거형 데이터 타입이다.
 위와 같이 enum을 통해 선언하며, 각 아이템에 값을 할당할 수 있다. 값이 할당되지 않으면 이전 값+1을 자동으로 할당한다.
위와 같이 enum을 통해 선언하며, 각 아이템에 값을 할당할 수 있다. 값이 할당되지 않으면 이전 값+1을 자동으로 할당한다. - any: 타입 설정을 하지 않은 경우의 기본값이며 어떠한 타입이든 올 수 있도록 설정할 때 사용한다. 되도록 사용하지 않는 것을 추천하며 any를 써야 할 상황에서 쓰여있지 않으면 에러를 발생시키는 noImplicitAny라는 옵션이 존재한다.
- unknown: 어떤 변수가 올지 모르는 상황에서 any를 사용하면 이를 이용하여 연산된 모든 코드가 any의 영향을 받게 된다. unknown은 이러한 문제를 방지하면서(type-safe) 임의의 타입을 설정하기 위한 타입이다.
- never: 함수의 return 타입으로 사용되며, 어떤 상황에서도 리턴값을 내보내지 않도록 한다.
- void: 명시적으로 값을 반환하지 않으면 보통 undefined를 리턴한다. 이러한 경우의 return 타입으로 void를 사용한다.
타입 캐스팅
만약 기존에 설정된 타입과 다른 타입을 설정하고싶다면 as 키워드나 <>를 이용하여 타입 변환을 할 수 있다.
코드 추가 예정
참고
TS 공식문서 - Everyday Types
TypeScript Guidebook by 이듬(E.UID)
poiemaweb.com
