👋에필로그
미니프로젝트에 했던 나만 보고 버리기 아까운 내용을 기록하기 위해 정리한 내용입니다. 자세한 내용을 적을 수 없어 간단하게 정리하며 소감 위주로 적은 글임을 알립니다.
🧐미니프로젝트란?
미니프로젝트(일명 미프!)는 지난 섹션에서 배운 내용들을 복습하는 차원에서 조별로 함께 실습하는 시간입니다.
(KT 교육장에서 사람들과 함께 대면할 수 있는 시간이기도 합니다.)
📚5차 미니프로젝트

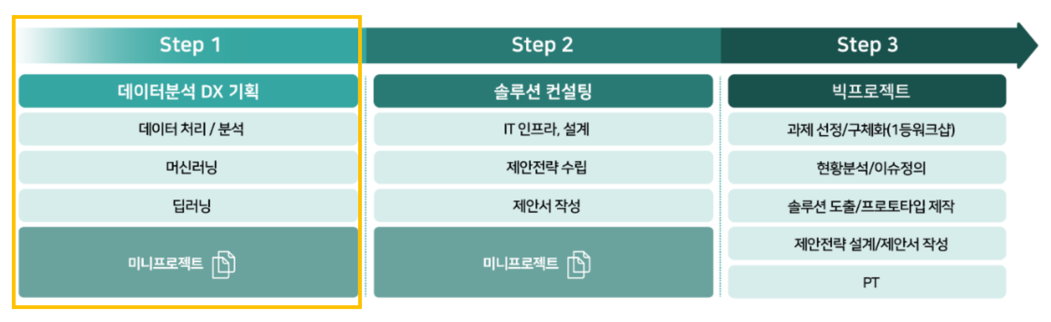
5차에서는 데이터기반 DX솔루션 기획을 주제로 진행하였습니다.
사실상 STEP1 데이터 분석 DX 기획에서 배웠던 내용들을 종합적으로 진행해봤던 빅프로젝트 예행 연습이라고 할 수 있을 것 같습니다.
- DX 솔루션 개요서를 통해 고객의 문제에 대한 정의를 하고,
- 데이터 분석을 통해 정보를 제공하고
- DX 솔루션 프로토타입을 통해 고객 관점의 UI를 구성해 볼 수 있습니다.
주제
119 구급대원이 응급 상황에서 환자의 상태에 맞는 병원을 실시간으로 선정할 수 있도록 돕는 DX 솔루션 기획.
최근 응급실 환자 수용 거부로 인한 이송 문제를 해소하기 위해, 병원의 실시간 응급실 및 수술실 현황 분석을 기반으로 병원 선정 및 이송 문제를 자동화함으로써 해결할 수 있다.
5차 미니프로젝트의 일정을 정리하자면 이렇습니다.
1일차) 데이터 수집
2일차) 데이터 분석 및 모델링
3일차) 프로토타입 개발👈
4일차) 대시보드 개발
Day3 _ 프로토타입 개발
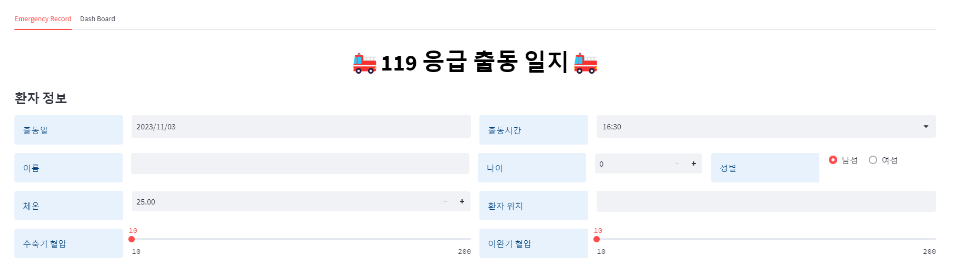
프로토타입은 환자 정보를 입력받는 부분과 환자가 갈 수 있는 병원의 리스트를 시각화하는 두 가지 대시보드로 구성됩니다.
1) 환자 정보 입력 받기
환자 정보 및 상태에 대한 입력 데이터에 따라 갈 수 있는 병원 리스트가 달라지기 때문에 반응형 시각화라고 할 수 있을 것 같습니다.

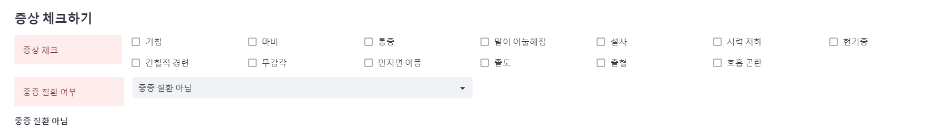
2) 중증 질환 예측하기
특히 2일차에서 수행한 모델링한 결과 적용해서 중증 질환을 예측하는 과정을 추가하여 예측된 질환에 맞는 병원 리스트를 출력할 수 있습니다.

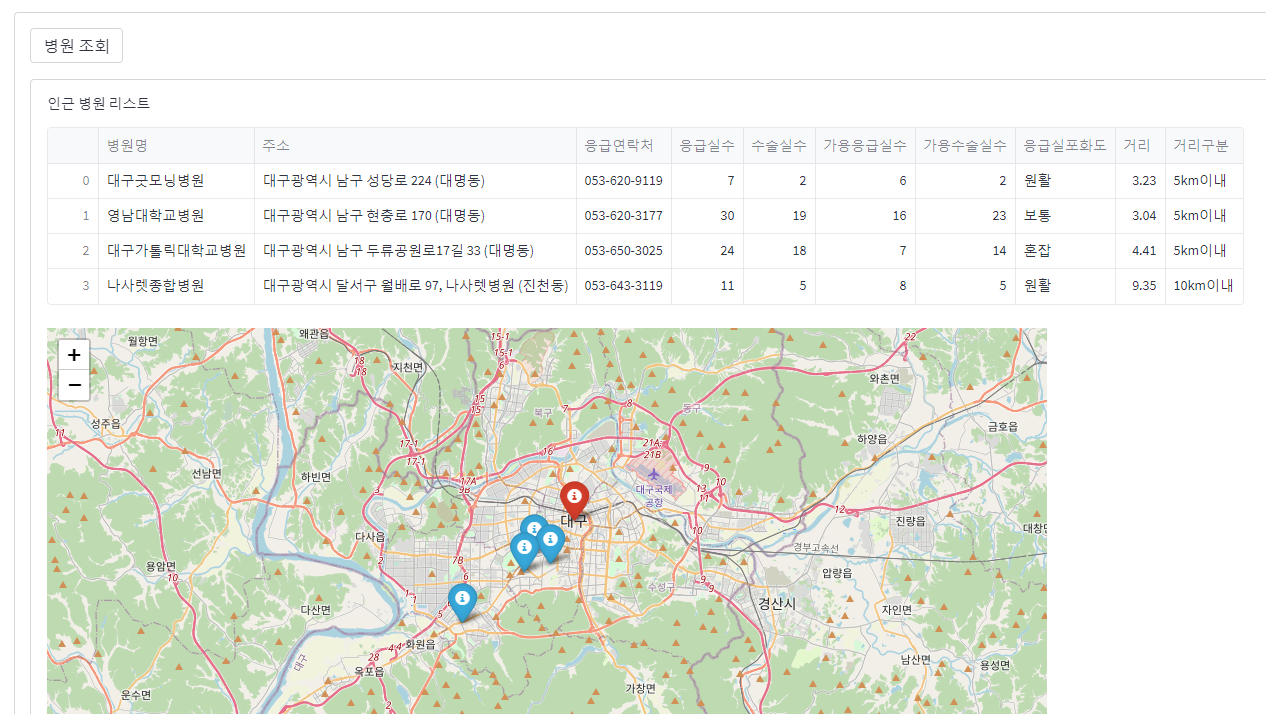
3) 병원 리스트 시각화하기
병원 리스트는 테이블과 지도의 두 가지 방법으로 시각화 하였습니다.
테이블은 병원의 정보를 시각화하는 목적으로, 지도는 병원의 위치와 환자의 위치 정보를 시각화 하는 목적으로 사용하였습니다.

📝소감
스트림릿을 사용하는 과정에서 버전 설치 오류로 모델을 적용하는 과정에서 오류가 많이 발생해서 버전 충돌을 해결하는데 많은 시간이 소요되었습니다.
온갖 방법을 사용해서 오류를 확인하고 수정하느라 매우 어려웠습니다😱 구글링을 통해 문제를 해결하고 결국엔 모델이 적용되어 결과가 잘 시각화 되었을 때는 매우 뿌듯했던 기억이 있습니다.
제가 시각화를 좋아하는 가장 큰 이유가 바로 이거 같습니다.
시각화를 하면 우선 뿌듯😋하고 결과가 한 눈에 깔끔하게 전달되기 때문에 단순히 숫자나 문자였던 데이터가 힘🦾을 가지게 되는 것 같습니다.
물론 숫자를 가지고 놀이를 하는 느낌도 종종 받기는 하지만 그래도 저는 정직하게 숫자로 이야기하고 숫자로 의미를 전달하는 데이터 분석가가 되기 위해 노력할 것입니다🤓