👋에필로그
미니프로젝트에 했던 나만 보고 버리기 아까운 내용을 기록하기 위해 정리한 내용입니다. 자세한 내용을 적을 수 없어 간단하게 정리하며 소감 위주로 적은 글임을 알립니다.
🧐미니프로젝트란?
미니프로젝트(일명 미프!)는 지난 섹션에서 배운 내용들을 복습하는 차원에서 조별로 함께 실습하는 시간입니다.
(KT 교육장에서 사람들과 함께 대면할 수 있는 시간이기도 합니다.)
📚5차 미니프로젝트

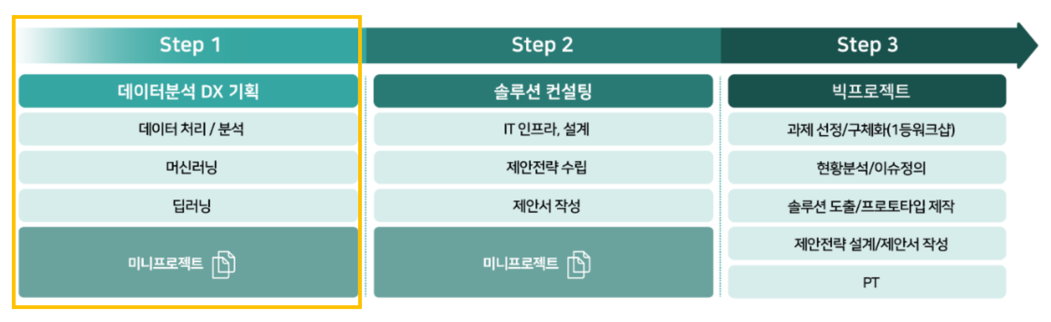
5차에서는 데이터기반 DX솔루션 기획을 주제로 진행하였습니다.
사실상 STEP1 데이터 분석 DX 기획에서 배웠던 내용들을 종합적으로 진행해봤던 빅프로젝트 예행 연습이라고 할 수 있을 것 같습니다.
- DX 솔루션 개요서를 통해 고객의 문제에 대한 정의를 하고,
- 데이터 분석을 통해 정보를 제공하고
- DX 솔루션 프로토타입을 통해 고객 관점의 UI를 구성해 볼 수 있습니다.
주제
119 구급대원이 응급 상황에서 환자의 상태에 맞는 병원을 실시간으로 선정할 수 있도록 돕는 DX 솔루션 기획.
최근 응급실 환자 수용 거부로 인한 이송 문제를 해소하기 위해, 병원의 실시간 응급실 및 수술실 현황 분석을 기반으로 병원 선정 및 이송 문제를 자동화함으로써 해결할 수 있다.
5차 미니프로젝트의 일정을 정리하자면 이렇습니다.
1일차) 데이터 수집
2일차) 데이터 분석 및 모델링
3일차) 프로토타입 개발
4일차) 대시보드 개발👈
Day4 _ 대시보드 개발
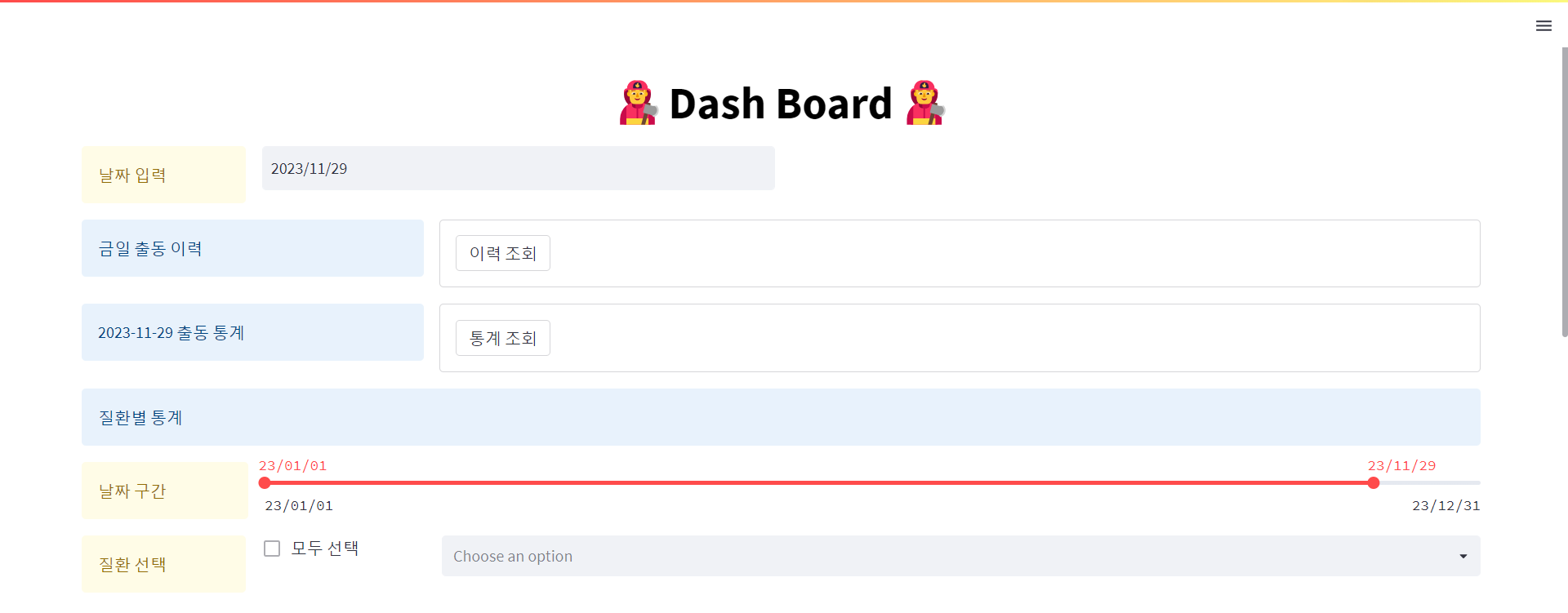
대시보드는 응급 일지를 바탕으로 인사이트를 전달하기 위해 통계 일지를 시각화하고 정보를 전달하는 목적으로 레이아웃을 구성하였습니다.
1) 대시보드 구성

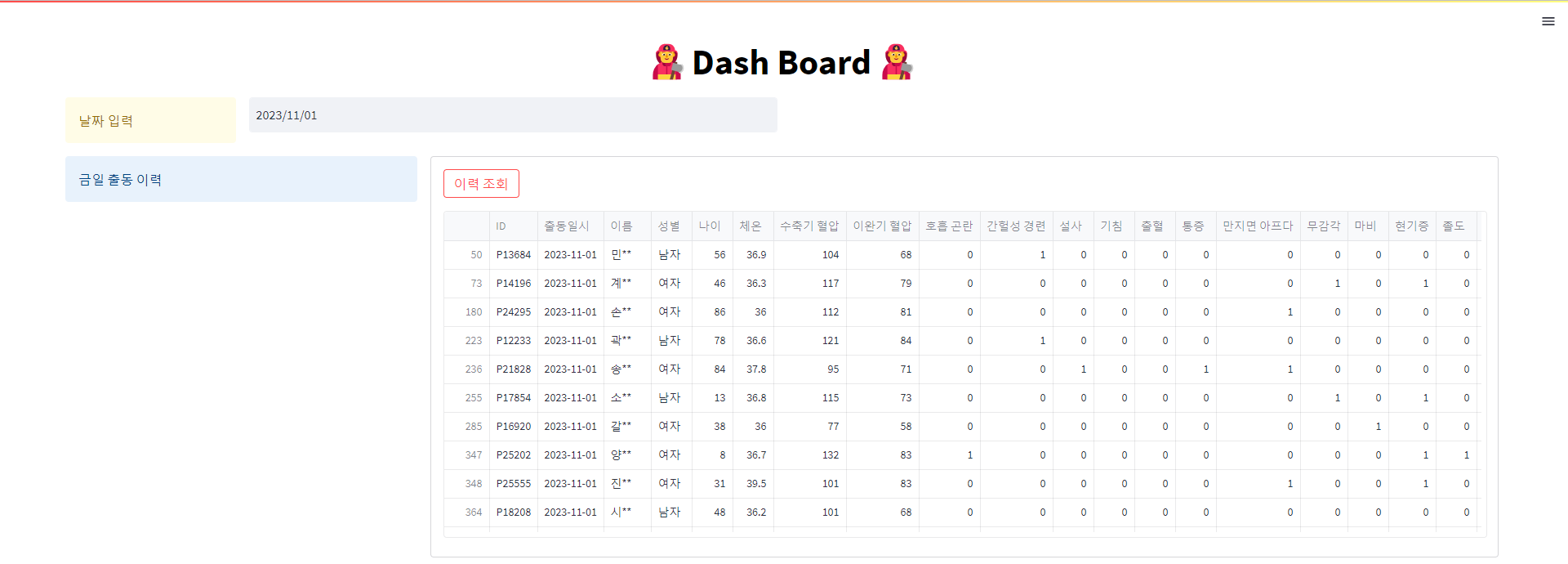
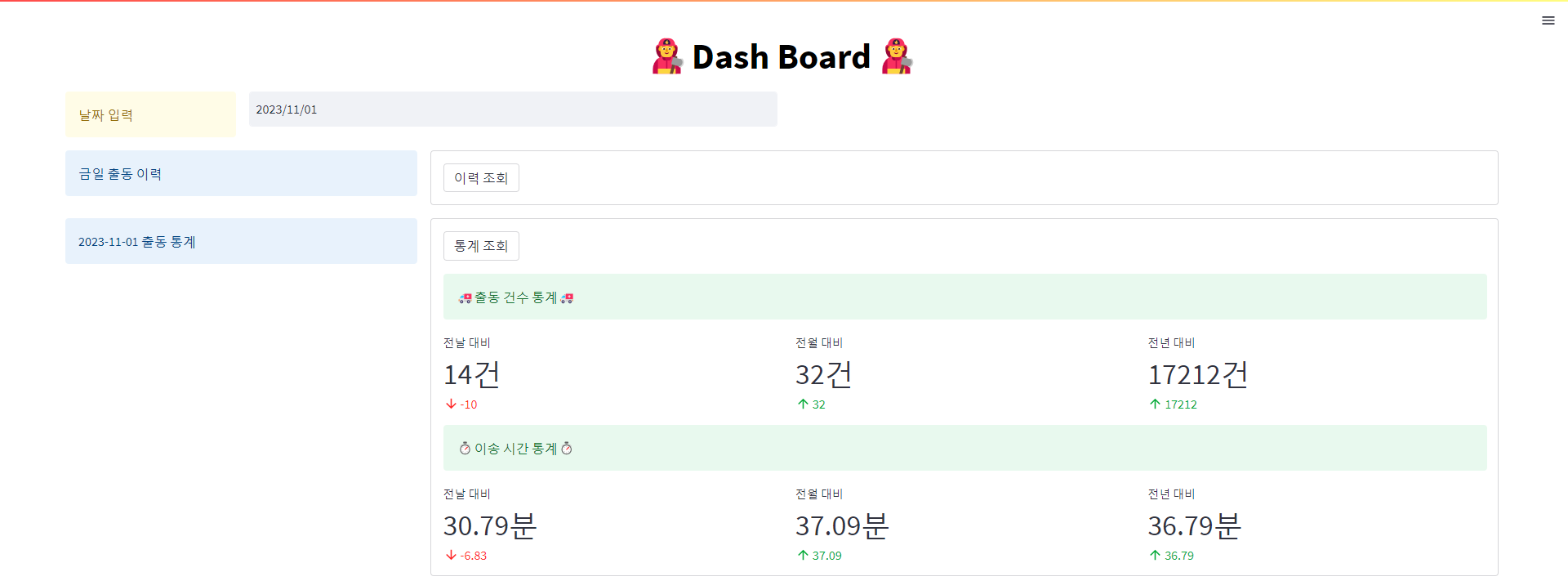
먼저 출동일지 이력을 테이블로 제공하여 간단하게 정보를 확인할 수 있도록 구성하였습니다.
이력은 사용자가 선택한 날짜를 기준으로 변동되고 이력조회 버튼을 누르면 일지가 보이도록 하였습니다.

또 추세를 통해서도 데이터를 비교할 수 있도록 통계조회 버튼을 누르면 전날 대비, 전월 대비, 전년 대비 통계를 볼 수 있도록 시각화 하였습니다. 시각화에는 matrix를 사용해서 한 눈에 비교할 수 있도록 하였습니다.

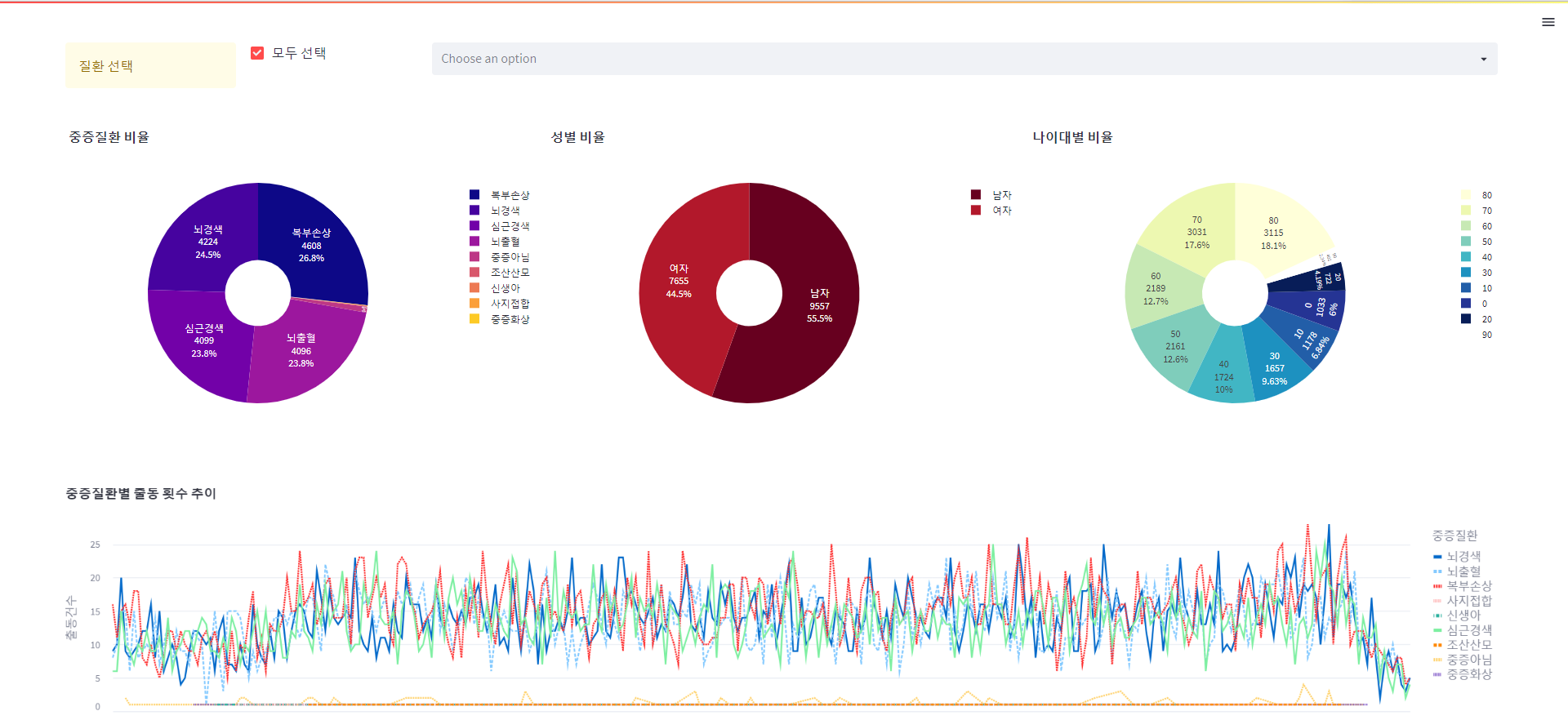
또 각 질병별로 성별, 나이대별 비율을 시각화 하였으며, 모든 질병을 보았을 때는 질환별 비율을 볼 수 있도록 구성하였고,

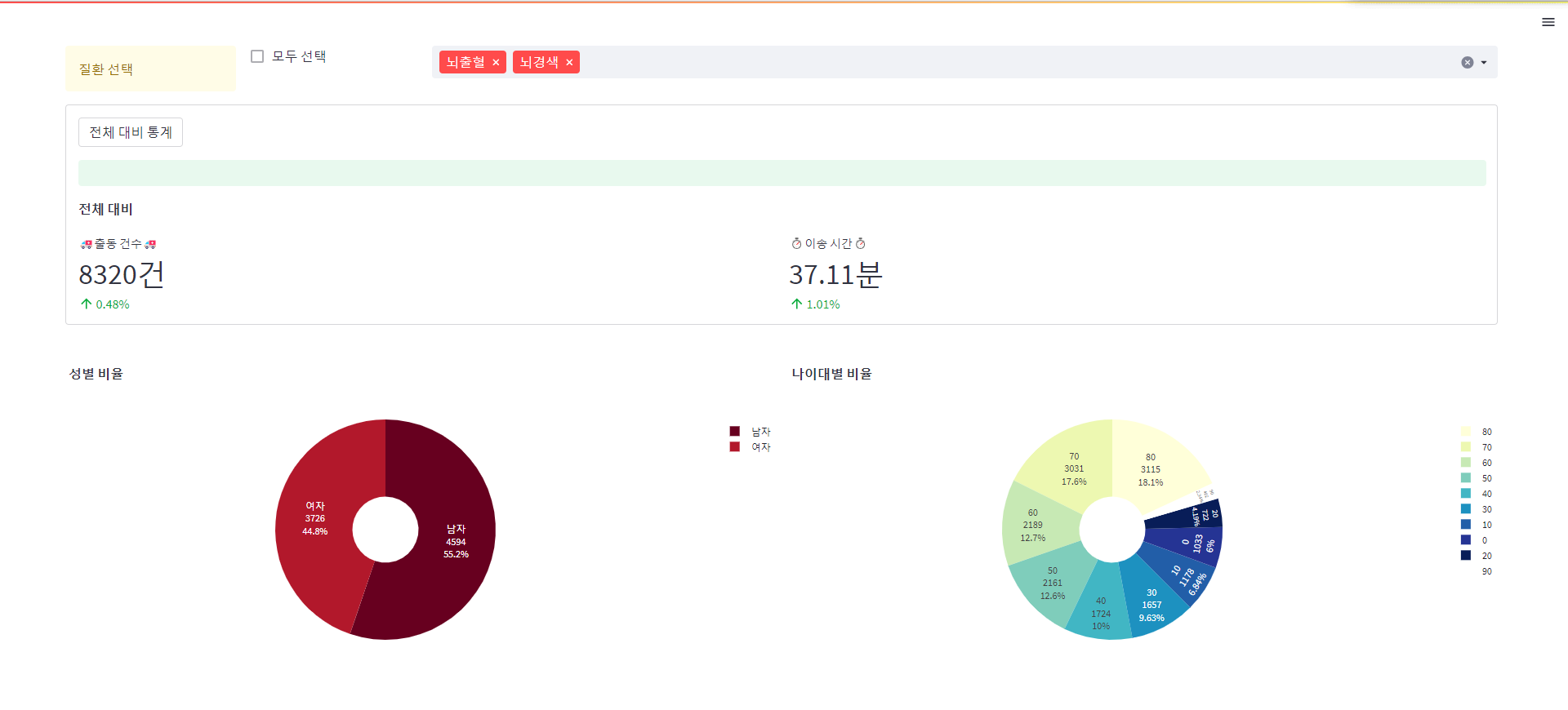
질병을 선택하면 해당 질병에 맞는 통계를 볼 수 있도록 시각화 하였습니다.

📝소감
프로젝트가 주어질 때 강사님께서 예시를 참고해서 조별로 시각화를 구성해보라고 하셨습니다. 그래서 제 방식에 맞게 구성하느라 시간 가는줄 모르게 시각화를 구성했었던 기억이 있습니다.
이때 시각화가 확실히 재밌다는 것을 느꼈고 스트림릿에 흥미를 더 가질 수 있었던 것 같습니다😁
빅프 때 기회가 된다면 스트림릿을 활용해서 프로토타입을 구성해 보고 싶어지는 시간이었습니다.