
에필로그👋
KT AIVLE SCHOOL 수업에서 배운 내용을 입맛에 맞게 정리하였습니다.
📊스트림릿 Streamlit📊
내가 이해한 스트림릿이란,
"코딩에 대한 부담없이 빠르고 간편하게 데이터를 효과적으로 시각화할 수 있도록 도와주는 파이썬 기반 웹어플리케이션 툴"이다.
(개발은 부담스럽지만 데이터 시각화에 관심이 많은 나 같은 사람들을 위한 툴이 아닌가 싶다.)
🖼️Chart Elements🖼️
matplotlib 라이브러리를 기본으로 하는 다양한 형태의 chart 기능을 제공한다. 참고
Streamlit Simple Chart
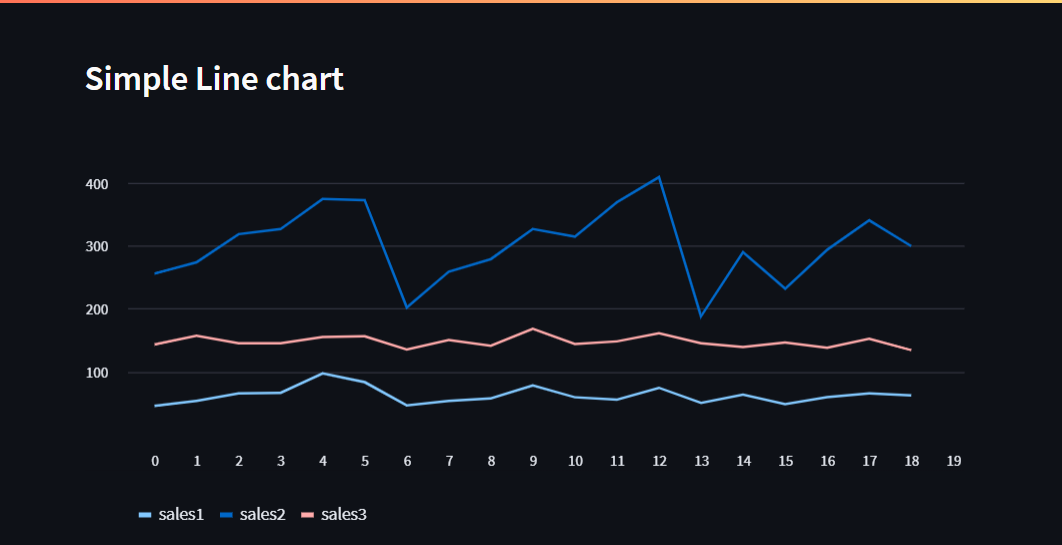
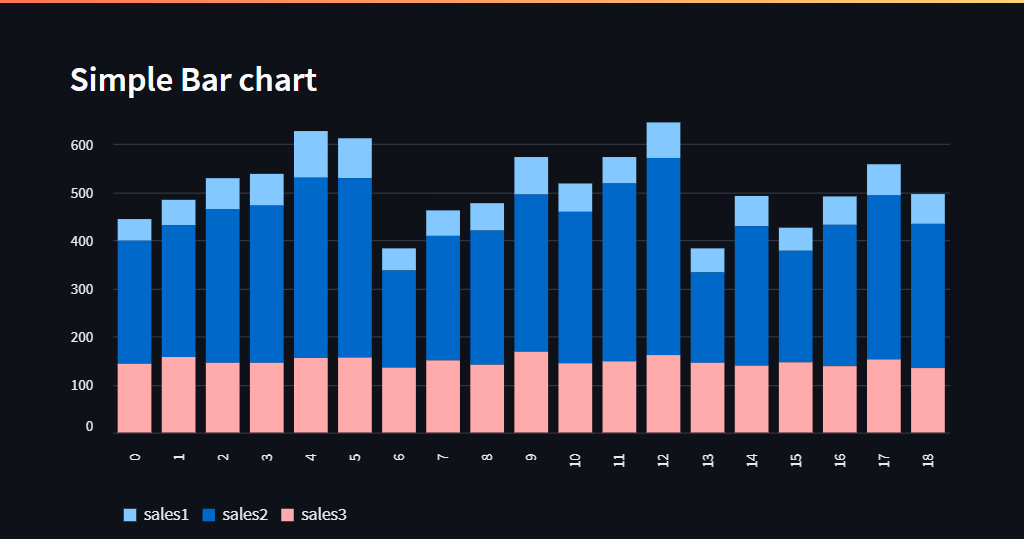
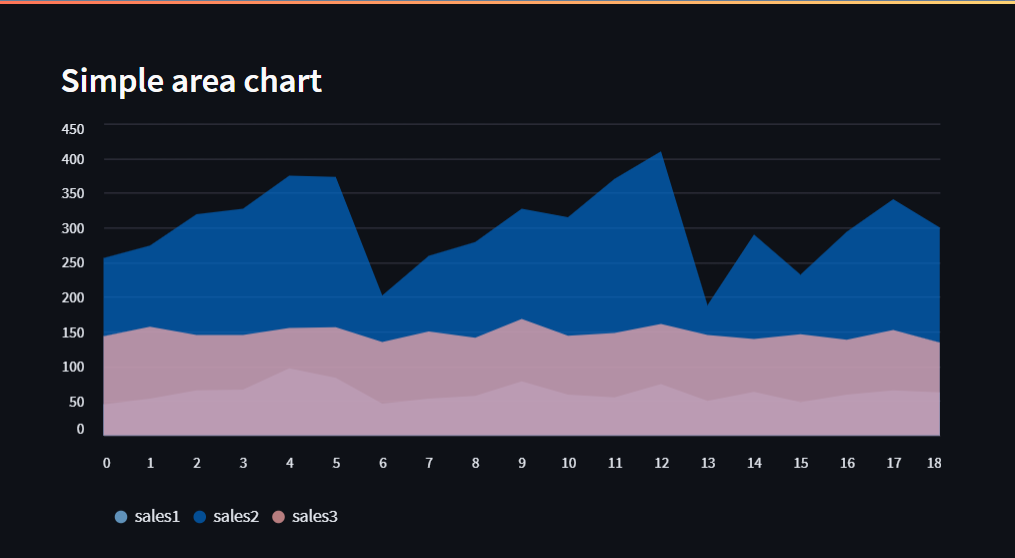
Simple Chart에는 line chart, bar chart, area chart 등이 있다.
# Line Chart
st.line_chart(chart_data) 
# Bar Chart
st.bar_chart(chart_data)
# Area Chart
st.area_chart(chart_data)
Altair Chart
데이터 컬럼과 x축, y축, 색상, 크기 등 encoding channel 간의 연결을 정의할 수 있다. 참고
차트에 값이나 데이터 설명을 추가할 수 있다.
altair chart는 unpivot된 데이터에서 적용이 가능하다.
use_container_width는 가로로 화면 채워주는 기능이다.
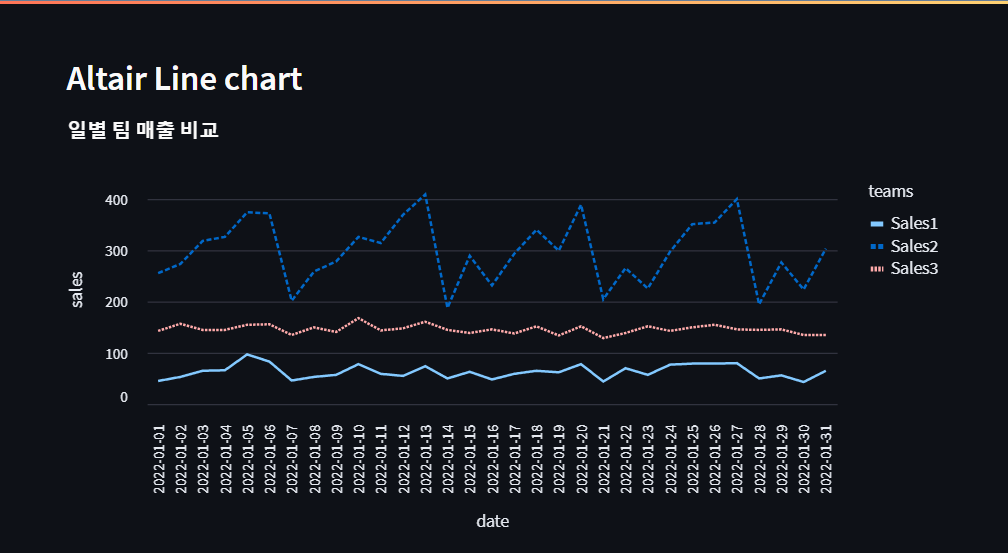
Altair Line Chart
import altair as alt
chart = alt.Chart(df, title='일별 팀 매출 비교').mark_line().encode(
x='date', y='sales', colort='teams', strokeDash='teams'
).properties(width=650, height=350)
st.altair_chart(chart, use_container_width=True)
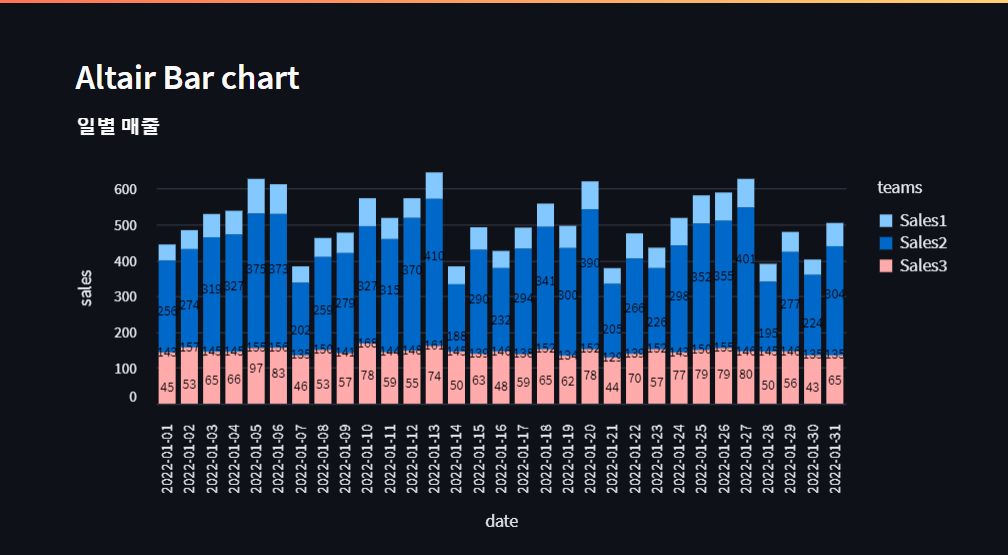
Altair Bar Chart
import altair as alt
chart = alt.Chart(df, title='일별 매출).mark_bar().encode(
x='date', y='sales', color='teams')
text = alt.Chart(df).mark_text(dx=0, dy=0, color='black').encode(
x='date', y='slaes', detail='teams', text=alt.Text('sales:Q'))
st.altair_chart(chart+text, use_container_width=True)
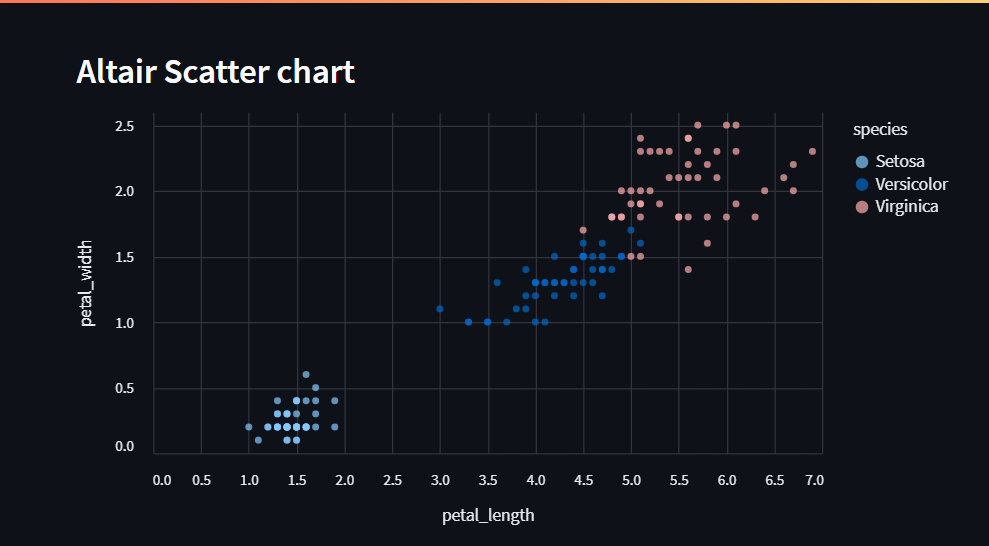
Altair Scatter Chart
import altair as alt
chart = alt.Chart(iris).mark_circle().encode(
x='petal_length', y='petal_width', color='species')
st.altair_chart(chart, use_container_width=True)
Plotly Chart
plotly는 인터렉티브한 시각화가 가능한 파이썬 그래픽 라이브러리이다.
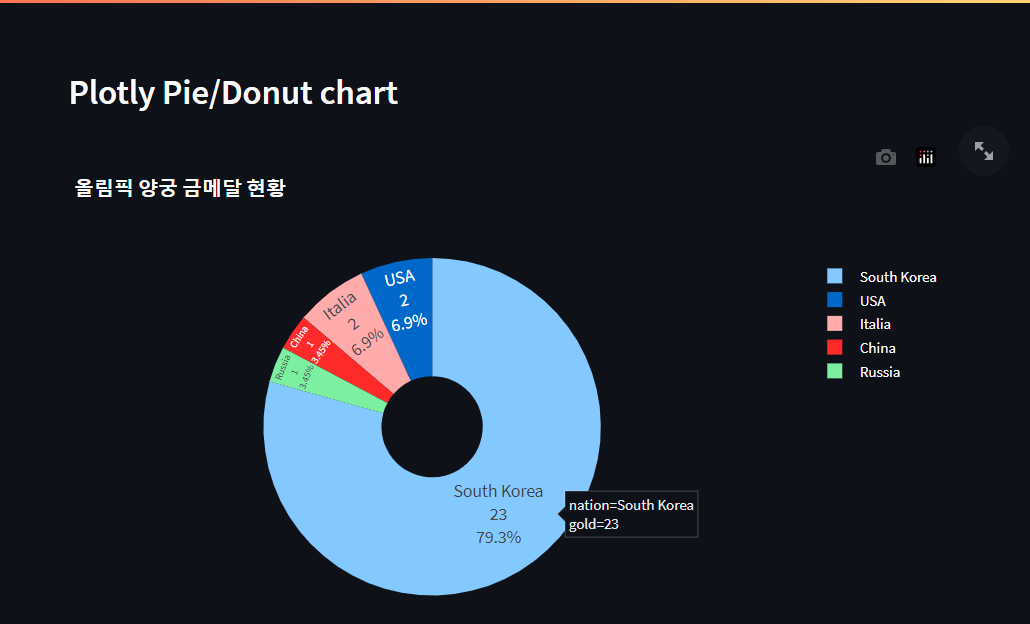
Pie Chart / Donut Chart
import plotly.express as px
fig = px.pie(df, names='nation', values='gold',
title='올림픽 양궁 금메달 현황', hole=.3) # hole을 주면 donut 차트
fig.update_traces(textposition='inside', textinfo='percent+label+value')
fig.update_layout(font=dict(size=14))
fig.update(layout_showlegend=False) # 범례표시 제거
st.plotly_chart(fig)
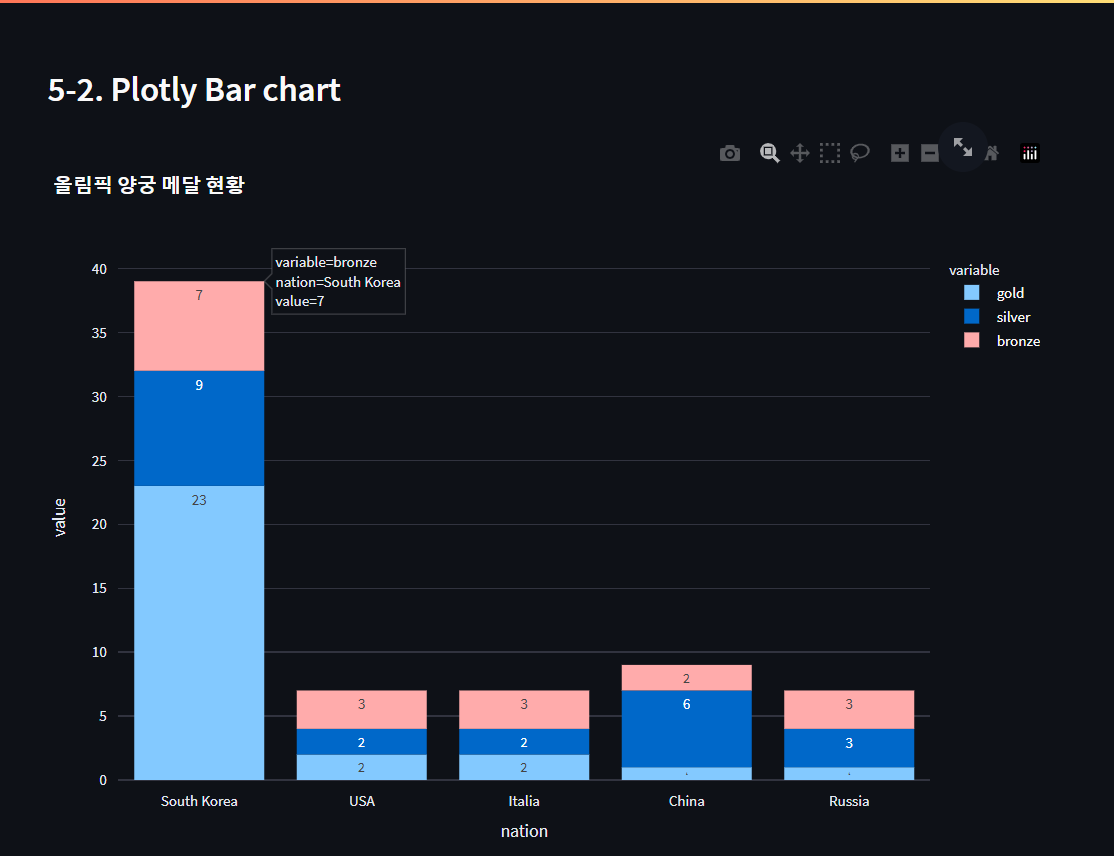
Bar Chart
import plotly.express as px
fig = px.bar(df, x='nation', y=['gold','silver','bronze'],
text_auto=True, title='올림픽 양궁 메달 현황') # text_auto: 값 표시 여부
fig.update_layout(width=800, height=600)
fig.update_traces(textangle=0) # 그래프 안에 텍스트 씌우기
st.plotly_chart(fig)
특별히 꾸며주지 않아도 나름 예쁘고 깔끔한 그래프들이 나오는 것 같아서 활용도가 높을 것 같다.