
에필로그👋
KT AIVLE SCHOOL 수업에서 배운 내용을 입맛에 맞게 정리하였습니다.
📊스트림릿 Streamlit📊
내가 이해한 스트림릿이란,
"코딩에 대한 부담없이 빠르고 간편하게 데이터를 효과적으로 시각화할 수 있도록 도와주는 파이썬 기반 웹어플리케이션 툴"이다.
(개발은 부담스럽지만 데이터 시각화에 관심이 많은 나 같은 사람들을 위한 툴이 아닌가 싶다.)
🌏Map🌏
chart의 한 종류로 지도 위에 시각화 할 수 있다.
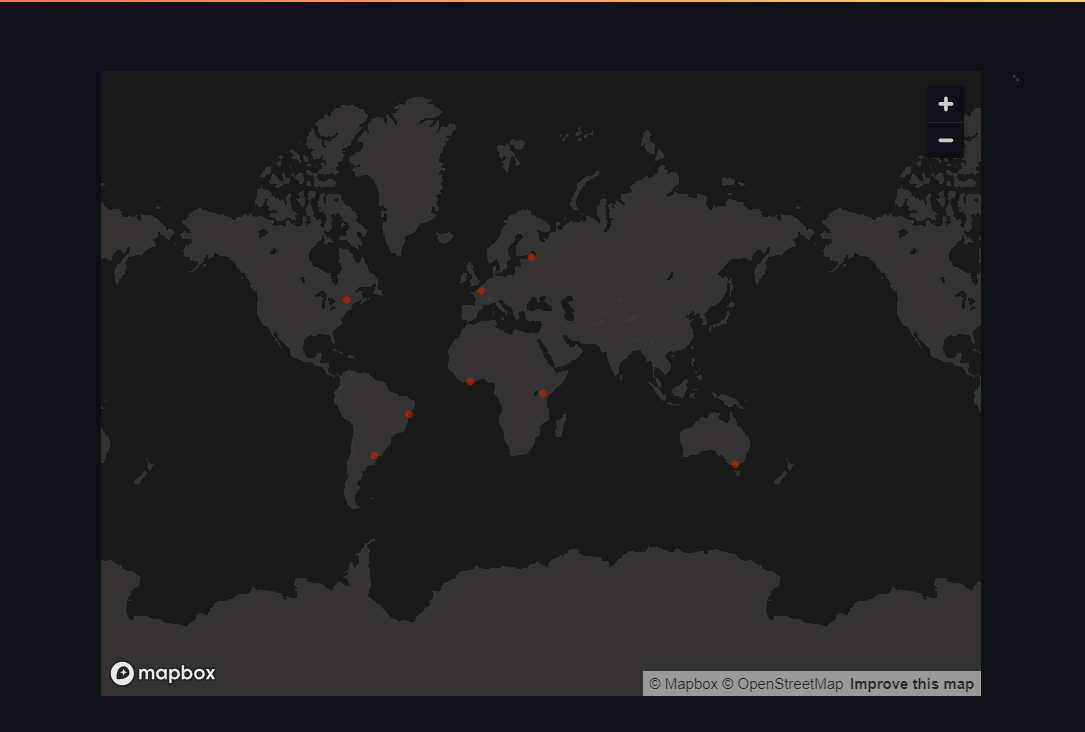
st.map
그러나 st.map은 값을 보여주거나 크기 조절이 불가하다. 참고
# 데이터
data = pd.DataFrame({
'lat':[-34, 49, -38, 59.93, 5.33, 45.52, -1.29, -12.97]
'lon':[-58, 2, 145, 30.32, -4.03, -73.57, 36.82, -38.5],
})
st.map(data,
latitude='lat', longitude='lon')
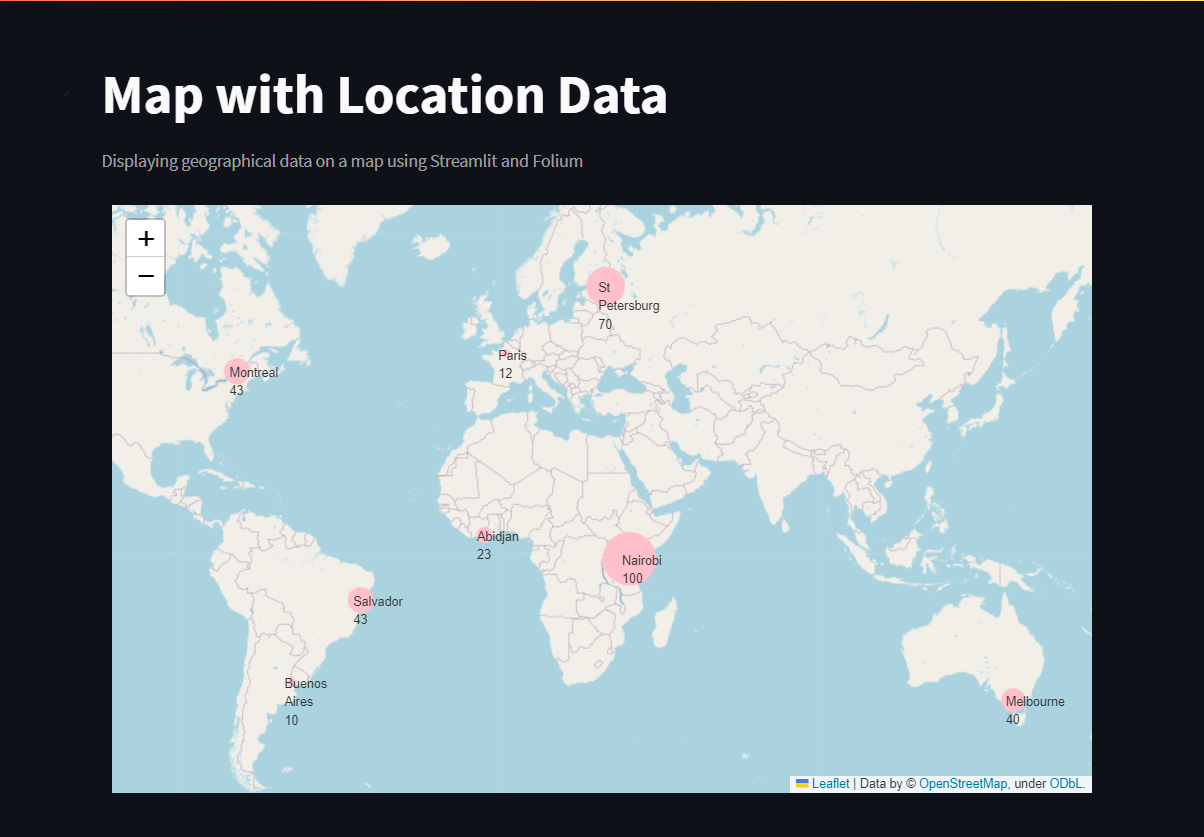
folium.Map
Folium은 Leaflet.js를 기반으로 한 지도 시각화 라이브러리이다.
st.map과 달리 지도에 마커나 값을 추가하며 커스텀할 수 있고, HTML 출력이 가능하다.
folium 라이브러리를 사용하기 위해서는 설치가 필요하다.
!pip install folium1. 지도 객체 생성
folium.Map()클래스로 지도 객체를 생성한다.
- location: 지도 초기 위치 설정 - 주로 전체 데이터의 평균 사용
- zoom_start: 지도 확대 수준 (default = 10)
2. 지도 커스텀
🔘 마커
folium.Marker()로 값을 생성한 후,.add_to()로 지도에 마커를 추가한다.
- location: 마커 위치
- icon: 값 표시 방식
🔘 원형 마커
folium.CircleMarker()로 원형 마커를 생성한 후,
.add_to()로 지도에 마커를 추가한다.
- location: 원형 마커 위치
- radius: 원의 반지름
- color: 색상
- fill: 원 채우기
- fill_opacity: 원 내부 색상의 투명도
3. 지도 제목과 캡션 추가
필수는 아니지만 정보 전달의 목적이라면 간단하게 지도를 설명해주는 것이 좋다.
st.title()과st.caption()사용하여 지도 설명 추가하기
4. 지도 시각화
st.components.v1.html()
: streamlit 라이브러리의 components 모듈에서 html 함수 사용하여 시각화
._repr_html_(): 지도 html 형식으로 시각화
import pandas as pd
import numpy as np
import folium
# 데이터
map_data = pd.DataFrame({
'lat': [-34, 49, -38, 59.93, 5.33, 45.52, -1.29, -12.97],
'lon': [-58, 2, 145, 30.32, -4.03, -73.57, 36.82, -38.5],
'name': ['Buenos Aires', 'Paris', 'Melbourne', 'St Petersburg',
'Abidjan', 'Montreal', 'Nairobi', 'Salvador'],
'value': [10, 12, 40, 70, 23, 43, 100, 43]
})
#1 지도 객체 생성
my_map = folium.Map(
location=[map_data['lat'].mean(), map_data['lon'].mean()],
zoom_start=2)
#2 지도 커스텀
# 지도에 원형 마커와 값 추가
for index, row in map_data.iterrows(): # 데이터프레임 한 행 씩 처리
folium.CircleMarker( # 원 표시
location=[row['lat'], row['lon']], # 원 중심- 위도, 경도
radius=row['value'] / 5, # 원의 반지름
color='pink', # 원의 테두리 색상
fill=True, # 원을 채움
fill_opacity=1.0 # 원의 내부를 채울 때의 투명도
).add_to(my_map) # my_map에 원형 마커 추가
folium.Marker( # 값 표시
location=[row['lat'], row['lon']], # 값 표시 위치- 위도, 경도
icon=folium.DivIcon(
html=f"<div>{row['name']} {row['value']}</div>"), # 값 표시 방식
).add_to(my_map) # my_map에 값 추가
#3 지도 제목과 캡션 추가
st.title('Map with Location Data')
st.caption(
"Displaying geographical data on a map using Streamlit and Folium")
#4 지도 시각화
st.components.v1.html(my_map._repr_html_(), width=800, height=600)
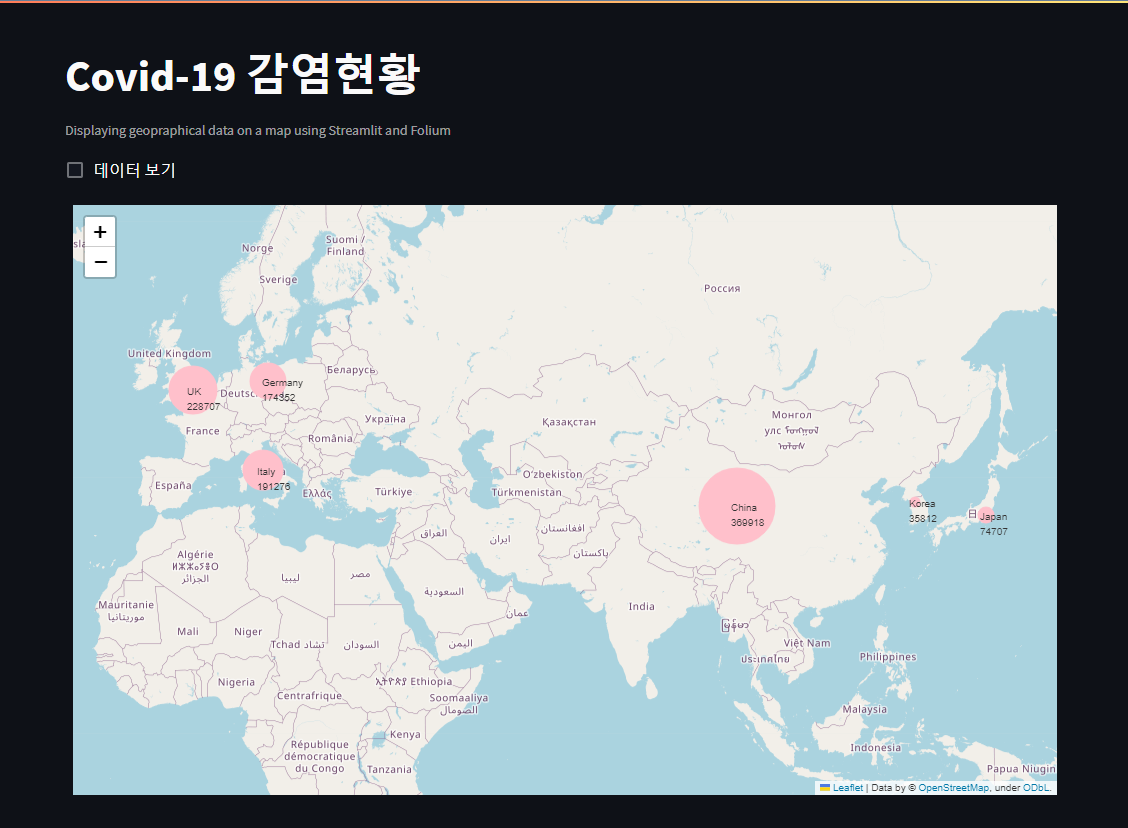
예제

지도 시각화가 다른 차트 시각화에 비해 까다롭기는 하지만 시각적으로 이해하기 쉽고 전달력도 있다고 생각하기 때문에 나는 많이 활용할 것 같다.