1. URI
1) Uniform Resource Identifier
- Uniform : 리소스 식별하는 통일된 방식
- Resource : 자원, URI로 식별할 수 있는 모든 것*제한 없음)
- Identifier : 다른 항목과 구분하는데 필요한 정보
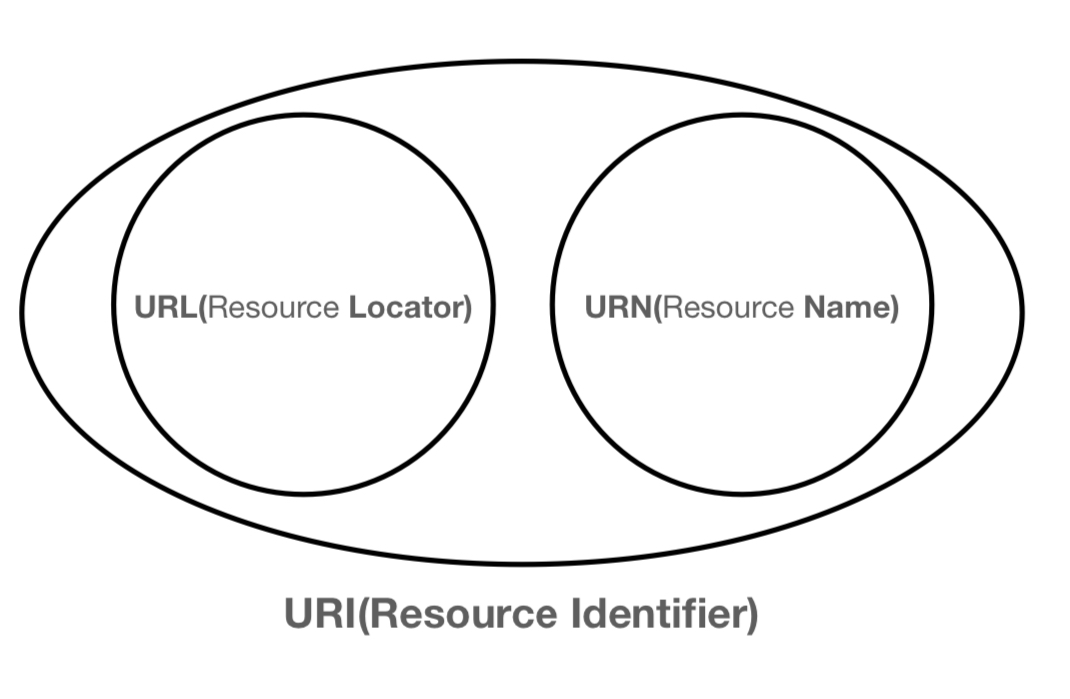
- URI는 locator, name 또는 둘 다 추가로 분류될 수 있음
URL- Locator : 리소스가 있는 위치를 지정URN- Name : 리소스에 이름을 부여- 위치는 변할 수 있지만 이름은 변하지 않음, 하지만
URN이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않음 - 정리 :
URI은 URL과 URN을 포함하는 개념- 따라서 주로
URI와URL을 같은 의미로 이야기함


- 따라서 주로
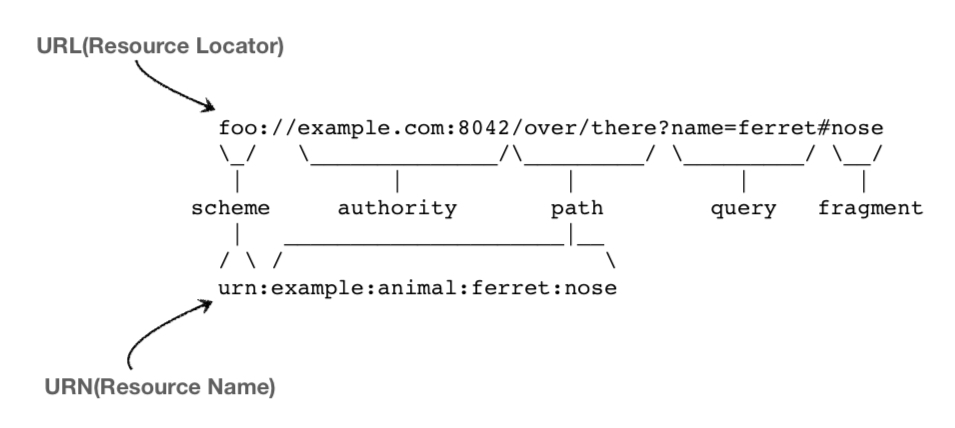
2) URL 문법
scheme://[userinfo@]host[:port][/path][?query][#fragment]
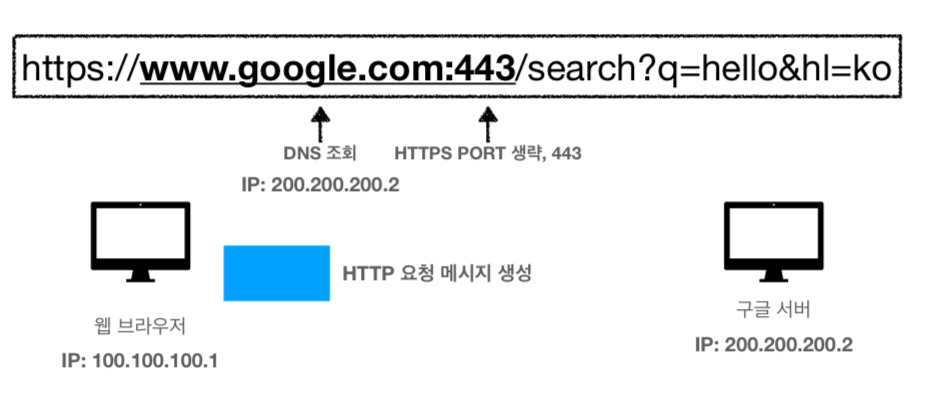
https://www.google.com:443/search?q=hello&hl=koScheme
- Protocol : 어떤 방식으로 자원에 접근할 것인가 하는 약속 규칙
Userinfo
URL에 사용자정보를 포함해서 인증(거의 사용하지 않음)
Host
- 도메인명 또는 IP 주소를 직접 사용가능
Port
- 접속 포트
- 일반적으로 생략, 생략시
http는 80,https는 443
Path
- 리소스 경로(
path), 계층적 구조
Query
key=value형태- ?로 시작, &로 추가 가능
?keyA=valueA&keyB=valueB - query parameter, query string 등으로 불림, 웹서버에 제공하는 파라미터, 문자 형태
Fragment
html내부 북마크 등에 사용- 서버에 전송하는 정보 아님
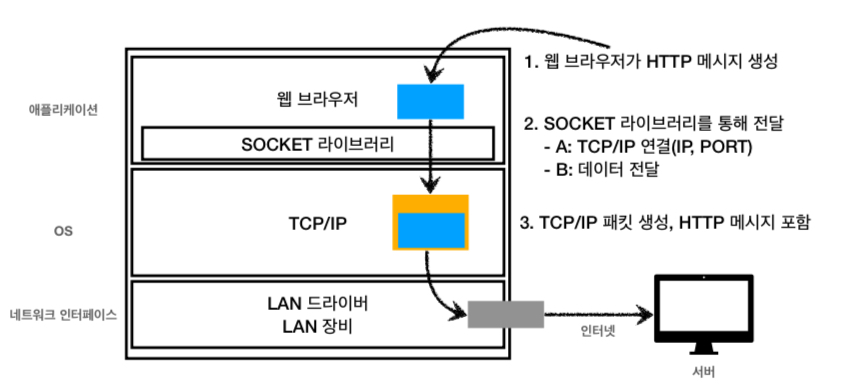
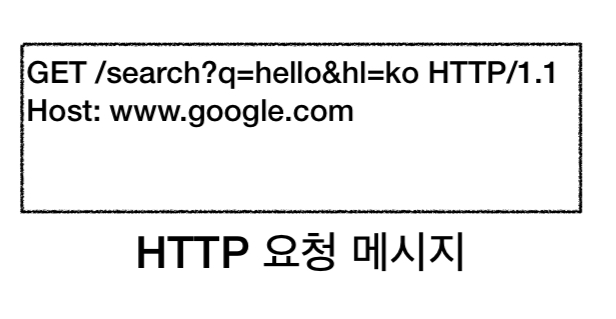
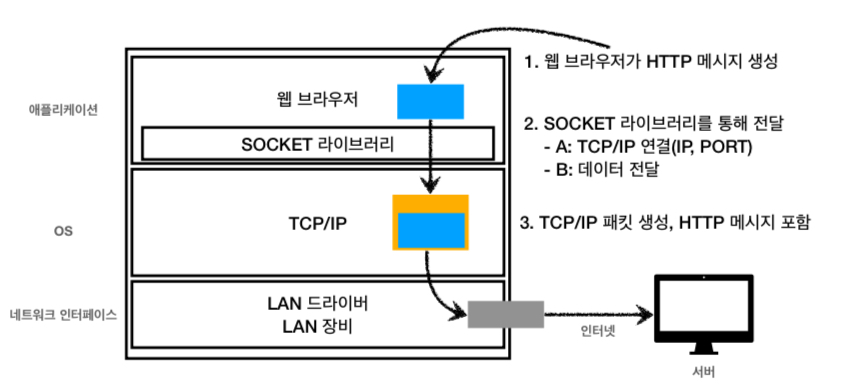
2. 웹 브라우저 요청 흐름




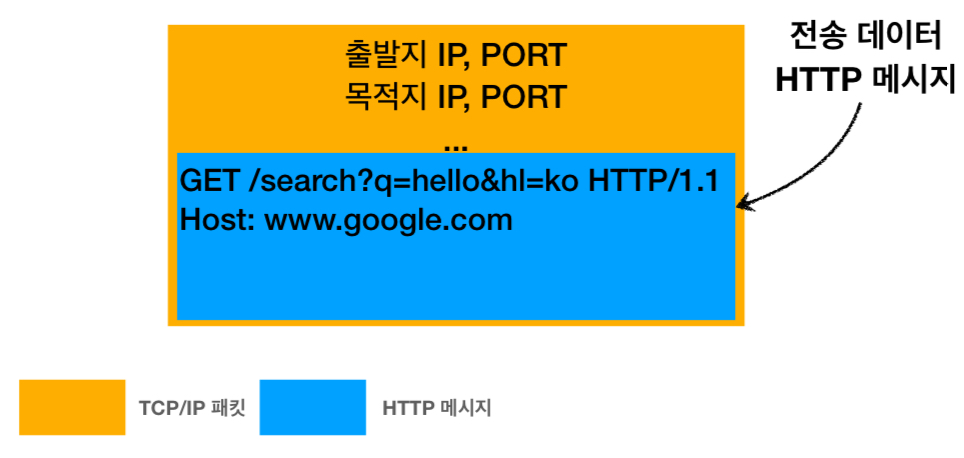
- 생성된 요청 패킷을 웹 브라우저에서 서버로 전달
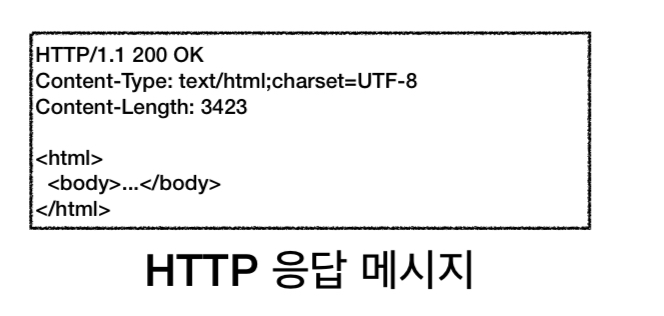
- 서버에 요청 패킷이 도착하면 HTTP 응답 패킷을 웹 브라우저에 전달함

- 도착한 응답 패킷을 기반으로 웹 브라우저 HTML 렌더링이 이루어짐
강의 출처 : 인프런 : 모든 개발자를 위한 HTTP 웹 기본 지식