1. 모든 것이 HTTP
1) HTTP
HyperText Transfer Protocol- HTTP 메시지에 모든 것을 전송함
- 거의 모든 형태의 데이터 전송이 가능함
- 서버 간에 데이터를 주고 받을 때도 대부분 HTTP를 사용함
- 현재
HTTP/1.1버전을 가장 많이 사용하고 있음HTTP/1.1의 기반 프로토콜은TCP
2) HTTP 특징
- 클라이언트 서버 구조
- StateLess Protocol
- Connectionless
- HTTP Message
- 단순하고 확장이 가능함
2. 클라이언트 서버 구조
Request Response구조- 클라이언트는 서버에 요청을 보내고 응답을 대기하고, 서버가 요청에 대한 결과를 만들어서 응답함
3. Stateful, Stateless
-
무상태 프로토콜
- 서버가 클라이언트의 상태를 보존하지 않음
-
장점 : 서버 확장성이 높음(스케일 아웃)
-
단점 : 클라이언트가 추가 데이터를 전송해야 함
-
무상태는 응답 서버를 쉽게 바꿀 수 있어서 무한한 서버 증설이 가능함
- 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있음
-
Stateful은 항상 같은 서버가 유지되어야 함- 따라서 중간에 서버가 장애가 나면 유지가 안됨
-
Stateless는 아무 서버나 호출이 가능함- 따라서 중간에 서버가 장애가 나도 다른 서버가 응답 전달
- 스케일 아웃 : 수평 확장에 유리함
-
실무적으로 모든 것을 무상태로 설계할 수 있는 경우와 없는 경우가 있음
- 로그인 : 상태 유지
- 로그인이 필요 없는 단순한 서비스 소개 화면 : 무상태
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지해야함
- 일반적으로 브라우저 쿠키와 서버 세션 등을 사용해서 상태를 유지함
- 상태 유지는 최소한만 사용
4. 비 연결성(connectionless)
1) 개요
HTTP는 기본이 연결을 유지하지 않는 모델- 일반적으로 초 단위 이하의 빠른 속도로 응답함
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작음
- ex ) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다
- 서버 자원을 매우 효율적으로 사용할 수 있음
2) 한계와 극복
TCP/IP연결을 새로 맺어야 함 : 3 way handshake 시간 추가- 웹 브라우저로 사이트를 요청하면
HTML뿐만 아니라 자바스크립트, css, 추가 이미지 등
등 수 많은 자원이 함께 다운로드됨 - 지금은
HTTP 지속 연결(Persistent Connections)로 문제 해결 HTTP/2,HTTP/3에서 더 많은 최적화

- 이전에는 연결, 종료 낭비가 발생함

- HTTP 지속 연결은 연결, 종료 낭비를 줄여서 기존 문제점을 해결함
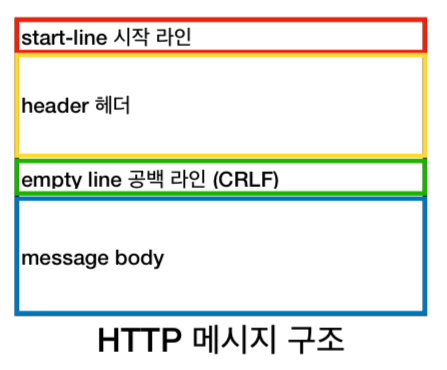
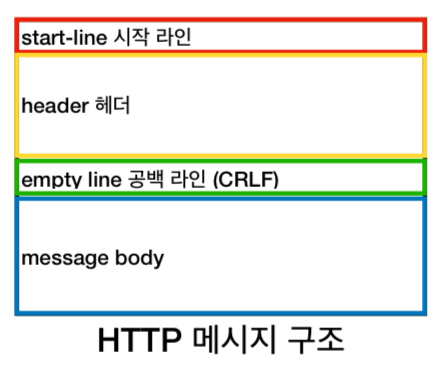
5. HTTP 메시지

1) 요청 메시지
GET /search?q=hello&hl=ko HTTP/1.1
Host: www.google.com- 요청 메시지 : HTTP 메서드, 요청 대상, HTTP version
- HTTP 메서드 :
GET,POST,PUT,DELETE, ....- 서버가 수행해야 할 동작 지정
- 요청 대상 :
absolute-path[?query] (절대경로[?쿼리])- 절대경로="/"로 시작하는 경로
2) 응답 메시지
HTTP/1.1 200 OK
Content-Type: text/html;charset=UTF-8 Content-Length: 3423
<html> <body>...</body>
</html>
- 응답 메시지 : HTTP verion, HTTP 상태 코드, 이유 문구(사람이 이해햘 수 있는 짧은 상태 코드 설명 글3) HTTP Header
- HTTP 전송에 필요한 모든 부가정보
- 표준 헤더가 너무 많음
- 필요시 임의의 헤더 추가 기능
4) HTTP Message Body
- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
강의 출처 : 인프런 : 모든 개발자를 위한 HTTP 웹 기본 지식