
1. Order Controller
package jpabook.jpashop.web;
...
@Controller
@RequiredArgsConstructor
public class OrderController {
private final OrderService orderService;
private final MemberService memberService;
private final ItemService itemService;
@GetMapping(value = "order")
public String createForm(Model model){
List<Member> members = memberService.findMembers();
List<Item> items = itemService.findItems();
model.addAttribute("members", members);
model.addAttribute("items", items);
return "order/orderForm";
}
/**
* 상품 주문
*/
@PostMapping(value = "order")
public String order(@RequestParam("memberId") Long memberId,
@RequestParam("itemId") Long itemId,
@RequestParam("count") int count){
orderService.order(memberId, itemId, count);
return "redirect:/orders";
}
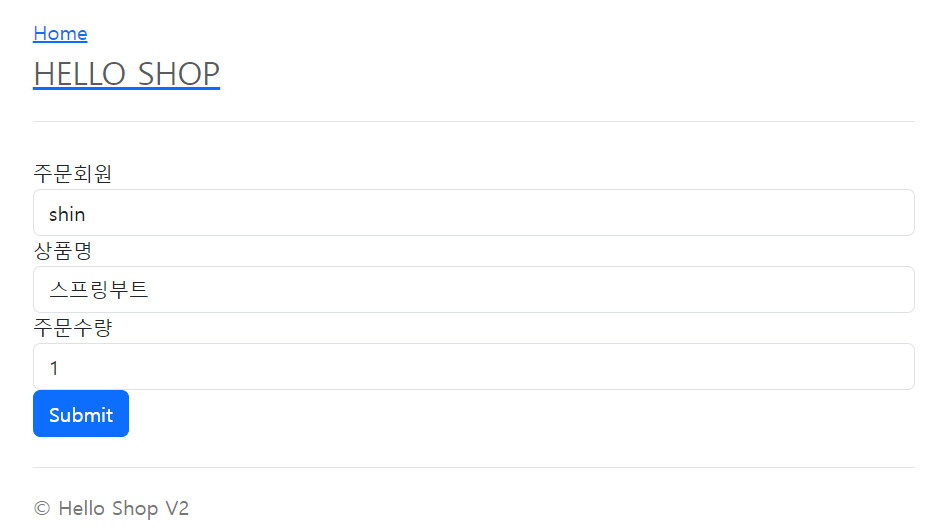
}2. 상품 주문 폼
order/orderForm
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/header :: header" />
<body>
<div class="container">
<div th:replace="fragments/bodyHeader :: bodyHeader"/>
<form role="form" action="/order" method="post">
<div class="form-group">
<label for="member">주문회원</label>
<select name="memberId" id="member" class="form-control">
<option value="">회원선택</option>
<option th:each="member : ${members}"
th:value="${member.id}"
th:text="${member.name}" />
</select>
</div>
<div class="form-group">
<label for="item">상품명</label>
<select name="itemId" id="item" class="form-control">
<option value="">상품선택</option>
<option th:each="item : ${items}"
th:value="${item.id}"
th:text="${item.name}" />
</select>
</div>
<div class="form-group">
<label for="count">주문수량</label>
<input type="number" name="count" class="form-control" id="count"
placeholder="주문 수량을 입력하세요">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<br/>
<div th:replace="fragments/footer :: footer" />
</div> <!-- /container -->
</body>
</html>주문 폼 이동
- 메인 화면에서 상품 주문을 선택하면
/order를 GET 방식으로 호출 - OrderController의
createForm()메서드 - 주문 화면에는 주문할 고객 정보와 상품 정보가 필요하므로
model객체에 담아서 뷰에 넘겨줌
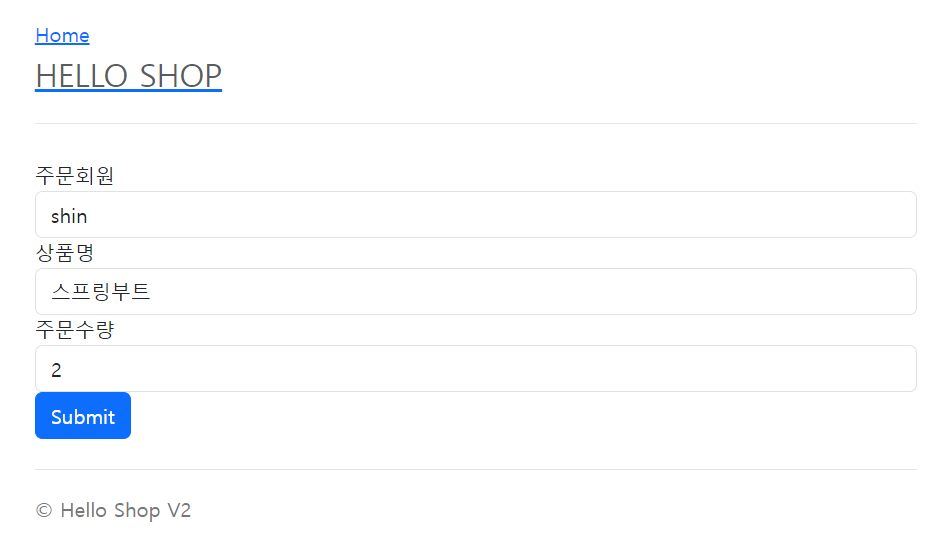
주문 실행
- 주문할 회원과 상품 그리고 수량을 선택해서
Submit버튼을 누르면/orderURL을 POST 방식으로 호출 - 컨트롤러의
order()메서드를 실행 - 이 메서드는 고객식별자(
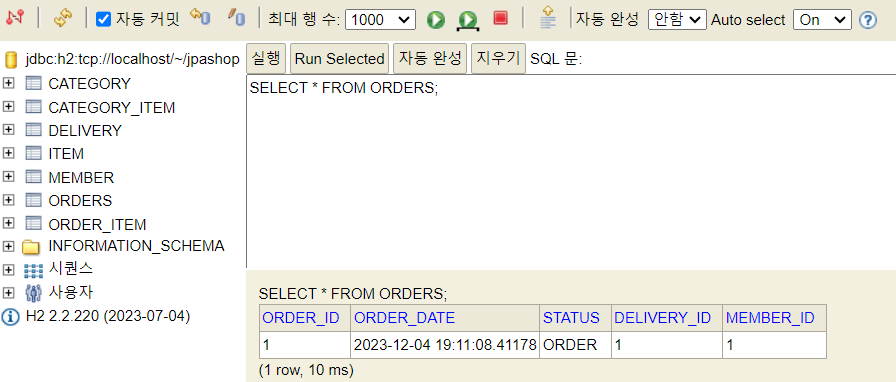
memberId), 주문할 상품 식별자(itemId), 수량(count) 정보를 받아서 주문 서비스에 주문을 요청 - 주문이 끝나면 상품 주문 내역이 있는
/ordersURL로 리다이렉트
상품 주문 테스트😊