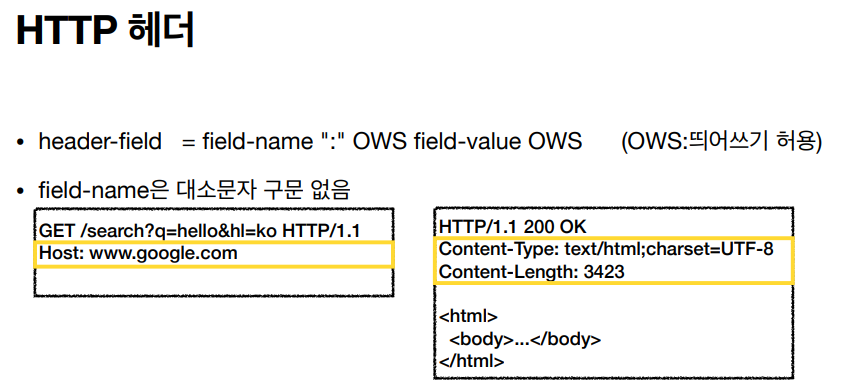
1. HTTP 헤더 개요

1) 용도
HTTP전송에 필요한 모든 부가정보- 표준 헤더가 너무 많음
- 필요시 임의의 헤더 추가 가능
2) HTTP 표준
- 1999년
RFC2616이 폐기되고, 2014년RFC7230 ~ 7235가 등장함 RFC723x변화- 엔티티(
Entity) -> 표현(Representation)Representation = representation Metadata + Representation Data
- 엔티티(
3) HTTP Body
message body를 통해 표현 데이터 전달meassage body = payload- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보를 제공함
2. Representation(표현)
Content-Type: 표현 데이터 형식
- 미디어 타입, 문자 인코딩
Content-Encoding: 표현 데이터의 압축 방식
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
Content-Language: 표현 데이터의 자연 언어Content-Length: 표현 데이터의 길이
- 바이트 단위
Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안됨
- 표현 헤더는 전송, 응답 둘 다 사용
3. Content negotiation(협상)
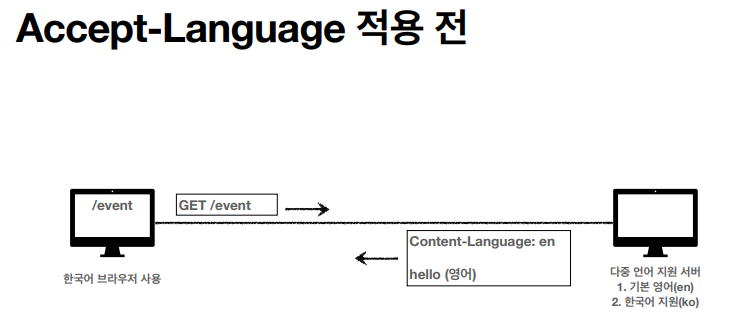
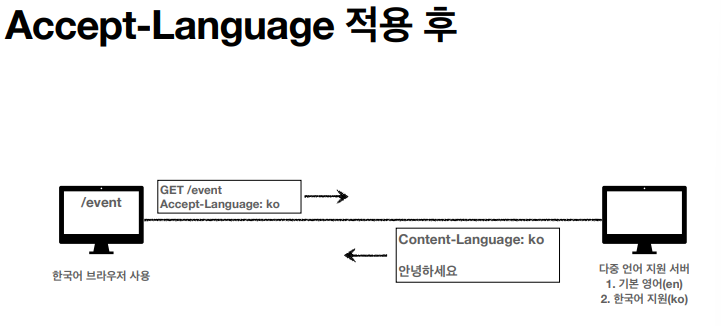
Accept: 클라이언트가 선호하는 미디어 타입 전달Accept-Charset: 클라이언트가 선호하는 문자 인코딩Accept-Encoding: 클라이언트가 선호하는 압축 인코딩Accept-Language: 클라이언트가 선호하는 자연 언어
- 협상 헤더는 요청시에만 사용함



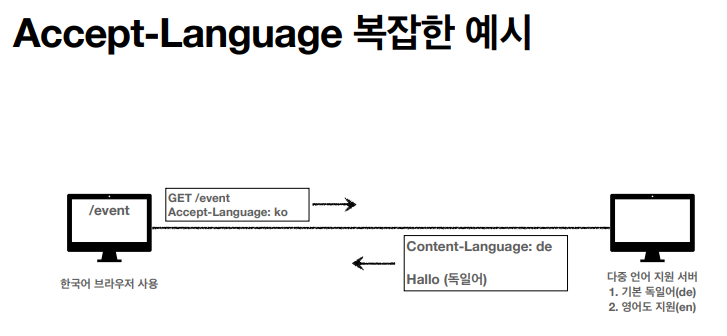
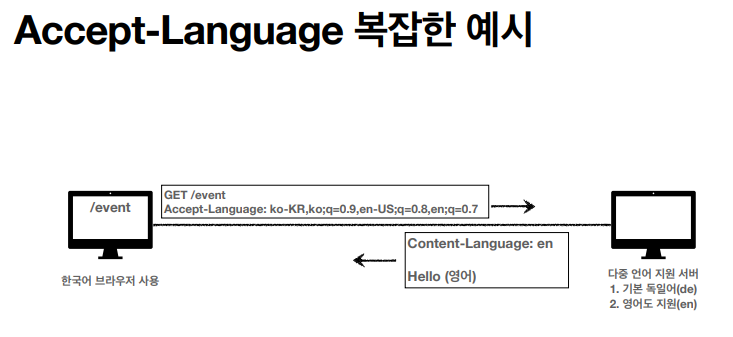
- 한국어를 원하지만 한국어를 지원하지 않는 경우, 독일어를 기본으로 지원함
- 그러나 독일어보다 영어를 지원받고 싶은 경우 우선 순위를 지정하면 됨
협상과 우선순위1 : Quality Values(q)
Quality Values(q)값 사용0 ~ 1, 클수록 높은 우선순위(생략하면 1)Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8, en;q=0.7
ko-KR;q=1(q생략)ko;q=0.9n-US;q=0.8en;q=0.7

- 지원하는 언어 중에서 기본 지원인 독일어보다 영어가 우선 순위가 더 높아서 영어로 출력이 되게 됨

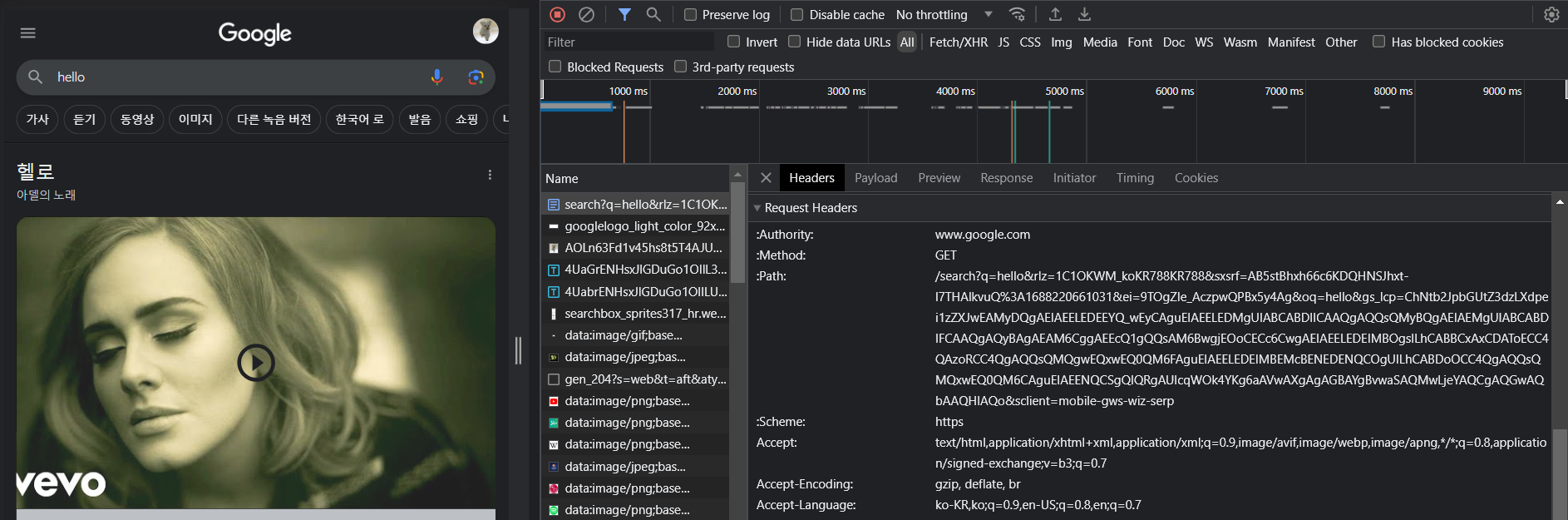
- 웹브라우저에서 개발자 도구를 통해 직접 확인해볼 수 있음
협상과 우선순위 2
- 구체적인 것이 우선함
Accept: text/, text/plain, text/plain;format=flowed, /*
text/plain;format=flowedtext/plaintext/**/*
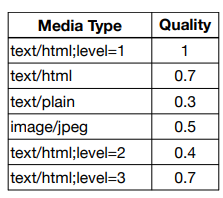
협상과 우선순위 3
- 구체적인 것을 기준으로 미디어 타입을 맞춤
Accept: text/;q=0.3, text/html;q=0.7, text/html;level=1,
text/html;level=2;q=0.4, /*;q=0.5

4. 전송 방식
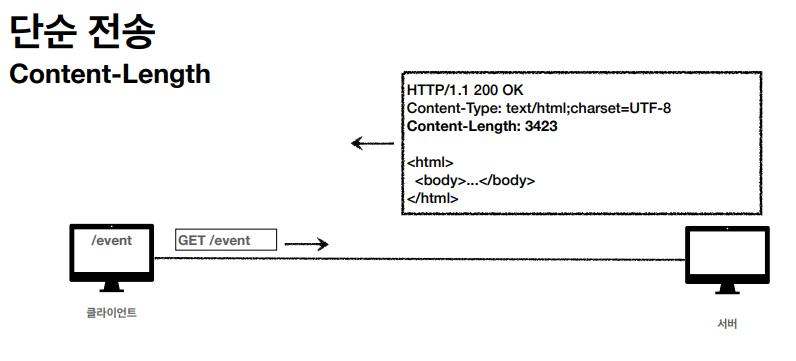
1) 단순 전송

- 한 번에 요청하고, 한 번에 쭉 받음
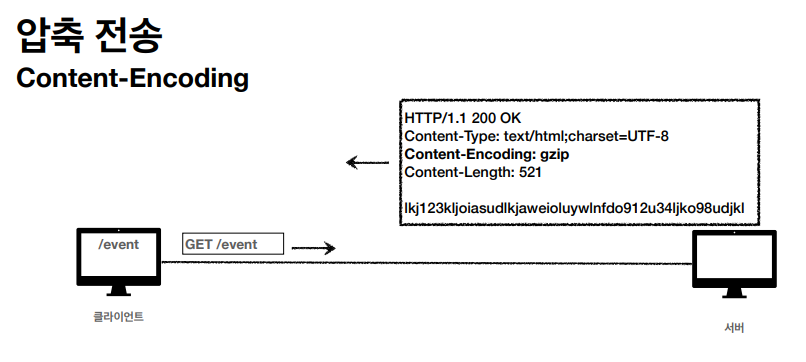
2) 압축 전송

- Content-Encoding을 꼭 작성해줘야 함
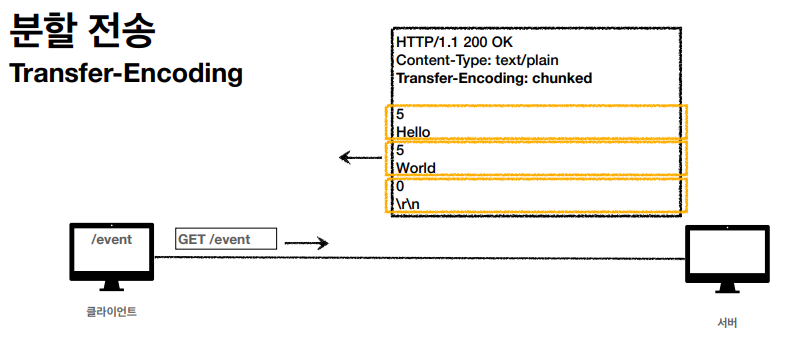
3) 분할 전송

- 0은 끝을 표현함
- Content-Length를 보내면 안됨
- 계속 기다릴 필요 없음
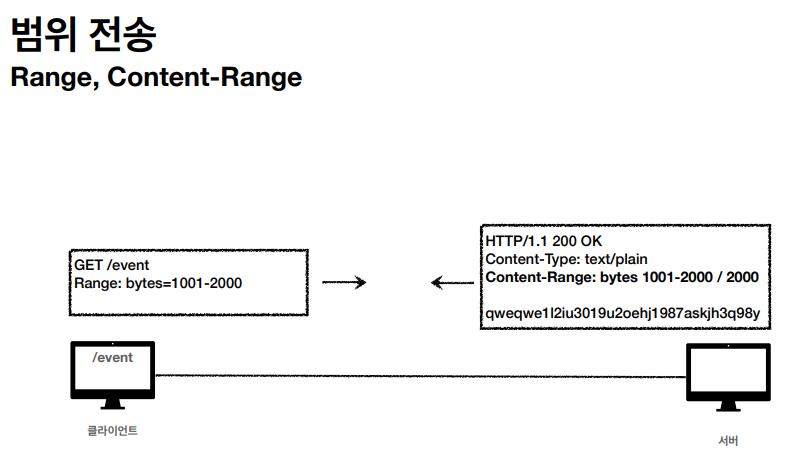
4) 범위 전송

5. 일반정보
1) From
- 유저 에이전트의 이메일 정보
- 일반적으로 잘 사용되지 않음
- 검색 엔진 같은 곳에서 주로 사용
- 요청에서 사용
2) Referer
- 현재 요청된 페이지의 이전 웹 페이지 주소
A->B로 이동하는 경우B를 요청할 때Referer: A를 포함해서 요청Referer를 사용해서 유입 경로 분석 가능- 요청에서 사용
3) User-Agent
- 유저 에이전트 애플리케이션 정보
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/
537.36 (KHTML, like Gecko) Chrome/86.0.4240.183 Safari/537.36 - 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
4) Server
- 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
Server: Apache/2.2.22 (Debian)
server: nginx - 응답에서 사용
5) Date
- 메시지가 생성된 날짜와 시간
Date: Tue, 15 Nov 1994 08:12:31 GMT
- 응답에서 사용
6. 특별한 정보
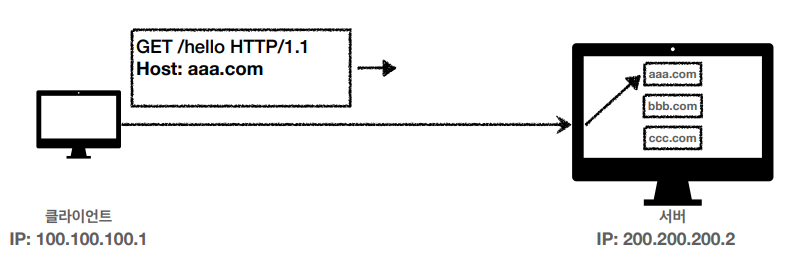
1) Host
- 요청한 호스트 정보(도메인)
- 요청에서 사용되고 필수임!
- 하나의 서버가 여러 도메인을 처리해야할 때
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때

- 가상호스트를 통해 여러 도메인을 한 번에 처리할 수 있음
- 실제 애플리케이션이 여러개 구동될 수 있음
2) Location
- 페이지 리다이렉션
- 웹 브라우저는
3xx응답의 결과에Location헤더가 있으면, Location 위치로 자동 이동됨 201 (Created): Location 값은 요청에 의해 생성된 리소스 URI3xx (Redirection): Location 값은 요청을 자동으로 리다이렉션하기 위한 대상 리소스를 가리킴
3) Allow
- 허용 가능한 HTTP 메서드
405 (Method Not Allowed)에서 응답에 포함해야 함Allow: GET, HEAD, PUT
- POST 요청이 오는 경우, POST 요청을 지원하지 않는다고 응답으로 보내줌
- 실제로 잘 사용되지는 않음
4) Retry-After
- 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
503 (Service Unavailable): 서비스가 언제까지 불능인지 알려줄 수 있음Retry-After: Fri, 31 Dec 1999 23:59:59 GMT (날짜 표기)
Retry-After: 120 (초단위 표기)- 실제로 잘 사용되지는 않음
7. 인증
1) Authorization
- 클라이언트 인증 정보를 서버에 전달
Authorization: Basic xxxxxxxxxxxxxxxx
2) WWW-Authenticate
- 리소스 접근시 필요한 인증 방법 정의
401 Unauthorized응답과 함께 사용WWW-Authenticate: Newauth realm="apps", type=1,
title="Login to \"apps\"", Basic realm="simple"
8. 쿠키
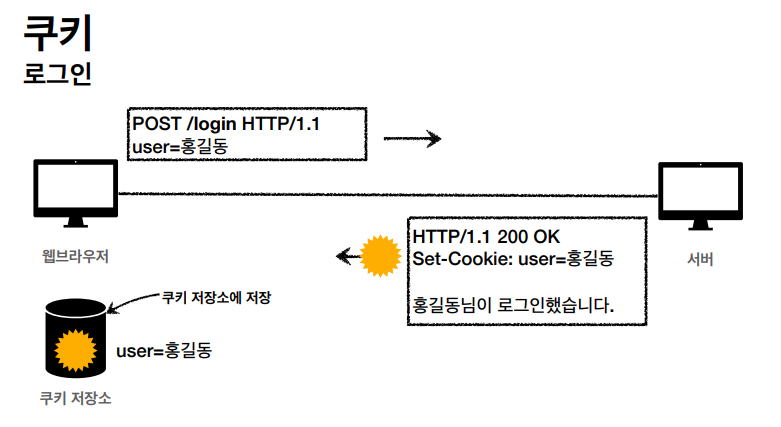
Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달Stateless- HTTP는 무상태 프로토콜
- 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어짐
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못함
- 클라이언트와 서버는 서로 상태를 유지하지 않음
- 모든 요청에 정보를 넘기는 방법을 사용하면, 모든 요청에 사용자 정보가 포함되도록 개발이 되어야 함 > 보안 문제도 발생함
- 따라서 쿠키를 사용

Set-Cookie로 보낸 user의 이름을 쿠키 저장소에 저장함

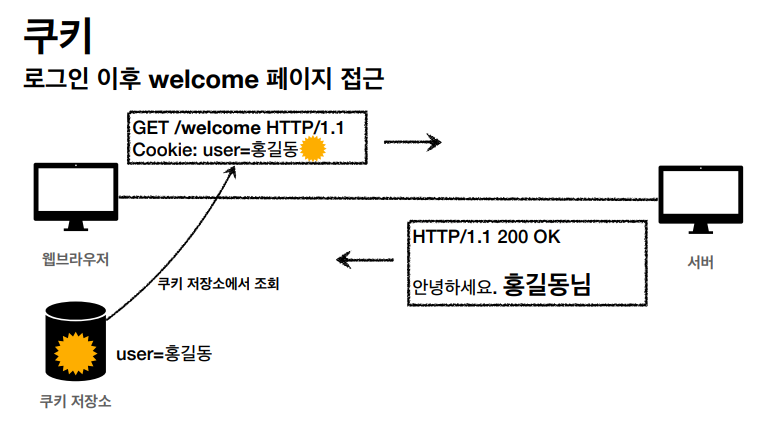
- 웹브라우저 응답을 할 때마다 쿠키를 무조건 찾아보고 이름을 적용함

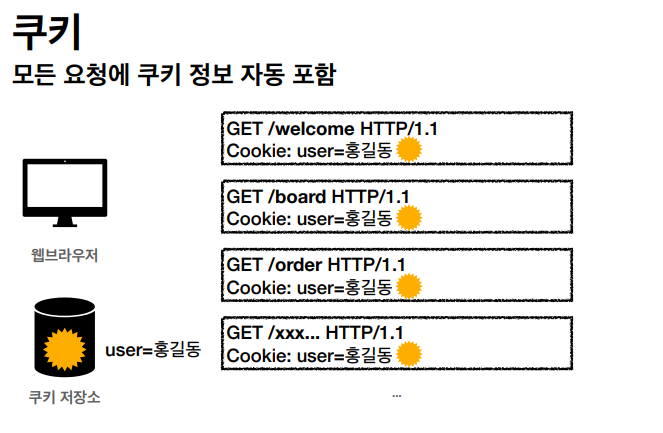
- 쿠키 정보를 자동으로 세팅
set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
-
사용처
- 사용자 로그인 세션 관리
- 광고 정보 트래킹
-
쿠키 정보는 항상 서버에 전송됨
- 문제점) 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(session id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지(
localStorage,sessionStorage) 참고
-
주의) 보안에 민감한 데이터는 저장하면 안됨
1) 생명 주기
Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
- 만료일이 되면 쿠키 삭제
Set-Cookie: max-age=3600 (3600초)
-
0이나 음수를 지정하면 쿠키 삭제
-
세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료시까지만 유지
-
영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지
2) Domain
domain=example.org
-
명시 : 명시한 문서 기준 도메인 + 서브 도메인 포함
domain=example.org를 지정해서 쿠키 생성example.org은 물론이고,dev.example.org도 쿠키 접근
-
생략 : 현재 문서 기준 도메인만 적용
example.org에서 쿠키를 생성하고 domain 지정을 생략example.org에서만 쿠키 접근,dev.example.org는 쿠키 미접근
3) Path
path=/home
-
이 경로를 포함한 하위 경로 페이지만 쿠키 접근
-
일반적으로
path=/루트로 지정 -
예)
path=/home지정/home-> 가능/home/level1-> 가능/home/level1/level2-> 가능/hello-> 불가능
4) 보안
-
Secure- 쿠키는 http, https를 구분하지 않고 전송
- Secure를 적용하면
https인 경우에만 전송
-
HttpOnlyXSS공격 방지- 자바스크립트에서 접근 불가(
document.cookie) - HTTP 전송에만 사용
-
SameSiteXSRF공격 방지- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
강의 출처 : 인프런 : 모든 개발자를 위한 HTTP 웹 기본 지식