1. 캐시 기본 동작
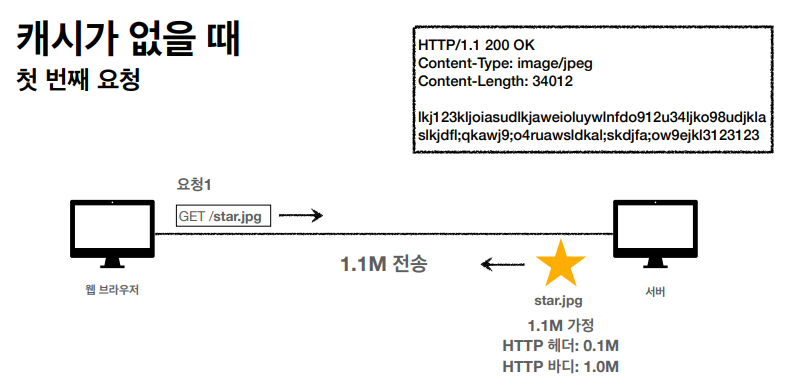
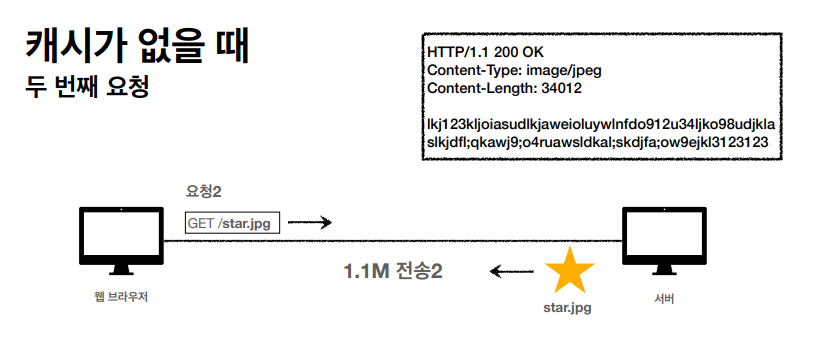
1) 캐시가 없을 때


- 캐시가 없을 때의 문제점
- 계속 1.1M의 네트워크를 차지하게 됨
- 데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드 받아야 함
- 인터넷 네트워크는 매우 느리고 비쌈
- 브라우저 로딩 속도가 느림
- 느린 사용자 경험
2) 캐시가 있을 때
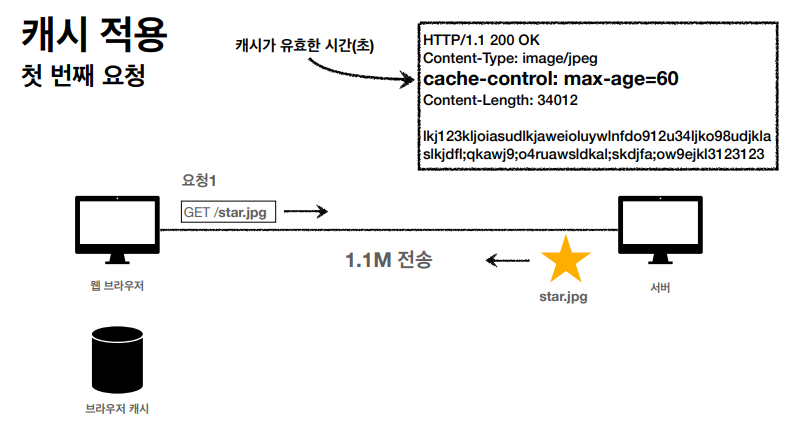
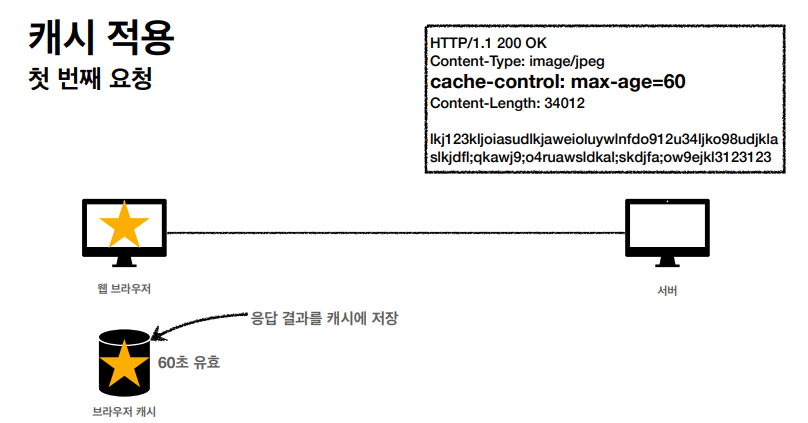
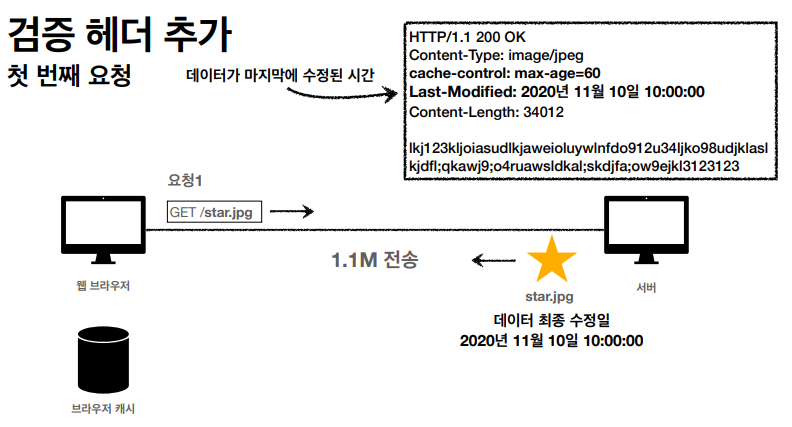
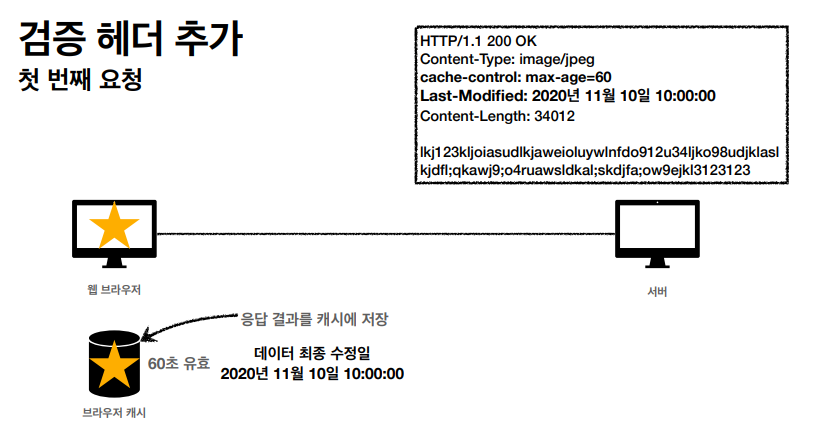
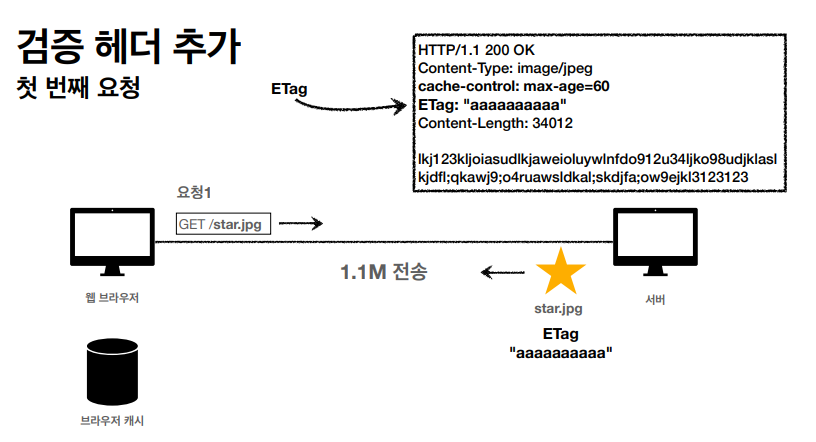
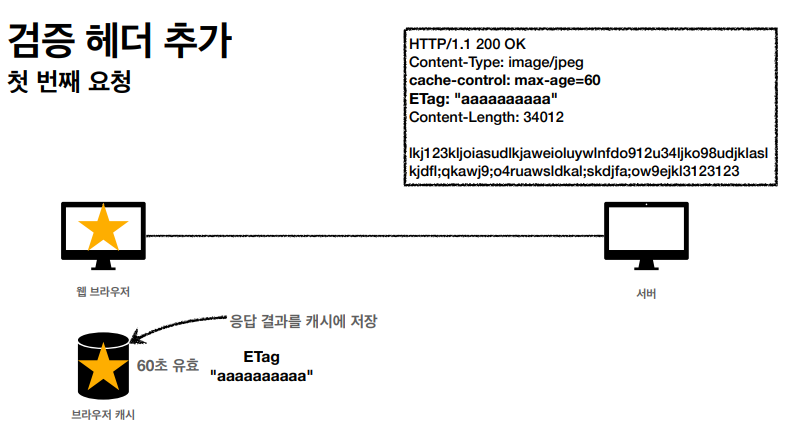
(1) 첫 번째 요청


- 서버는 헤더의
cache-control값으로 캐시 유효 시간을 알려줌
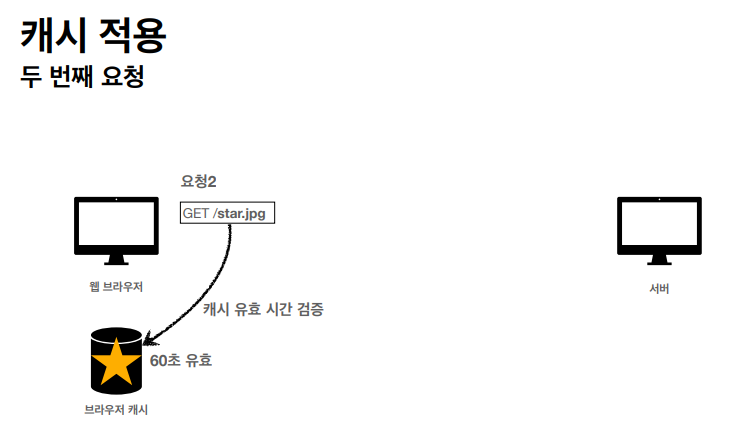
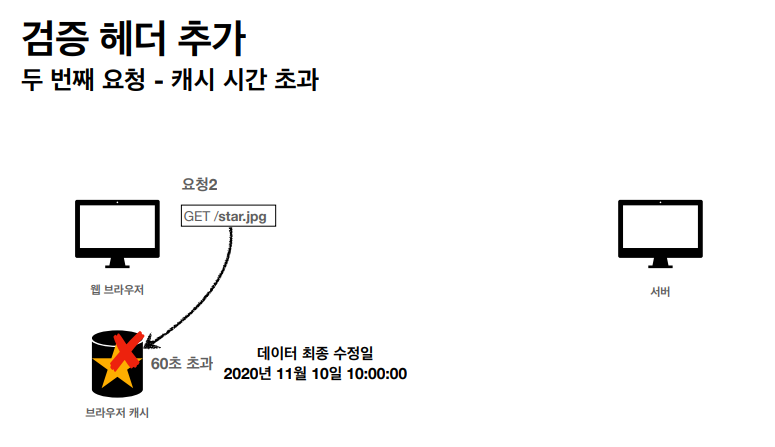
(3) 두 번째 요청


- 캐시 가능 시간동안 네트워크를 사용하지 않아도 되기 때문에, 비싼 네트워크 사용량을 줄일 수 있음
- 브라우저 로딩 속도가 매우 빠름
- 빠른 사용자 경험
- ex) 특정 웹브라우저를 한 번 들어갔다가, 또 들어가면 로딩이 빠르게 되는 이유가 캐시 때문임
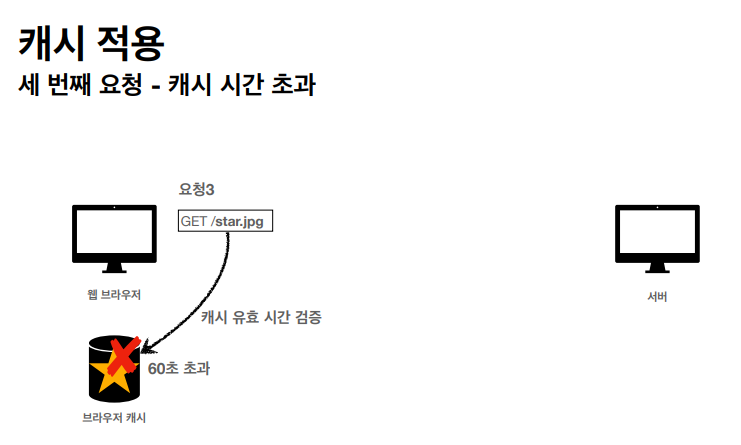
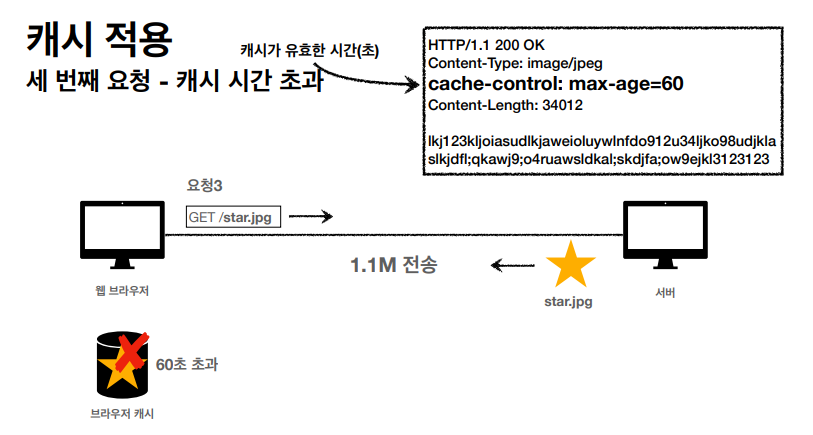
(4) 세 번째 요청



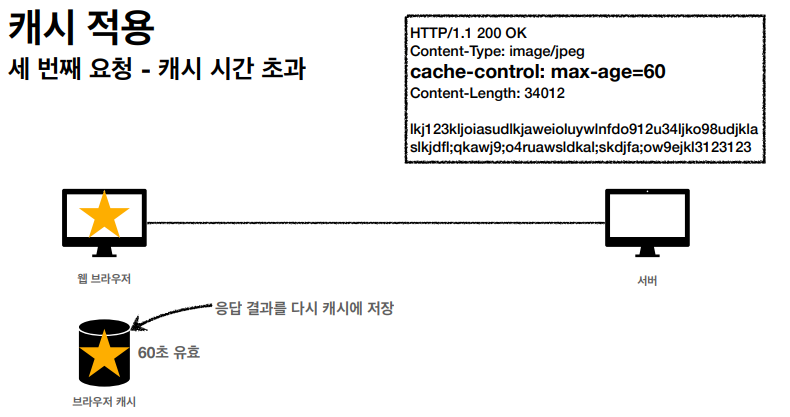
- 캐시 유효 시간이 초과하면 서버를 통해 데이터를 다시 조회하고 캐시를 갱신함
- 이때 다시 네트워크 다운로드가 발생함
- 변경되지 않은 데이터를 다시 다운로드를 하는 문제점 발생
- 이는 검증 헤더와 조건부 요청을 통해 해결할 수 있음
2. 검증 헤더와 조건부 요청1
- 캐시 유효 시간이 초과해서 서버에 다시 요청하면 다음 두 가지 상황이 발생함
- 서버에서 기존 데이터를 변경함
- 서버에서 기존 데이터를 변경하지 않음
- 2번의 경우
- 캐시 만료 후에도 서버에서 데이터를 변경하지 않음
- 데이터를 전송하는 대신에 저장해 두었던 캐시를 재사용할 수 있음
- 단, 클라이언트의 데이터와 서버의 데이터가 같다는 사실을 확인할 수 있는 방법이 필요함

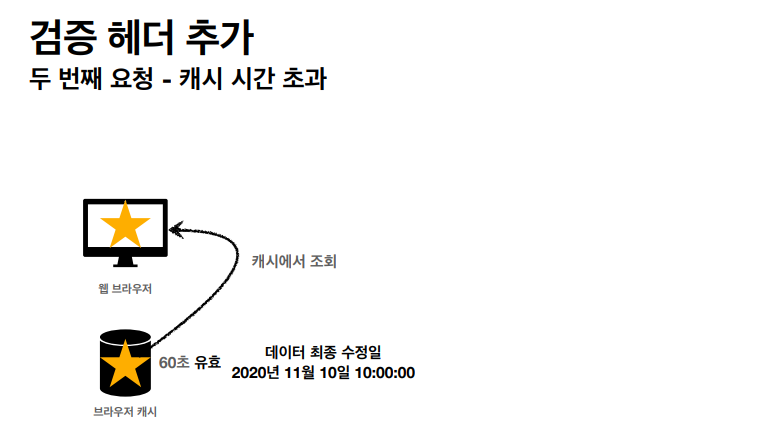
Last-Modiried: 데이터 최종 수정일

- 브라우저 캐시에 데이터 최종 수정일까지 저장해놓음



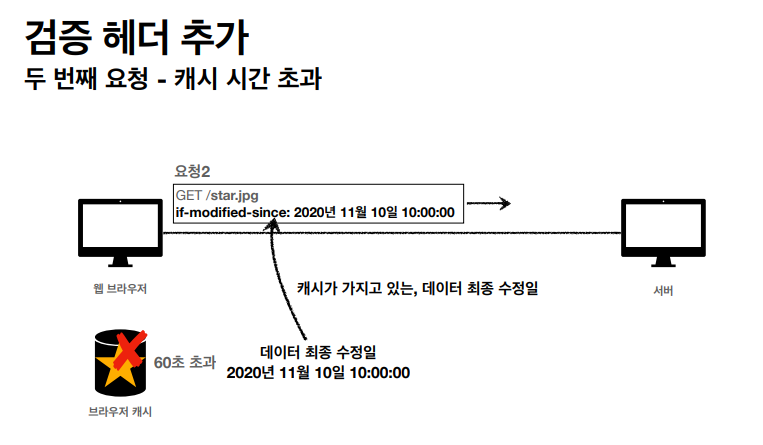
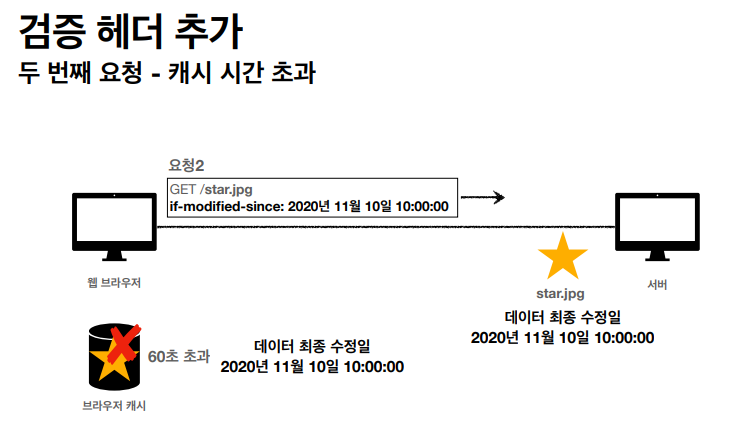
- 웹 브라우저가 서버에 요청을 보낼 때,
if-modified-since라는 http 요청 헤더에 캐시가 가지고 있는 데이터 최종 수정일을 붙임

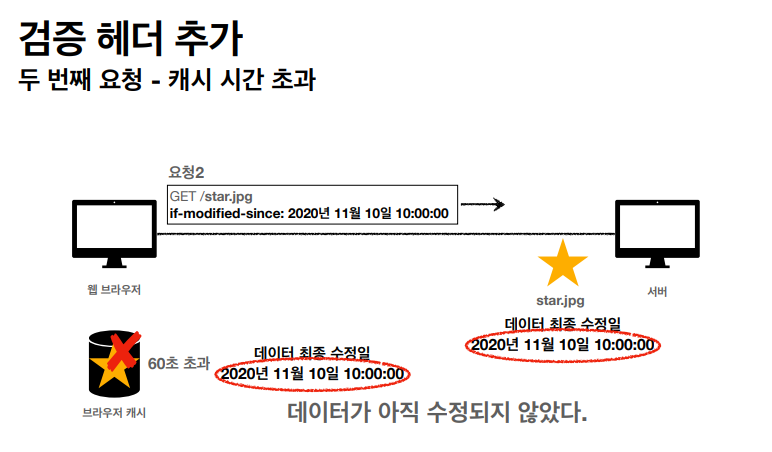
- 서버에서 웹 브라우저가 보낸 데이터 최종 수정일과 비교하여 데이터가 아직 수정되지 않았다고 판단할 수 있음

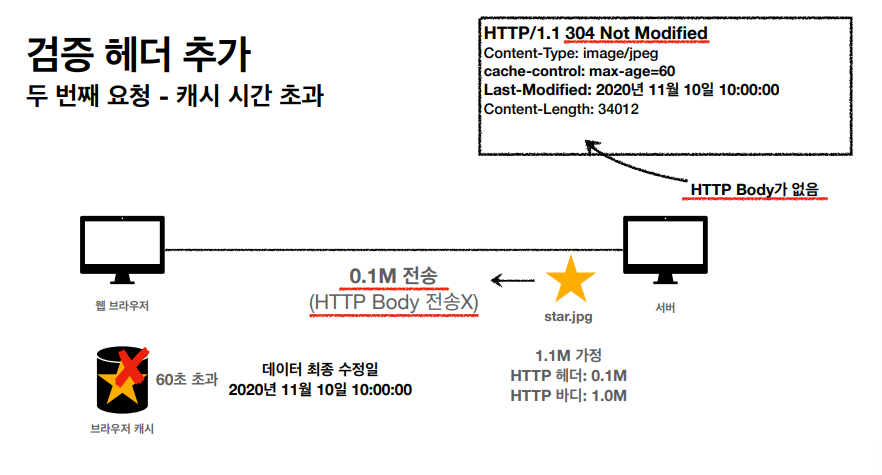
- 데이터가 수정되지 않았다고 판단하면, 서버는 http 응답을 보낼 때
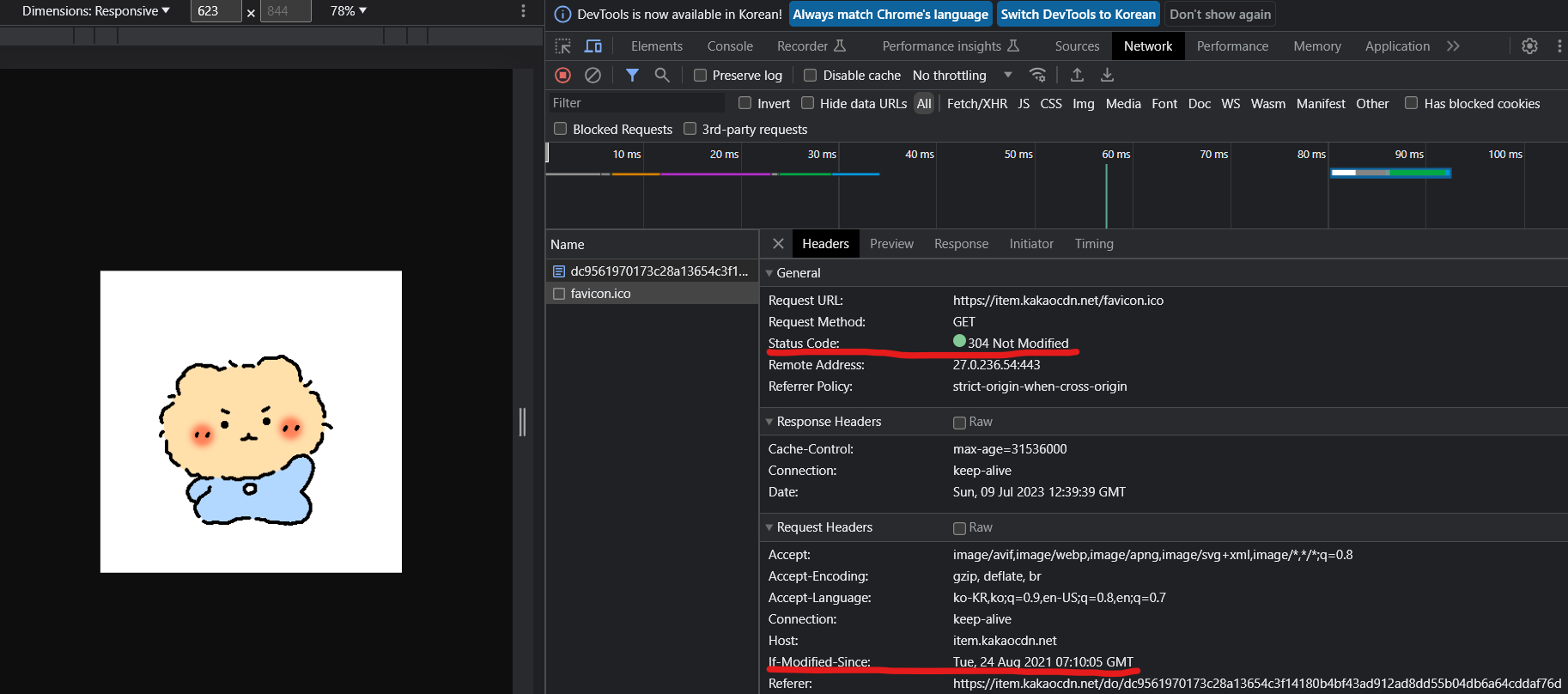
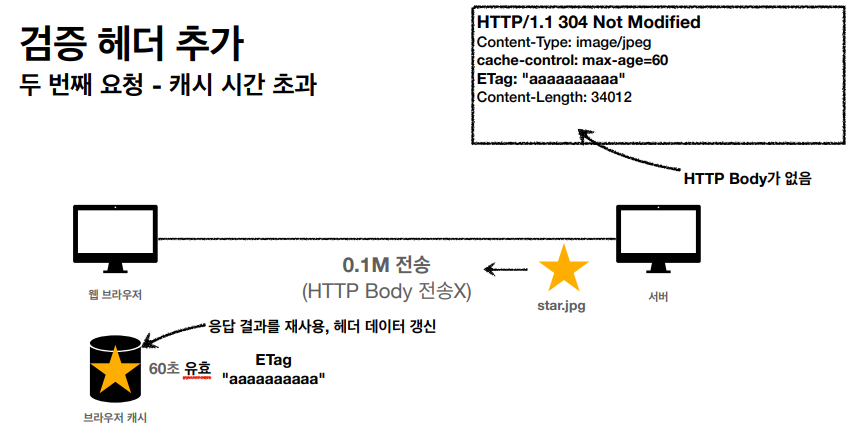
304 Not Modified상태 코드를 보냄 1.0M의Http Body를 빼고0.1M의http header만 보냄

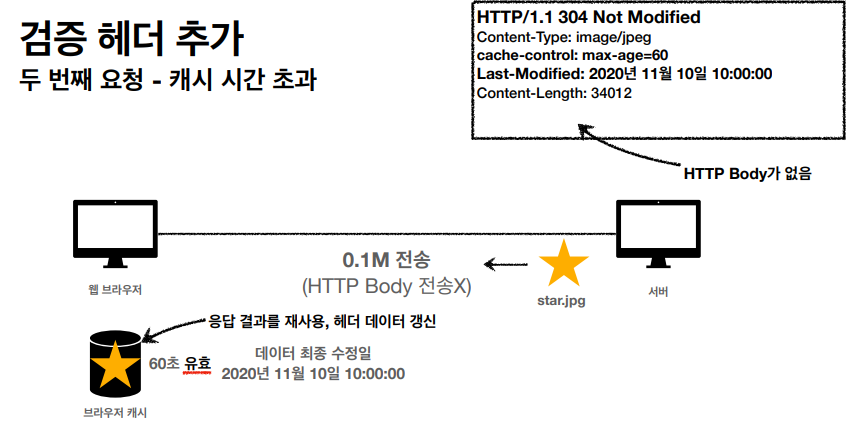
- 서버가 보낸 응답 헤더 정보로 캐시 메타 정보 갱신

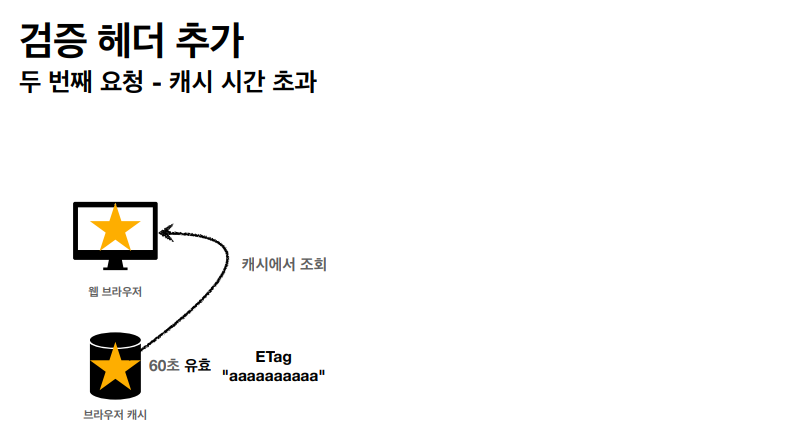
- 캐시에서 데이터를 불러와서 재사용
정리
캐시 유효 시간이 초과해도, 서버의 데이터가 갱신되지 않으면,
304 Not Modified+ 헤더 메타 정보만 응답(바디X)- 클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타 정보를 갱신
- 클라이언트는 캐시에 저장되어 있는 데이터 재활용
- 결과적으로 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다운로드
- 따라서 매우 실용적인 해결책임

- 웹 브라우저에서 특정 이미지 로딩 후 다시 새로고침해서 요청해보면, 이미지가 수정되지 않았기 때문에
304 Not Modified상태 코드와 함께 캐시에서 이미지가 조회됨을 알 수 있음
3. 검증 헤더와 조건부 요청2
1) 검증 헤더
- 캐시 데이터와 서버 데이터가 같은지 검증하는 데이터
Last-Modified,ETag
2) 조건부 요청 헤더
- 검증 헤더로 조건에 따른 분기
If-Modified-Since: Last-Modified사용If-None-Match: ETag사용- 조건이 만족하면
200 OK - 조건이 만족하지 않으면
304 Not Modified
3) If-Modified-Since: 이후에 데이터가 수정되었다면?
(1) 데이터 미변경 예시
- 캐시: 2020년 11월 10일 10:00:00 vs 서버: 2020년 11월 10일 10:00:00
304 Not Modified, 헤더 데이터만 전송(BODY 미포함)- 전송 용량
0.1M(헤더 0.1M, 바디 1.0M)
(2) 데이터 변경 예시
- 캐시: 2020년 11월 10일 10:00:00 vs 서버: 2020년 11월 10일 11:00:00
200 OK, 모든 데이터 전송(BODY 포함)- 전송 용량
1.1M(헤더 0.1M, 바디 1.0M)
4) Last-Modified, If-Modified-Since 단점
- 1초 미만(0.x초) 단위로 캐시 조정이 불가능
- 날짜 기반의 로직 사용
- 데이터를 수정해서 날짜가 다르지만, 같은 데이터를 수정해서 데이터 결과가 똑같은 경우
- 서버에서 별도의 캐시 로직을 관리하고 싶은 경우
- 예) 스페이스나 주석처럼 크게 영향이 없는 변경에서 캐시를 유지하고 싶은 경우
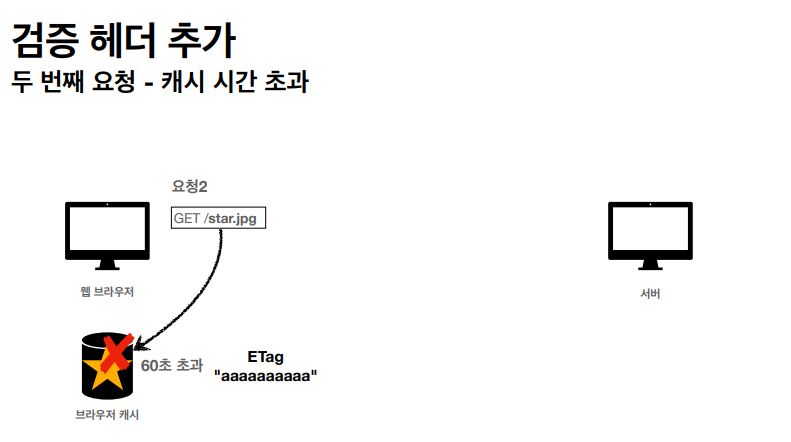
5) ETag, If-None-Match
ETage(Entity Tag)
- 캐시용 데이터에 임의의 고유한 버전 이름을 달아둠
- 예)
ETag: "v1.0",ETag: "a2jiodwjekjl3"
- 예)
- 데이터가 변경되면 이 이름을 바꾸어서 변경함(Hash를 다시 생성)
- 예)
ETag: "aaaaa"->ETag: "bbbbb"
- 예)
진짜 단순하게
ETag만 보내서 같으면 유지, 다르면 다시 받기!


- ETag를 브라우저 캐시에 저장


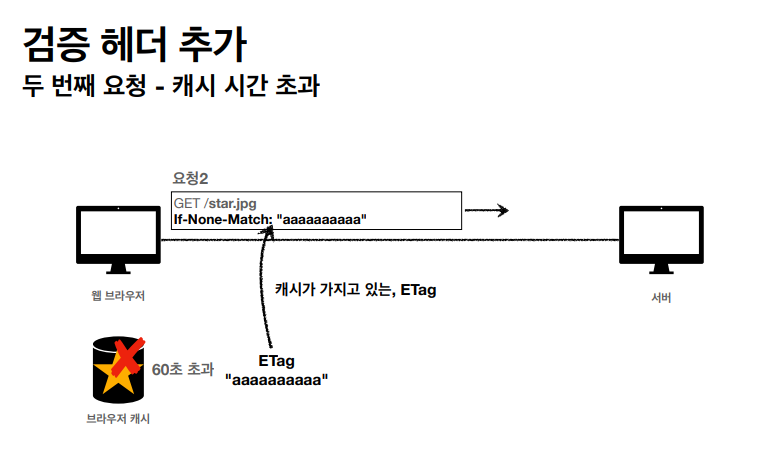
- 캐시가 가지고 있는
ETag를If-None-Match헤더의 값으로 서버에 전달

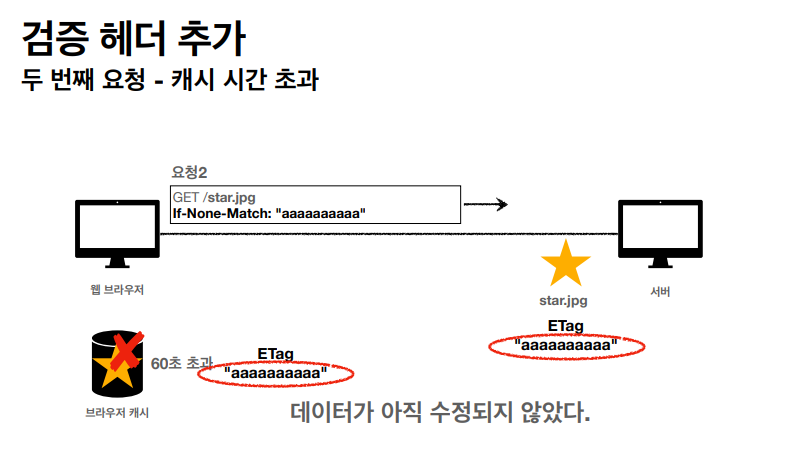
- 서버가 가지고 있는
ETag와 웹 브라우저가 전달한ETag가 같으면 데이터가 아직 수정되지 않았다고 판단할 수 있음

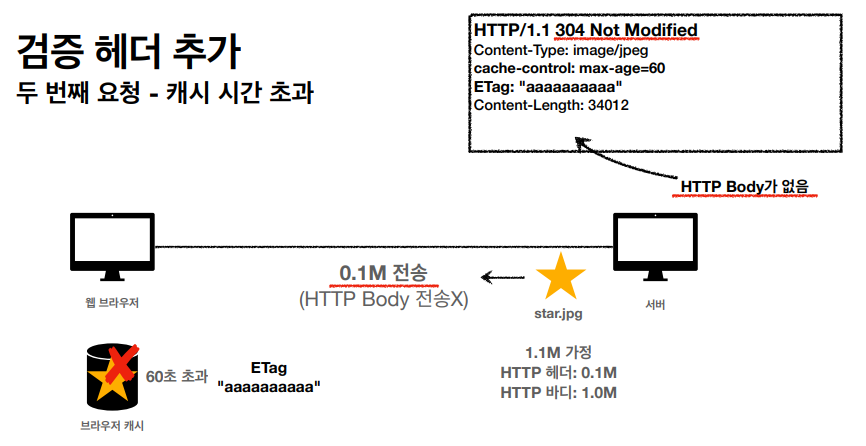
If-None-Match> 실패304 Not Modified- HTTP Body 없이 HTTP 헤더만 전송(0.1M)

- 캐시의 메타 데이터 갱신

- 웹 브라우저는 캐시에서 이미지를 조회
정리
- 진짜 단순하게
ETag만 서버에 보내서 같으면 유지, 다르면 다시 받기!- 캐시 제어 로직을 서버에서 완전히 관리
- 클라이언트는 단순히 이 값을 서버에 제공(클라이언트는 캐시 메커니즘을 모름)
- 예)
- 서버는 배타 오픈 기간인 3일 동안 파일이 변경되어도
ETag를 동일하게 유지- 애플리케이션 배포 주기에 맞추어
ETag모두 갱신
4. 캐시와 조건부 요청 헤더
1) 캐시 제어 헤더
Cache-Control: 캐시 제어Pragma: 캐시 제어(하위 호환)Expires: 캐시 유효 기간(하위 호환)
2) Cache-Control
캐시 지시어(directives)
Cache-Control: max-age- 캐시 유효 시간, 초 단위
Cache-Control: no-cache- 데이터는 캐시해도 되지만, 항상 원(origin) 서버에 검증하고 사용
Cache-Control: no-store- 데이터에 민감한 정보가 있으므로 저장하면 안됨(메모리에서 사용하고 최대한 빨리 삭제)
3) Pragma
캐시 제어(하위 호환)
Pragma: no-cacheHTTP 1.0하위 호환
4) Expires
캐시 만료일 지정(하위 호환)
expires: Mon, 01 Jan 1990 00:00:00 GMT- 캐시 만료일을 정확한 날짜로 지정
HTTP 1.0부터 사용- 지금은 더 유연한
Cache-Control: max-age권장Cache-Control: max-age와함께 사용하면Expires는 무시
5) 검증 헤더와 조건부 요청 헤더
(1) 검증 헤더 (Validator)
ETag: "v1.0",ETag: "asid93jkrh2l"ast-Modified: Thu, 04 Jun 2020 07:19:24 GMT
(2) 조건부 요청 헤더
If-Match,If-None-Match:ETag값 사용If-Modified-Since,If-Unmodified-Since:Last-Modified값 사용
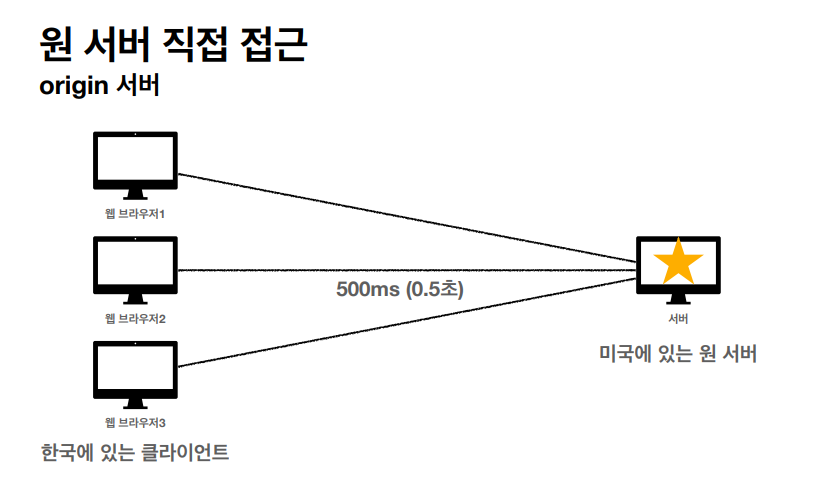
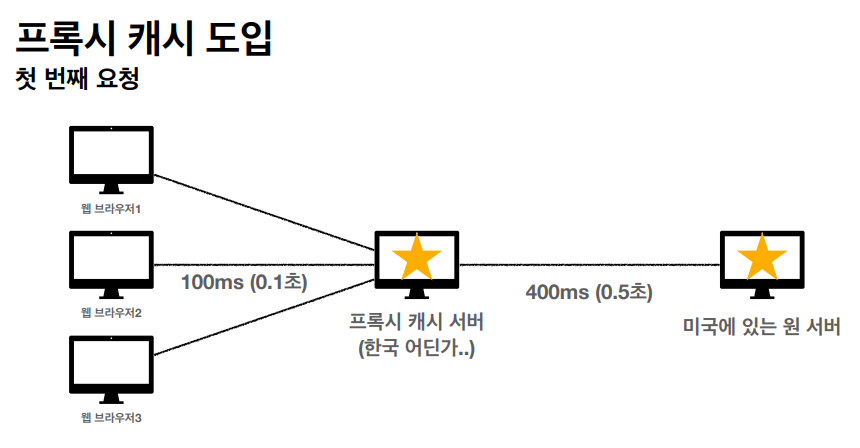
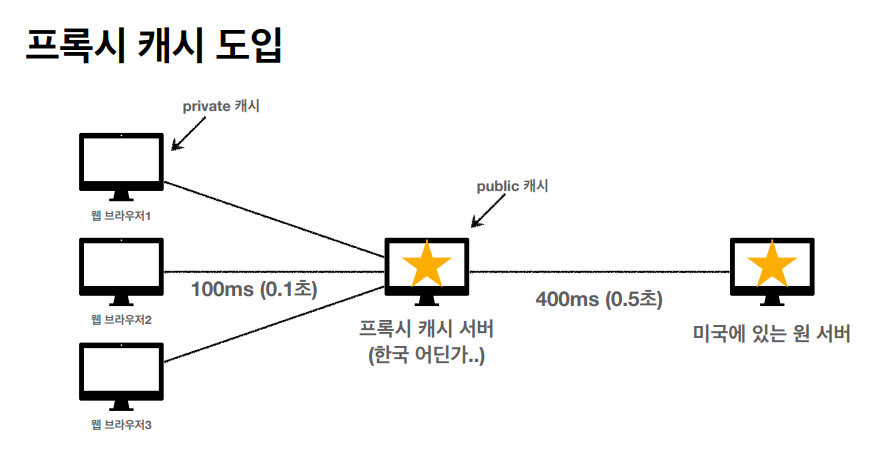
5. 프록시 캐시

- 원 서버에 직접 접근하면 속도가 느림

- 원 서버에 직접 접근하는 것이 아니라, 프록시 캐시 서버를 통해 접근하면 속도가 향상됨

- 웹 브라우저 로컬에 저장되는 것을 private 캐시라고 함
- 프록시 캐시 서버를 public 캐시라고 함
Cache-Control: public
- 응답이 public 캐시에 저장되어도 됨
Cache-Control: private
- 응답이 해당 사용자만을 위한 것임, private 캐시에 저장해야 함(기본값)
Cache-Control: s-maxage
- 프록시 캐시에만 적용되는 max-age
Age: 60 (HTTP 헤더)
- 오리진 서버에서 응답 후 프록시 캐시 내에 머문 시간(초)
6. 캐시 무효화
1) 캐시 지시어(directives) - 확실한 캐시 무효화
Cache-Control: no-cache- 데이터는 캐시해도 되지만, 항상 원 서버에 검증하고 사용(이름에 주의!)
Cache-Control: no-store- 데이터에 민감한 정보가 있으므로 저장하면 안됨(메모리에서 사용하고 최대한 빨리 삭제)
Cache-Control: must-revalidate- 캐시 만료후 최초 조회시 원 서버에 검증해야함
- 원 서버 접근 실패시 반드시 오류가 발생해야함 -
504(Gateway Timeout) must-revalidate는 캐시 유효 시간이라면 캐시를 사용함
Pragma: no-cache- HTTP 1.0 하위 호환
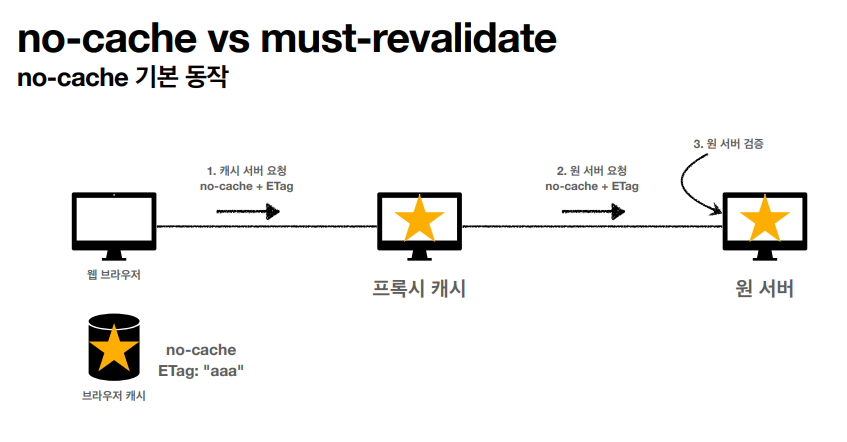
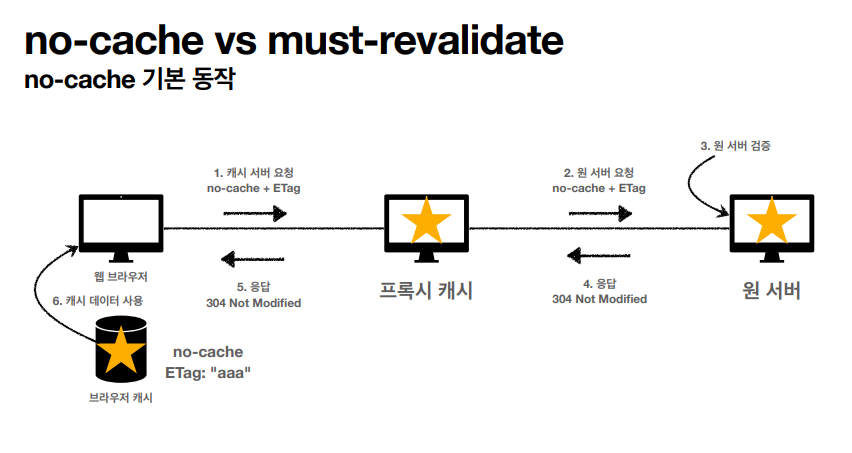
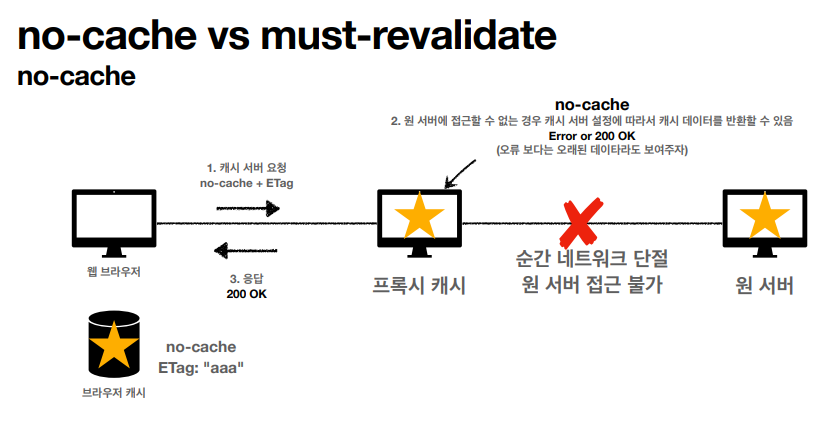
2) no-cache


- 프록시 캐시가 자신이 처리하면 안된다는 것을 파악하고 원 서버에 요청을 보내서 검증을 넘김

- 프록시 캐시가 원 서버에 요청을 넘기는 과정에서 순간 네트워크가 단절되어서 원 서버에 접근이 불가한 경우가 발생한다면,
- 오류 보다는 오래된 데이터라도 보여줄 수 있도록 세팅할 수 있음
- 응답 :
200 OK
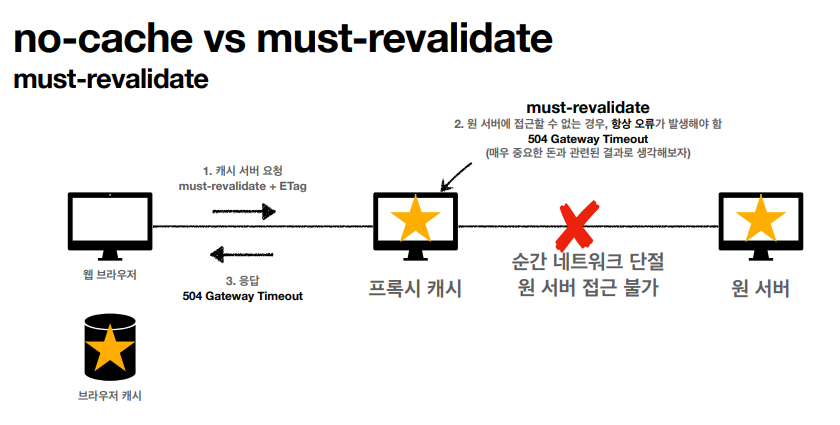
3) must-revalidate

- 원 서버에 접근할 수 없는 경우, 항상 오류가 발생해야 함
- 응답 :
504 Gateway Timeout
- 응답 :
강의 출처 : 인프런 : 모든 개발자를 위한 HTTP 웹 기본 지식