프론트엔드와 백엔드 둘다 깔짝이긴(? 했으나, 사실 차이를 자세히 설명해 보라고 하고 또 각자가 구동되는 방식에 대해서 상세히 물어보면 답할 수 없는게 현실이었다. 앞으로의 진로방향을 잡기 위하여도 개발 구조에 대하여 잘 이해하는 것이 좋을 것 같아서 정리하기로 하였다.🐥
.jpeg)
이런 그림 많이 다들 봤던 것 같아서 😂
프론트엔드
사용자가 웹 사이트 또는 웹 애플리케이션의 URL을 입력하거나 모바일 애플리케이션을 다운로드할 때, 사용자들은 아주 깔끔한 레이아웃을 가진 인터페이스를 보게 된다. 이렇게 사용자가 마주보는 인터페이스를 전체적으로 ‘프론트엔드’라고 부른다.
프론트엔드는 사용하기 쉽고 완전한 기능을 갖춘 인터페이스를 갖추었을 때에만 사용자들의 참여를 이끌어내기 때문에, 아주 중요한 요소이다 !
프론트엔드 개발은 주로 웹 및 모바일 솔루션의 사용자 인터페이스(UI)와 사용자 경험(UX)을 만드는 데 초점을 맞추고 있다.
프론트엔드에서 사용하는 언어
HTML
: HTML은 하이퍼텍스트와 마크업 언어로 구성된다. 하이퍼텍스트는 페이지들 사이의 링크를 정의한다. 반면에 마크업 언어는 웹페이지의 구조를 정의하는데 사용된다.
CSS
: CSS는 종속 스타일 시트(Cascading Style Sheets)의 약자.
CSS는 개발자가 웹페이지에 다양한 스타일을 적용할 수 있게 해줌으로써 애플리케이션 페이지를 표시하는 프로세스를 단순하게 만들어주는 디자인 언어이다. CSS는 HTML보다 독립적으로 작동해서 각 웹페이지들을 보완한다.
Javascript
: 사용자들을 위해 상호작용하는 애플리케이션을 만들 수 있도록 도와줍니다. 또한, 웹사이트의 기능성을 향상시키는데 사용되며, 웹 기반의 소프트웨어 또는 게임들을 실행할 수 있게 한다.
백엔드
백엔드는 웹사이트나 웹 애플리케이션 또는 모바일 솔루션의 프로세스와 관련된 서버측(server-side)과 데이터베이스를 관리해주는 기술이다. 프론트엔드가 눈에 직접적으로 보여지는 영역이였다면, 백엔드는 눈에 보이지 않는 서버에서 작용하는 기술을 다룬다.
백엔드에서는 프론트엔드에 있는 사용자들이 취하는 행동들을 처리한다. 사용자들은 백엔드쪽에 간접적으로 액세스하게 된다. 백엔드 개발에는 사용자 인터페이스가 없는 시스템 컴포넌트 작업, API 작성, 라이브러리 생성, 데이터베이스 통합 등 다양한 활동들이 포함되어 있다.
가령,, 사용자가 블로그 웹사이트에서 포스팅을 쓰고 난 후 그 글을 발행하는 일이나 예약일을 맞추는 등의 행동을 하였을 때 백엔드 서버에서는 그 이벤트들에 반응하고, 그에 따른 응답값을 내려보내준다. 프론트에서는 벡엔드에서 준 응답값에 맞추어 다음 동작을 수행한다.
백엔드에서 사용하는 언어
(프론트엔드 단보다 선택지가 넓다. 작업방향에 따라 선택하는 것이 좋다.)
PHP
: PHP(Hypertext Preprocessor)는 개발을 위해서 고안된 서버 측 스크립트 언어이자 수많은 웹 시스템의 기반이 되는 언어이다. 브라우저가 서버에 웹 페이지를 요청하면 서버는 그 웹 페이지를 보내는데 이때 필요한 게 PHP이다. 수신한 HTML 문서를 해석하여 화면에 띄울 때 필요한 게 JavaScript였다면, PHP는 브라우저에서 요청한 웹 페이지 즉 서버에 있는 데이터가 사용자와 상호작용하는 웹 어플리케이션으로 진화하여 브라우저로 넘어가도록 처리하는 데 필요하다. PHP로 작성된 코드를 HTML 코드 안에 추가하면 웹 서버는 해당 코드를 해석하여 자동으로 HTML 문서를 생성하기에 동적으로 빠르게 HTML 문서를 만들 수 있다. 이처럼 PHP는 HTML을 프로그래밍적으로 생성해 주고, 데이터베이스와 상호작용 하면서 데이터를 저장하고, 표현하는 서버와 브라우저 간의 다리 역할을 한다고 볼 수도 있다.
Node.js
: 노드는 크로스 플랫폼의 오픈소스 런타임(run time) 환경으로써, 브라우저의 외부에서 자바스크립트 코드를 실행할 수 있게 해 준다. 노드가 개발됨으로써 자바스크립트가 웹 브라우저를 벗어나 모바일이나 웹 애플리케이션용 API와 같은 백엔드 서비스 개발에도 사용되는 범용 프로그래밍 언어가 될 수 있었다. 노드는 내장 HTTP 서버 라이브러리를 포함하고 있어 웹 서버에서 별도의 소프트웨어 없이 동작하는 것이 가능하다. 확장성이 뛰어나고 반응속도가 빠르며 많은 양의 요청도 처리 가능하기에 웹서버의 동작을 더욱 효과적으로 통제할 수 있다. 하지만 언어가 아니라 소프트웨어 플랫폼이어서 그 자체로는 아무것도 하지 못하고 서버를 직접 구현해야 한다는 특징이 있다.
JavaScript
: 백엔드와 프론트엔드 모두에서 사용할 수 있다.
C++
: C++은 C언어의 문법과 기능을 모두 사용할 수 있는 C언어 기반 프로그래밍 언어이다. C언어에 여러 가지 기능을 추가한 버전에 가깝다. 객체지향과 일반화 프로그래밍을 사실상 거의 주된 패턴으로 사용하기 때문에 객체지향 프로그래밍 언어라고 알려져 있기도 하지만 객체지향은 물론 절차지향도 가능한 멀티 패러다임 언어이다.
Java
: 가장 인기 있는 프로그래밍 언어 중 하나이자 객체지향 프로그래밍 언어인 자바의 가장 큰 특징은 플랫폼 종속성이 낮다는 것이다. 운영체제에 Java Virtual Machine(JVM)을 설치하면 Java 기반 프로그램은 어떤 환경에서도 완벽하게 똑같이 동작한다. 앞서 살핀 자바스크립트는 HTML과 CSS가 존재한다는 가정하에 실행되었는데, Java는 특정 플랫폼에 의존하지 않는 독립성을 갖추고 있다. 생산성과 안정성, 기기 호환성이 높고 소스코드 가독성이 좋아 개발자 커뮤니티에서 널리 사용되고 있다.
Python
: 파이썬은 딥러닝, 데이터 사이언스, 인공지능 분야에서 많이 사용된다. (아무래도 허수를 지원하고 수를 정밀하게 다룰 수 있다는 점이 공학 분야에서 사용하기에 좋은 부분이다.) 접근성이 좋고 문법이 통일되어 있어 어떤 결과물(프로그램)에 대한 피드백이 활발하게 이루어진다. 현업에서도 사용하기 쉽고 입문하기도 쉬워 교육과 실무 현장 모두에서 인기 있는 언어이다.
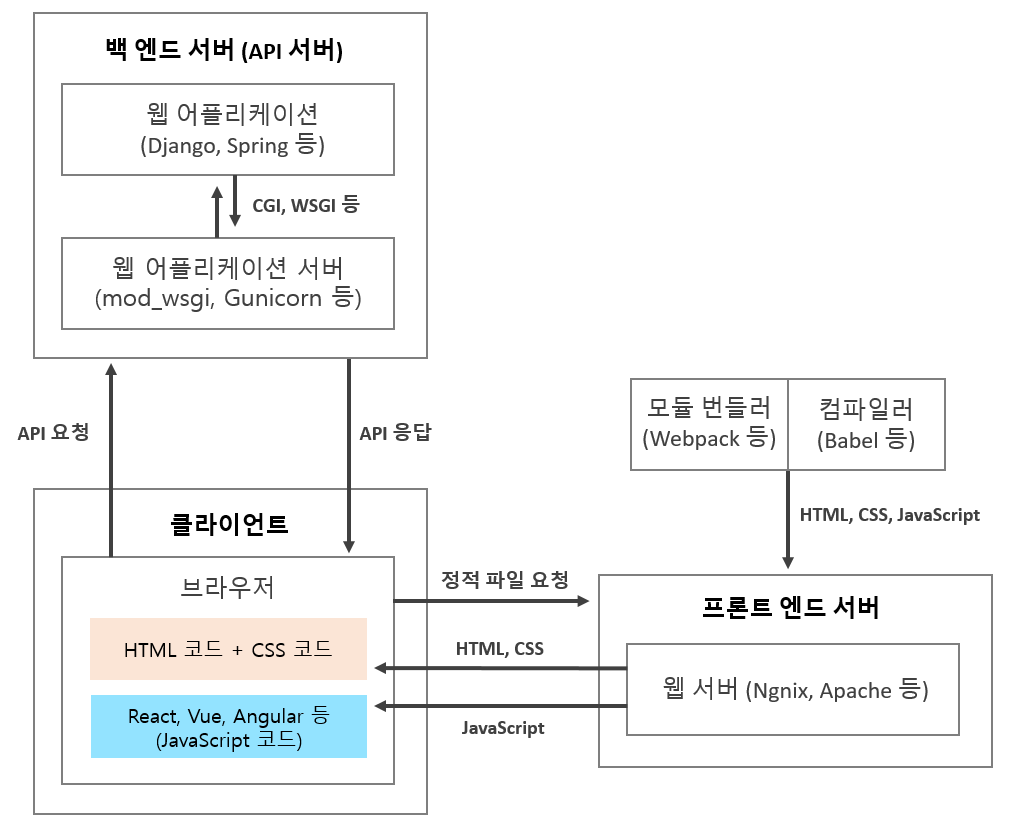
프론트 엔드와 백엔드 분리

한눈에 이해가 잘 되도록 정리되어 있어서 올려둔다..😇
간단하게 정리하면
프론트 서버로 웹앱의 정적파일(html,css,js 등등)만 제공하고
백엔드 서버를 따로둬서(api 서버)
프론트에서 스프링서버 주소 호출해서 여러가지 로직들을 처리하는 것이다.
또한 분리시키는 이유는 프론트엔드는 스크린 크기나, 운영체제 종류에 따라 변경 작업이 필요하지만 백엔드는 대부분 관계없이 돌아가기 때문에,
프론트엔드에 대대적 변화가 있더라도 백엔드단은 그대로 두고 프론트엔드만 수정하여도 프로그램 시스템에 영향을 주지 않는다. (효율성이 좋다.)
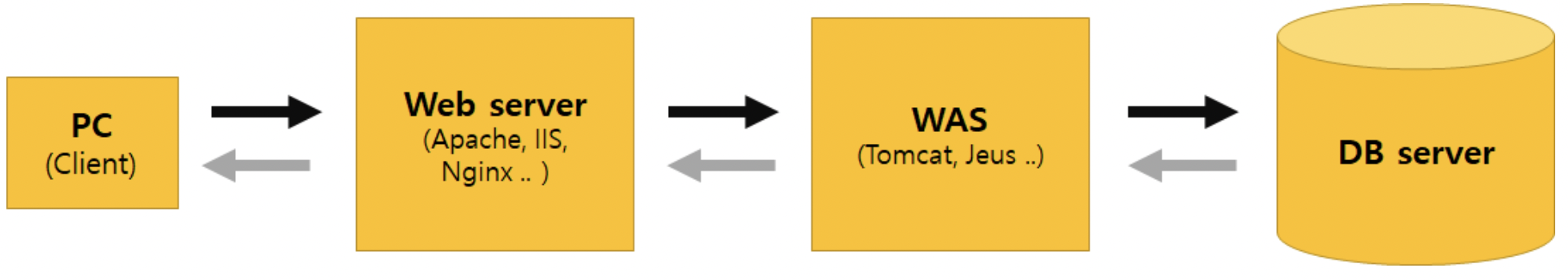
++간단 웹서비스 동작 원리 그림도 첨부한다.