Basic application
Basic Components
director - scene을 관리, 조정
scene - 하나의 장면으로 여러개의 layer로 구성
sprite - 2d image, animation (ex. game object in Unity)
layer - scene안에 여러개의 층들
import cocos
**#기존 cocos에 있는 layer를 상속 받아 layer를 생성**
class MainLayer(cocos.layer.Layer):
is_event_handler = True
def __init__(self):
super(MainLayer, self).__init__()
self.player = cocos.sprite.Sprite('ball.png')
self.player.position = (320, 240)
self.player.color = (0, 0, 255)
self.add(self.player) #layer에 player 추가
if __name__ == '__main__':
cocos.director.director.init(caption='Hello, Cocos')
layer = MainLayer()
scene = cocos.scene.Scene(layer) #씬에 layer 추가
cocos.director.director.run(scene)

Scene, Layer, Sprite : inherit from CocosNode
[ 상속 관계 : Scene > Layer > Sprite ]
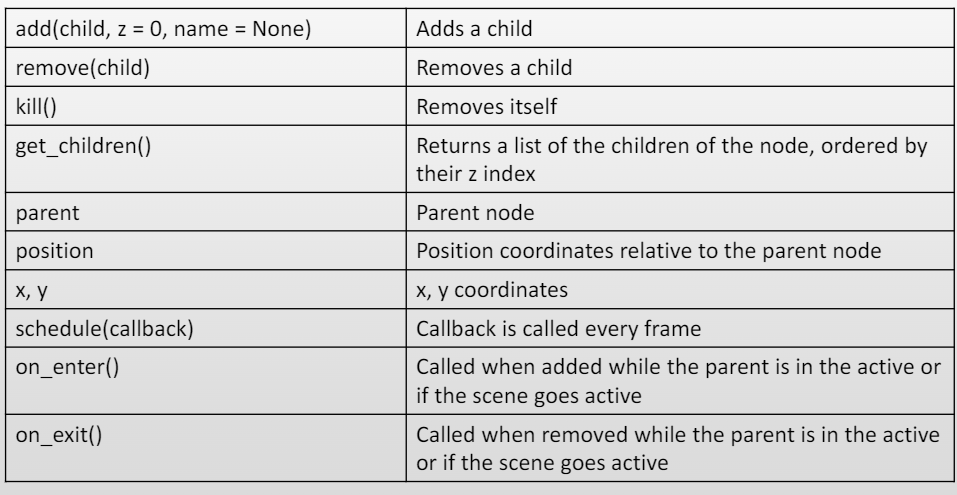
add(child, z = 0, name= None)
- Scene 안에 Layer을 넣을 때
- Layer 안에 Sprite를 넣을 때
kill()
- 자기자신을 지우기

import cocos
class MainLayer(cocos.layer.Layer):
is_event_handler = True
def __init__(self, color, x, y):
super(MainLayer, self).__init__()
self.player = cocos.sprite.Sprite('ball.png')
self.player.position = (x, y)
self.player.color = color
self.add(self.player)
if __name__ == '__main__':
cocos.director.director.init(caption='Hello, Cocos')
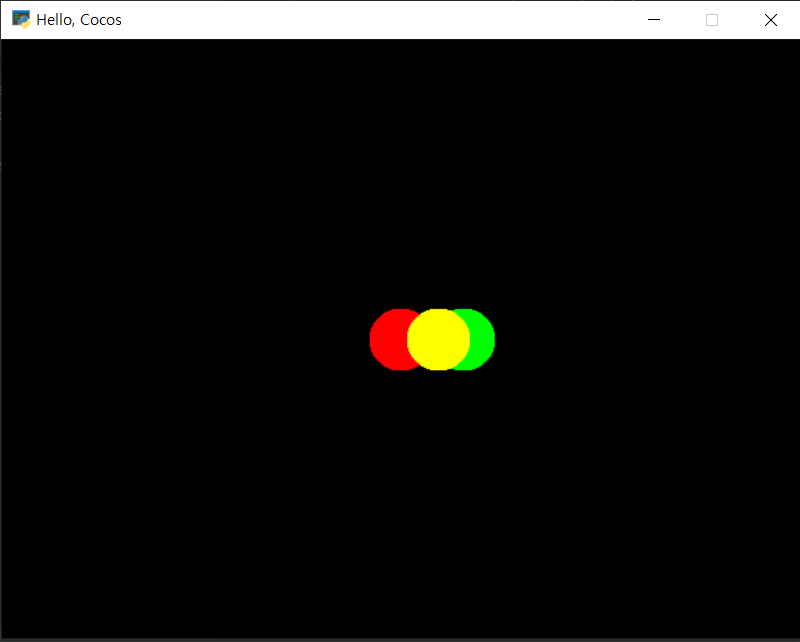
layer1 = MainLayer((255,0,0), 320, 240)
layer2 = MainLayer((255,255,0), 350, 240)
layer3 = MainLayer((0,255,0), 370, 240)
scene = cocos.scene.Scene(layer1)
scene.add(layer2, 5)
scene.add(layer3, 2)
cocos.director.director.run(scene)

director
[ cocos.director.director.init ]
➢Creates the main window
➢Pygletwindow
fullscreen: bool, Window is created in fullscreen. Default is Falseresizable: bool, Window is resizable. Default is Falsevsync: bool, Sync with the vertical retrace. Default is Truewidth: int, Window width size. Default is 640height: int, Window height size. Default is 480caption: string, Window title.visible: bool, Window is visible or not. Default is True.
Sprite
image: string or image name of the image resource or a pygletimage.position: tuple position of the anchor. Defaults to (0,0)rotation: float the rotation (degrees). Defaults to 0.scale: float the zoom factor. Defaults to 1.opacity: intthe opacity (0=transparent, 255=opaque). Defaults to 255.color: tuple the color to colorize the child (RGB 3-tuple). Defaults to (255,255,255).anchor: (float, float) (x,y)-point from where the image will be positions, rotated and scaled in pixels. For example (image.width/2, image.height/2) is the center (default).
Layer
➢is_event_handler= True
➢By Pyglet
on_key_press(key, modifiers)on_key_release(key, modifiers)on_mouse_motion(x, y, dx, dy)on_mouse_press(x, y, buttons, modifiers)on_mouse_drag(x, y, dx, dy, buttons, modifiers)modifiers: bitwise or of several constants indicating which modifiers are active at the time of the press (ctrl, shift, capslock, etc.)


글 솜씨가 뛰어나시네요! 너무 유익해요~ 좋은 글 잘 보고 갑니다 다음에도 놀러올게요 :)