relative
.box1 {
position: relative;
}
.box2 {
position: relative;
top: -20px;
left: 20px;
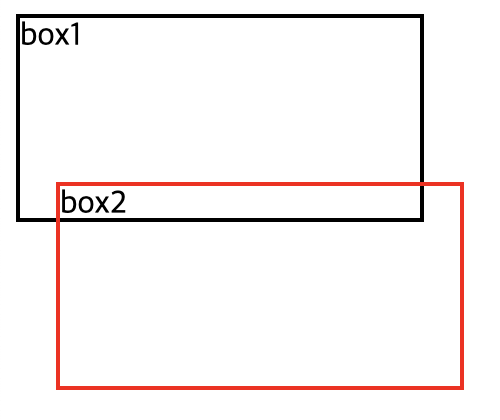
}relative 속성은 별도로 위치를 지정해주지 않는 이상 static 속성과 동일한 동작을 한다.
하지만, box2를 보면 top과 left 속성을 지정해주었는데 이것은 곧 위로 -20px만큼 왼쪽으로 20px만큼 이동해 위치하게 된다. 다시 말해서 box1과 어느정도 겹쳐서 보이게 된다.

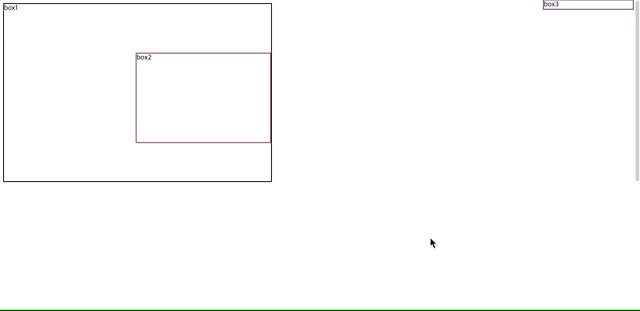
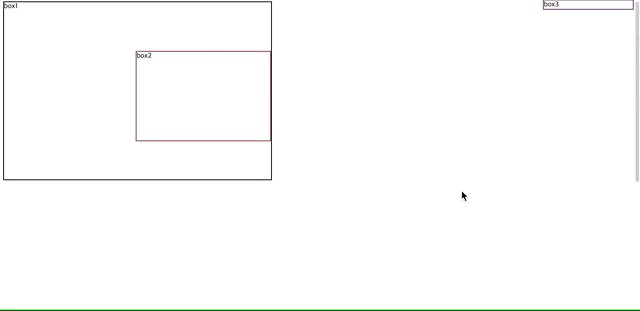
absolute
.box1 {
position: relative;
width: 600px;
height: 400px;
}
.box2 {
position: absolute;
top: 120px;
right: 0;
width: 300px;
height: 200px;
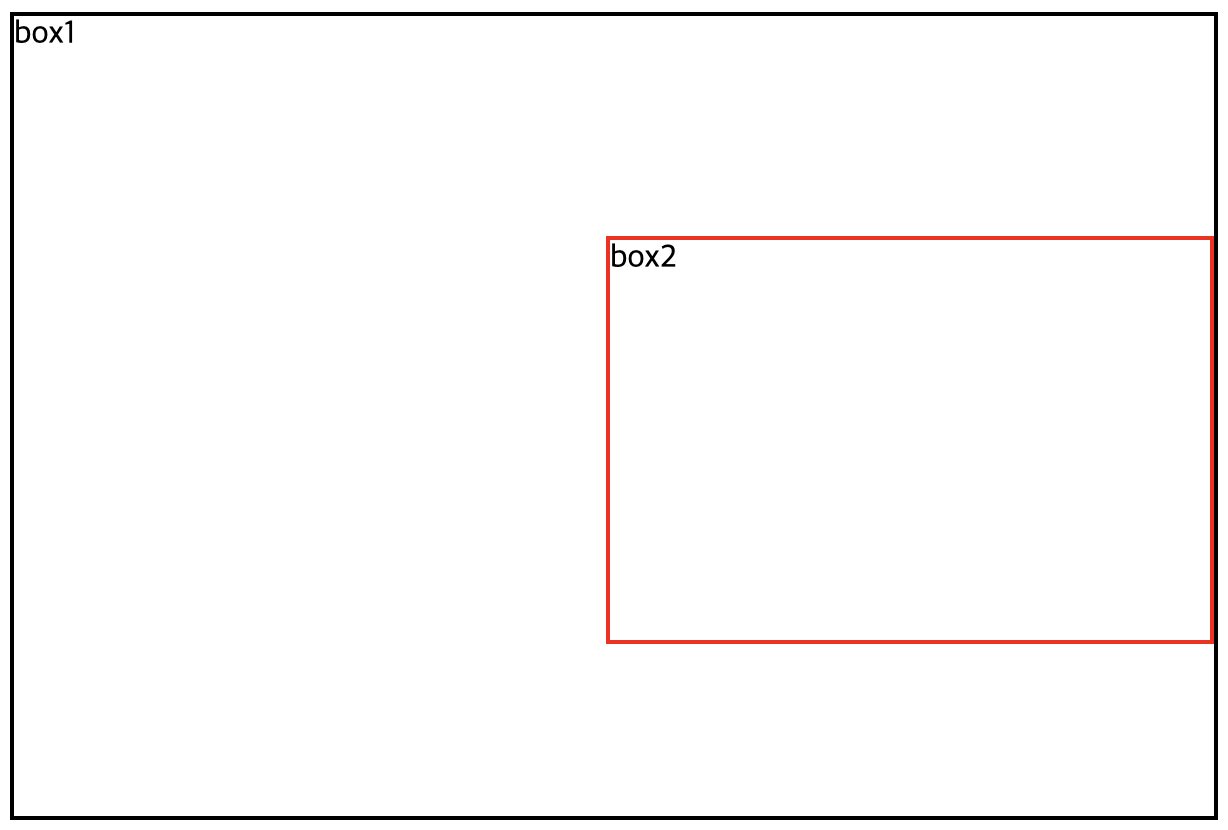
}absolute 속성은 상대적으로 위치가 지정되는것이 아니라 가장 가까운 곳에 위치한 조상 엘리먼트에 상대적으로 위치가 지정된다. 만약 절대 위치가 지정된 엘리먼트가 기준으로 삼는 조상 엘리먼트가 없으면 문서 본문(documnet body)을 기준으로 잡고, 페이지 스크롤에 따라 움직인다. 위치가 지정된 엘리먼트란 position이 static으로 설정되지 않은 엘리먼트를 말한다.

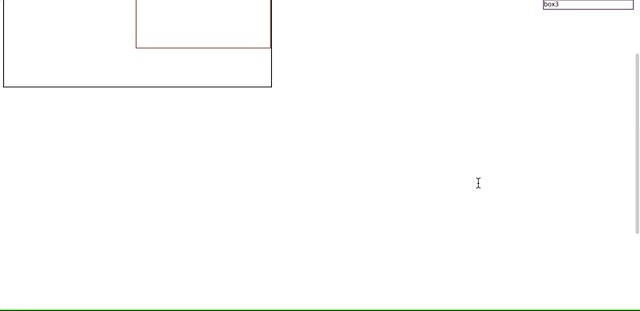
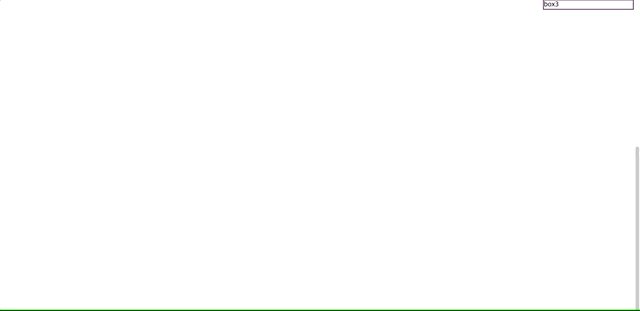
fixed
.box3 {
position: fixed;
top: 0;
right: 0;
width: 200px;
}fixed 속성은 페이지가 스크롤이 되더라도 항상 같은 곳에 위치하는 속성이다.
relative 속성과 마찬가지로 top, left, bottom, right 속성을 사용하여 위치를 설정해줄 수 있다. top 0 과 right 0 속성을 주어서 우상단에 고정되도록 하였다. 그리고 페이지가 스크롤이 되더라도 box3의 위치는 고정되어 있는 것을 볼 수 있다.