오늘은 앞서 만들었던 jenkins에서 Master/Slave 구성하여 pipeline을 이용해보겠습니다.. 그러려면 web-2를 노드화시켜 연결해야합니다.
노드화
신규 노드
web-1 public IP를 이용해 jenkins에 접속합니다.

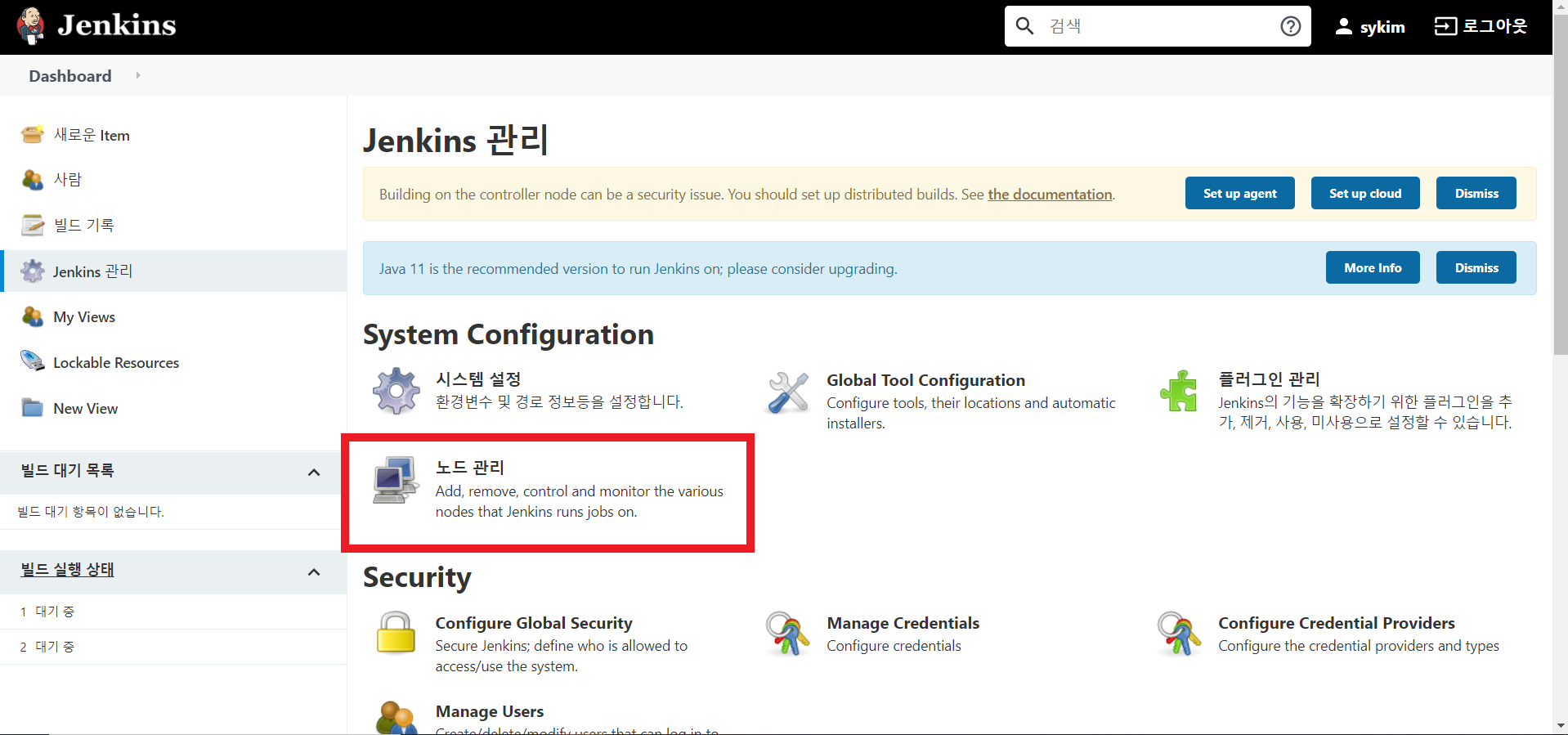
jenkins 관리에서 노드 관리로 들어갑니다.
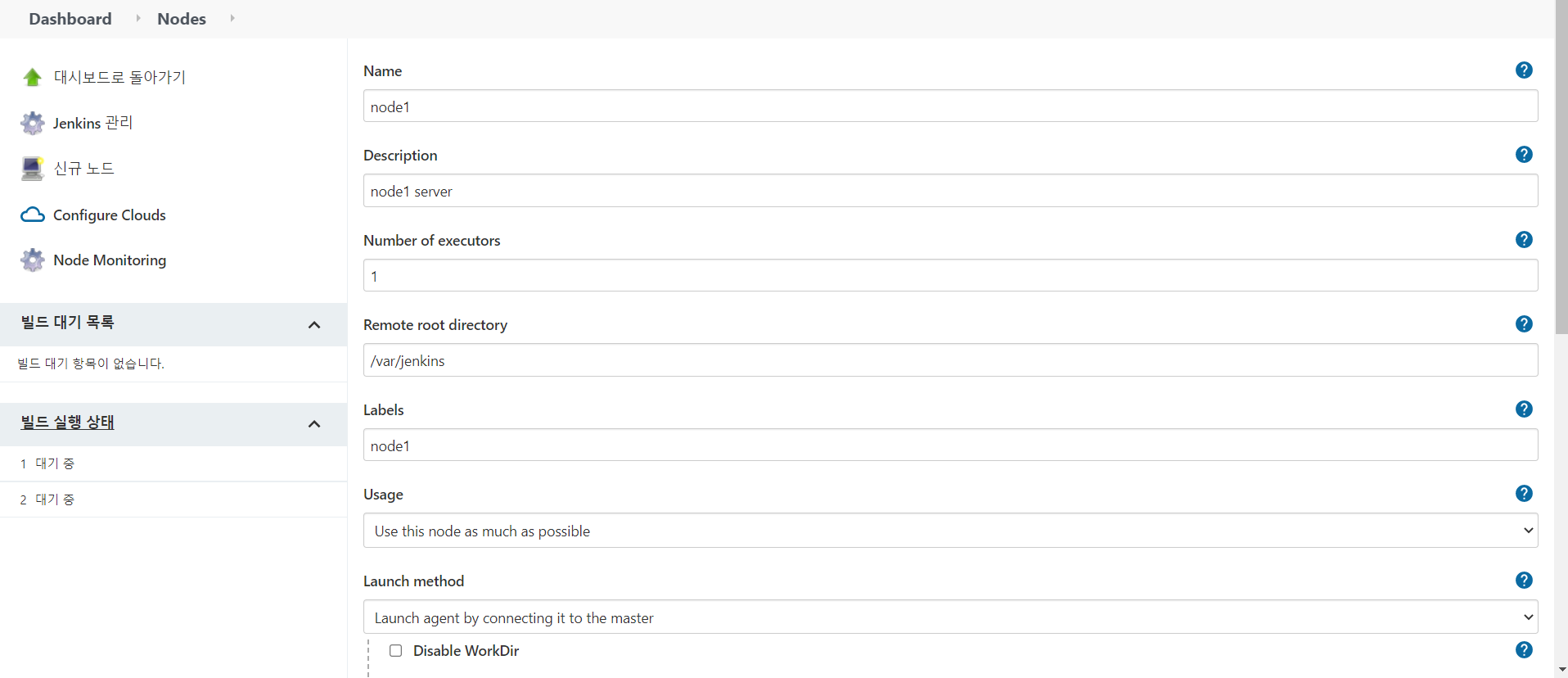
신규노드에서 node1로 노드명을 입력하겠습니다.
Permanent agent는 클릭해야 만들 수 있습니다.


각 내용은 다음과 같습니다.
- Name : 젠킨스 슬레이브 이름
- Number of executors : 젠킨스 슬레이브가 동시에 병렬로 처리할 수 있는 빌드의 개수
- Remote root directory : 빌드 관련 작업 진행 시 젠킨스 슬레이브에서 사용할 디렉토리 경로
- Labels : 프로젝트를 추가할 때 Labels 기준으로 추가되며 여러 에이전트를 하나의 논리 그룹으로 그룹화하는 데 사용
-Launch method - Launch agent by connecting it to the master : 에이전트가 준비될 때마다 Jenkins 마스터에 연결
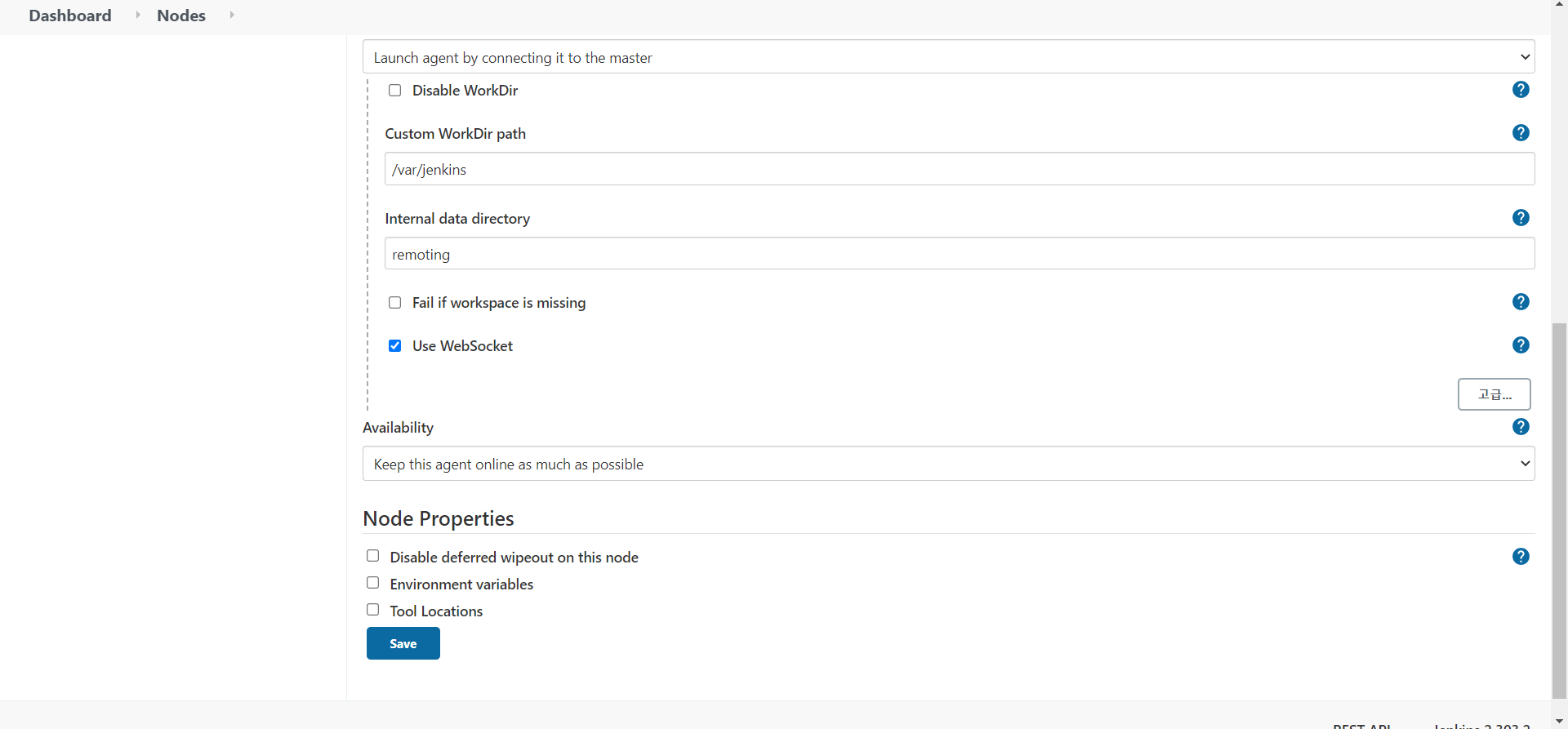
그림과 같이 입력하고 Save를 눌러줍니다.

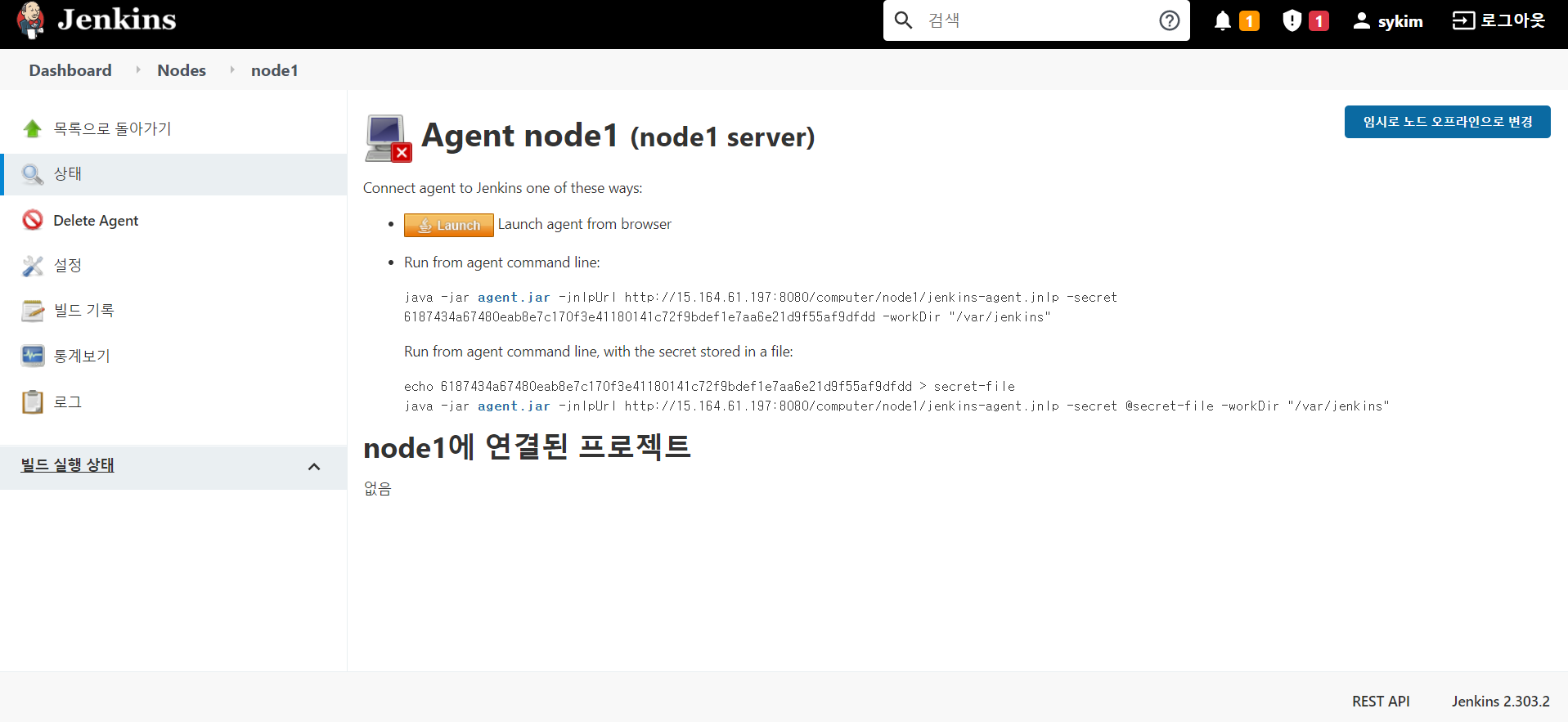
Slave 구성은 마쳤지만 실제 노드 서버는 연결되지 않았습니다.
노드 서버를 연결하러 가겠습니다.
web-2
web-2에서 다음과 같은 순서로 명령어를 입력합니다.
(먼저 java를 설치해줍니다.)
#yum install -y java-1.8.0-openjdk-devel.x86_64
#mkdir /var/Jenkins
#cd /var/Jenkins
#wget http://15.164.61.197:8080/jnlpJars/agent.ja
(jenkins에서 'agent.jar'의 링크 주소 복사)
#java -jar agent.jar -jnlpUrl http://15.164.61.197:8080/computer/node1/jenkins-agent.jnlp -secret 6187434a67480eab8e7c170f3e41180141c72f9bdef1e7aa6e21d9f55af9dfdd -workDir "/var/jenkins" &
(맨 뒤에 &를 붙이면 백그라운드에서 작동, 위 그림의 명령어 복사)
connected가 뜨면 성공입니다.

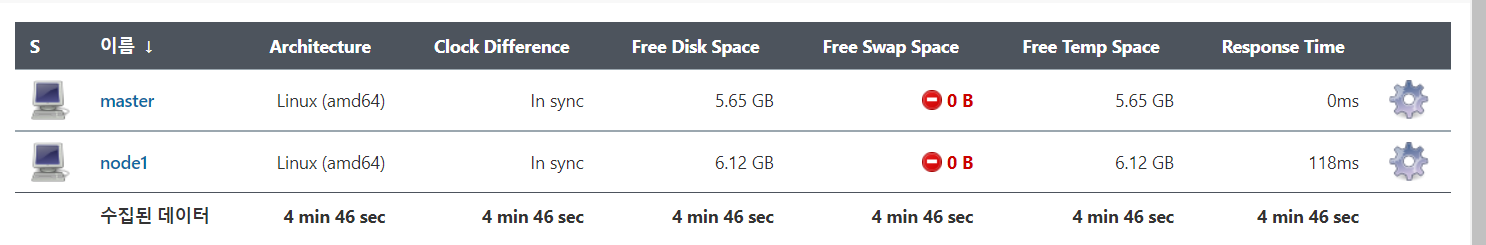
다시 확인해보면 정상적으로 연결되어 있습니다.
Jenkins 배포
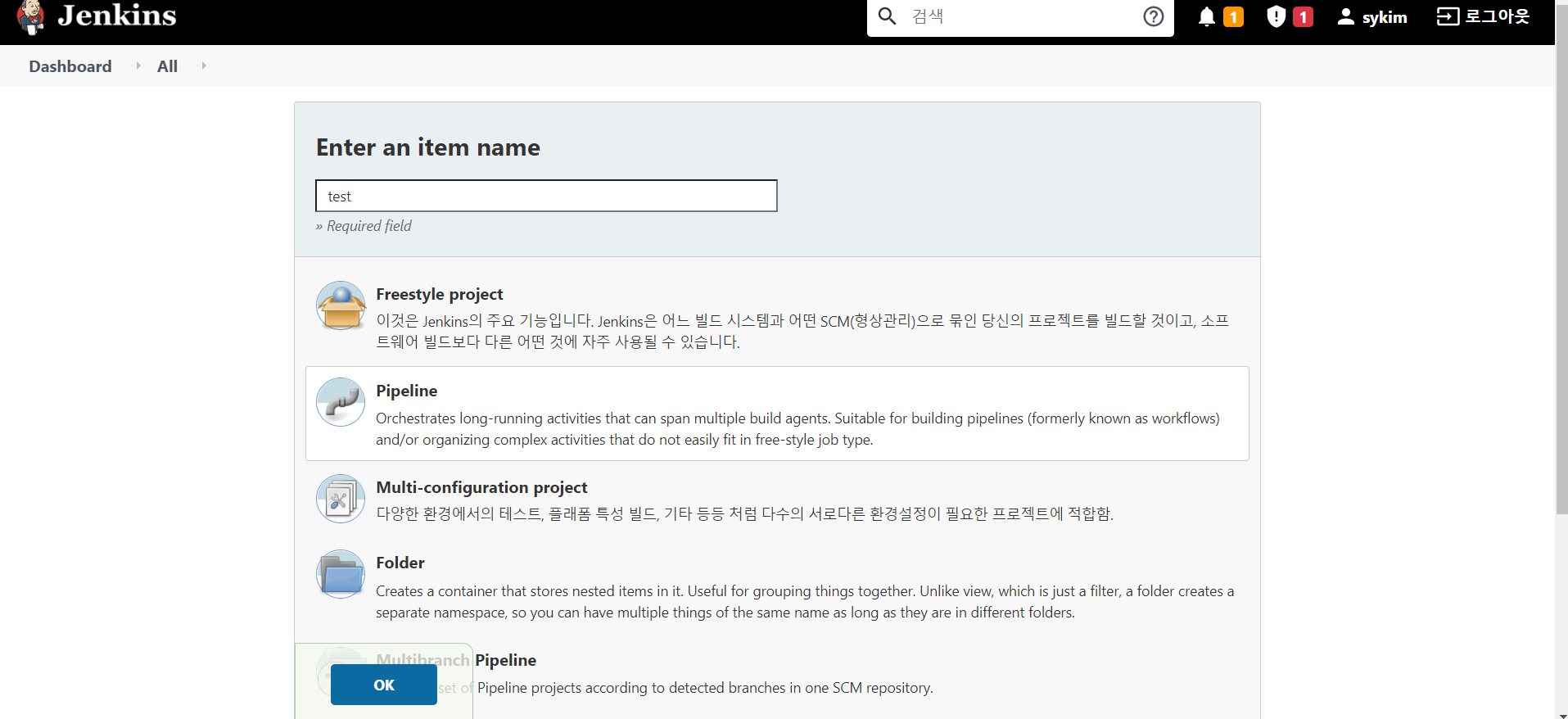
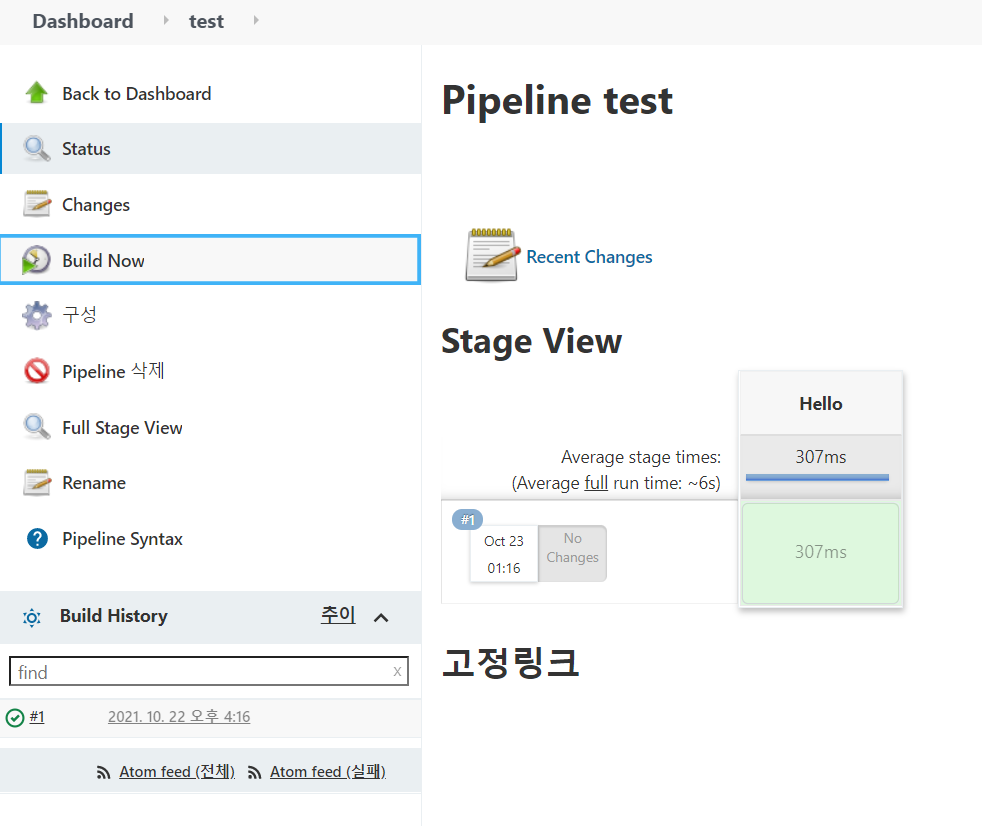
'test'라는 이름으로 pipeline project를 만들겠습니다.

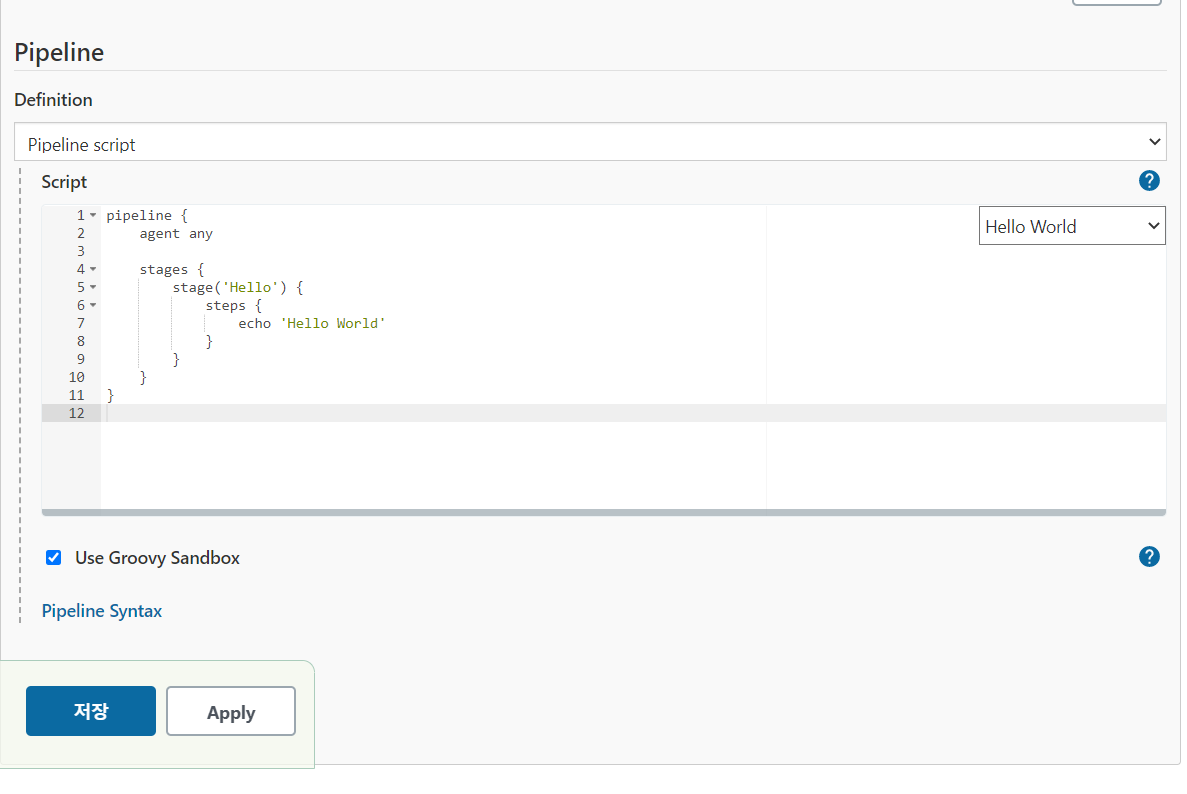
Pipeline script에서 'Hello World'로 테스트해보겠습니다.

성공했습니다.

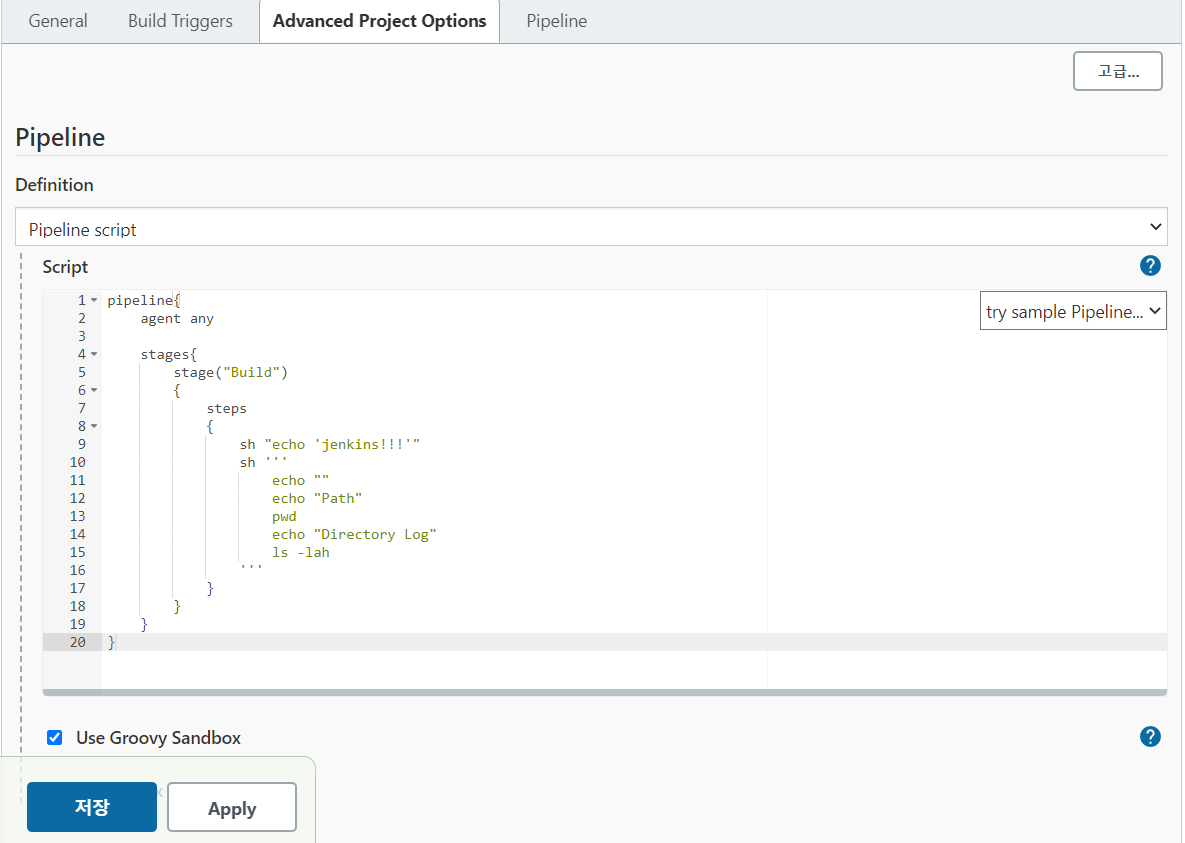
이번엔 조금더 복잡한 코드를 테스트 해보겠습니다.
테스트한 코드는
pipeline{
agent any
stages{
stage("Build")
{
steps
{
sh "echo 'jenkins!!!'"
sh '''
echo ""
echo "Path"
pwd
echo "Directory Log"
ls -lah
'''
}
}
}
}입니다.


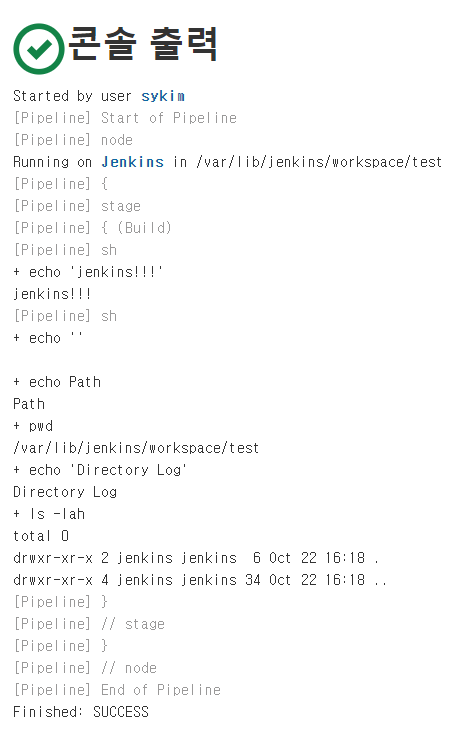
SUCCESS가 떴습니다.
다음에는 jenkins와 github를 webhook을 통해 코드를 push 했을 때 노드 서버에 자동으로 빌드하는 것을 해보겠습니다.
