이번에는 github와 jenkins를 webhook을 통해 연결해보겠습니다.
github에서
webhook
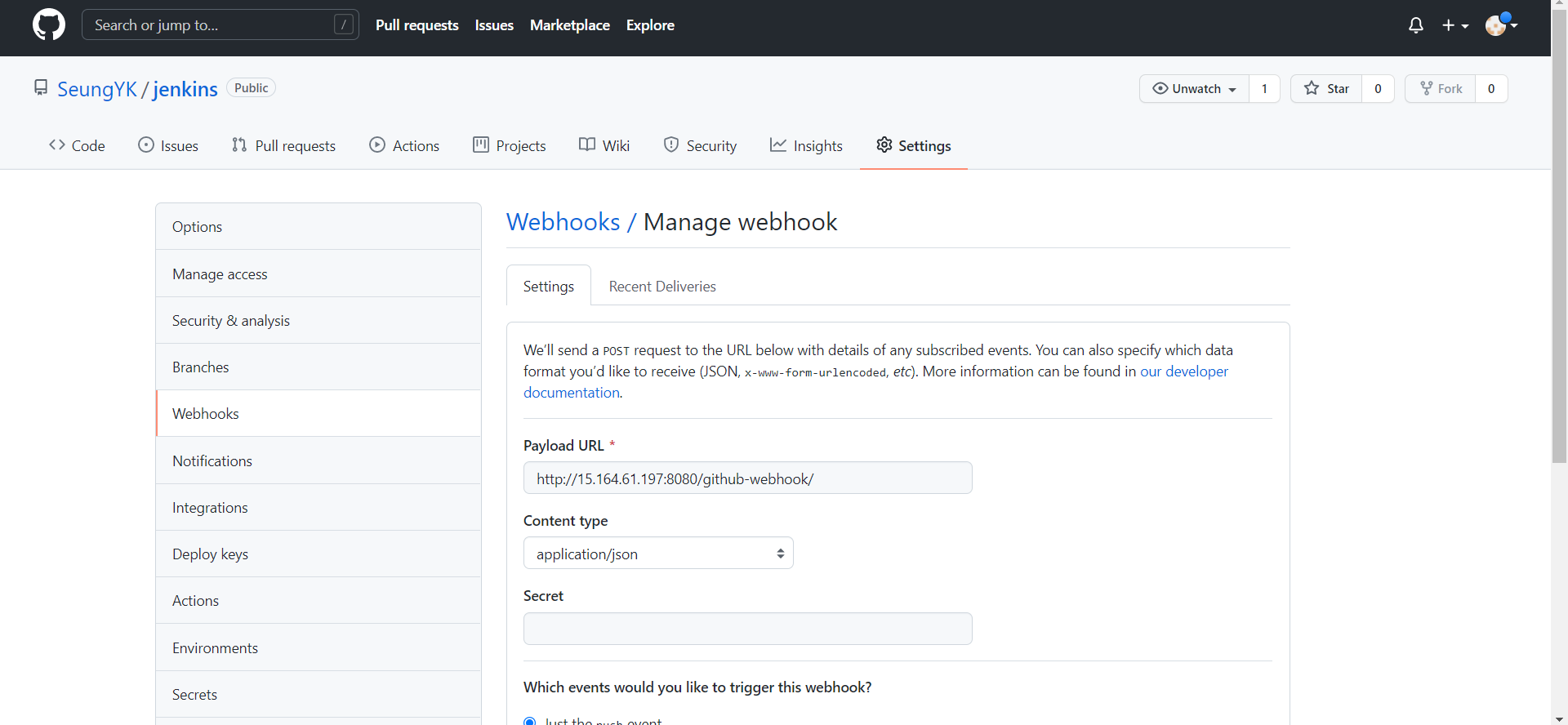
github에 접속해서 만들어놨던 repository에서
setting - webhook 으로 들어가 add webhook을 해줍니다.

payload URL의 형식은
'http:// web-1의 ip.8080/github-webhook/'입니다.

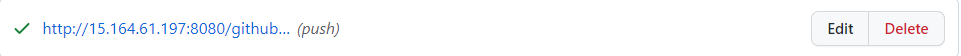
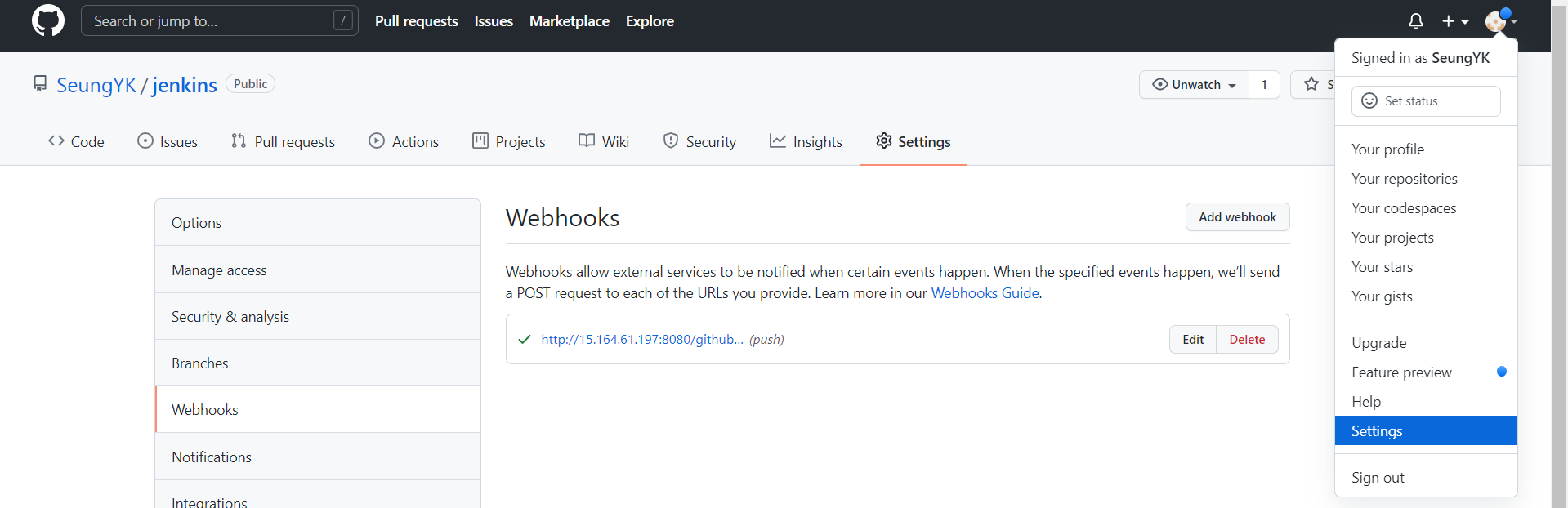
성공했습니다.
다음단계로 github에서 발행한 token을 이용해 github로 붙이겠습니다.
token

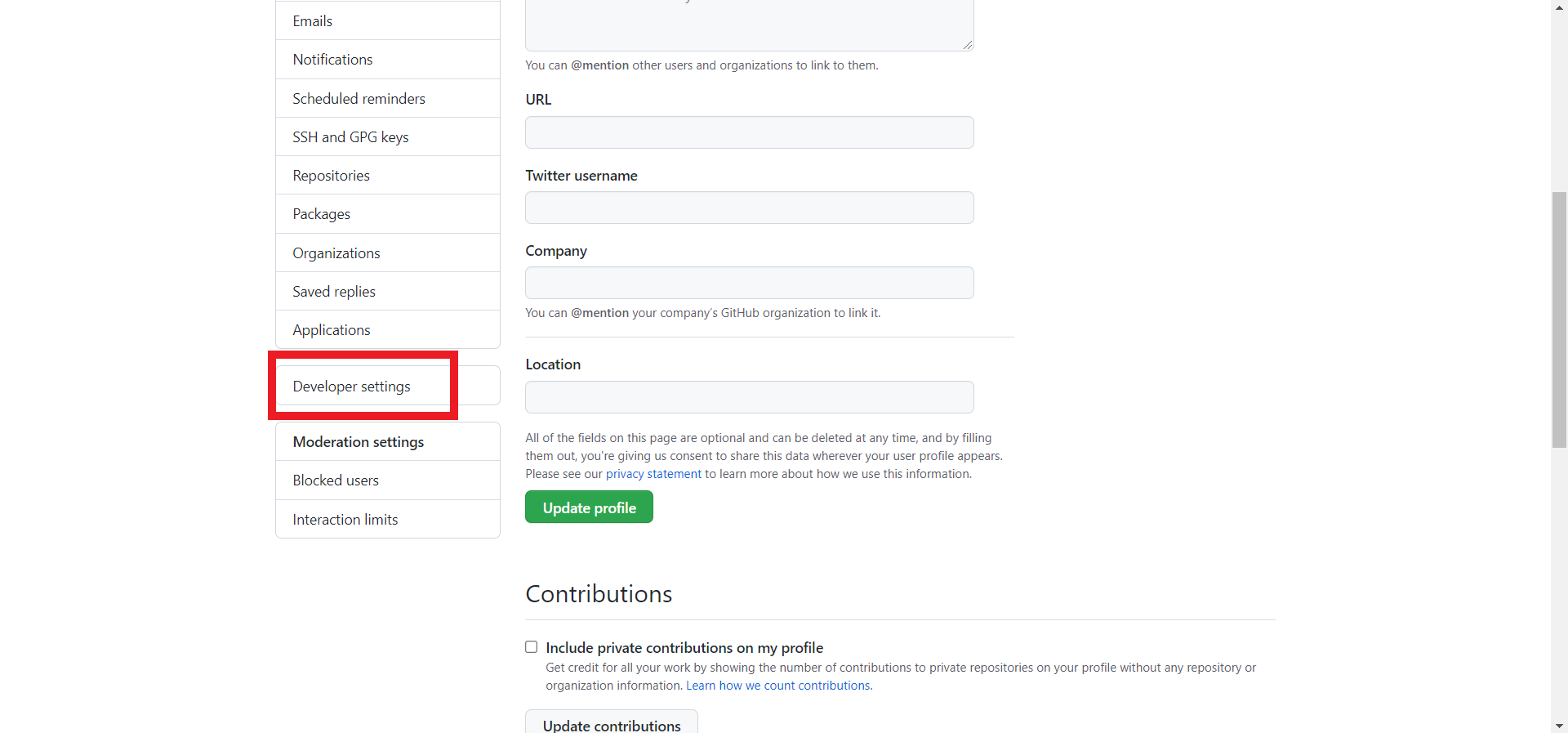
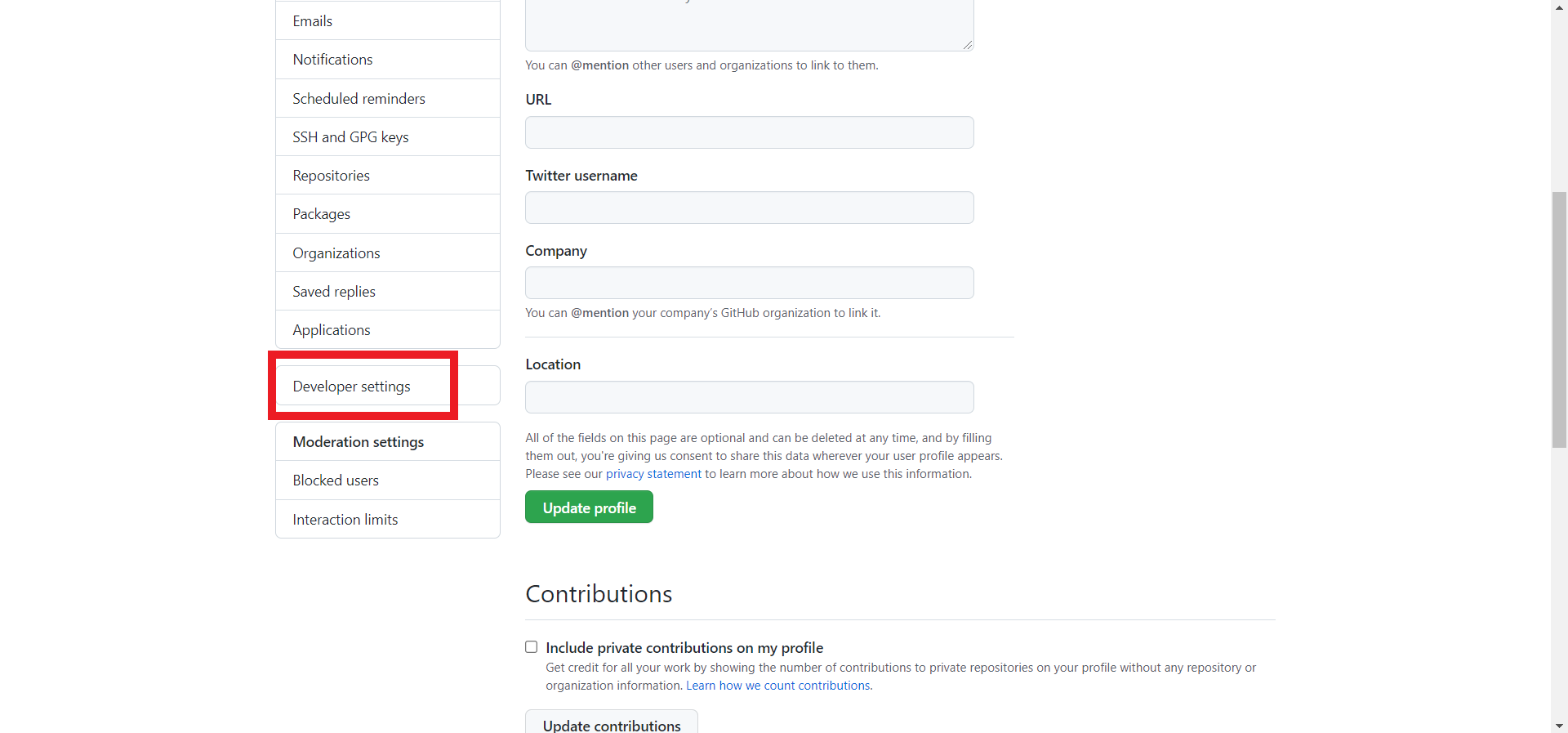
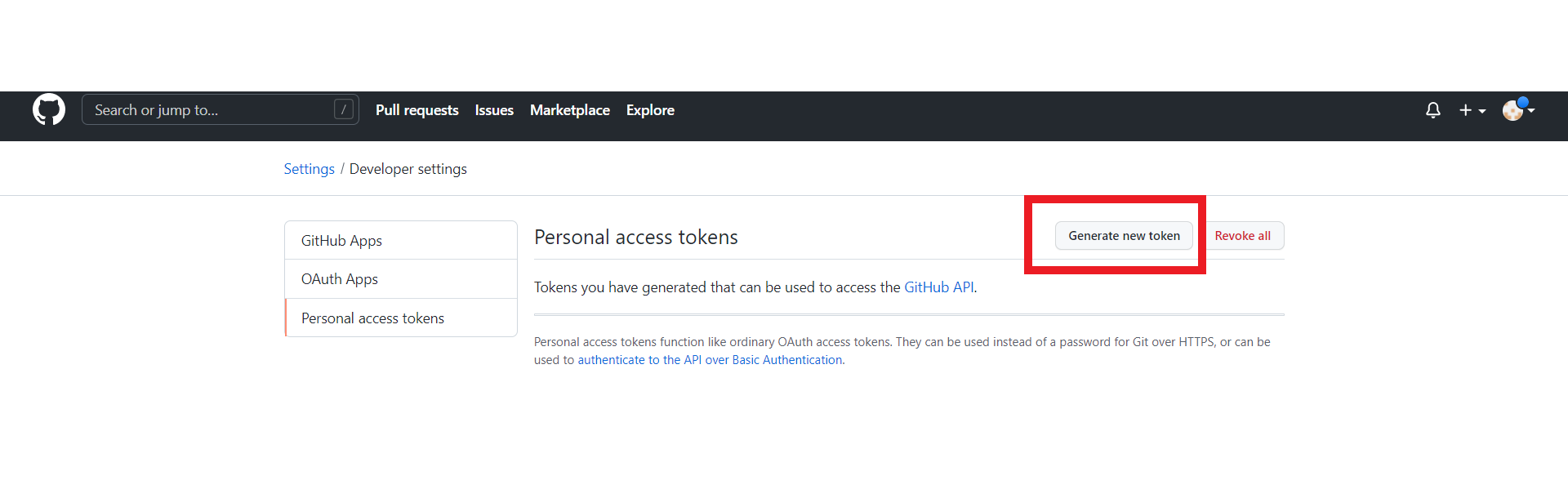
계정에서 settings로 들어갑니다.



이름은 jenkins로 하고 실습이니 access는 전부 부여해서 만들겠습니다.

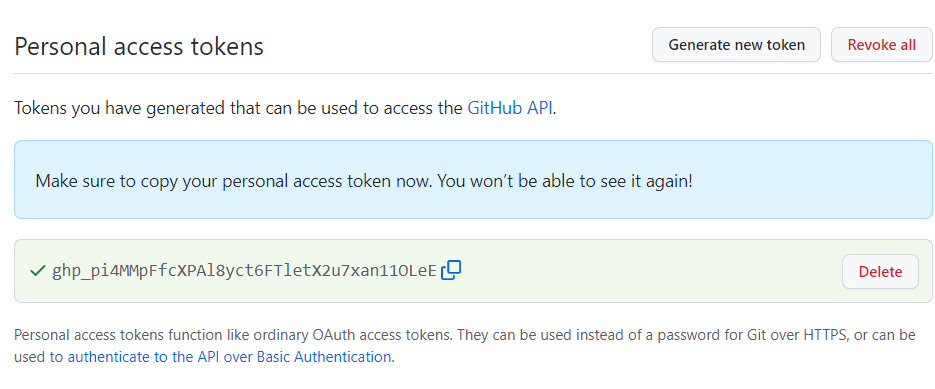
나온 토큰은 저장해서 보관해놓겠습니다.
web-2에서
노드화시킨 web-2에서 git 패키지를 설치하겠습니다.
원활한 실습을 위해 jenkins 이용자에 root 권한을 부여하겠습니다.
#sudo yum install -y git
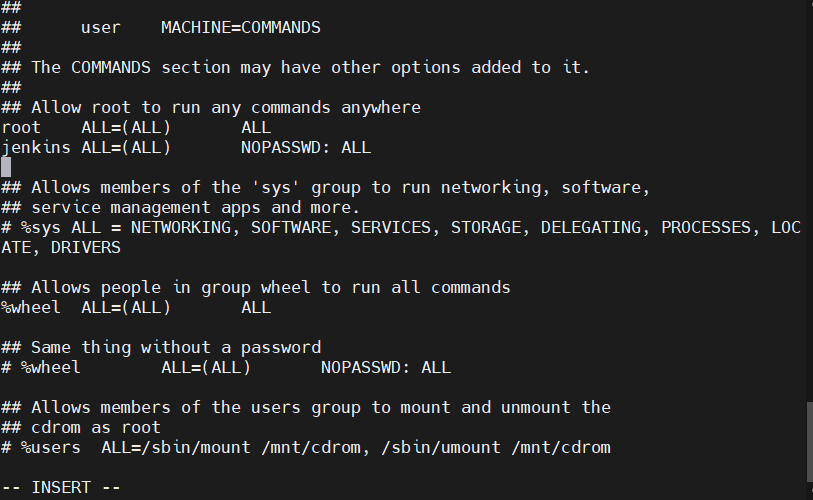
#sudo visudo
jenkins ALL=(ALL) NOPASSWD: ALL 추가
jenkins에서
plugin
webhook을 이용하려면 GitHub Intergration 플러그인들을 설치해야 되는데 저는 앞서 미리 설치를 해놓았습니다.
github 프로젝트 세팅
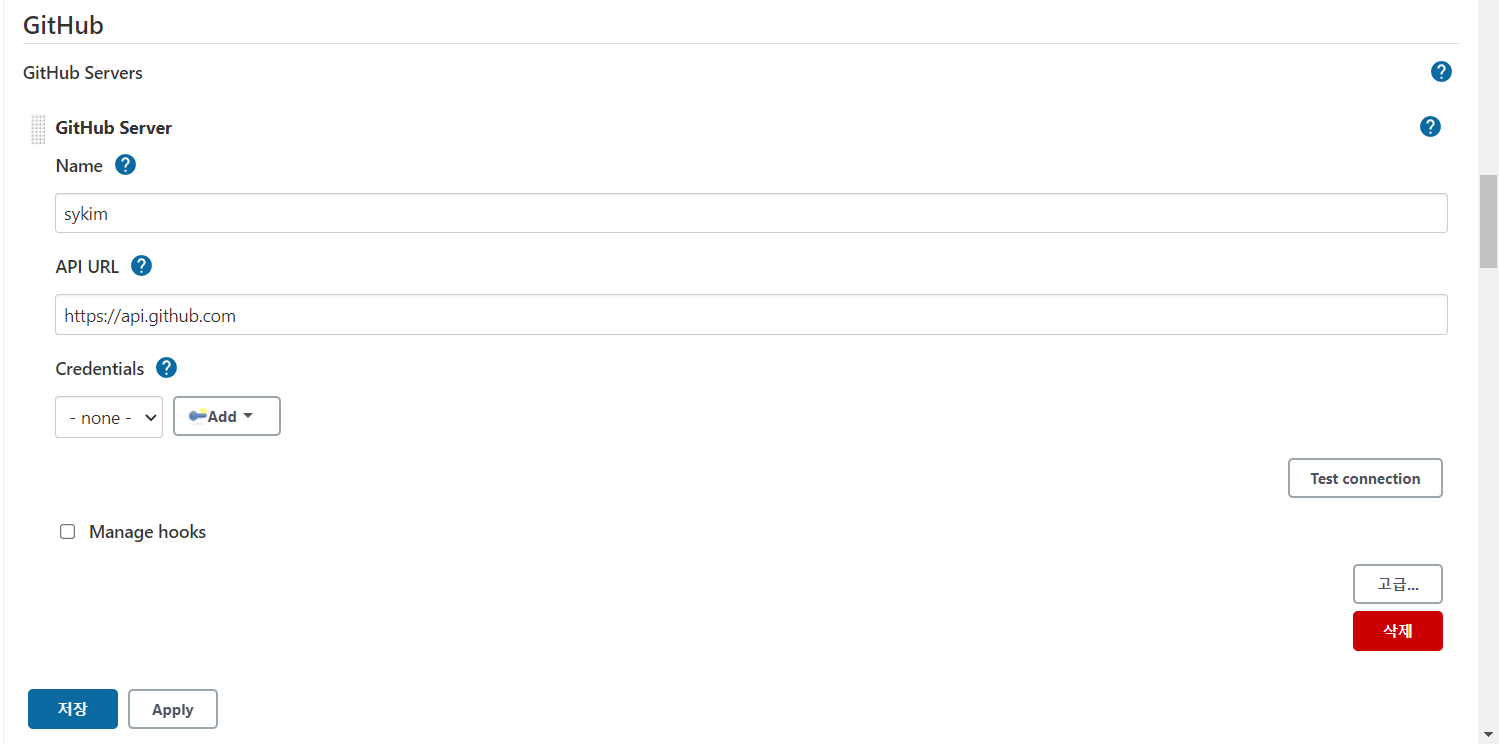
jenkins 관리 - 환경설정 부분에서 git 부분을 찾아 이름을 설정하고 Credential Add를 눌러줍니다.

종류를 Secret text로 선택, Secret 부분에 github에서 발행한 토큰값을 넣어주고 임의의 ID 설정후 Add하고 만든 Credential 선택후 저장합니다.
github 프로젝트 설정
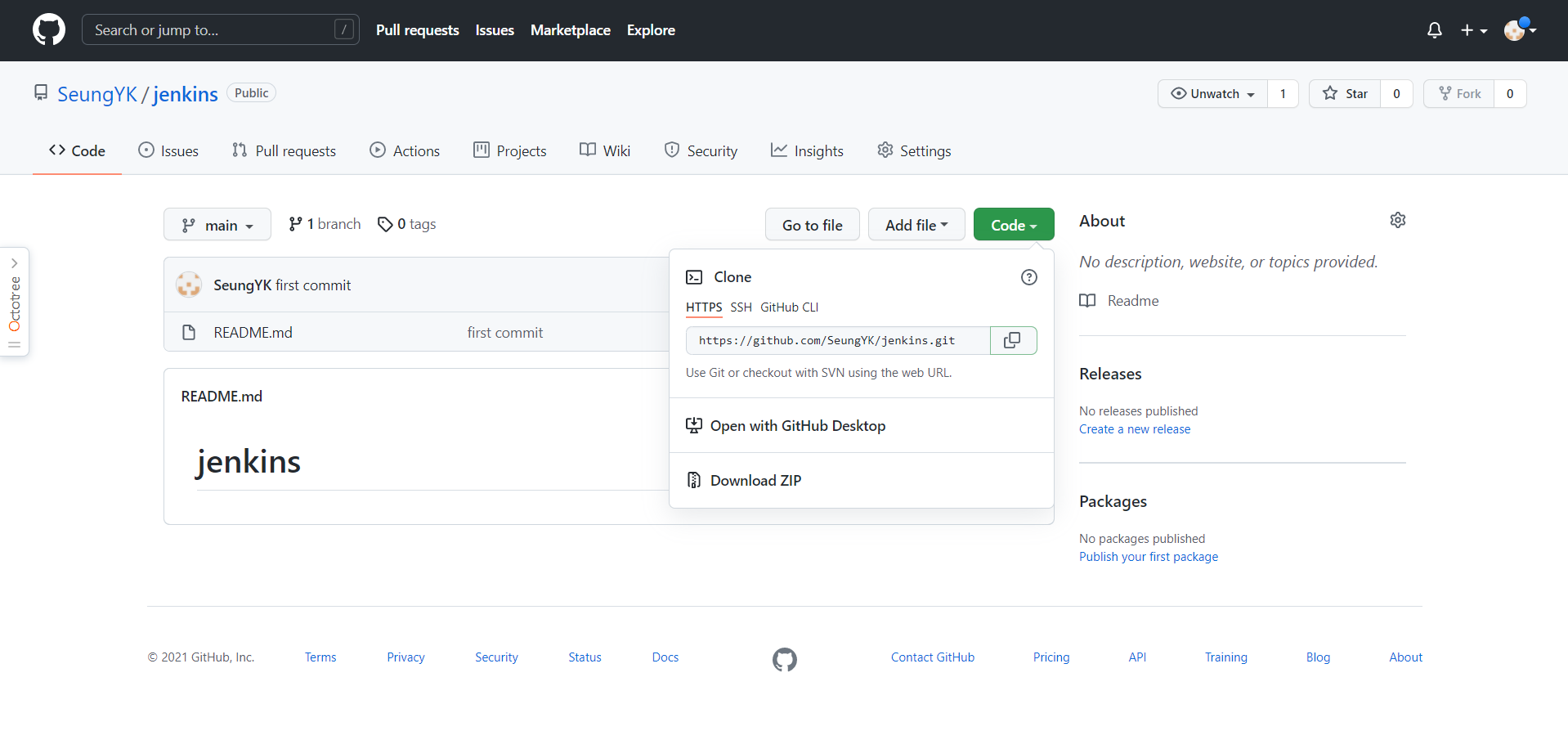
github의 'jenkins' repository의 URL을 복사하고

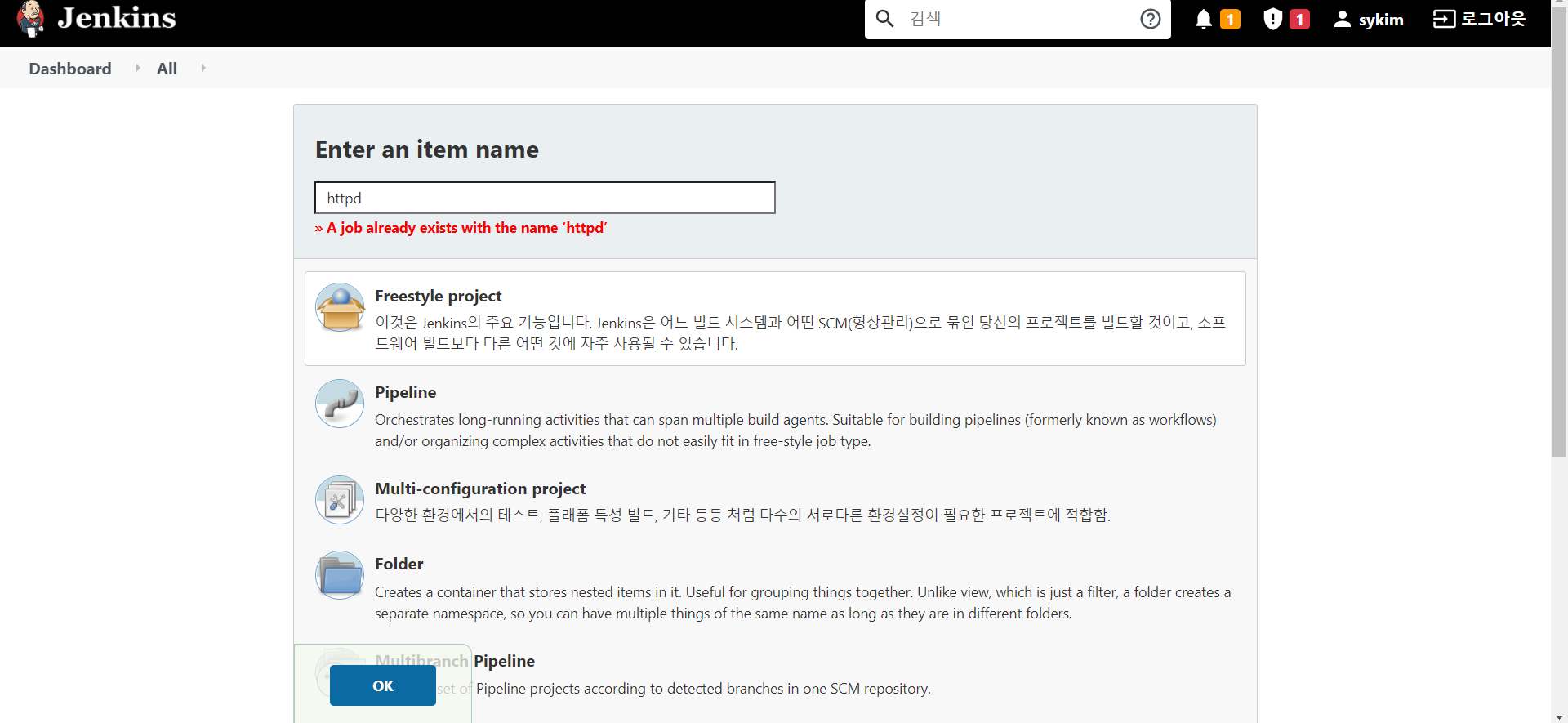
'httpd' 라는 이름으로 새로운 free style project를 하나 만들겠습니다.

jenkins의 'httpd' 프로젝트의 소스코드 관리 - git - repository URL에 입력하겠습니다.
빌드 유발에서 GitHub hook trigger for GITScm polling
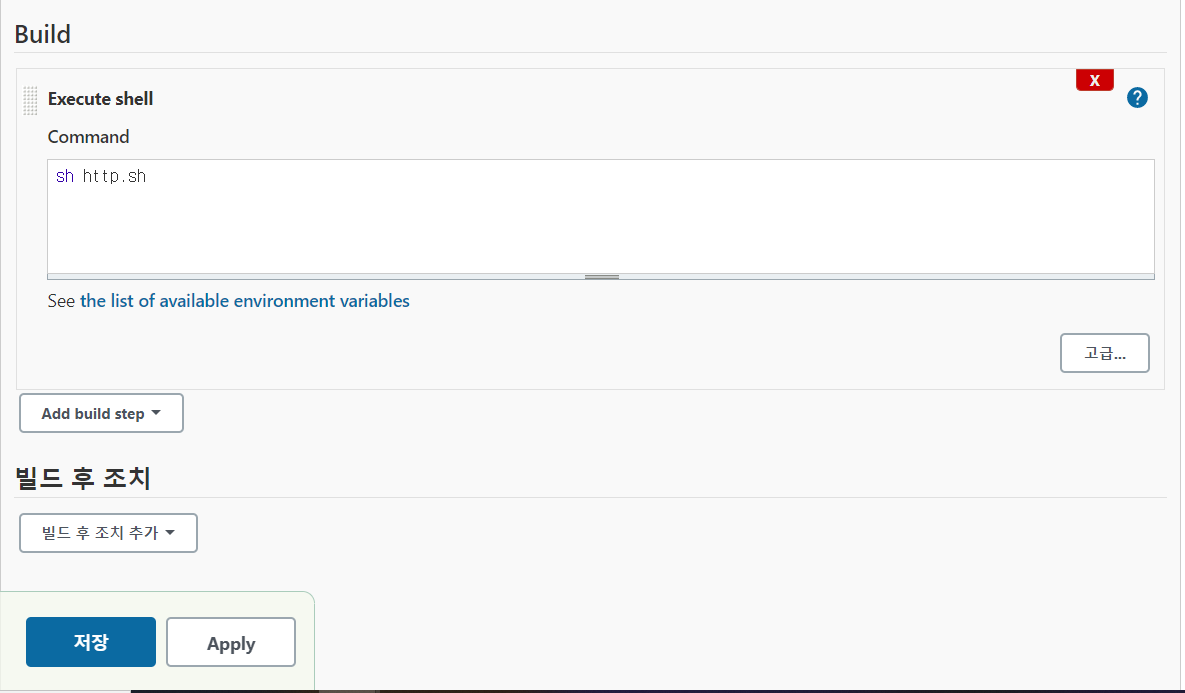
Poll SCM를 체크해주고 Build - Execute shell을 추가합니다.
sh http.sh 내용 입력 후 저장합니다.
'http.sh'라는 파일을 실행시킨다는 명령어입니다.

local
실습을 위해 git 폴더에 만들어놓은 jenkins 폴더에서 git bash를 열어줍니다.
git init
git vi http.sh
ehco "webhook" 저장
git add http.sh
git commit -m "test"
git push명령어를 통해 github로 push해주고 github에서 확인합니다.

Jenkins
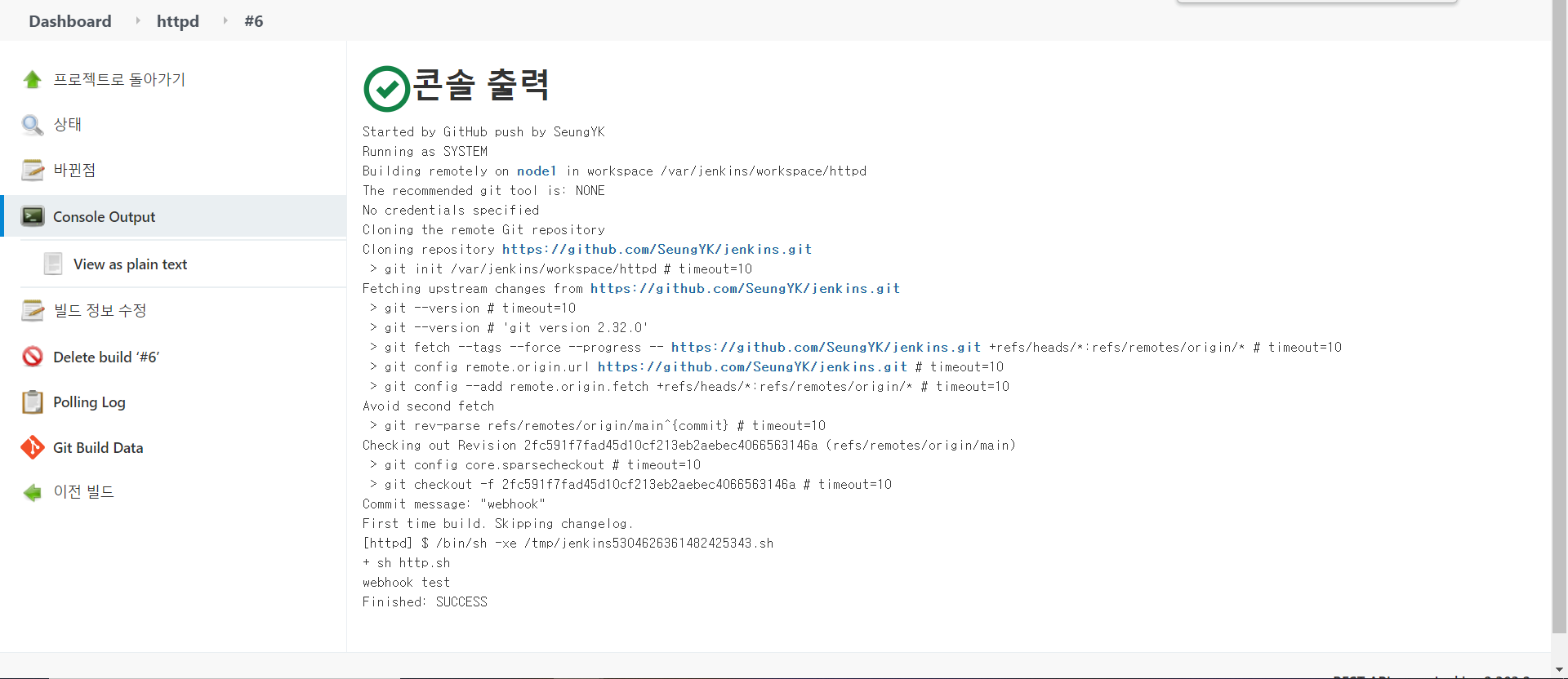
github에 올라감과 동시에 webhook을 통해 jenkins에서도 바로 빌드가 실행됩니다.

이로써 instance - github - jenkins가 연결되었습니다.
webhook을 통해 apache 설치
앞서 진행했던 apache 설치 명령어를 이용하여 webhook을 해보겠습니다.
- jenkins에 apache 설치 : https://velog.io/@sykim/Jenkins-%EC%8B%A4%EC%8A%B5
http.sh 파일 내용을 수정합니다.
sudo mkdir /web
sudo yum install -y expat-devel gcc gcc-c++ wget
sudo wget -P /web https://downloads.apache.org/httpd/httpd-2.4.51.tar.gz
sudo wget -P /web https://downloads.apache.org/apr/apr-1.7.0.tar.gz
sudo wget -P /web https://jaist.dl.sourceforge.net/project/pcre/pcre/8.45/pcre-8.45.tar.gz --no-check-certificate
sudo wget -P /web https://downloads.apache.org/apr/apr-util-1.6.1.tar.gz
cd /web
sudo tar xvfz apr-1.7.0.tar.gz
sudo tar xvfz apr-util-1.6.1.tar.gz
sudo tar xvfz httpd-2.4.51.tar.gz
sudo tar xvfz pcre-8.45.tar.gz
cd /web/apr-1.7.0 ; sudo ./configure --prefix=/web/apr ; sudo make && sudo make install
cd /web/apr-util-1.6.1 ; sudo ./configure --prefix=/web/aprutil --with-apr=/web/apr ; sudo make && sudo make install
cd /web/pcre-8.45 ; sudo ./configure --prefix=/web/pcre ; sudo make && sudo make install
cd /web/httpd-2.4.51 ; sudo ./configure --prefix=/usr/local/apache2 --with-apr=/web/apr --with-apr-util=/web/aprutil --with-pcre=/web/pcre ; sudo make && sudo make install
sudo /usr/local/apache2/bin/apachectl start파일을 github에 push 해줍니다.
git add httpd.sh
git commit -m "apache"
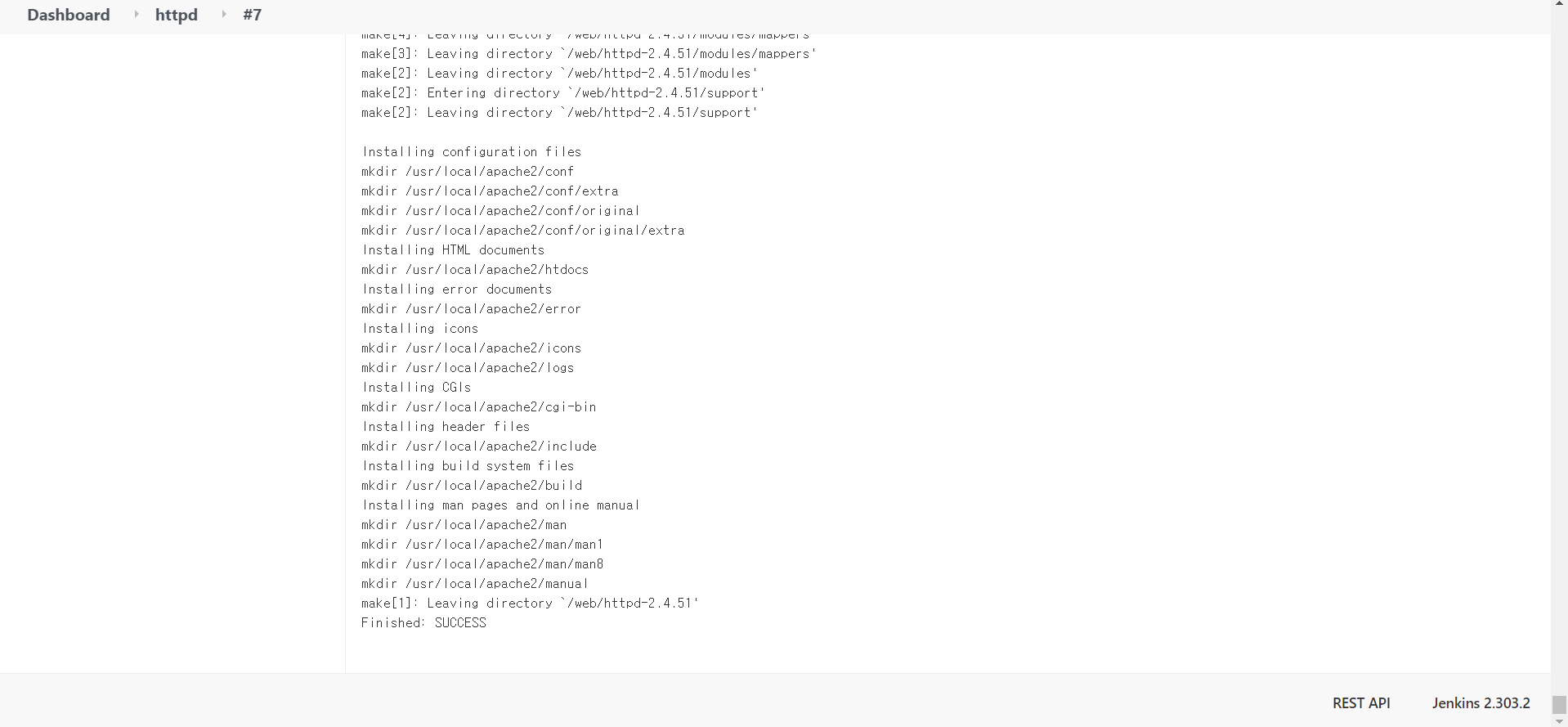
git push파일이 github에 올라감과 동시에 jenkins에서도 빌드가 시작됩니다.

성공했습니다.
web-2 public IP로 확인해보겠습니다.

잘 설치되었습니다.
실습을 통하여 대략적인 방법을 숙지했지만 세부적인 내용들을 확실히 알고 지나가지 못했기 때문에, 다음에는 세부적인 개념들을 좀 더 알아보겠습니다.
