모듈이란?

개발을 하다보면, 애플리케이션의 크기가 커지게 됩니다..
다만 언젠가는 파일을 분리해야하는 시점이 오는데 이 떄 분리된 파일을 module 이라고 부릅니다.
모듈은 대게 클래스 하나, 특정한 목적을 가진 복수의 함수로 구성된 라이브러리 하나로 구성이 됩니다.
모듈의 특수한 지시자인 export와 import가 있습니다.
export와 import를 적용하면 다른 모듈을 불러와서(가령 A라는 모듈) A 모듈에 있는 함수를 호출 할 수 있습니다.
모듈내보내기 - export의 경우, 지시자를 변수 및 함수 앞에 붙이게되면 다른 B라는 모듈에서 해당 변수 및 함수에 접근이 가능합니다.
모듈가져오기 - import의 경우, 지시자를 사용하면 외부 모듈의 기능을 가져 올 수 있습니다.
예시를 들어보자
// 📁 sayHi.js
export function sayHi(user) {
alert(`Hello, ${user}!`);
}export를 이용하여 sayHi라는 내부의 함수를 외부로 옮겨보도록 할게요.
// 📁 main.js
import {sayHi} from './sayHi.js';
alert(sayHi); // 함수
sayHi('John'); // Hello, John!다음으로 main.js로 이동한다음, sayhi.js에 있는 함수를 import(가져오기)해보도록 할게요.
참고로 맨 위에다가 import{sayHi} from sayhi 를 입력해줘야 사용이 가능합니다.

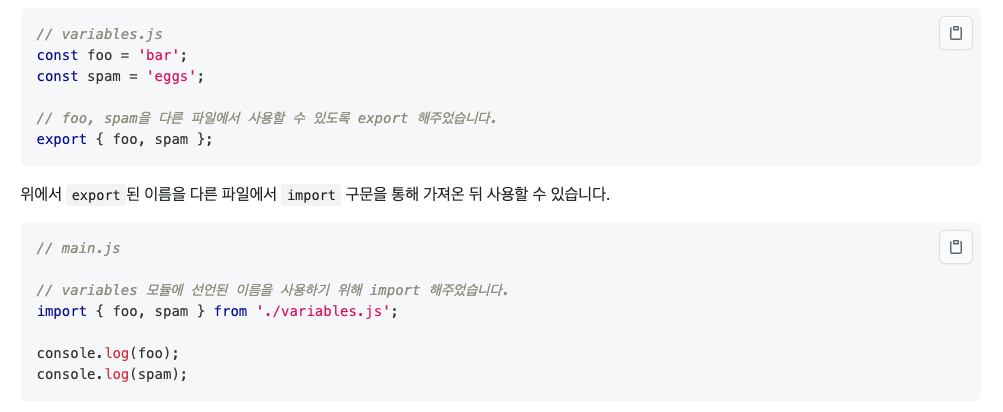
모듈 예시