
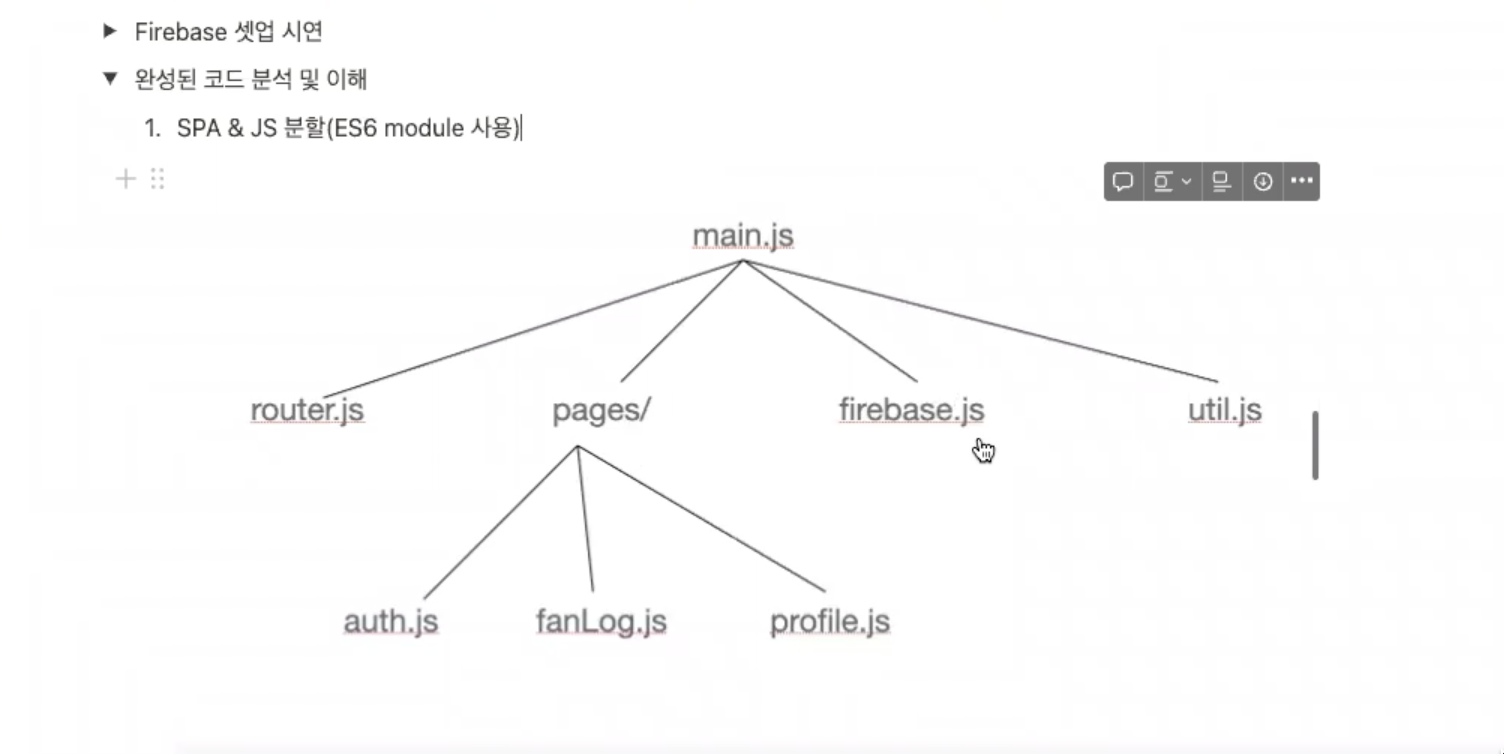
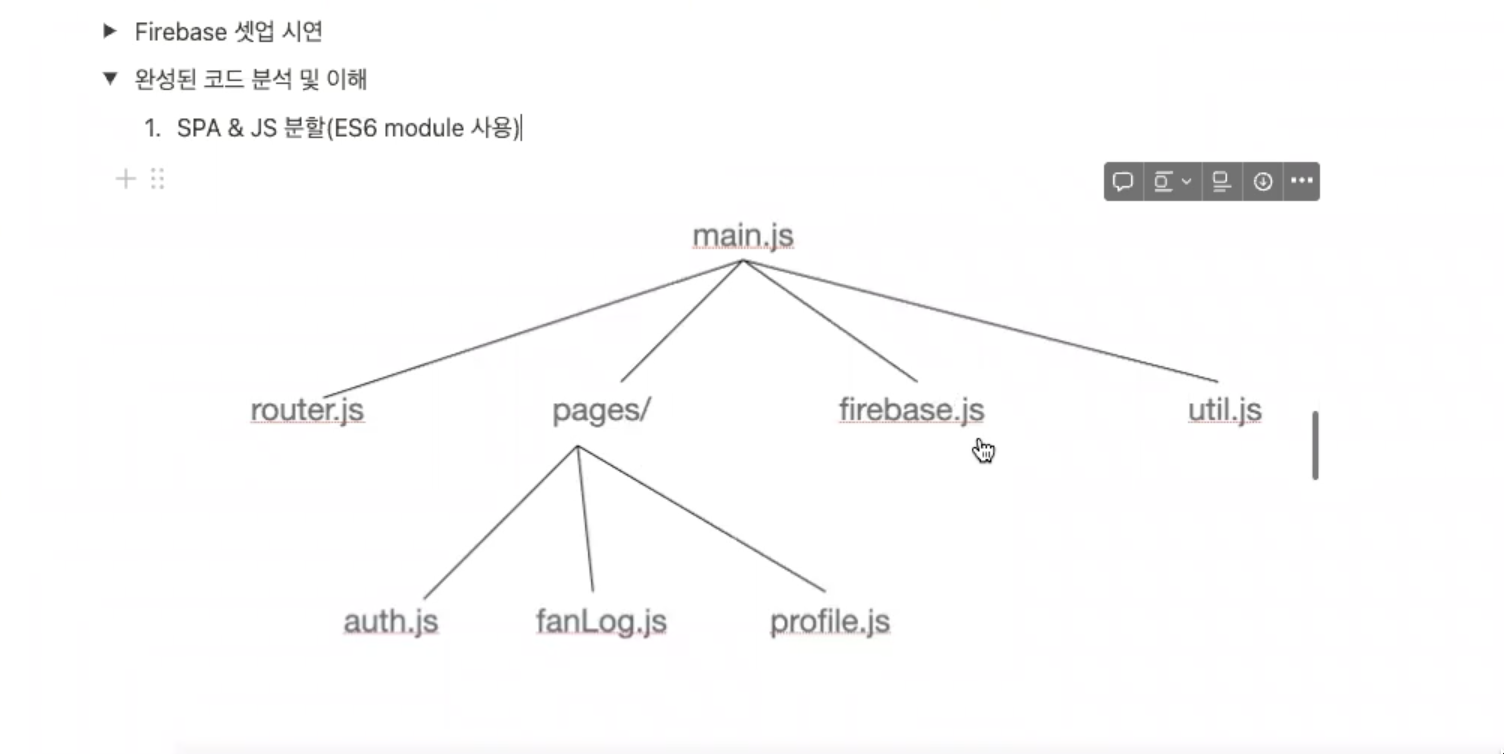
- 자바스크립트 파일은 분할이 가능하다.
module을 통해서 작게 쪼갤 수 있다.
main.js가 -> router.js, pages, firebase.js, util.js 파일들을 연결해서 가지고 있음.

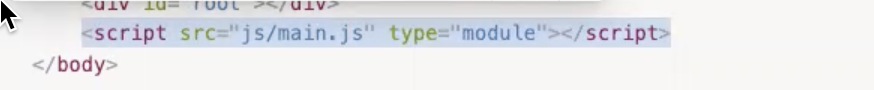
이렇게 src="js/main.js" type="module" 만 사용을 해줘도 다 유기적으로 연결이 된다.

-> 그럼 연결은 어떻게 하느냐?
import를 통해서 연결이 가능하다.
import를 하는 순간, 자바스크립트 엔진이 다 연결이 된다고 보면 된다.
-
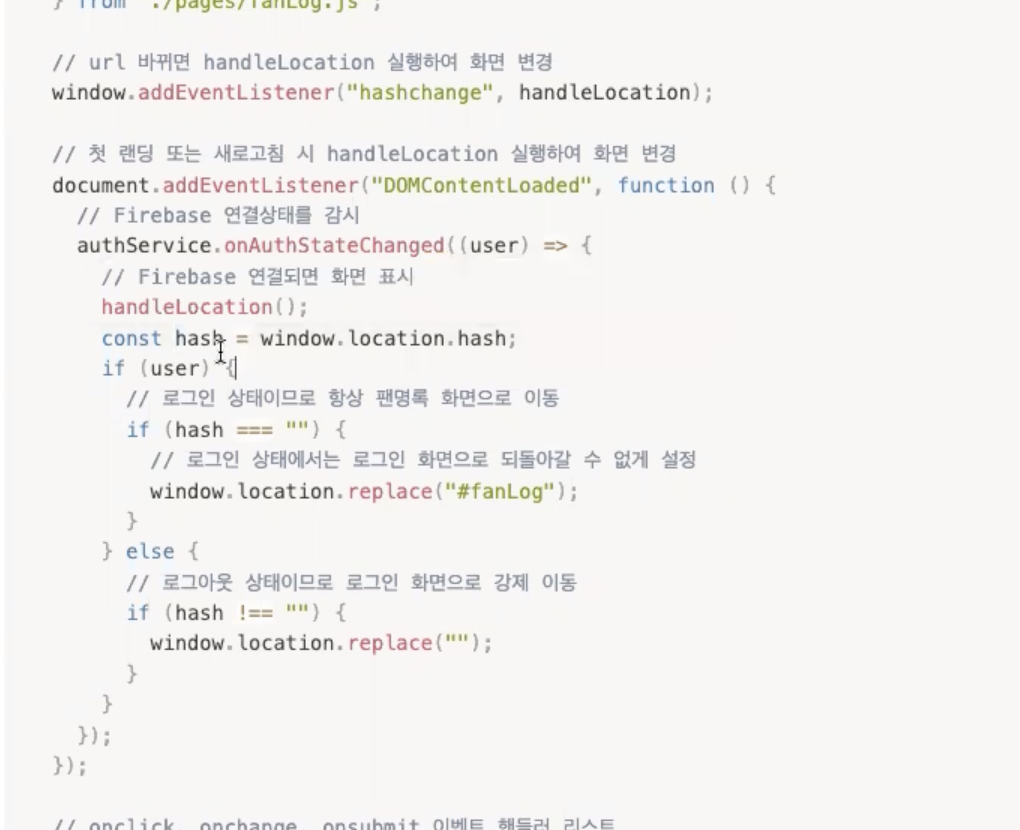
DOMcontentLoaded
HTML,자바스크립트 ,css 다운 받았을 때 실행하라는 것임
-
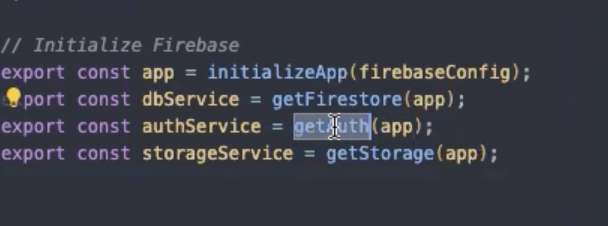
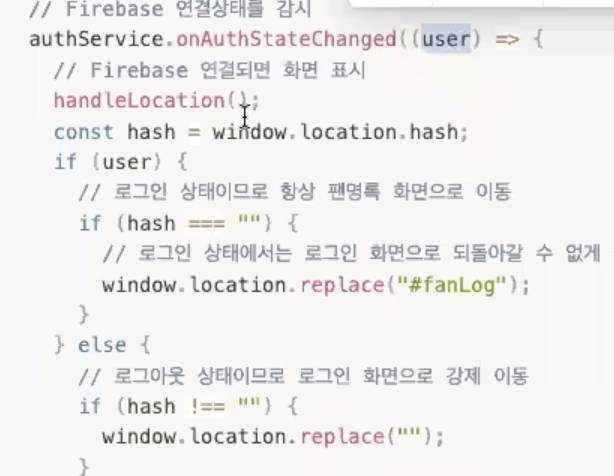
AuthService
어쎈틱케이션에 연결하는 했을 때 리턴값을 뱉는데, 바로 이 authService(유저정보가 담긴)를 이용해서 사용이 가능하다.
바로 이 유저정보를 활용하여 eventlistener를 사용 할 수 있음authService.onAuthStateChanged(user) 이것을 통해서 유저가 로그인 상황인지 아닌지 알 수 있음

여기서 (user)를 넣고, 현재 로그인 상황인지 확인을 할 수 있다.

여기서 hash값은 어떤 화면을 보여줄 것인지?
-> ex)#apple, apple이 해쉬값임,
이 hash값을 미리 담아두면, 어떤 화면을 보여줄지에 대한 인덱스임
-
handlelocation()은 무엇일까?
-> 현재 url에 해당하는 화면을 띄우는것임, 파이어베이스와 연결이 되면 해당 화면을 띄우게됨
-
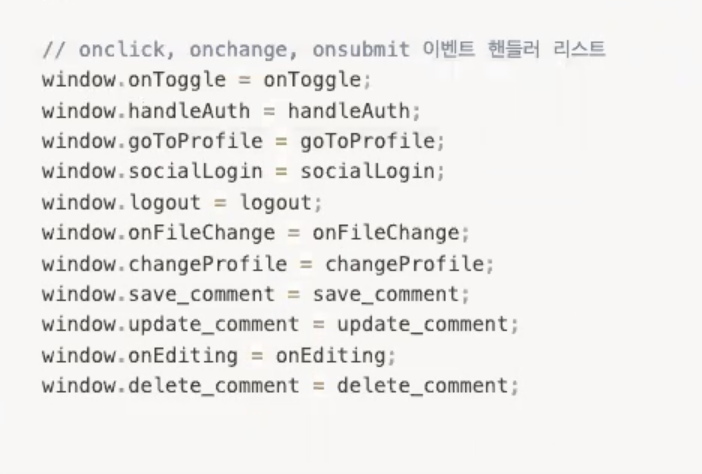
전역객체임
윈도우를 사용하면, 어디서든 접근이 가능함
(module을 사용하면 울타리가 쳐져있기 때문에, window.ontoggle~ 을 사용해야함)

개념 많이 이해 되셨나요!!