Hoisting 이란?
함수 안에 있는 선언들을 모두 끌어올려서 해당 함수 유효 범위의 최상단에 선언하는 것을 말한다.
자바스크립트 함수는 실행되기 전에 함수 안에 필요한 변수값들을 모두 모아서 유효 범위의 최상단에 선언한다.
자바스크립트 Parser가 함수 실행 전 해당 함수를 한 번 훑는다.
함수 안에 존재하는 변수/함수선언에 대한 정보를 기억하고 있다가 실행시킨다.
유효 범위: 함수 블록 {} 안에서 유효
즉, 함수 내에서 아래쪽에 존재하는 내용 중 필요한 값들을 끌어올리는 것이다.
실제로 코드가 끌어올려지는 건 아니며, 자바스크립트 Parser 내부적으로 끌어올려서 처리하는 것이다.
실제 메모리에서는 변화가 없다.
예시를 살펴보자
console.log(a)
var a = 1;
-> undefined가 나옴
위 내용은 오류가 안남 WHY?
(let은 오류가 난다.
이게 바로 호이스팅이다.
호이스팅은 코드를 실행하기전에 변수선언을 스코프의 최상단으로 끌어올리는 것이다(X)
호이스팅은 코드를 실행하기전에 변수선언을 스코퍼의 최상단으로 끌러올리는 것처럼 보이는 현상을 말한다(O)
자바스크립트 엔진은 코드 실행 전, 해당 코드를 형상화 하고 구분하는 과정을 거친다.
여기서 이미 변수 및 함수선언이 저장되어 있기 때문에 변수선언(var a = 1) 보다
호출( console.log(a) )가 먼저 나와도 오류 없이 작동을 한다.TDZ란?
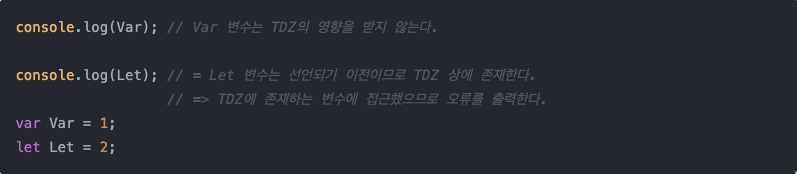
Temporal Dead Zone으로 사각지대를 뜻하는데,
TDZ는 선언되기 이전에 사용된 let, const, class 키워드 변수가 상주하는 영역입니다.
즉 변수 선언 이전에 변수를 참조하는 영역 입니다. 참고로 해당 영역에서 선언 이전에 참조한 변수는 참조 에러가 발생합니다.

"변수가 선언되기 전에는 접근할 수 없다."
parameter와 argument의 차이에 대해 설명해주세요.
Parameter는 함수를 정의할 때 사용되는 변수를 의미한다.
Argument는 실제로 함수가 호출될 때, 넘기는 변수값을 의미한다.