웹페이지가 브라우저에 랜더링되는 과정을 설명해주세요.
Restful API에 대해 설명해주세요. GET,POST 외에 알고있는 메소드와 그 기준을 설명해주세요. RESTful API 가 아닌 것들은 어떤게 있나요?
웹페이지가 브라우저에 랜더링되는 과정을 설명해주세요.

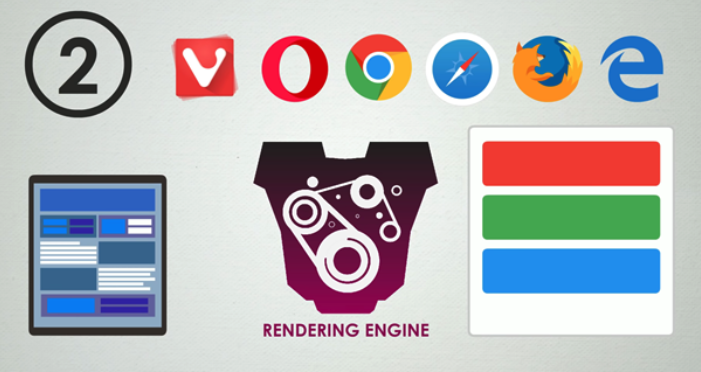
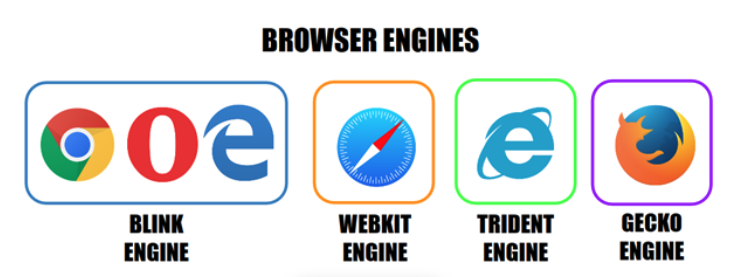
웹 브라우저를 분해해보면 2개의 엔진이 들어가있습니다.
- 랜더링 엔진 : 사용자가 볼 화면을 그려내는 역할
- 자바스크립트 엔진 : 자바스크립트 코드를 읽어내는 기능을 작동시키는 역할
웹 브라우저가 웹페이지를 여는 과정은 압축파일을 열고 실행하는 과정이라고 보시면 됩니다.
이 압축 파일을 해제하면 그림, 영상, 게임 등 다양한 자료들을 웹페이지 화면에 그려줍니다.
바로 이 과정을 돕는게 웹브라우저의 랜더링 엔진입니다.

랜더링 엔진은 웹사이트의 소스코드를 읽고 어떤 요소들이 일어나는지 어떤 크기로 배치가 되는지 여러가지 사항을 실시간으로 계산해서 화면에 그려줍니다.

그렇다면 렌더링 엔진은 어떤 내용을 다룰까요?
바로 아래와 같습니다.
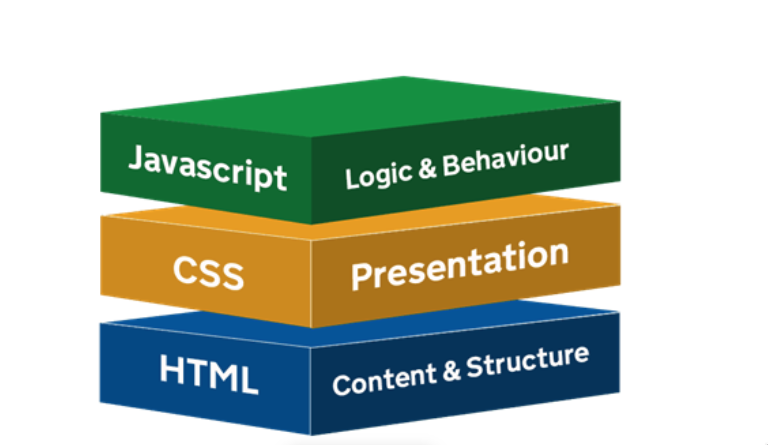
- HTML - 문서에 들어갈 텍스트 내용 및 추가 이미지와 파일을 다룬다.
- CSS - CSS 문서는 어떻게 생겼고 그림 및 파일을 어떻게 배치할지 다룬다.
- 자바스크립트 - HTMl 구조를 변경하고 기능적인 내용을 담고있다.

랜더링 엔진은 텍스트로 된 문서를 읽어내서 사용자가 볼 수 있는 웹사이트 화면을 만들어 줍니다.
정리
모든 웹브라우저는 렌더링 엔진과 자바스크립트 엔진을 갖고 있습니다.
렌더링 엔진은 HTMl, CSS 문서를 읽고 실제 웹사이트의 모습을 그려준다.
일반적인 웹사이트는 0,5초에서 1초 안에 내용을 읽어 화면을 그려낸다.
Restful API에 대해 설명해주세요. GET,POST 외에 알고있는 메소드와 그 기준을 설명해주세요. RESTful API 가 아닌 것들은 어떤게 있나요?
RestFul Api는 두 컴퓨터 시스템이 인터넷을 통해 정보를 안전하게 교환하기 위해 사용하는 인터페이스입니다.
그전에 Rest에 대해서 먼저 알아보도록 할게요.
Rest - Representational State Transfer의 약자
네트워크상에서 Clinet와 Server 사이의 통신 방식 중 하나이다.
자원을 이름으로 구분하여 해당 자원의 상태를 주고 받는 모든 것을 의미한다.
여기서 자원은 : 문서, 그림, 데이터 등 해당 소프트웨어가 관리하는 모든 것이다.
상태전달 : 데이터가 요청되어지는 시점에서 자원의 상태를 전달한다.
Json 혹은 XML을 통해 데이터를 주고 받는 것이 일반적이다.
Rest는 HTTP프로토콜은 Get, Post, Put, Delete와 같은 메서드를 제공한다.
이제 Rest Api를 알아보도록 할게요.
데이터와 기능의 집합을 제공하여 프로그램간 상호작용을 촉진하며 서로 정보를 교환가능 하도록 하는 것
https://gmlwjd9405.github.io/2018/09/21/rest-and-restful.html
