벌써 두번째 프로젝트가 끝났다.
내일배움캠프를 시작한지 벌써 1달이 지나갔다.
개인적으로 정말 시간이 빠르게 지나간 것 같은데, 정신없이 달리기만 한 것 같다.
이제는 천천히 뒤를 돌아보면서 그동안 했던 것들을 자세하게 기록을 해야겠다는 생각이 들었다.
우선, 이번 CRUD 기능을 구현하는 두번째 프로젝트는 보자마자 당황스러움을 제대로 느꼈다.
내가 공부했었던 자바스크립트와는 조금 다른 느낌으로 진행이 되는 것이었다..
간단하게 js.css.html 파일만 만들고 하면 될 줄 알았지만,
모듈을 이용해 각각의 js를 세분화시키고, 라우터js, 기타 등등 그동안 만들어봤던 것과는 완전히 다른 개념의 프로젝트 였다.
이럴줄 알았으면 진작에 선행학습이나 다른 강의라도 들어서 익혔어야 하는데 뒤늦게나마 구글로 찾아보면서하니 생각보다 고통스러웠다.
결국에는 많은 참여를 하지 못하고 살짝 묻혀가는 식으로 되는 것 같아서 굉장히 아쉬웠다.
하지만 그 아쉬운 마음을 절대 잊지않고, 바로 분발을 해야겠다.
그래도 어쨌든 완성은 완성. 간단하게 과정을 소개해보려고 한다.
우선 피그마로 기획을 하고 시작하니, 정말 간편했다.
다행히도 팀에 디자인을 하신 분들이 두명이나 있어서 기획부터 정말 체계적으로 설정이 된 것 같다.
이번 프로젝트를 소개하자면 다음과 같습니다.
인디음악추천 및 공유 뉴스피드 사이트
- 구현한 기능
로그인 / 게시글 CRD / 댓글작성 CRUD / 마이페이지 / 내 게시물 모아보기 / 다크모드
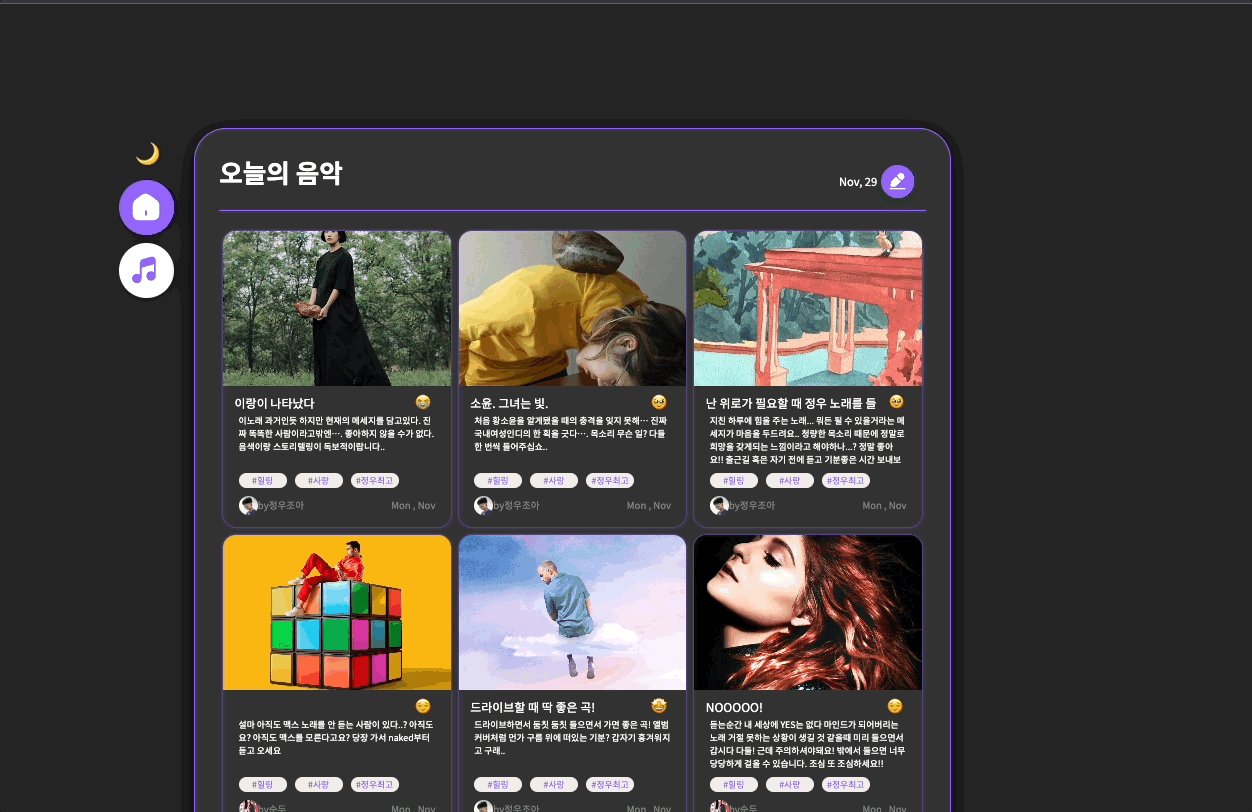
먼저 결과물을 본다면?

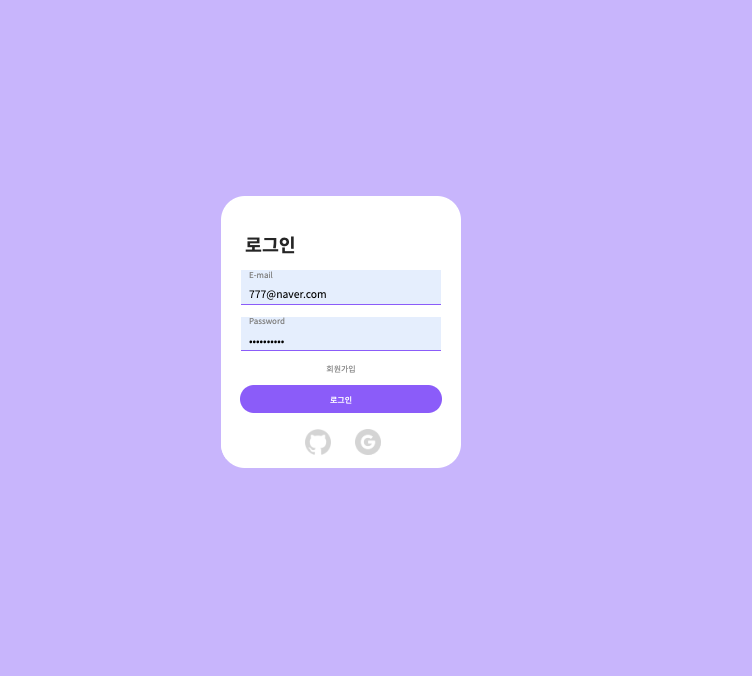
로그인(깃허브,구글), 회원가입을 시작으로

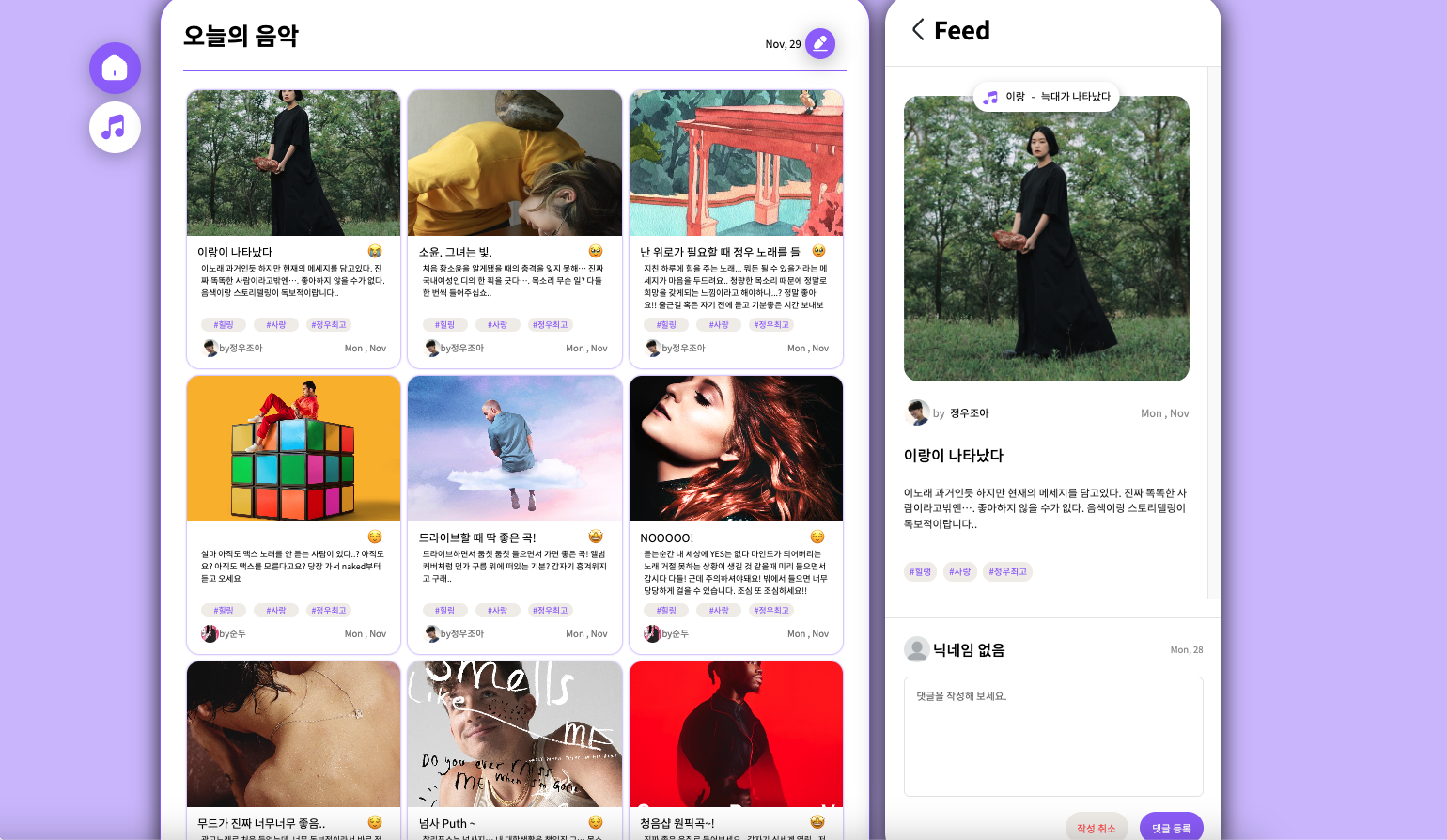
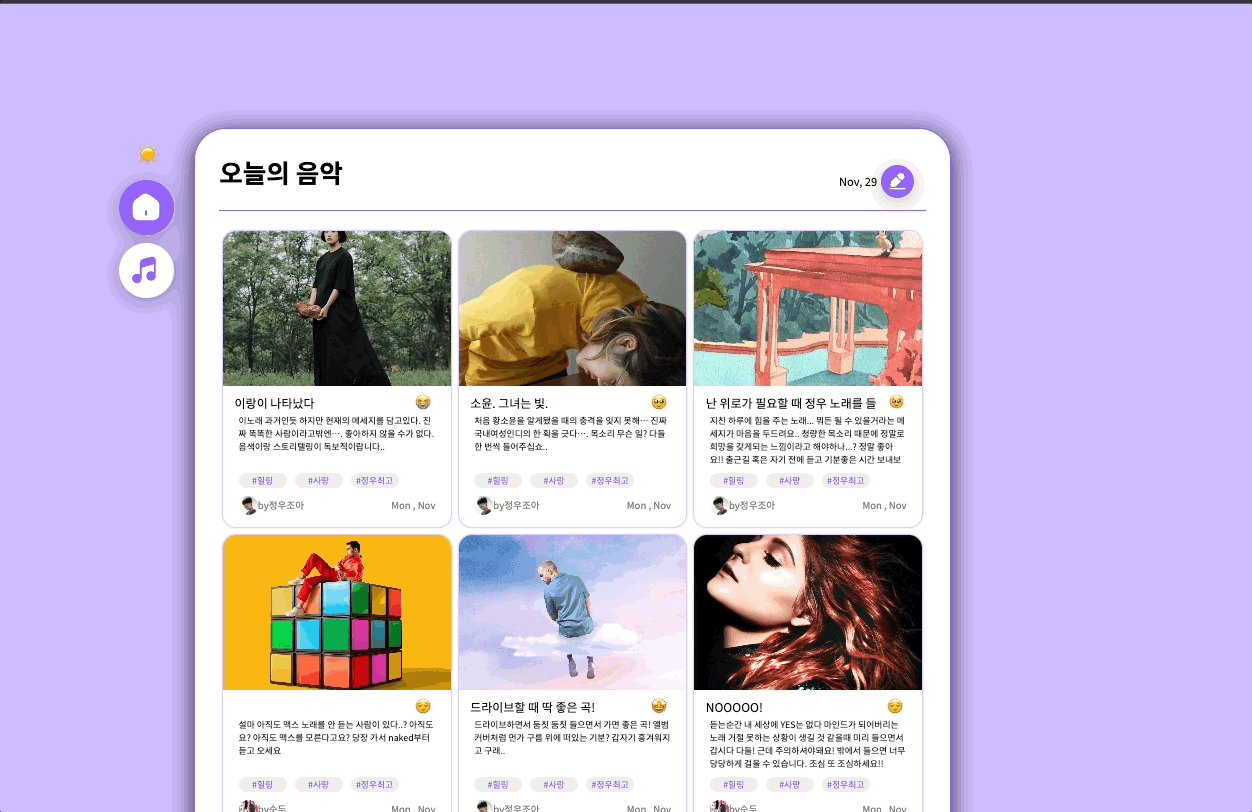
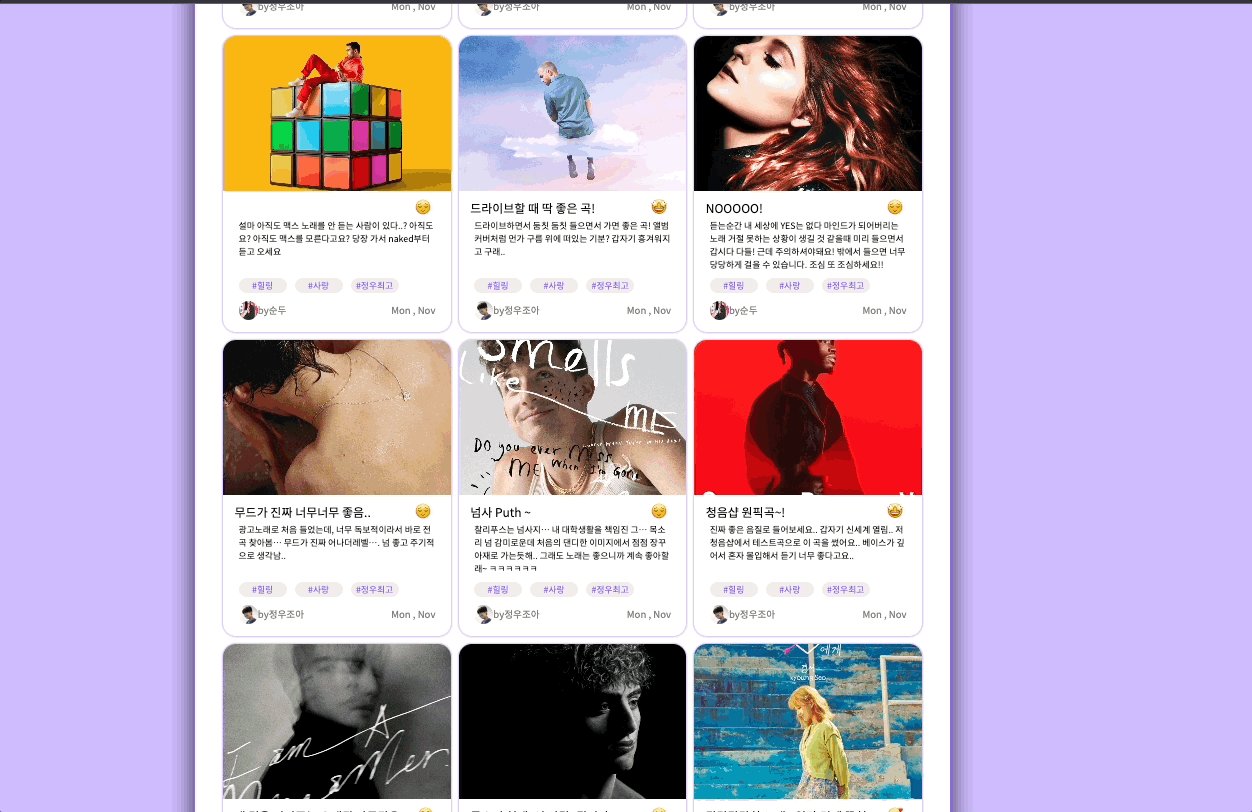
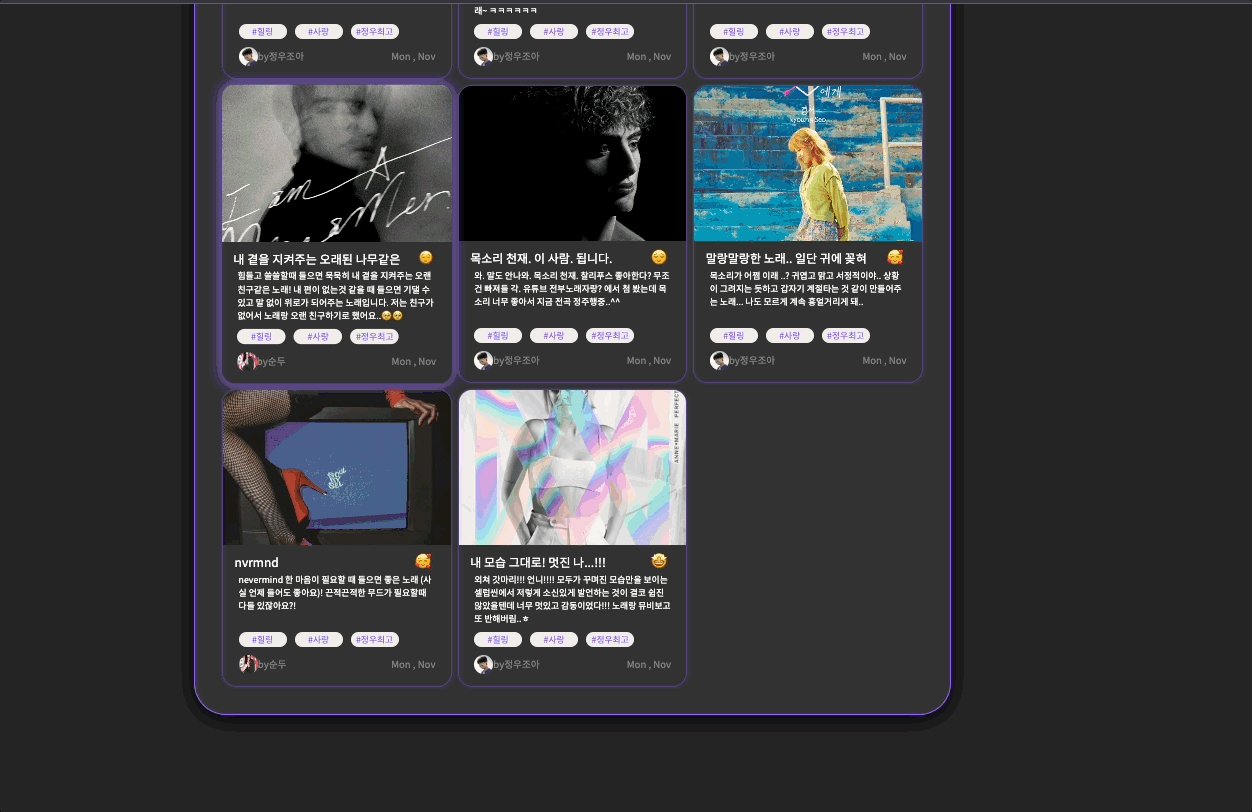
음악에 대한 피드창이 나온다.

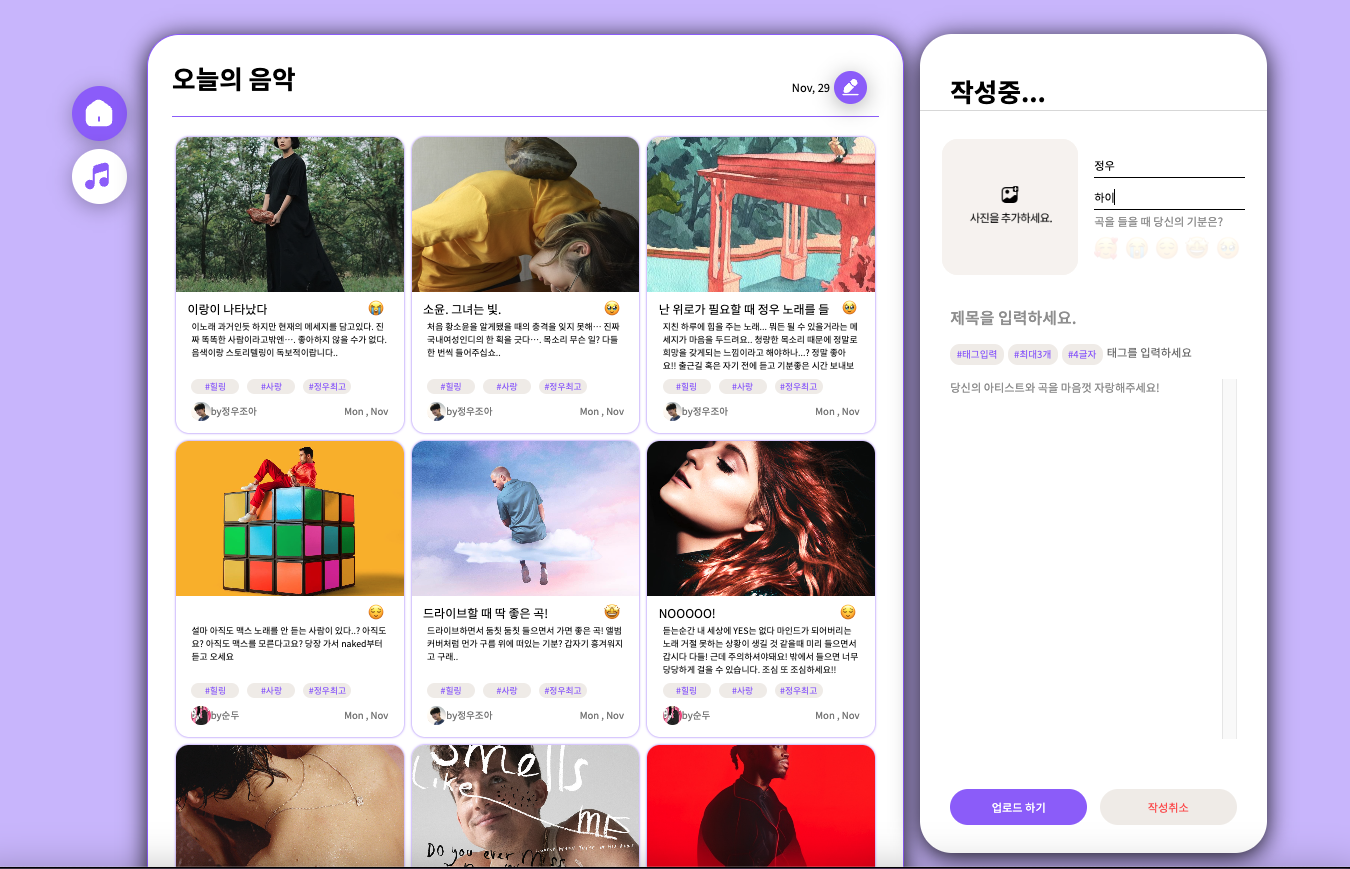
간단하게 말씀드리면 원하는 음악에 대한 정보를 소개하는 페이지라고 보시면 될 것 같습니다. 피드를 읽어 볼 수 있으며, 글을 쓸 수 있으며 댓글 수정 및 등록 또한 가능합니다.

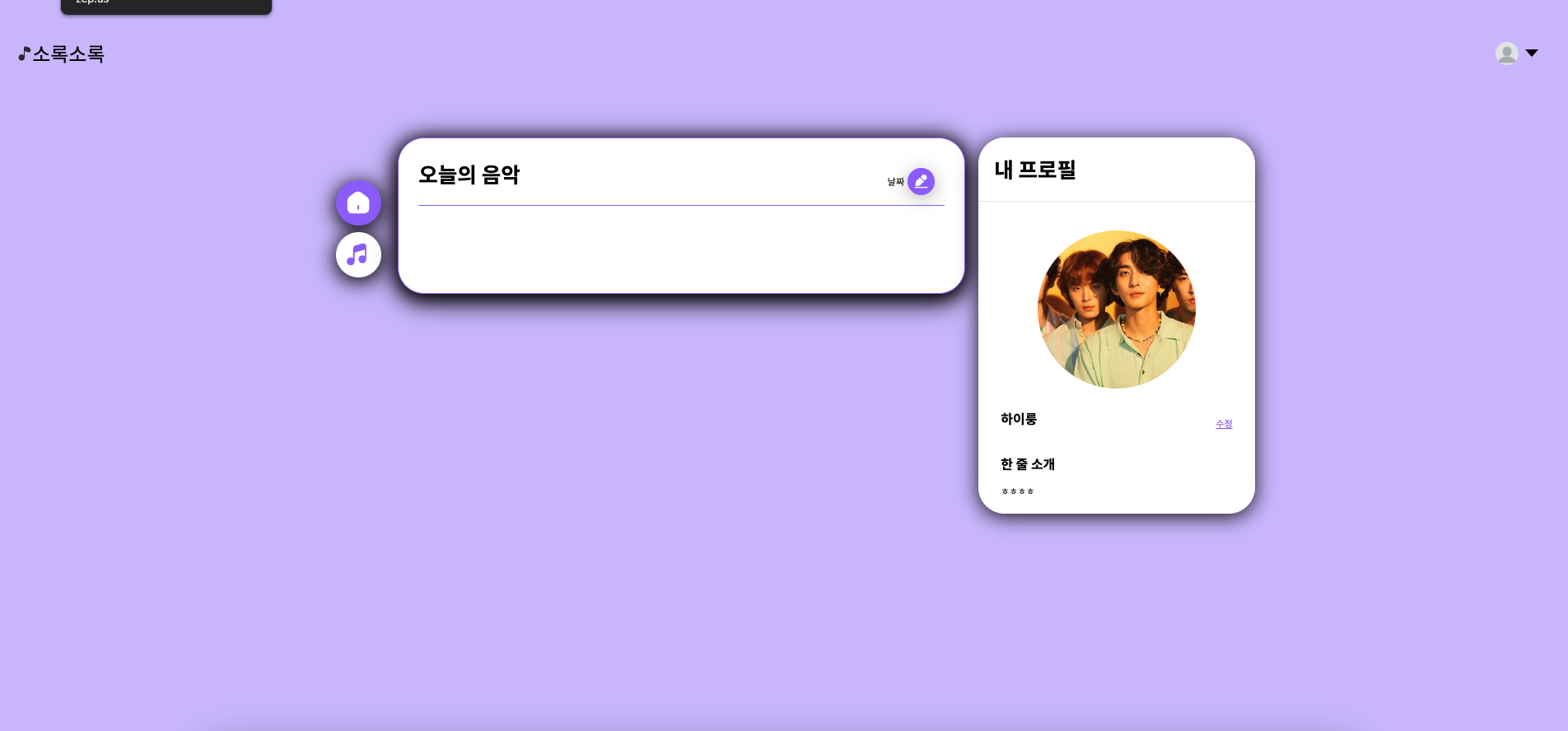
내가 맡은 마이페이지 부분도, 사진 추가 및 변경, 닉네임 소개, 한줄소개, 해시태그 등 여러 기능이 들어가있다.
여기 조금 아쉬운건, 각각 html,css,자바스크립트로 간단하게 제작을 하고 모듈 + 파이어베이스를 통해 합치는 과정이 너무 어려웠다. 다른 팀원에게 주로 의존을 한 것 같아서 너무 아쉽기만 하다..
배포된 링크
http://aouoa.shop.s3-website.ap-northeast-2.amazonaws.com/
회고

개인적으로는 다크모드를 완전히 마스터하고 싶다.

추가적으로 다른 무언가 할게 있을까 하고 찾아본 기능 중 다크모드가 그나마 제일 마음에 들어서, 바로 작업을 해봤다.
하면 할 수록, 더 발전시키고 업그레이드가 필요하다는 것을 깨닳게 되었다.
+ 진작에 공부하고 왔어야하는데..

튜터님이 자바스크립트 기초가 약하면 여기부터 먼저 보라고 알려주셨다.
이럴 줄 알았으면 진작에 알아서 찾아보고 공부를 했어야하는데, 이번 프로젝트를 통해 자바스크립트의 문법이 얼마나 중요한지 다시 깨닫게 되는 계기가 되었다.

다크모드 진짜 자연스럽고 이쁘게 구현하셨네요 ㅎㅎ
한주간 정말 고생 많으셨습니다