
MapPanTo 컴포넌트
import React from 'react';
import { MapMarker, useMap } from 'react-kakao-maps-sdk';
const MapPanTo = ({ item, setIsOpen }) => {
const map = useMap();
return (
<>
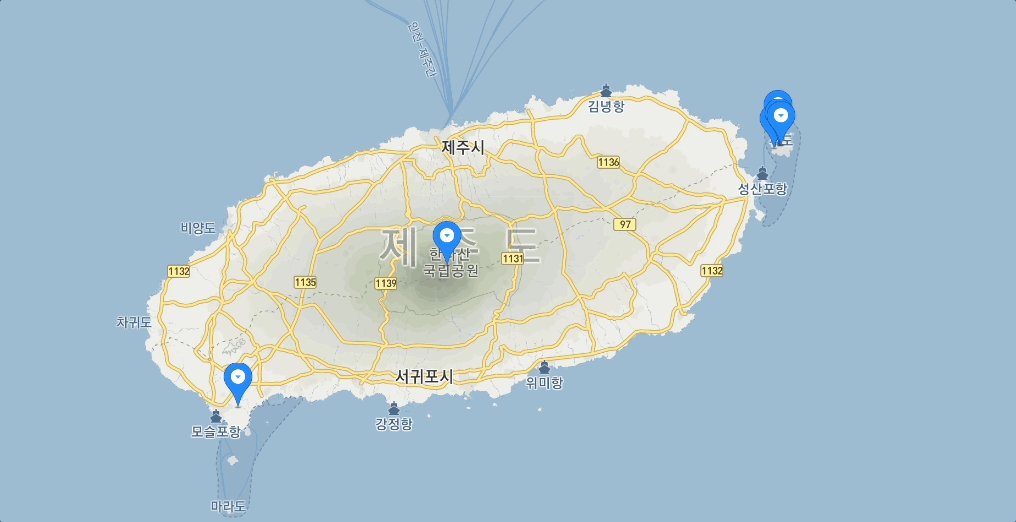
<MapMarker
key={item.id}
position={{
lat: item.lat,
lng: item.long,
}}
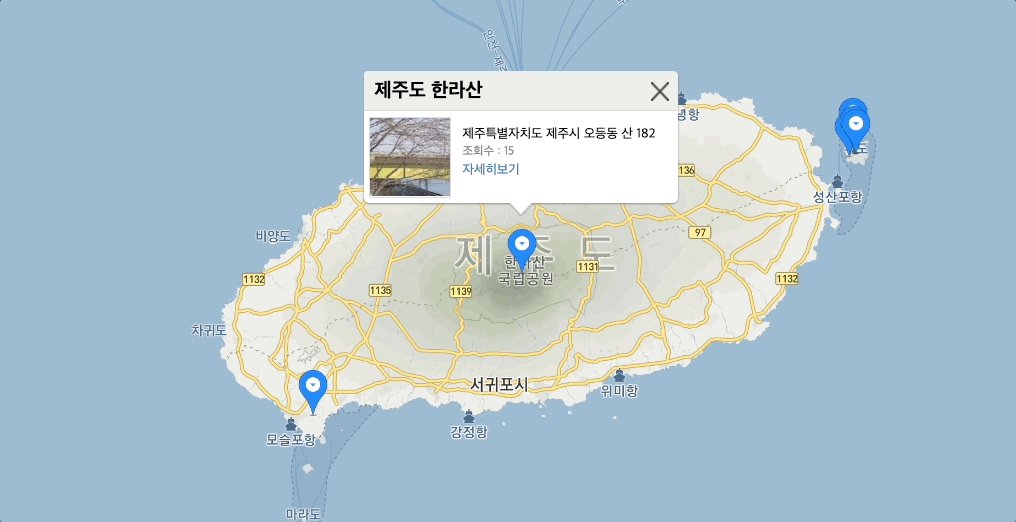
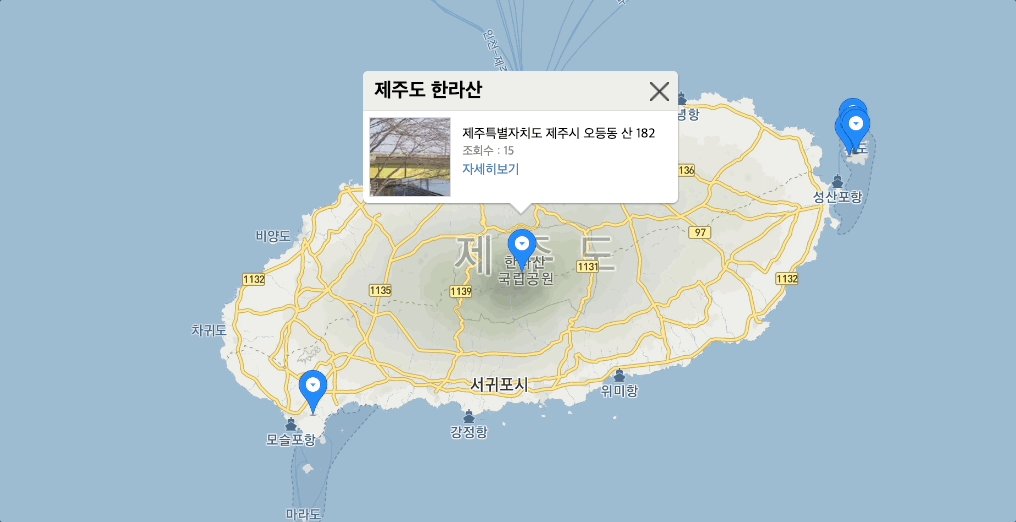
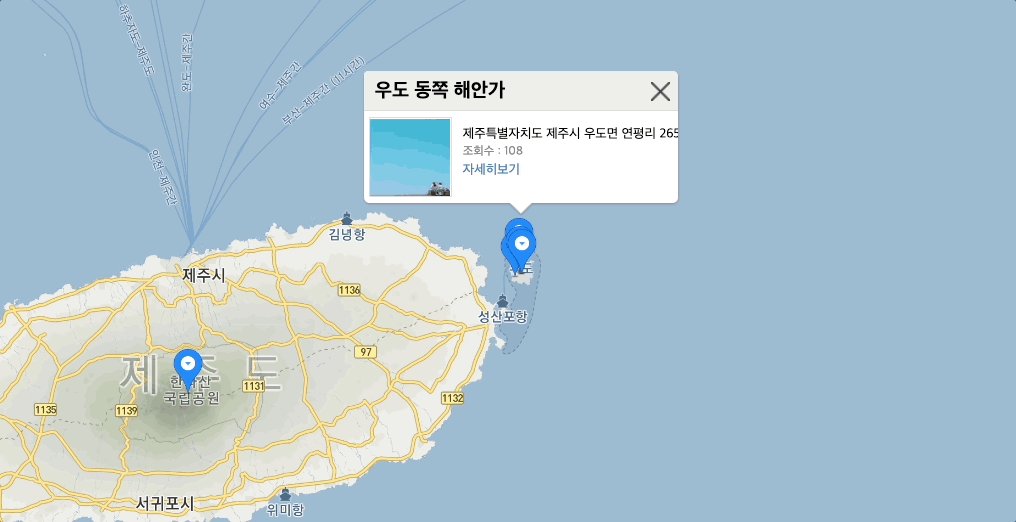
onClick={() => { // 클릭시, 오버레이가 뜨고, panTo를 통해 해당 마커로 이동하기
setIsOpen(item);
let moveLatLng = new kakao.maps.LatLng(item.lat, item.long);
map.panTo(moveLatLng);
}}
/>
</>
);
};
export default MapPanTo;

