상황1
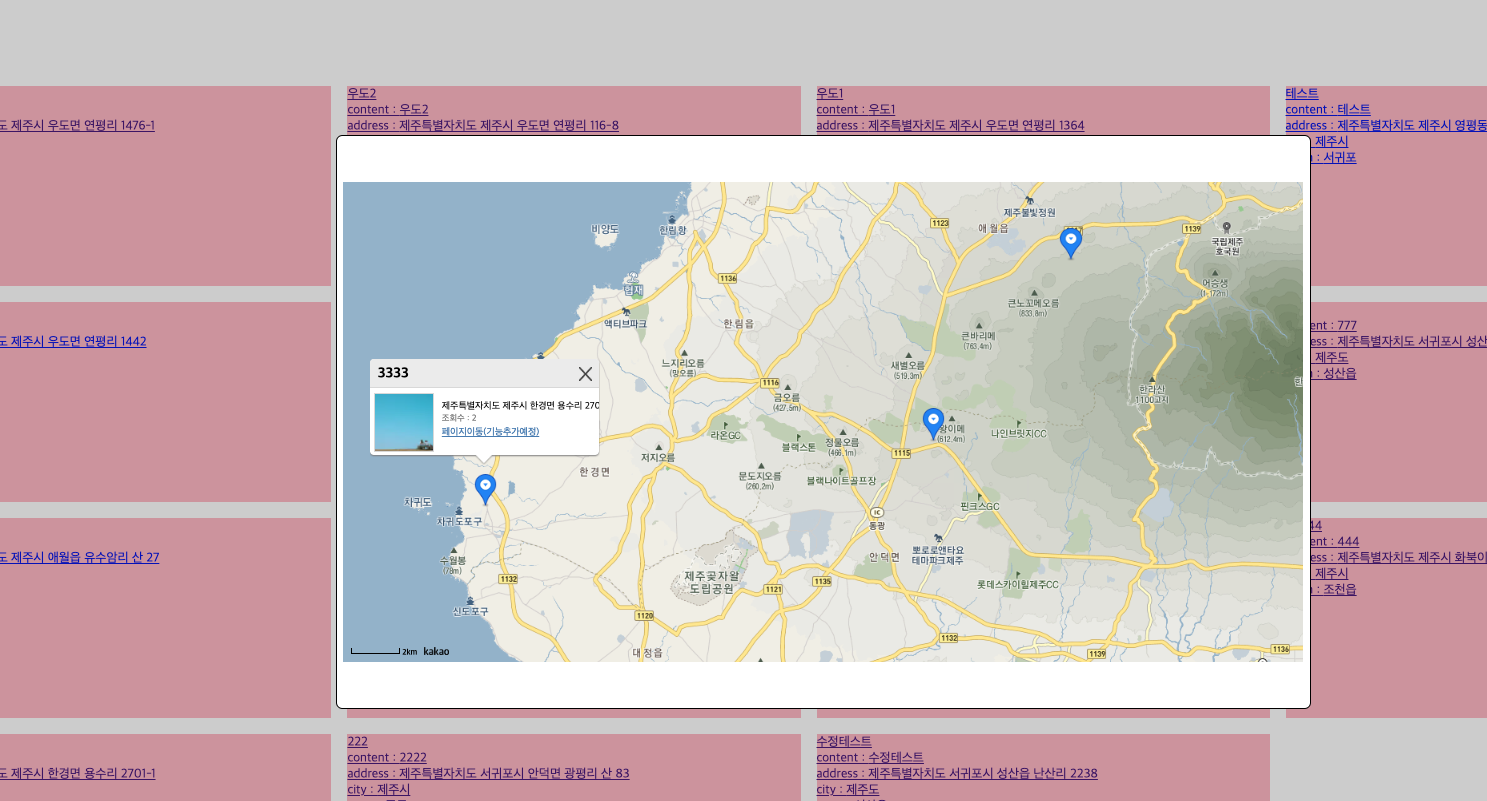
Detail 페이지 내에서, 해당 마커를 누르면 각 개개인의 페이지로 이동을 해야한다.
간단하게
각 해당게시물의 주소는 detail/id로 되어있다. ex) http://localhost:3000/detail/r64jZ5ojhMXiHhkRH1Dr
따라서 Link 기능을 이용하여, 변수로 잡아주면 끝이다.
<Link
href={`/detail/${item.id}`}
target="_blank"
className="link"
rel="noreferrer"
>
페이지이동(기능추가예정)
</Link>
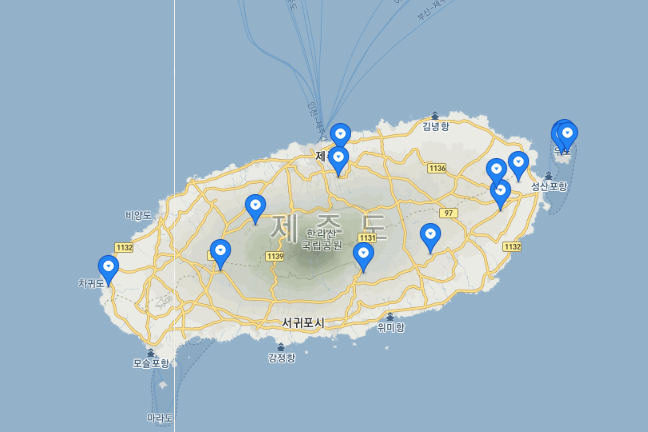
전체 지도에서, 해당 마커를 선택하여 해당 게시물로 이동하기

해당 게시물로 이동완료
중요
LINK 태그가 있는 UI가 화면에 보이면, 기본적으로 캐싱을 한다. 미리 BG에서 다운을 받는다. 해당컴포넌트를... 링크를클릭하는 순간 직접 화면에 바로 보여준다. / A태그는 새로고침 로직이 들어가있다.
A태그 대신 페이지 이동시 가급적 링크 이용해라