[1차 프로젝트] BT21 - 라인프렌즈 Clone


전 세계적으로 사랑 받는 GLOBAL 기업 Line Friends 한국 사이트 클론 프로젝트 (방탄소년단 케릭터 BT21 위주로 클론)
Project Timeline 🗓 : 2020.09.14 ~ 2020.09.25
Team Members 👨💻 : FE - 4명 / BE- 2명
A. Project Information
Frontend 기술 스텍
1. JavaScript
2. React
- Page Nation
- Menu Tab (Nav Bar)
- 동적 라우팅
- React-router-dom
- FETCH/POST
Git 관리 및 Communication
- Github
- Trello
- Slack
GitHub
https://github.com/wecode-bootcamp-korea/12-BT21-frontend
https://github.com/wecode-bootcamp-korea/12-BT21-backend
B. My Task/Code
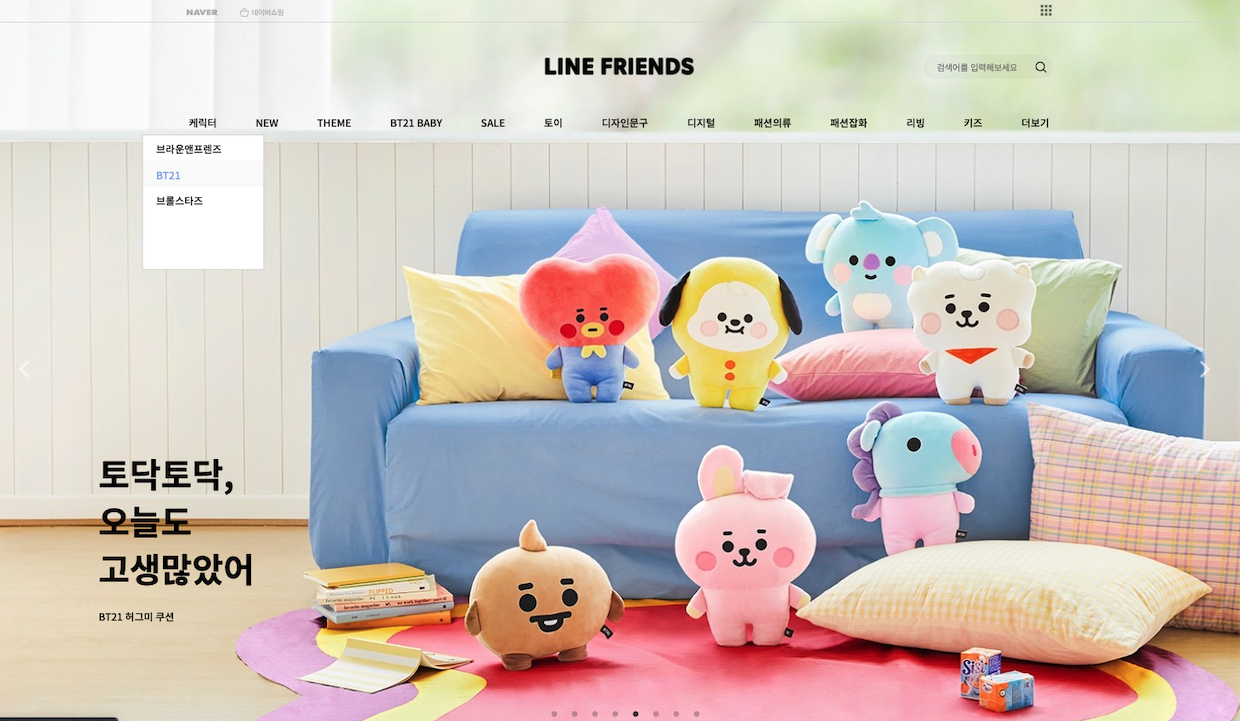
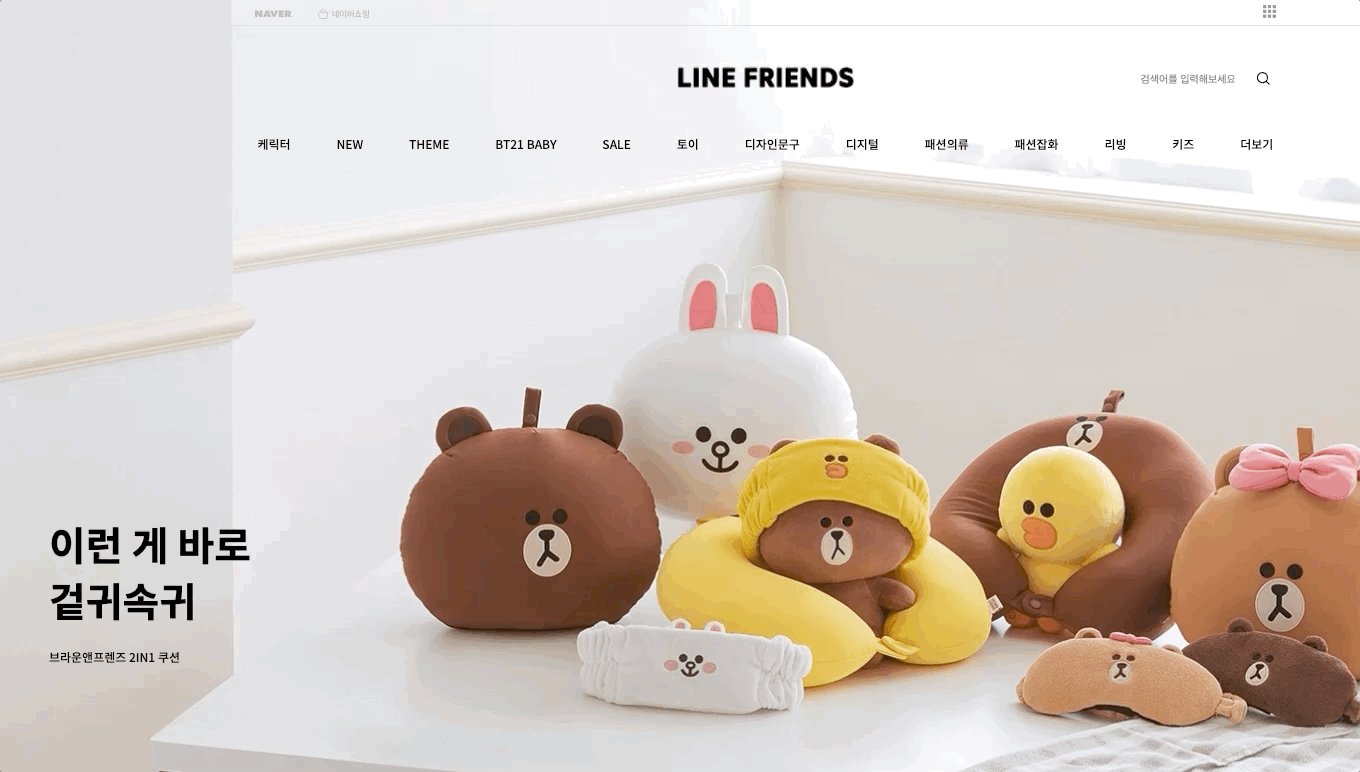
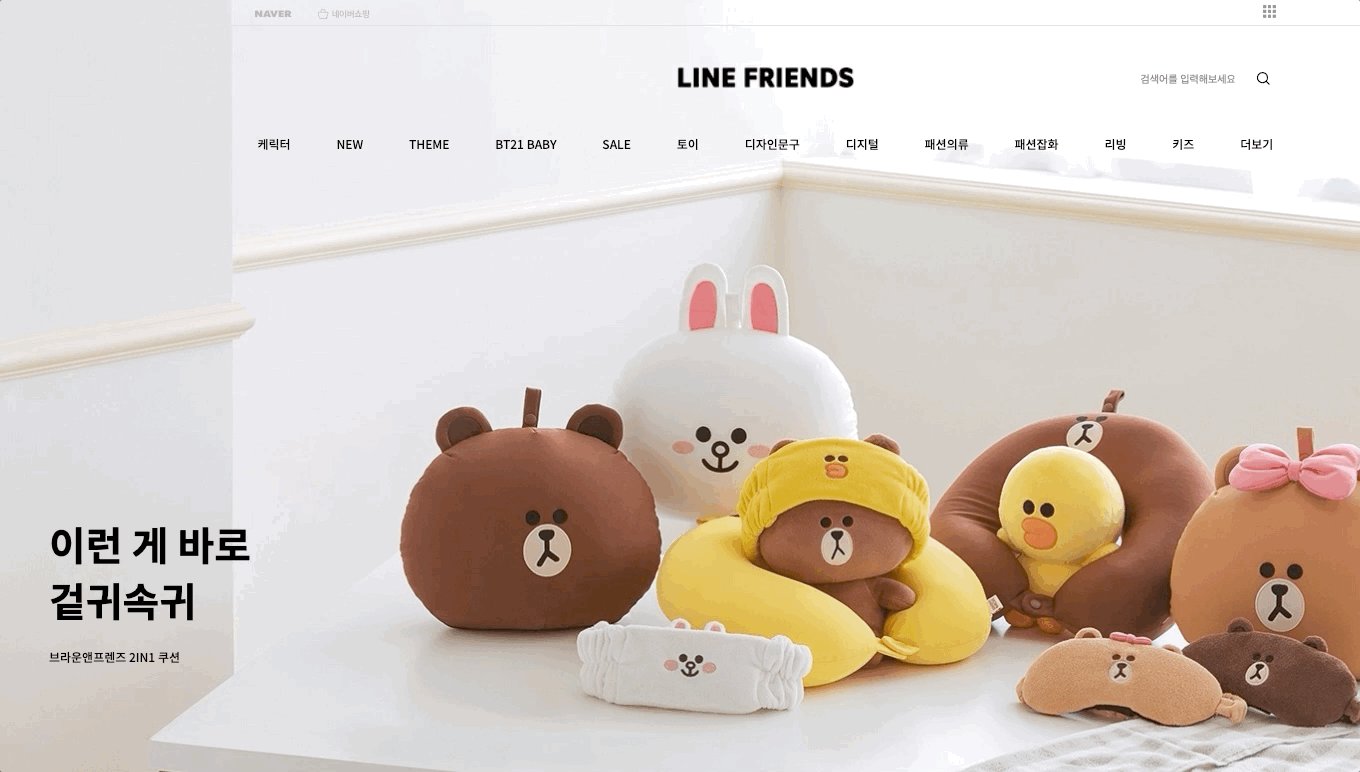
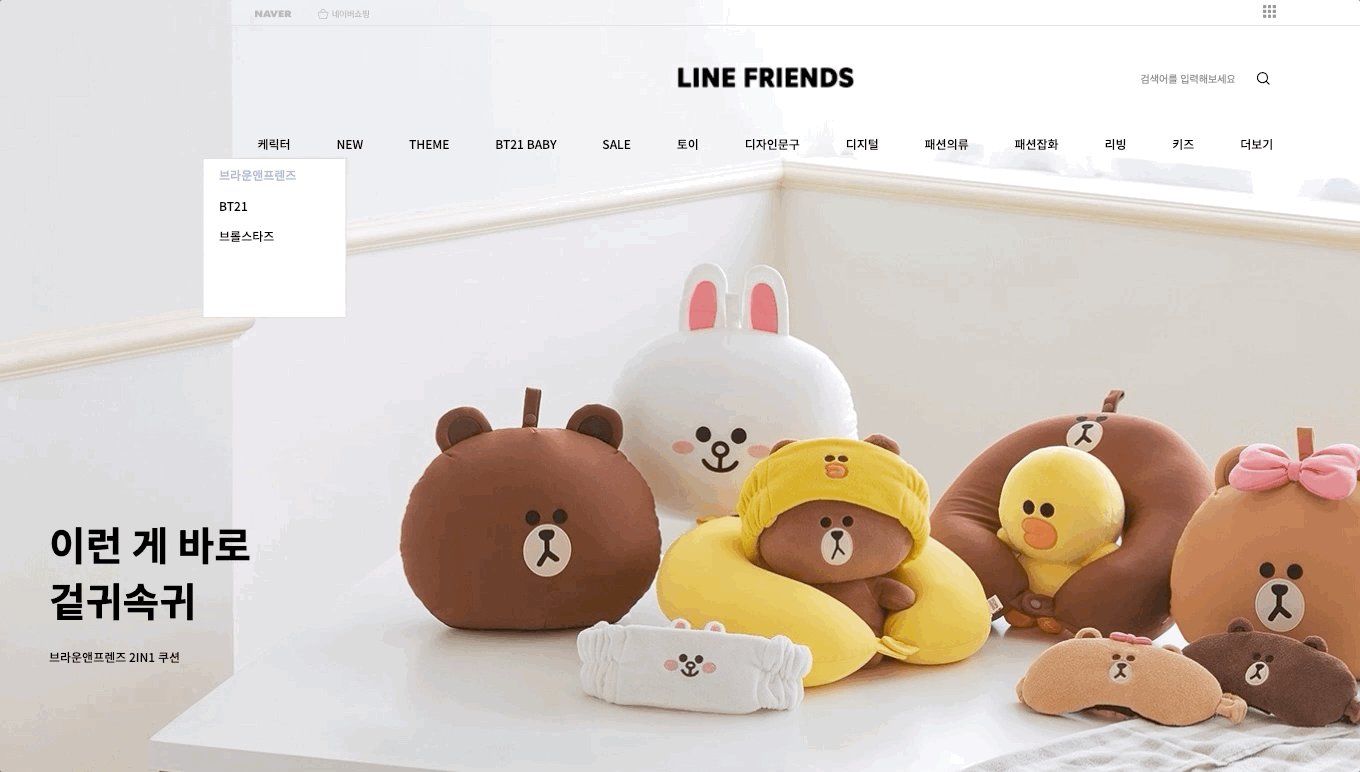
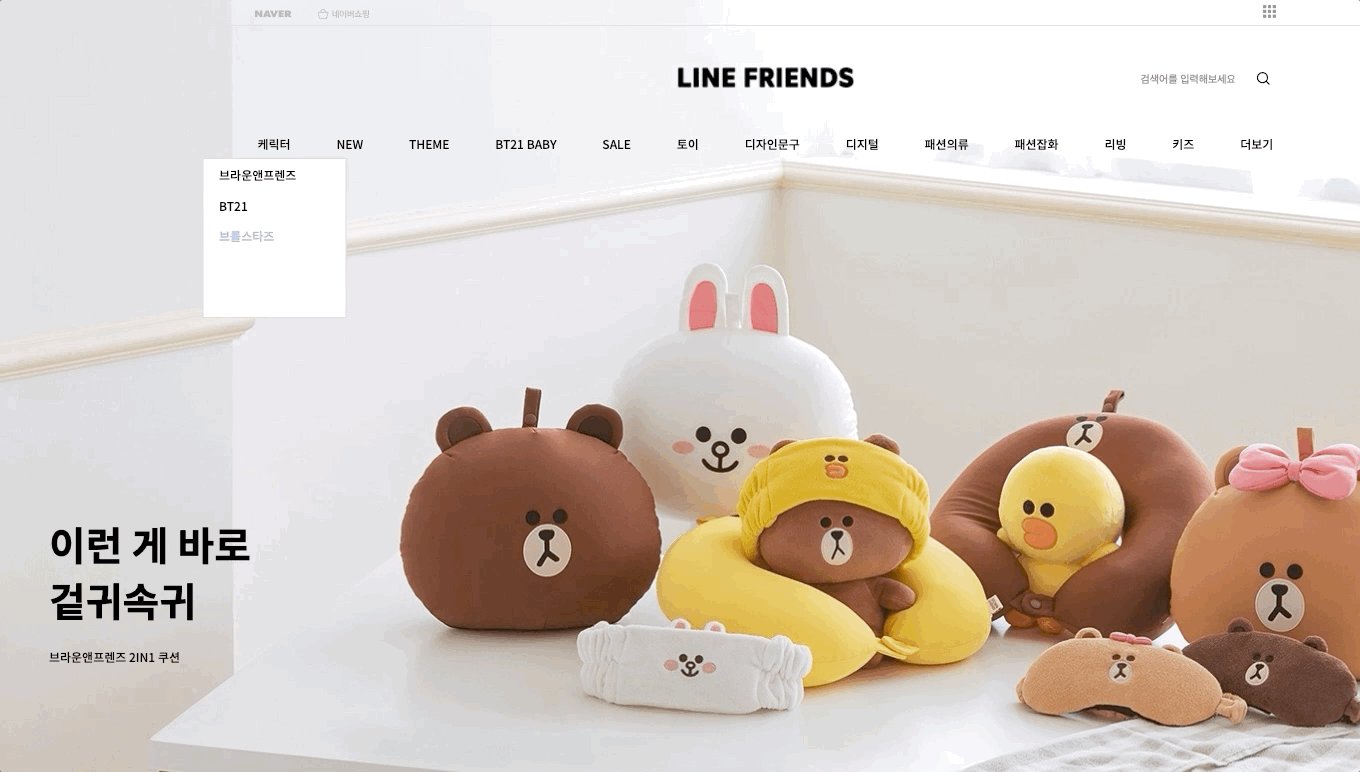
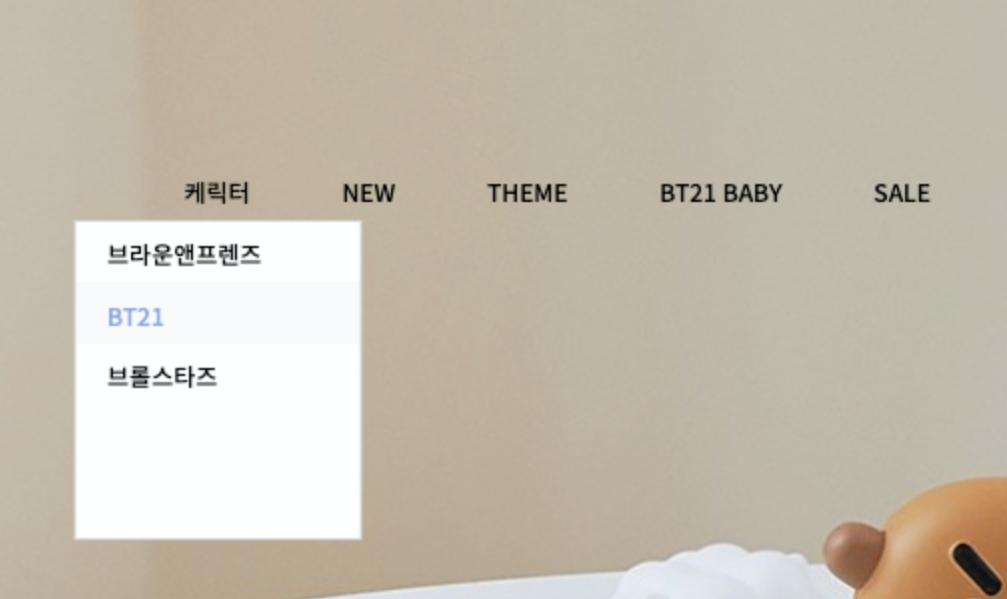
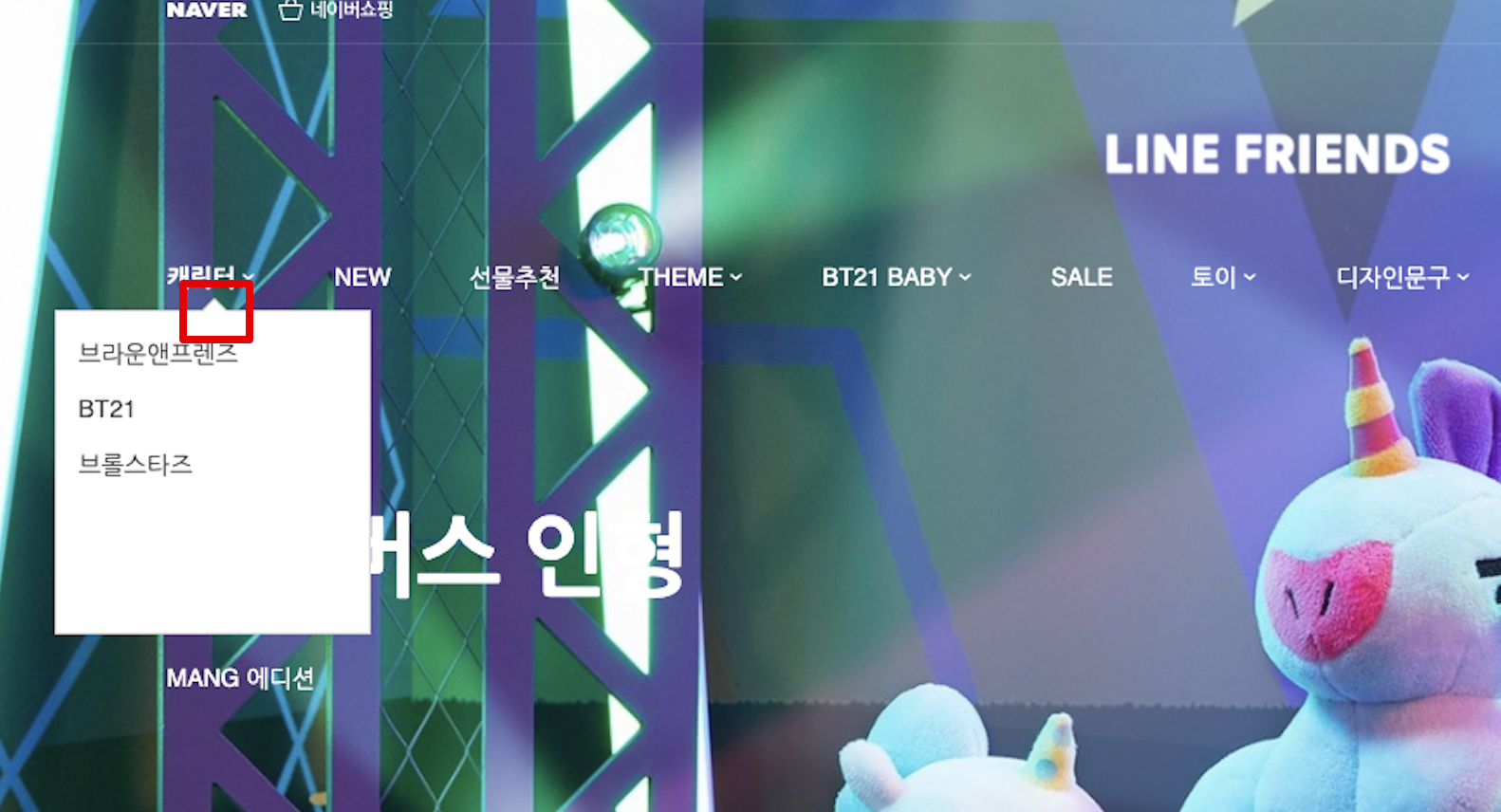
1. Main 페이지 Nav 바


가. Component/Map/Hover 활용
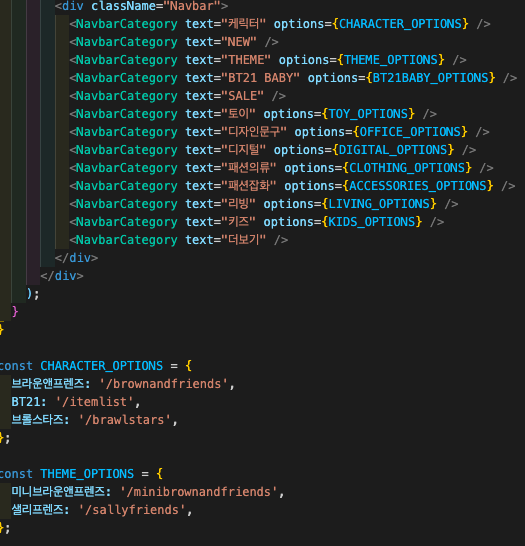
Component
Navbar Category라는 Component 활용

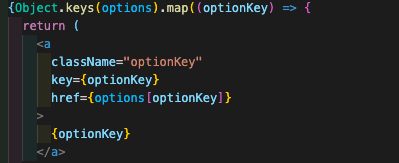
Map

Map를 활용해서 동일한 Nav바 재활용 (Gotta love React!)
Hover

Default state를 false로 설정하고 onMouseEnter에는 true로 해서 nav 바가 내려오게 하고 false 하면 nav 바가 사라지게 설정
나. 어려웠던 점
Nav 바가 제일 어려울 거 같았지만 오히려 생각보다 시간이 적게 걸렸다. Component를 하나를 만들어서 계속 사용할 수 있어서 너무 좋았다. React 없이 오직 DOM으로 구현했을 생각하면 끔찍하다.
다. 아쉬웠던 점

멘토님과 동생이 삼각형 만드는 거 까다로우니 삼각형 만들 시간에 다른 것을 구현해 보라고 해서 하지 않았다. 원태님한테 설명을 들어서 대충 이해는 했는데 지금 와서 생각해보면 그래도 한번 해볼걸 후회가 된다. Next time...
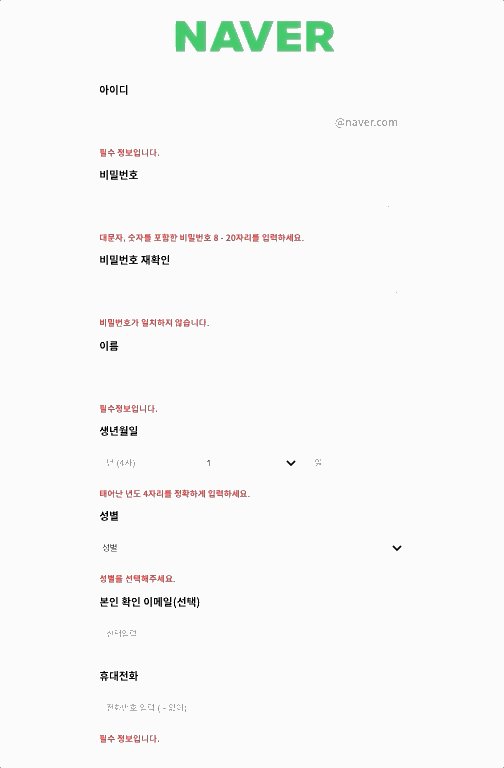
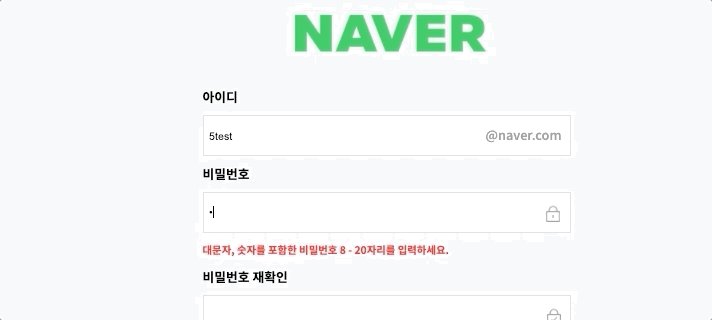
2. 회원가입 페이지

가. 필수 입력사항
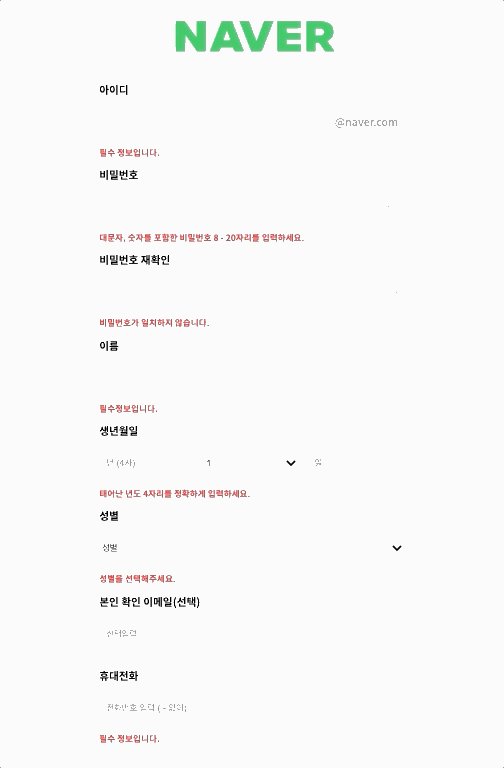
필수 입력사항에 다음과 같은 같은 조건들을 걸었다. 이 모든 조건들이 충족했을 경우에만 가입이 가능
-
아이디, 이름
at least one character -
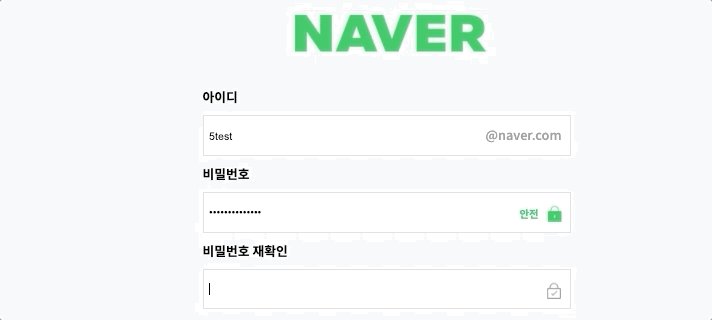
비밀번호
8-20자리 대문자, 숫자 포함 -
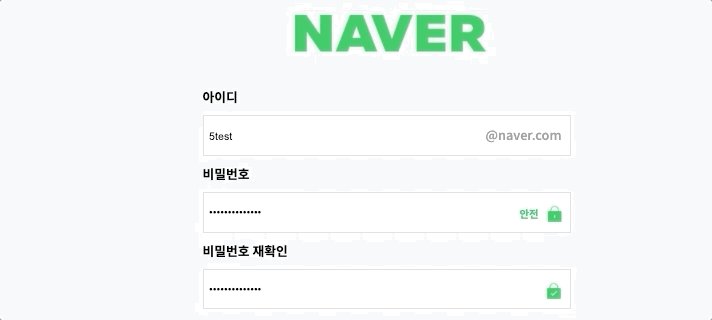
비밀번호 재확인
비민번호와 동일 -
생년월일
연도 - 4자리 숫자
월 - 1-12월 선택
일 - 1-31일까지 숫자 -
성별
남성/여성/선택안함 중 택 1 -
본인확인 이메일 (선택)
선택이기 때문에 빈칸 입력 가능 -
휴대전화
'-' 없이 11자리 입력
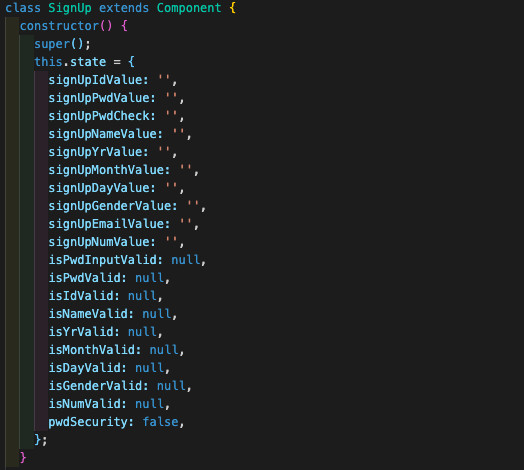
나. 어려웠던 부분
처음에 input 값들의 state을 false로 설정하고 원하는 condition 충족 시 true로 바뀌게 했다. 하지만 미처 생각하지 못했던 부분이 true/false 2가지 옵션만 있으면 input box 선택 후 조건을 충족 못했을 때 나와야 하는 빨간색 경고 문구들이 처음부터 있는 것이다. 3번째 옵션이 필요했는데 어떻게 문제를 해결할까 고민하다가 원태 님이 null 값 아이디어를 주셔서 default state를 모두 null로 변경해서 문제를 해결했다.

다. 아쉬웠던 부분

코드가 500줄이 넘어 나중에는 코드를 짠 내 자신도 헷갈리기 시작했다. 시간 여유가 됬으면 refactoring을 했을텐데 하지 못해서 많이 아쉽다. 긴 코드를 읽어야했던 멘토님들께 많이 죄송했다.
B. 비밀번호

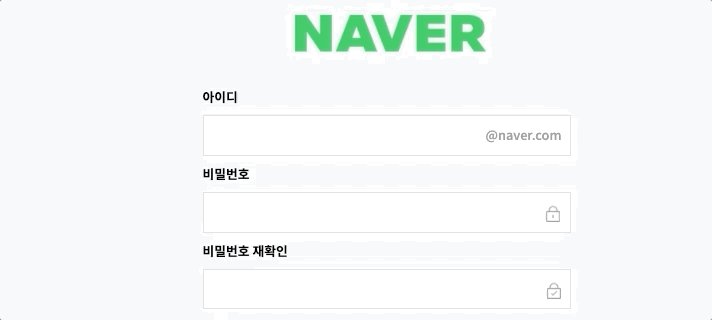
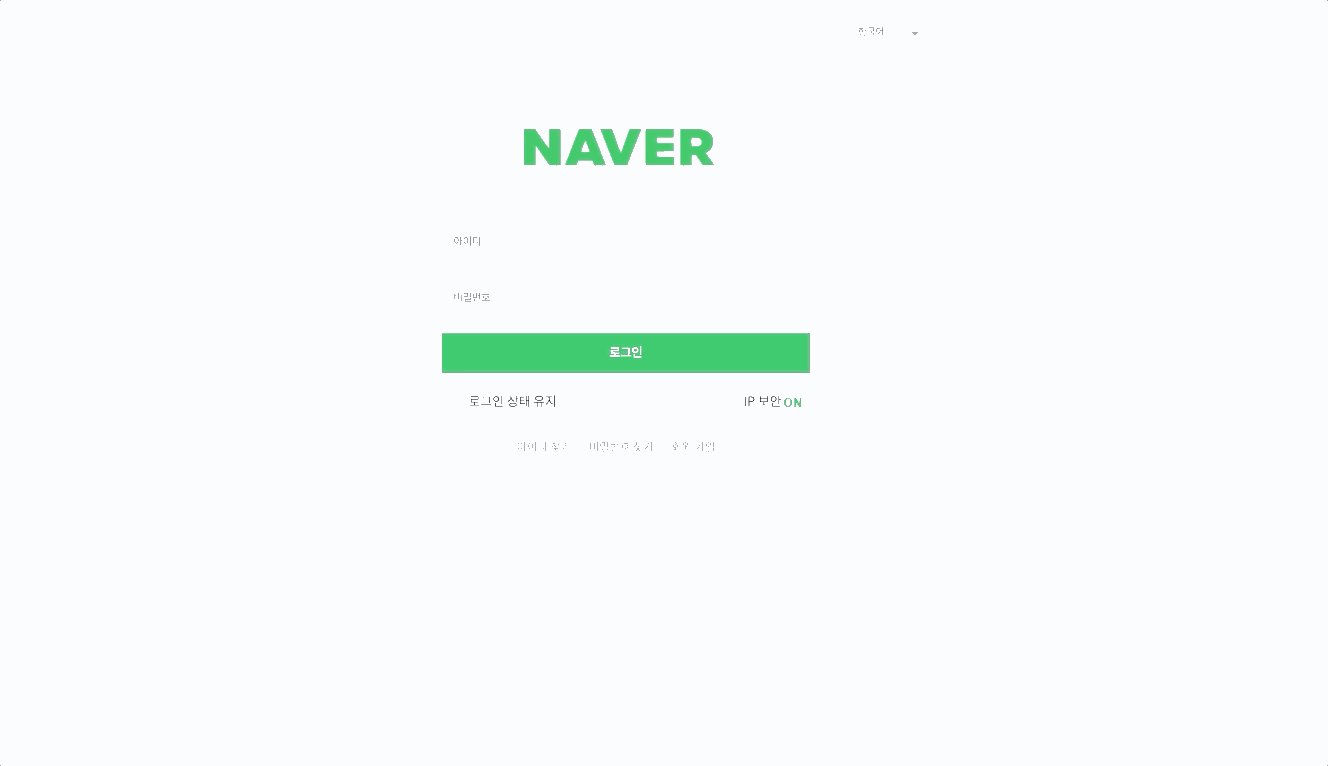
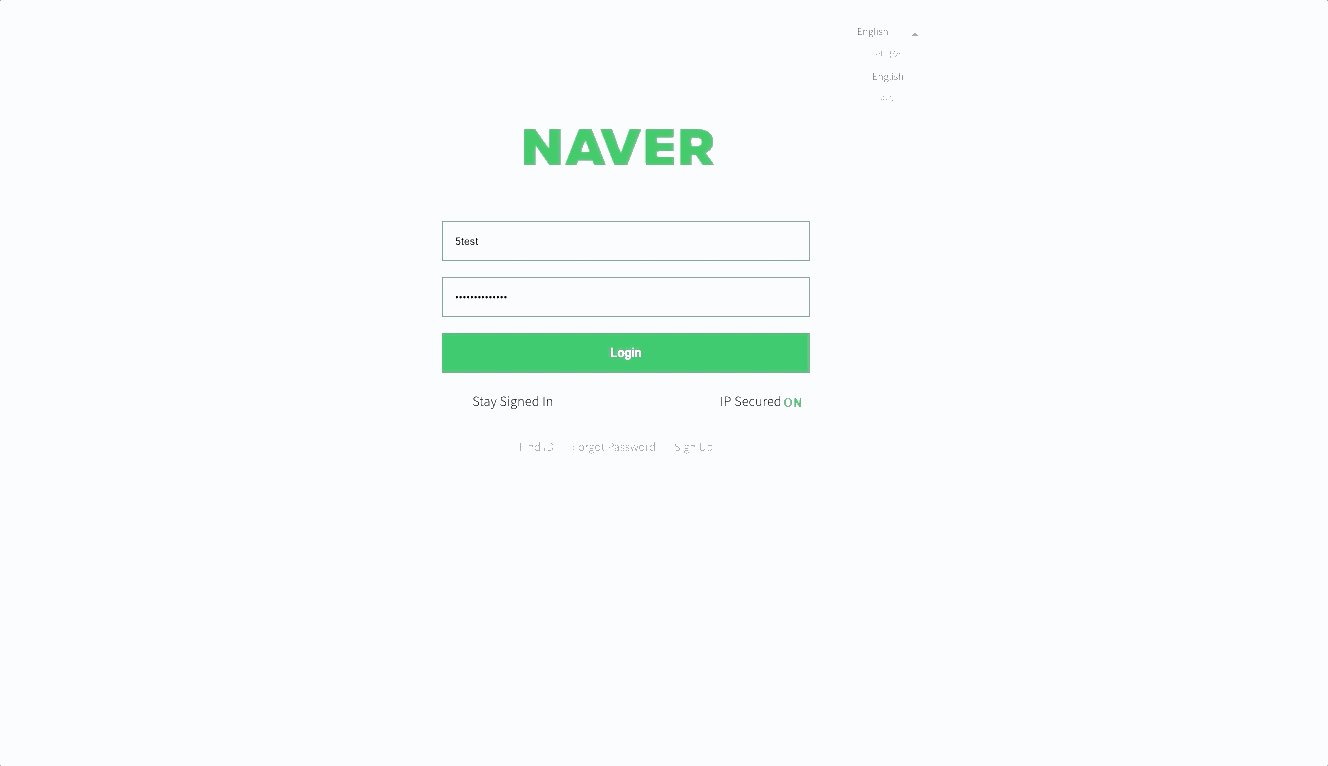
3. 회원 로그인 페이지

가. Dropdown npm
언어를 선택하는 dropdown bar를 어떻게 구현할까 고민하다가 dropdown npm 이라는 꿀 node module package를 발견해서 너무 좋았다. css만 변경해서 내가 원하는 기능은 패키지를 통해 실현했다.
나. 어려웠던 부분
frontend측에서 어려웠던 부분은 딱히 없었다. 그런데 backend와 소통할 때 원활하지 않았던 부분이 많이 어려웠다. 처음으로 backend도 공부해야겠구나라는 생각을했다.
다. 아쉬웠던 부분
로그인을한 후 메인 페이지로 넘어갔을 때 진짜 라임스토어에 로그인한 것처럼 메인바 상단위에 마이페이지 같은 아이콘을 못 만든게 많이 아쉬웠다.
C. What I've learned
규칙적인 생활이 중요하다는 것을 느꼈다. 우리 조는 항상 늦어도 11시 45분에는 밥을 먹고, 5시부터 무엇을 먹을지 고민하다가 6시 전에 밥을 먹었다. 일단 사람이 밥을 먹고 배가 든든해야지만 신경질을 덜 낸 다는 것을 느꼈다. 밥을 잘 먹어서 그런지 우리 팀 분위기는 1차 프로젝트에 최고로 좋았다고 말할 수 있다.
우리 팀이 제일 잘한 것은 서로 칭찬하고 작은 일에도 박수를 쳤다는 것이다. 기존에 점심/저녁 안드시는 원태님이 밥을 먹는다고하면 우리 모두 박수를 쳤다. 이러한 분위기가 정말 좋았다.이런 조원들과 함께 2차 프로젝트를 진행해봅시다.
처음에 성진님 (backend)와 로그인/회원가입 페이지를 구현할 때 무리 없이 지나갔다
그런데 발표 전날 연습을 하려고 했는데 페이지가 달라진 것이었다. 다행히 원인을 찾긴 했지만 back/front와의 소통이 무지 중요하다는 것을 다시 한번 깨달았다.
D. Summary
2주라는 시간이 정말 눈 깜짝할 사이에 지나갔다. 처음에는 이걸 내가 할 수 있을까? 이런 생각이 많이 들었다. 그런데 점점 시간이 지나면서 조금씩 무엇을 만들어내는 내 코드가 신기했다. 팀원들과 같이 힘을 합치면 무엇이든 할 수 있다는 근자감이 생겼다. 조금 더 오래 현재 팀원들과 같이 일하고 싶다는 마음이 많이 들었지만 딱 아쉬울정도로 즐거운 추억을 남기는게 더 좋긴한거 같다.
Special thanks to...I couldn't have done it without you all
PM주희님 (Main 페이지)
Frontend - 원태님 (상품페이지)
Frontend - 예원님 (상품상페이지)
https://velog.io/@choichoikule
Backend - 성진님
Backend - 도길님
We are Line Family






시훈 님, 수고하셨어요! 다음 프로젝트도 화이팅!