1. Introduction to HTML
HTML에 필요한 최소한의 태그
< html >, < head >, < body >
1) 태그 TAG
대부분의 태그는 시작하면 꼭 끝맺음을 해야함.
하지만 그렇지 않은 태그도 있음. < img >, < br>
2) 속성 ATTRIBUTE
class, href, src, alt
3) 요소 ELEMENT
태그 사이에 내용이 있는 구조
2. HTML tags
< !DOCTYPE >
HTML 파일이라면 제일 첫 줄에 위치해야 하는 선언문
< html >
< !DOCTYPE >을 제외하고 모든 HTML elements(요소)들은 최상위의 으로 감싸져 있습
< head >
사이트의 제목, 설명, 부가 정보, 기술적 내용(ex. 모바일용)이 들어가는 부분
< body >
body태그 내부에는 화면에 보여질 각종 태그들이 위치
< h1 >, < h2 >...
제목같은 텍스트를 보여줄때 사용하는 태그
< span >
주로 텍스트를 넣는 태그
< p >
주로 문당을 통으로 넣을 때 사용하는 태그
< a >
클릭하면 화면이 이동. "_blank" 값은 클릭하면 새창으로 뜨게 해주는 값
< div >
div는 웹사이트에서 섹션을 나눌 때 사용. class나 id라는 attribute를 부여하여 css 스타일을 입혀줄 수 있음.
3. HTML Attributes
id
웹 페이지에 해당 id 이름은 오직 하나만 가질 수 있음. 즉, 중복된 id 이름이 있으면 안됨.
class
id와 비슷한 역할이지만, class는 여러 태그에 중복된 이름을 부여 가능.
4. Introduction to CSS
CSS란 HTML 태그들에 디자인을 입혀주는 것
- 인라인 스타일
<h1 style="color: red;">FRONTEND 101</h1>- 스타일 태그
<style>
h2 {
color: #408090;
}
</style>- css 파일
<link href="index.css" rel="stylesheet" type="text/css" />p {
font-size: 12px;
}5. Font Style
font-family, size, weight, style, color
font {
font-family: Georgia, "Times New Roman";
font-size: 50px;
font-weight: bold;
font-style: italic;
color: yellow;6. 문구 스타일
style {
text-align: center;
text-indent: 50px; 7. Margin과 Padding

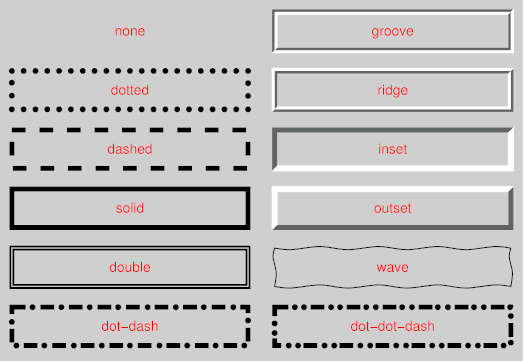
8. Border

9. 상속, 그룹
상속 INHERITANCE
스타일이 상속되어 자식에게도 같은 스타일이 적용된다는 의미
그룹 GROUPING
같은 스타일을 적용하고 싶을 때 각자의 selector에 모두 똑같은 스타일을 적기보다는
다음과 같이 한꺼번에 스타일을 지정
.what-is-blockquote, span {
color: green;
}10. CSS Selector
div .container li.first-list
< li >태그인데 "first-list" 클래스인 요소에 css를 적용한다.
그런데태그 내부의, "container"클래스 내부에 있는 요소에만 적용한다.
는 뜻
11. 이미지
<img alt="HTML" src="https://www.w3schools.com/whatis/img_js.png"> alt: 이미지가 뜨지 않았을 때(서버에서 이미지가 삭제됐거나 잘못된 이미지 주소일 때..), 이미지 대신 보여줄 텍스트
src: 이미지 파일 경로 or 이미지 url 주소
.bg-img {
background-color: yellow;
background-image: url("https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/HTML5_logo_and_wordmark.svg/1280px-HTML5_logo_and_wordmark.svg.png");
}```
CSS에 이미지 기입
## 12-1. margin auto
.center {
margin-top: 20px;
margin-right: auto;
margin-bottom: 20px;
margin-left: auto;
## 13. List
<ol>은 ordered list라는 의미
>
<ul>태그는 unordered list라는 의미
>
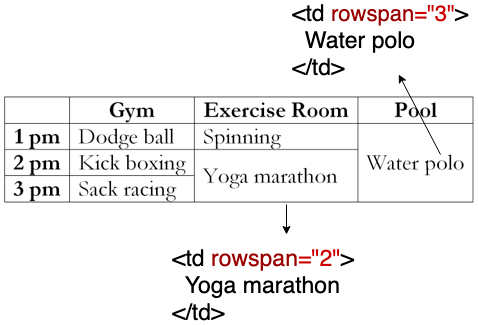
## 14. Table
th = table heading
th태그를 사용하면 가운데정렬, 글씨 두꺼워짐.

rowspan은 행 병합, colspan은 열을 병합
## 15. Input
<input type="text" placeholder="ID">
<input type="password" placeholder="비밀번호">
<input type="number" placeholder="학번">
input type="text" placeholder="ID"
input type="password" placeholder="비밀번호"
input type="number" placeholder="학번"
**placeholder**
placeholder는 도움말을 넣어주는 부분입니다.
실제 input에 입력되어있는 텍스트가 아닙니다.
<textarea>소개:</textarea>
**textarea**는 input보다는 더 긴 텍스트를 입력받고 싶을 때 사용.
보통 짧은 방명록이나 댓글을 입력할 때 textarea 태그를 사용.
> input[type="text"]::placeholder {
color: red;
}
콜론 두개를 붙여서 selector를 만들어줄 수 있음.
> button:hover {
cursor: pointer;
}
hover라는 것은 마우스를 올렸다는 의미
## 16.Position
**Relative
**위치를 이동시켜주는 top, right, bottom, left 프로퍼티가 있어야 원래의 위치에서 이동
> .relative {
position: relative;
}
.top-20 {
top: -20px;
left: 30px;
}
div.relative.top-20은 위로 20px 이동, 왼쪽에서 30px만큼 떨어짐
마이너스 값을 주면 아래로 떨어지지 않고, 위로 올라감
**Absolute
**부모에 대해 절대적으로 움직임
## 17.Position-fixed
> position: fixed;
스크롤을 내려도 고정
## 18-1. float 기반 레이아웃
float 속성에는 left, right, none 가운데 하나를 값으로 줄 수 있음.
