1. Position 속성 - relative, absolute, fixed
CSS에서 Position 속성은 document 상에 요소를 배치하는 방법을 지정
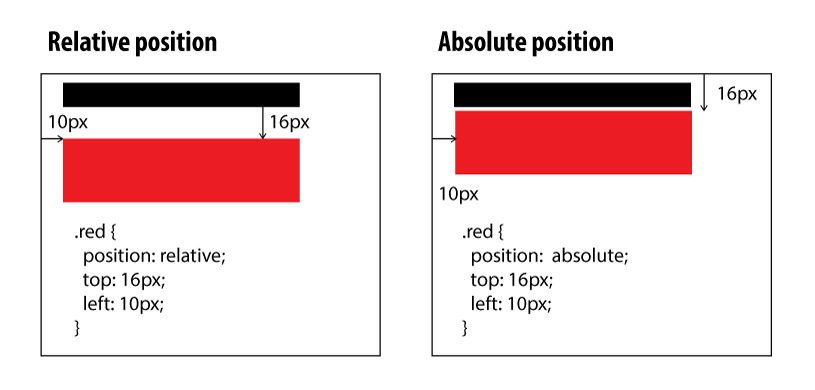
relative
-relative는 별도의 프로퍼티를 지정하지 않는 이상 static과 동일
-상대 위치가 지정된 엘리먼트에 top, right, bottom, left를 지정하면 기본 위치와 다르게 위치가 조정
absolute
가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치. 단, 조상 중 위치 지정 요소가 없다면 초기 컨테이닝 블록이 기준

fixed
페이지가 스크롤되더라도 늘 같은 곳에 위치
Reference: https://developer.mozilla.org/ko/docs/Web/CSS/position
2. block, inline, inline-block
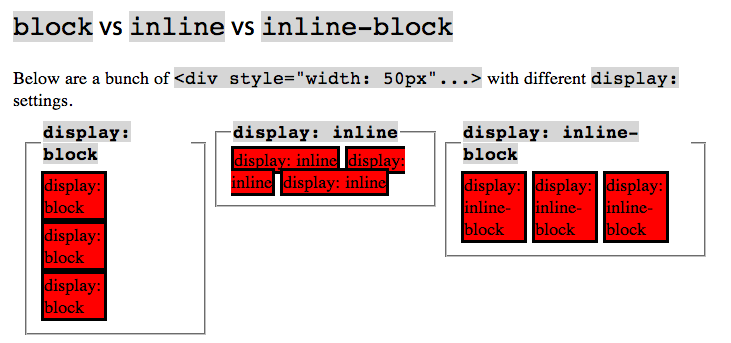
block
- div가 기본적인 예
- 무조건 한줄을 점유
- 다음 태그는 무조건 줄바꿈이 적용
inline
- span이 기본적인 예
- text 크기만큼만 공간을 점유
- 줄바꿈 없음
- width/height 적용불가
- margin/padding-top/bottom 적용불가
- line-height를 원하는대로 사용할 수 없다
inline-block
- inline 속성의 특징과 block 속성의 특징 둘 다 갖음
- width/height 적용 가능
- margin/padding-top/bottom 적용 가능
- line-height 적용 가능

Reference: https://ruden91.github.io/blog/inline-vs-block-vs-inline-block/
3. float
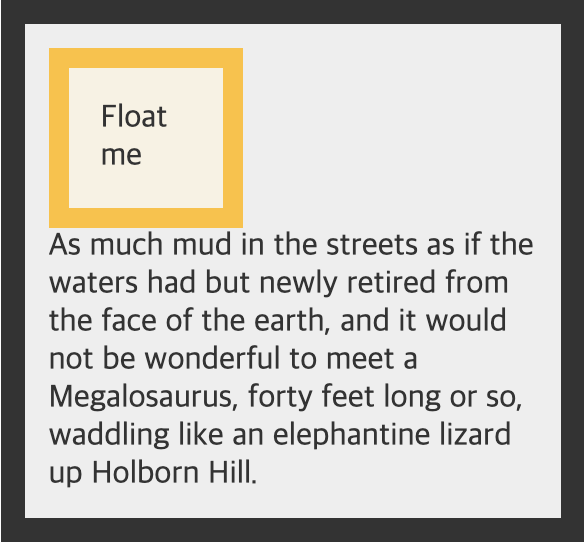
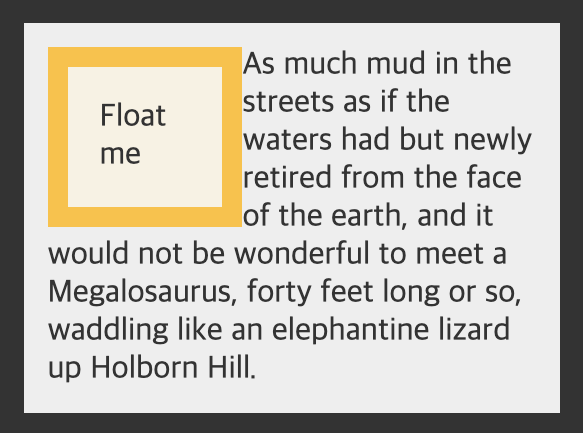
float 은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정

float: none

float: left

float: right
Reference: https://developer.mozilla.org/ko/docs/Web/CSS/float
