3월 인턴일지 (3) 📝 : [React-Native] ScrollView로 간단한 carousel 구현하기!
0
🐥 FE 인턴일지 (2021.01 ~ 2021.06)
목록 보기
16/22

React-Native에서는 다음과 같이 ScrollView로 슬라이더를 구현할 수 있다. 👍
Markup
<Animated.ScrollView
horizontal
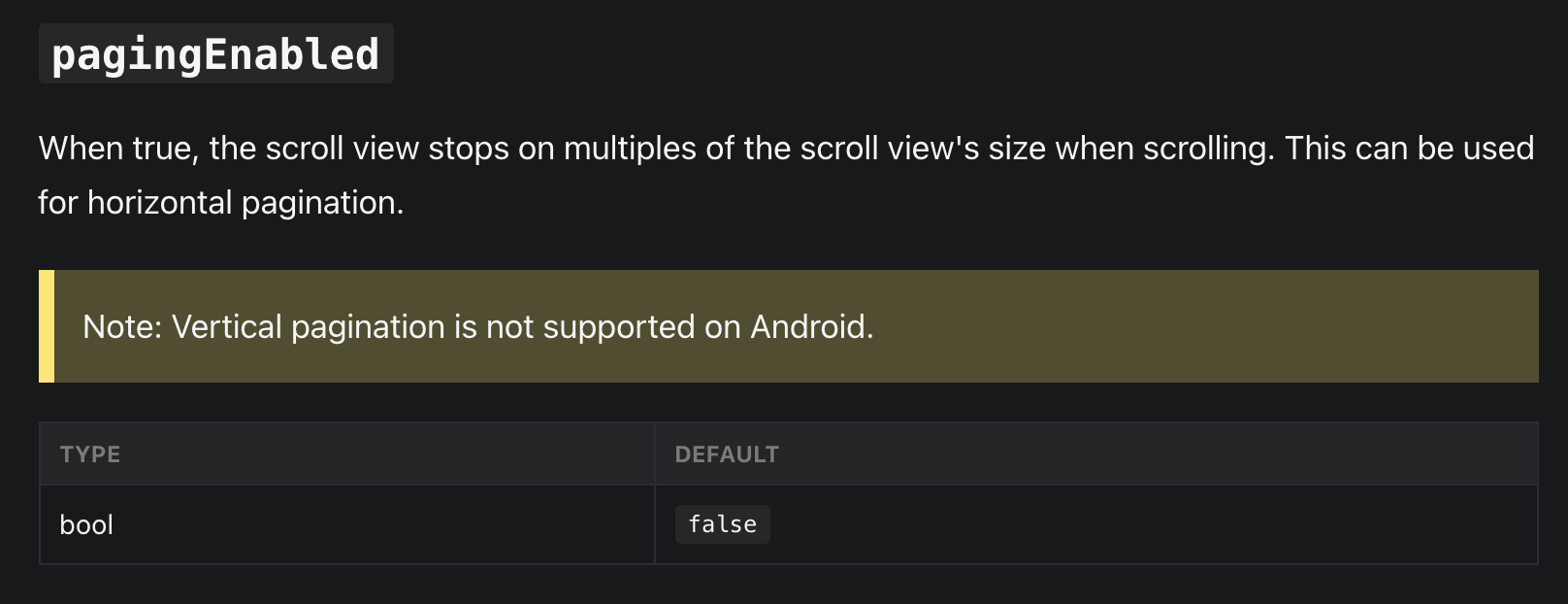
pagingEnabled
showsHorizontalScrollIndicator={false}
onScrollEndDrag={handleCurrentChange}>
{/* ...items */}
</Animated.ScrollView>- Animated.ScrollView를 사용한다.
import 구문:import Animated from 'react-native-reanimated'; - horizontal: 위 슬라이더는 좌우로 슬라이딩하는 수평 슬라이더다.
- pagingEnabled: 수평 스크롤 뷰에서 페이지를 매길 때 사용한다. 즉, 슬라이더 기능이 된다는소리! true이면 스크롤을 할 때 scrollView 사이즈의 배수에서 스크롤이 중지된다.

- showsHorizontalScrollIndicator: false로 만들어서 수평스크롤이 생기지 않도록 했다.
- scrollEventThrottle: 스크롤하는 동안 스크롤 이벤트가 발생하는 빈도 (ms 단위의 시간 간격)를 제어한다. 숫자가 낮을수록 스크롤 위치를 추적하는 코드의 정확도가 향상되지만 bridge를 통해 전송되는 정보의 양으로 인해 스크롤 성능 문제가 발생할 수 있다. 스크롤을 하는 동안 특정한 이벤트를 지정하지 않았으므로 지정해주지 않았다. (기본값: 0)
- onScrollEndDrag: 스크롤이 끝났을 때 실행되는 함수이다.
handleCurrentChange를 넘겨주었고, 이 함수에서는 현재 페이지를 나타내는 state인 current를 변경한다.
handleCurrentChange
const handleCurrentChange = (e: NativeSyntheticEvent<NativeScrollEvent>) => {
const nextCurrent: number = Math.floor(
e.nativeEvent.contentOffset.x / width,
);
if (nextCurrent < 0) {
return;
}
setCurrent(nextCurrent);
};- 이벤트 e의 타입은
NativeSyntheticEvent<NativeScrollEvent>이다.
import 구문:import {NativeScrollEvent, NativeSyntheticEvent} from 'react-native'; e.nativeEvent.contentOffset.x는 전체 스크롤뷰에서 현재 보여지는 페이지가 시작하는 x좌표이다.
const nextCurrent: number = Math.floor(
e.nativeEvent.contentOffset.x / width,
);이를 통해 정수인 현재 페이지(current)를 계산하고, 이 때 첫 페이지는 0이 된다. (current는 생략된 코드 위에 선언했다: const [current, setCurrent] = useState(0); )
width는 슬라이더에서 한 페이지에 해당하는 컨텐츠의 width로, 나의 경우 슬라이더가 화면 너비의 100%를 차지 하기 때문에 아래와 같이 구해주었다.
import {Dimensions} from 'react-native';
const {width, height} = Dimensions.get('window');✨ (21.3.29) update
e.nativeEvent.layoutMeasurement.width : handleCurrentChange에서 e로 부터 layout의 한페이지에 해당하는 width를 알 수 있다
스크롤 뷰의 children 컴포넌트({/* ...items */})인 각 아이템들의 width는 위 2번에서 nextCurrent를 구할 때 나눠준 width값과 같게 해주어야 current가 알맞게 구해진다.