🐥 FE 인턴일지 (2021.01 ~ 2021.06)
1.[React] Note #2021-01-05 탄력적인 컴포넌트

1️⃣ 변수로 jsx타입을 넣는 것은 지양할 것개선방법: 실질적 데이터(ex) json)는 따로 변수에 두고, map 함수(ex) renderOption(key, value))를 선언하여 데이터를 매핑하는 방식으로 해결할 수 있다.2️⃣ 변수 선언, 함수 인자 등 타입
2.[React] Note #2021-01-06

오늘은 회사 내부 관리 프로그램인 슈퍼어드민 프로젝트에서 아이템 태그관리 페이지 작업을 이어서 마무리 짓고, 처음으로 고객에게 운영되는 서비스인 pickk의 웹 개발을 시작했다! 실제로 운영되고 있는 사이트의 개발은 처음이라 쫌 설렜다 사실ㅎㅎ pickk-cli 첫 업
3.[React] Note #2021-01-08

2020-01-071️⃣ 리스트 테이블에 필터를 적용하여 원하는 row만 보는 기능을 구현했을 때, 필터를 적용한 뒤 새로고침을 누르면 state가 초기화 되어 필터링이 되지 않는다. \--> next.js router를 활용하여 현재 url에 필터정보를 query에
4.[React] Note #2021-01-12 (구조화된 데이터 ld+json)

2021-01-11, 2021-01-12 인턴일지!
5.🐰 Note #2021-01-15

지금까지는 관리자 프로그램인 슈퍼어드민, 웹 서비스에서 작은 기능들, 쇼핑몰 크롤링의 업무들을 했다면, 오늘은 새로운 업무를 접했다! 바로 storybook에 컴포넌트 관련 문서를 추가하는 일이다. 우리회사는 atomic 디자인 방식을 사용하여 중복되는 스타일을 가진
6.[React] Note #2021-01-18

1️⃣ 원격저장소 최신상태로 업데이트git remote update update all of your branches set to track remote ones, but not merge any changes in.원격에 있는 브랜치 가져오기https://g
7.[React] Note #2021-01-19

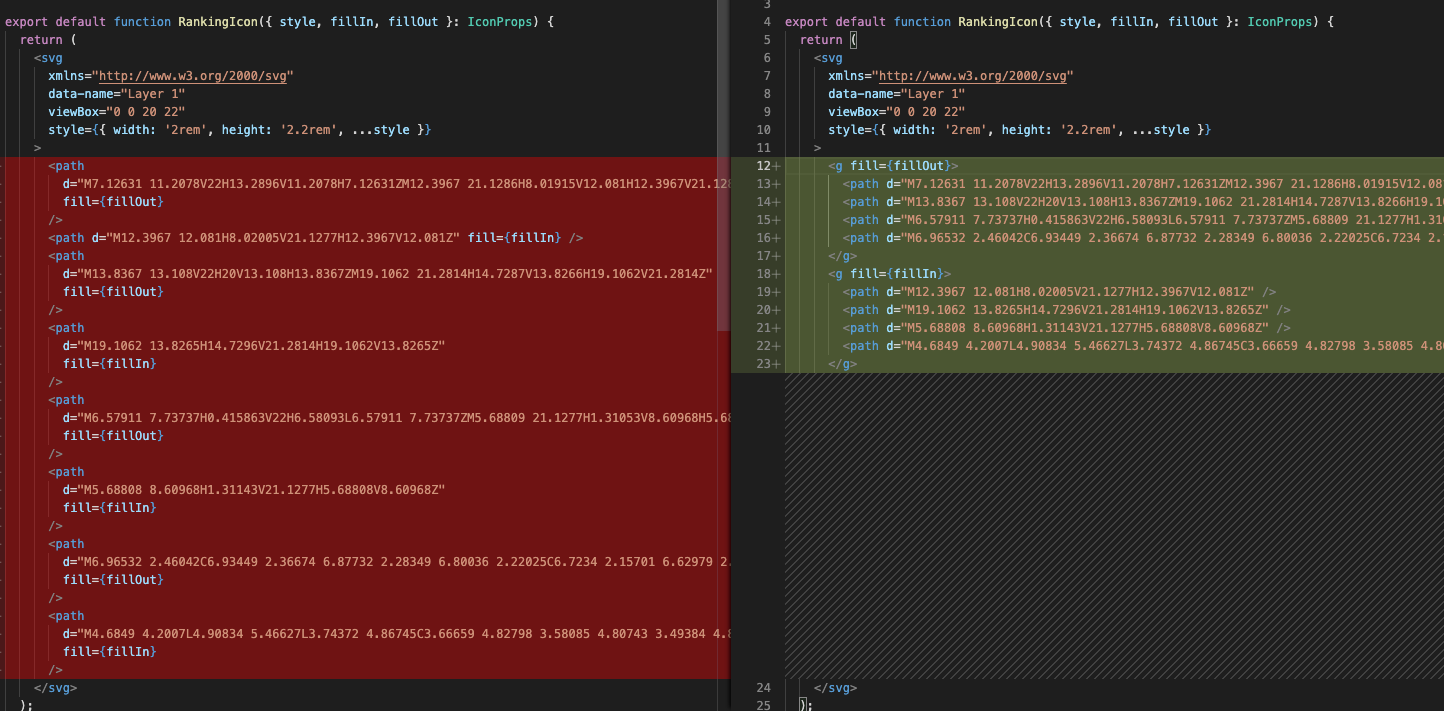
1️⃣ svg 아이콘 만들 때 g로 grouping한 후 g에만 fill 속성을 주면 자식에도 모두 fill이 상속되어 적용되므로 더 깔끔하다!2️⃣ 비구조화할당을 활용합시다! 넵spread syntax를 사용해서 코드를 깔끔히 짜자!3️⃣ type assertion을
8.[React] Note #2021-01-20 (skeleton screen)

웹에 스켈레톤 추가하기!
9.🐢 Note #2021-01-26

오늘은 웹,앱에 있는 작은 버그들을 수정했다. 오전에는 어제 한 일을 이어서 했다.이렇게 중요한 글씨에 하이라이트를 치는 것인데, 여러번 사용되는 기능이기 때문에 Highlighter를 atom 컴포넌트로 만들었다. 그리고 꽤 빨리 웹에 적용했고, 앱에도 바로 적용을
10.🍭 Note #2021-01-27

오늘은 작은 버그 두개를 수정하고, 동영상을 보여주는 라이브러리 교체, 애널리틱스(Analytics) 이벤트와 파라미터에 관한 문서를 작성했다. 1️⃣핔의 상세리뷰에서는 유튜브 동영상을 통해 패션 아이템을 상세히 추천 받을 수 있다. 따라서 react-native로 개
11.2월 인턴일지 (1) 📝 : 자잘한 코드 리뷰

오늘은 그냥 짧게 개선하면 좋을 코딩스타일을 적어놔야겠다.1️⃣ form이나 filter와 같은 연관성 있는 여러개의 state를 타입이 object인 하나의 state로 선언하기!다음은 포인트를 부여하기 위한 form이 있는 컴포넌트 코드의 일부이다.⌨️ 코드 예시
12. 2월 인턴일지 (2) 📝 : React context와 HoC을 사용한 어드민 페이지 리팩토링 ♻️

어드민 페이지 리팩토링'객체지향의 사실과 오해' 책 읽기React 웹 프론트 기능 추가 및 버그 수정React-Native 앱 프론트 기능 추가 및 버그 수정크롤러 추가2월 중 가장 기억에 남는 일은 context와 HoC을 사용하여 어드민 사이트를 리팩토링 한 일이다
13. 2월 인턴일지 (3) 📝:React, ts 코드리뷰

2월 동안의 코드리뷰 되새기기! ✨ (JS) 배열에서 arr?.length > 0 조건문이 유용할 때가 많음 arr가 null, undefined, 비었을 경우 모두 걸러준다 코드참고) ✨ (React) 컴포넌트의 prop이 boolean 타입인 경우 prop명만
14.3월 인턴일지 (1) 📝 : 사수님께 레벨2✨로 인정받은 3월 인턴일지👍(chip필터 구현하기)

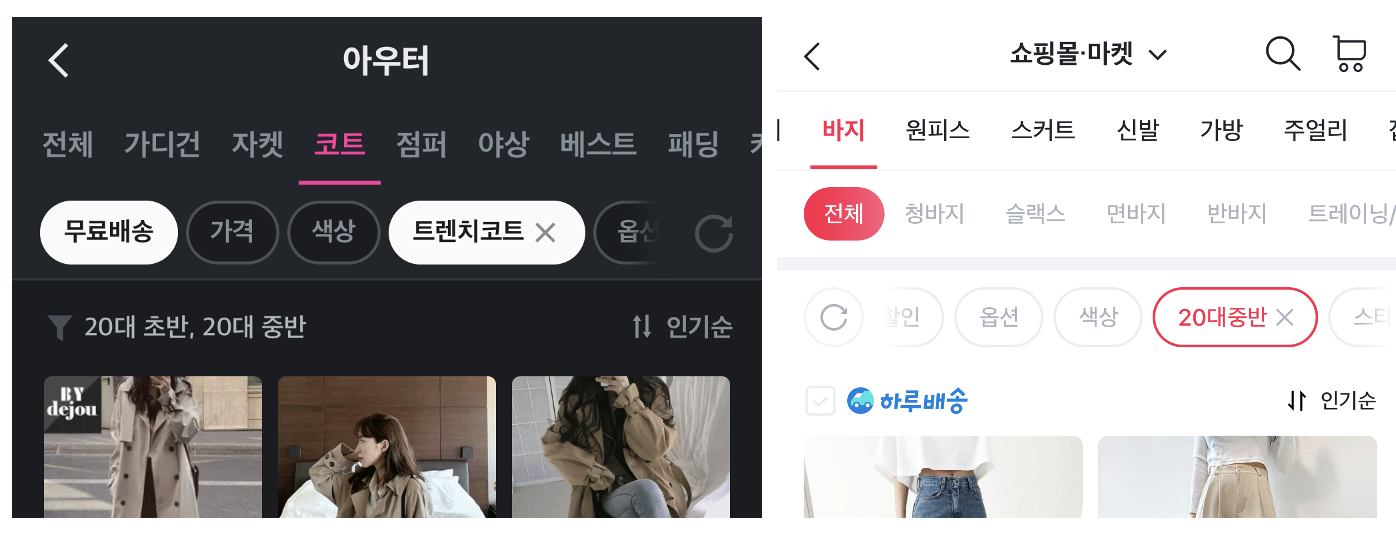
3월 동안 한 주요 업무는 (1) 필터 구조 변경, (2) 홈 피쳐 갈아 엎기, (3) 슬라이더 적용 이렇게 3가지로 볼 수 있을 것 같다. 추가적으로는 늘하고 있는 크롤러 추가 및 버그 수정, 자잘한 ui관련 업무를 했다. 1. 필터 구조 변경 기존 필터는 필터라는 버튼을 클릭하면 백드롭이 나오고 사용자가 필터를 변경하고 확인을 누르면 필터가 적용되는...
15.3월 인턴일지 (2) 📝 : [react] flickity를 사용한 이미지 슬라이더 (carousel)구현하기

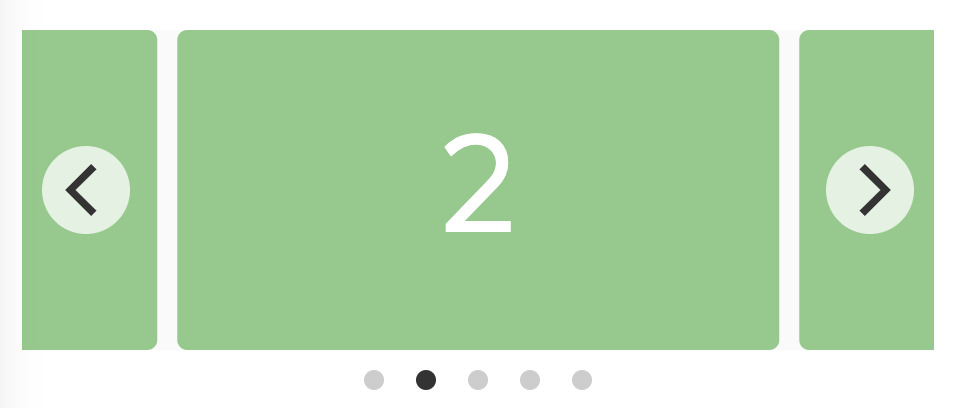
carousel은 슬라이더 또는 슬라이더쇼라고도 불리며 광고 배너나 이미지 슬라이더 등 많은 곳에 활용되기 때문에 웹 페이지, 앱 스크린에서의 빠질 수 없는 컴포넌트이다. flickity는 프로젝트에 매끄럽고 생동감 있는 carousel을 적용할 수 있게 해준다.
16.3월 인턴일지 (3) 📝 : [React-Native] ScrollView로 간단한 carousel 구현하기!

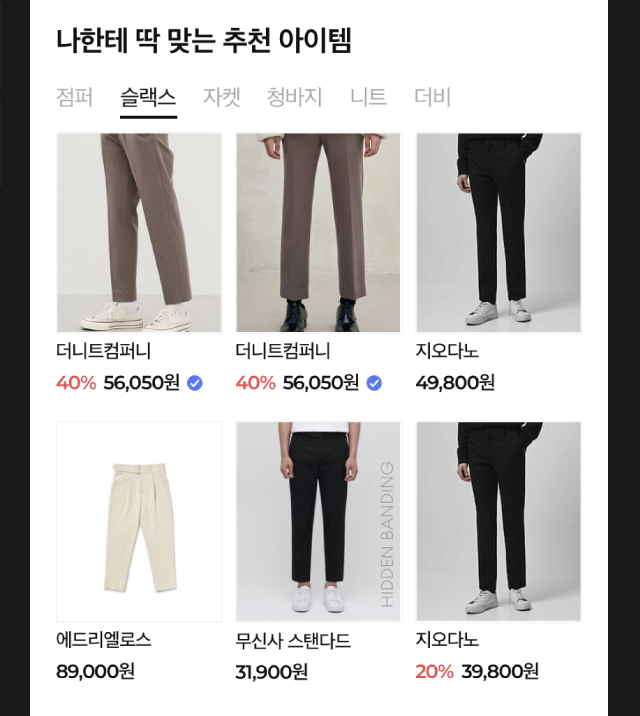
React-Native에서는 다음과 같이 ScrollView로 슬라이더를 구현할 수 있다. 👍 Markup Animated.ScrollView를 사용한다. import 구문: import Animated from 'react-native-reanimated';
17.3월 인턴일지 (5) 📝 : Apollo client로 React 프로젝트에서 GraphQL 사용하기

현재 우리 회사는 장고에서 node.js로 백엔드를 이전🚛하는 작업 중에 있다. 그러면서 더 유연한 데이터 쿼리문 작성이 가능하고, http의 요청 횟수를 줄일 수 있는 장점을 가진 graphql을 도입하기로 했다. 백엔드를 개발하시는 CTO님이 이제 User 등 일
18.4월 첫째주 인턴일지 🤓: 공용 모듈 npm package로 관리하기📦

공용 모듈 npm package로 관리하기📦 > 4월에는 핔 개발물들에서 공용으로 사용되는 interface, enum, type, gql, hook 등을 정의한 npm package인 @pickk/common을 만들어 publish 했다. 기존에는 모두 같은 모듈들을 어드민, 웹, 앱 프로젝트에 따로따로 추가하고 있었다. 그래서 코드의 일관성을 유지...
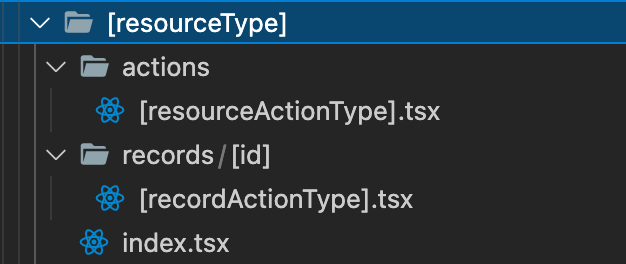
19.4월 둘째주 인턴일지 🤓: 리소스에 따라 list, read, edit 페이지 자동으로 생성하기 (슈퍼어드민)

왜 만들었을까? 우리는 장고에서 제공하는 장고 어드민을 기본 어드민 홈페이지로 사용하고 있었다. 하지만, 백앤드를 장고->node.js로 이전하면서 기존 장고 어드민을 사용할 수 없게 될 것이고, 따라서 같은 기능을 하는 어드민 프로그램이 필요해졌다! 이를 슈퍼어드
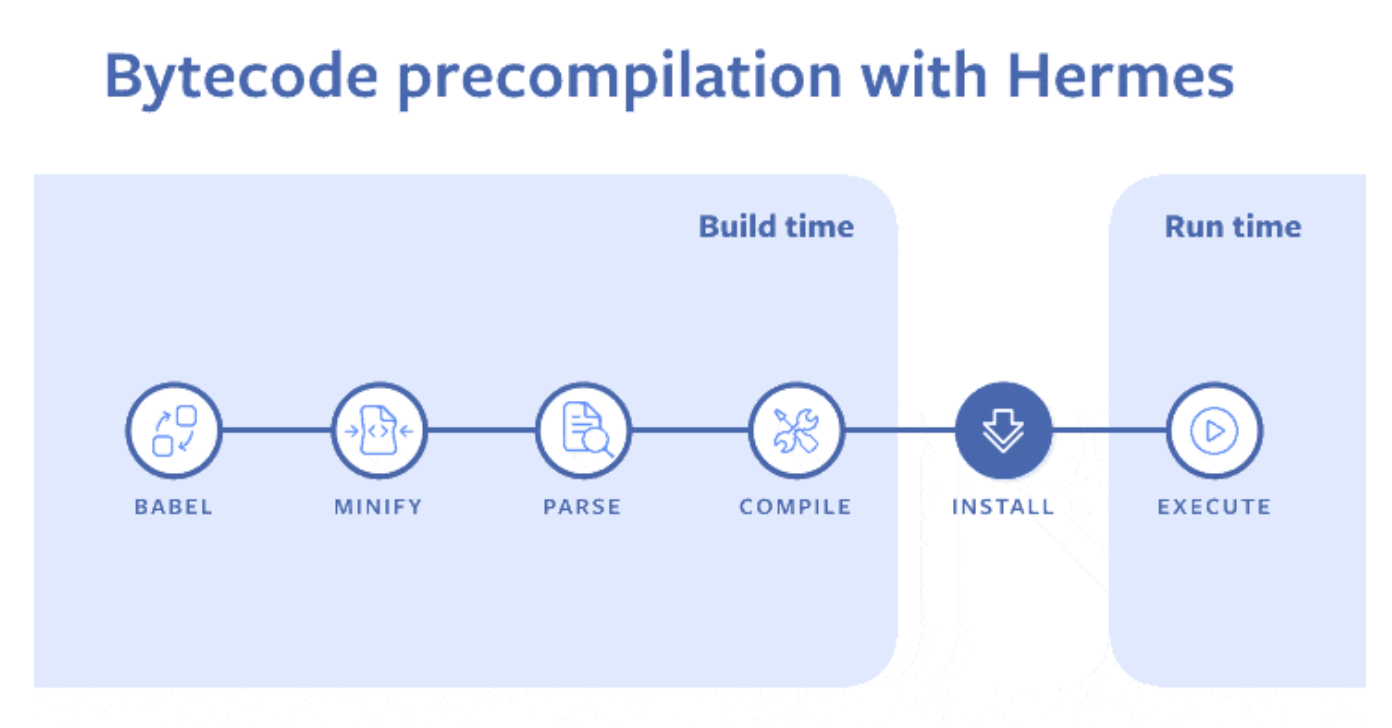
20.4월 셋째주 인턴일지 🤓: 앱 버전 업데이트(React-Navigation 6.0와 React Native 0.64에서 무엇이 변경되었을까), Hermes란?

다음은 callstack에서 무료로 배포한 책 "The Ultimate Guide to React Native Optimization"(React-Native 최적화를위한 궁극적인 가이드)에서 읽은 내용이다. > "Always run the latest React N
21.4월 넷째주 인턴일지🤓: 정규식 사용법, moment.js 버리고 dayjs로 변경한 이유, 그 외 자잘한 것들

1️⃣ 드디어 정규식 공부를 했다!📚 공부소감: 생각보다 별거 없고🤔, 재밌었다!👍 정규식은 항상 구글에 '이메일 정규식', '전화번호 정규식' 이런식으로 검색하고 복붙만 해왔던 것 같다. 항상 언젠간 공부해 봐야지 하다가 드디어 제대로 공부하면서 익혀보았다!
22.6월 인턴일지 🐶: 오랜만에 돌아보는 회고글

✨ 2021-06-18 (금)일단 요즘 블로그를 너무 안쓴것부터 반성하자..5월 - 6월 초반까지 내용부터 다시쓰려면 또 밀리고 안쓸까봐오늘부터 다시 초심으로 돌아가서 블로그를 시작하려한다!!벌써 생머에서 인턴을 시작한지도 6개월이 다 되어간다.인턴을 하면서 가장 크게