어느날 당근마켓 어플을 사용하면서 게시글을 눌렀는데 애니메이션과 함께 화면이 로딩되는 모습을 보고 '우와 이렇게 세세한 부분까지도 애니메이션을 줬네' 이러면서 짧게 감탄한적 있다.
그런데 오늘은 이 화면을 개발하는 것이 내 업무로 주어졌다!
그래서 오늘은 리뉴얼된 디자인에 맞춰 스켈레톤을 변경하였고, 오래된 스켈레톤을 코드를 리펙토링했다.
스켈레톤 스크린이란?

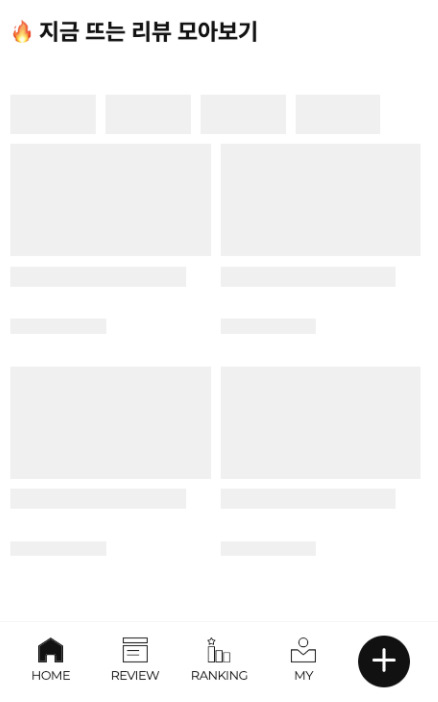
이렇게 아직 데이터가 불러와지지 않았을 때 '지금 데이터가 오는 중입니다!'라는 것을 사용자에게 알리기 위해 페이지의 뼈대만 보여주는 화면을 스켈레톤 스크린(skeleton screen) 이라고 한다.
스켈레톤 디자인이라는 것은 결국 사용자가 서비스를 사용할 때 "기다림"이라는 경험을 개선시키는 UI/UX기법중 하나이다.
(구현결과도 마치 동물의 골격과 같은 느낌이다. 스켈레톤이라고 이름 참 잘 지은 것 같다)
- 이 화면은 데이터 로딩이 안됐을 때 보여주는 것이므로 로딩이 매우 빠르면 굳이 보여줄 필요가 없을 수도 있다.
- 데이터 로딩이 안됐을 때 div를 숨겼다가 보여주는 경우, 사용자가 div가 로딩되어 보여주는 동시에 어떠한 버튼을 클릭한다면, 의도치 않는 영역을 클릭하게 되는 경우가 발생할 수 있다. 스켈레톤이 이런 경우를 방지하는 역할을 하기도 한다.
(크롬에서 네트워크 3G로 변경해서 슈슉 지나가기 전에 확인할 수 있따)