

DOM이 뭘까?
<html>
<head>
<title>This is title</title>
</head>
<body>
<h1>Lorem ipsum dolor sit amet
consectetur adipisicing elit.
...
Explicabo unde blanditiis quam?</h1>
<form action="">
<button>Click Me</button>
</form>
</body>
</html>
DOM은 Document Object Model(문서객체모델)의 약자로 HTML, XML 문서의 객체를 나타내고 상호작용하기 위한 API이다.
DOM은 문서의 구조화된 표현(structured representation)을 제공한다. DOM은 문서를 논리 트리로 표현하고 각 노드는 객체를 갖는다.
또, getElementById(), createElement(), style object 등의 API를 제공함으로써 자바스크립트와 같은 프로그래밍 언어가 DOM 구조에 접근하여 그들이 문서 구조, element의 스타일, 내용 등을 변경할 수 있게 돕는다.
(공부를 하기 전에는 getElementById()와 같은 함수들이 모두 자바스크립트 함수인줄 알았다...😅)
DOM 은 구조화된 nodes와 property 와 method 를 갖고 있는 objects로 문서를 표현한다. 이들은 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당한다.
여기서 말하는 문서인 Document는 웹페이지를 말한다. 이 문서는 웹 브라우저를 통해 내용이 해석되고, 웹 브라우저 화면에 나타나거나 HTML 소스 자체로 나타난다. 문서의 모든 element인 html, body, title, head, button 과 같은 태그들은 문서를 위한 document object model 의 한 부분이라고 할 수 있다.
👇 문서와 문서의 요소에 접근하기 위해 DOM이 사용된 예:
var paragraphs = document.getElementsByTagName("P");
// paragraphs[0] is the first <p> element
// paragraphs[1] is the second <p> element, etc.
alert(paragraphs[0].nodeName);HTML DOM method 중 하나인 getElementsByTagName()
이는 자바스크립트와는 독립적이기 때문에 파이썬에서 사용할 수 도 있다.
👇 파이썬에서 getElementsByTagName()가 사용된 예:
# Python DOM example
import xml.dom.minidom as m
doc = m.parse("C:\\Projects\\Py\\chap1.xml");
doc.nodeName # DOM property of document object;
p_list = doc.getElementsByTagName("para");👉 HTML DOM이란?
웹 마크업 언어인 HTML은 DOM 코어에 정의된 추상화 개념에 엘리먼트의 의미를 더한 레이어라고 할 수 있겠다. HTML DOM은 HTML 엘리먼트의 className 같은 속성과 document.body 같은 API도 포함한다.
ex) HTML DOM Anchor Object: HTML에서 <a> element로 표현되는 Anchor 객체
DOM과 자바스크립트
DOM 은 웹 페이지의 객체 지향 표현이며, 자바스크립트와 같은 스크립팅 언어를 이용해 DOM 을 수정할 수 있다. DOM 은 프로그래밍 언어는 아니지만 DOM 이 없다면 자바스크립트 언어는 웹 페이지 또는 XML 페이지 및 요소들과 관련된 모델이나 개념들에 대한 정보를 갖지 못하게 된다.
초창기에는 자바스크립트와 DOM 가 밀접하게 연결되어 있었지만, 나중에는 각각 분리되어 발전해왔다. 페이지 콘텐츠(the page content)는 DOM 에 저장되고 자바스크립트를 통해 접근하거나 조작할 수 있다. 이것을 방정식으로 표현하면 아래와 같다:
API (web or XML page) = DOM + JS (scripting language)
DOM 에 접근하는 방법?
웹브라우저에서 HTML파일을 받아 DOM으로 만들면 자바스크립트를 통해 여러가지 조작이 가능해진다! (모든 DOM을 사용할 수 있게 되는 때: 문서가 로드될 때!)
스크립트를 작성할 때(인라인 <script> 요소를 사용하거나 웹 페이지 안에 있는 스크립트 로딩 명령을 사용하여), 문서 자체를 조작하거나 문서의 children 을 얻기 위해 document 또는 window elements 를 위한 API 를 즉시 사용할 수 있다.
[부록] Node, Document, Element 인터페이스에 대해
공부를 하다보니 doucment는 정확히 무엇이고, element와 node는 무슨차이가 있는지 잘이해가 안 가 머릿속이 복잡했다.
다행히도 MDN Web Docs에 개념이 잘 정리가 되어있어서 이제 이해가 되었다!

Node : 여러 가지 DOM 타입들이 상속하는 인터페이스이며 그 다양한 타입들을 비슷하게 처리할 수 있게 한다.
- DOM은 트리 구조 이기 때문에, 이 때 Node는
Node.childNodes,Node.firstChild,Node.lastChild,Node.parentNode나Node.appendChild(),Node.hasChildNodes()와 같이 트리 구조와 관련된 속성이나 함수를 제공한다. - Document, Element의 부모 인터페이스이다.

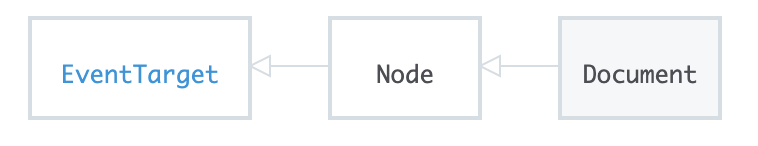
Document : 브라우저가 불러온 웹 페이지를 나타내는 인터페이스로 페이지 콘텐츠(DOM 트리)의 진입점 역할을 수행한다. (DOM 트리는 <body>와 <table> 및 여러 다른 요소를 포함한다.)
- Document는 페이지의 URL을 얻거나 문서에 새로운 요소를 생성하는 등의 기능을 전역적으로 제공한다.
- Document 인터페이스는 모든 종류의 문서에 대한 공통의 속성과 메서드를 묘사하고, 문서의 유형(HTML, XML, SVG 등)에 따라 HTMLDocument 인터페이스, XMLDocument 인터페이스 등 더 다양한 API가 존재한다.
- HTML 문서를 위한 Document 인터페이스인 HTMLDocument는
Document.cookie,Document.URL,document.getElementsByName(),document.write()등의 속성과 메소드를 제공한다.

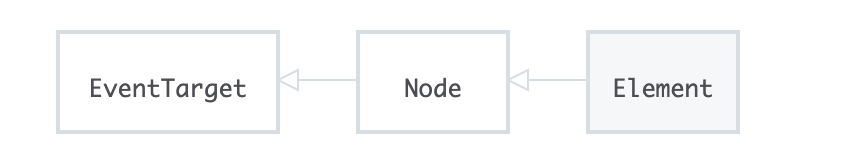
Element : Document 안의 모든 객체가 상속하는 제일 범용적인 기반 클래스로 공통 메서드와 속성만 갖는다.
- Node와 그 부모인 EventTarget을 상속받는다
- HTMLElement 인터페이스 -HTML 요소의 기반 인터페이스
SVGElement 인터페이스 - 모든 SVG 요소의 기초 Element.attributes,Element.className,Element.innerHTML와Element.querySelector(),Element.querySelectorAll(),Element.getElementsByClassName()와 같은 속성과 메소드를 제공한다.
EventTarget: 이벤트를 받을 수 있으며, 이벤트에 대한 수신기(listener)를 가질 수 있는 객체가 구현하는 DOM 인터페이스
EventTarget.addEventListener(),EventTarget.addEventListener()등의 메소드 제공- Node가 이를 상속받음으로써 document와 element 등에서 해당 메소를 사용할 수 있다.