🤷♀️ CS 개념공부
1.🤷♀️ 개념공부: 0. 기초 객체지향

1️⃣ class란 무엇일까? instance란 무엇일까? 2️⃣ method란 무엇일까? 생성자란 무엇일까? 3️⃣ interface란 무엇일까? 4️⃣ 접근제한자란 무엇일까? 왜 사용될까?
2.🤷♀️ 개념공부: 1. Javascript(DOM이란?)

DOM은 Document Object Model(문서객체모델)의 약자로 HTML, XML 문서의 객체를 나타내고 상호작용하기 위한 API이다. DOM은 문서의 구조화된 표현(structured representation)을 제공한다. DOM은 문서를 논리 트리로 표현하
3.🤷♀️ 개념공부: 1. Javascript (const, let, var 차이, 호이스팅(hoisting)이란?)

const, let, var가 뭘까? 어떻게 다를까? 우리는 자바스크립트에서 const, let, var를 사용하여 변수를 선언한다. 그렇다면 이 세가지 구문의 차이점은 무엇일까? > var은 변수 선언 방식에서 큰 단점이 있고, const와 let은 ES6 이후
4.🤷♀️ 개념공부: 2. Node.js가 뭘까? (npm, package.json...)

Node.js는 백앤드, 웹 서버가 아니라 자바스크립트 실행 환경이다!다음은 공식문서에서 소개한 node.js이다.Node.js는 Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임이다. Node.js는 이벤트 기반, Non-Blocking
5.🤷♀️ 개념공부: 3. Typescript가 뭘까? (1) ( basic type, Inference, assertion, guard)

Typescript란? Basic Type Basic type에는 우리가 javascript에서 흔히 사용하길 예상하는 단순한 단위의 데이터가 있다. Boolean(boolean), Number(number), String(string), Array(number
6.✏️ 정적 타입 vs 동적 타입?

변수의 타입이란 int, float, String, array와 같은 변수의 자료형을 뜻한다.정적타입 언어란 컴파일 시 변수의 타입이 결정되는 언어이다. 컴파일 시에 자료형에 맞지 않는 값이 들어있으면 컴파일 에러가 발생한다. Java, C, C++, C(코드짜면서 직
7.🤷♀️ 개념공부: 3. Typescript가 뭘까? (2) ( interface, type alias, enum, Generic, Utility Types(Pick, Omit, Exclude)...)

8.🤷♀️ 개념공부: URI는 무엇이고 URL은 무엇일까?

나는 지금까지 URI와 URL의 개념을 제대로 알지 못하고 이를 혼동하며 사용해왔다. (처음에는 URI가 L을 소문자로 쓴 건가..?라고 생각한 적도 있다😅) 어쨌튼 위 개념들을 시원하게 요약하면 다음과 같다. ✨ URI란? > 은행계좌는 계좌번호, 버스는 노선번호, 사람은 주민등록번호로 구분되듯 웹 서버의 리소스 또한 각자의 이름이 있다. (클라이...
9.🤷♀️ 개념공부:https://www.naver.com/을 브라우저 주소창에 입력하고 네이버 홈페이지가 렌더링 되기까지 일어나는 작업들!

https://www.naver.com/는 리소스의 위치를 나타내는 url(Uniform Resource Locator)이다. 그렇다면, 우리가 브라우저 주소창에 https://www.naver.com/ 를 입력하여 일어나는 과정을 크게 두가지로 나눠 살펴보자. >
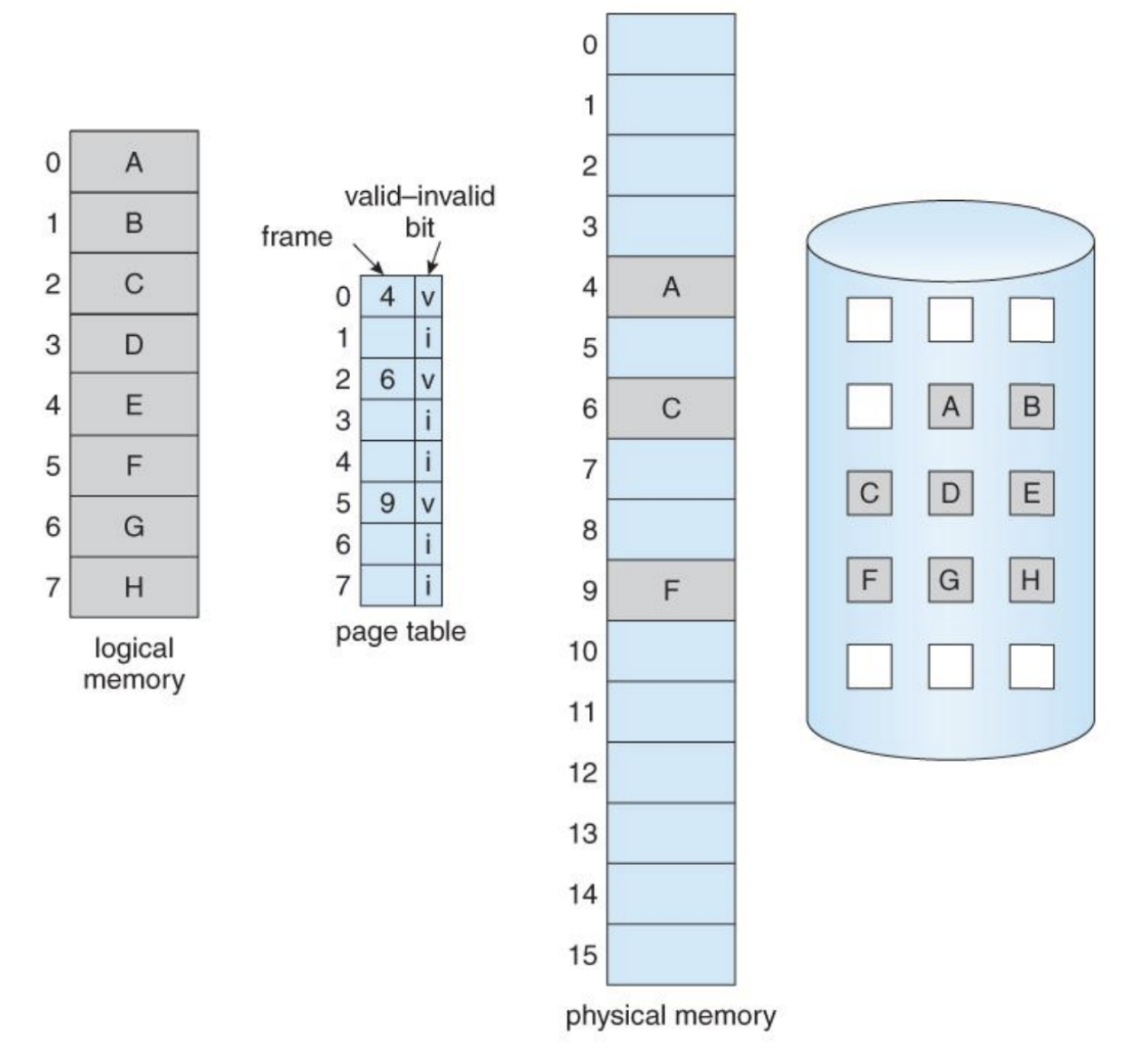
10.[운영체제] 가상 메모리란?

메모리란?물리 메모리 크기의 한계를 극복하기 위해 나온 기술 → 물리 메모리보다 큰 프로세스를 수행하기 위해 사용 → ? 뭔소리야 🤔, 100MB 메모리 크기에서 200MB 크기의 프로세스를 어떻게 돌려가상 메모리의 핵심은 필요한 부분만 메모리에 적재(부분적재)하