🧐 Node.js란?
다음은 공식문서에서 소개한 node.js이다.
Node.js는 Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임이다.
여기서 런타임이란 프로그래밍 언어가 구동되는 환경을 말한다. Javascript의 런타임은 Web Browser와 Node.js로 구성되어있다.
Node.js는 비동기 이벤트 기반(event-driven: 이벤트 호출에 따라 동작한다는 뜻), Non-Blocking I/O 모델을 사용해 가볍고 효율적이다. 때문에 비동기식 프로그래밍이 가능해서 I/O 부하가 심한 대규모 서비스를 개발하기 적합하다.
정리: Node.js는 백앤드 또는 웹 서버가 아니라 자바스크립트 실행 환경이다!
예전에는 자바스크립트 런타임이 브라우저 밖에 존재하지 않았는데, 그렇다면 Node.js는 어떠한 필요성에 의해 생기게 된 것일까?!
노드 탄생 배경
https://www.youtube.com/watch?v=EeYvFl7li9E
노드는 2009년 위 영상 속 Ryan Dhal이 고안해 낸 언어이다.
JSP나 PHP 언어로 웹 어플리케이션을 개발하면 이는 일반적으로 아파치와 같은 웹 서버에서 동작한다. 아파치는 쓰레드를 이용하여 다음과 같이 비동기를 처리한다.
- 어떤 클라이언트가 웹 서버에 연결을 요청
- 일정한 메모리 공간을 사용하여 새로운 쓰레드를 생성
아파치는 연결마다 쓰레드를 사용하므로 동시 연결이 많아질수록 메모리를 엄청 많이 사용할 수 밖에 없다. 따라서 더 많은 서버를 추가해야하고, 이는 단순 서버 비용 뿐만 아니라 운영 등에 발생하는 트래픽 비용, 인건비 등 여러 비용을 더하는 문제를 발생시킨다. 추가로, 여러 대의 서버를 사용하더라도 사용자 입장에서는 마치 하나의 서버에 접속하는 것과 같은 효과를 주어야 하기 때문에 모든 서버는 같은 데이터를 동기화해야 한다는 문제를 발생시키기도 한다.
바로 노드가, 이런 현실적인 문제를 해결하기 위해 등장했다.
frontend에서 node.js?
npm으로 설치하는 모든 CLI(Babel, webpack, 걸프, CRA, Vue-CLI 등등)는 Node.js를 이용한다고 보면 된다.
🧐 NPM이란?
Node.js의 패키지 생태계인 NPM(Node Packaged Manager)은 세계에서 가장 규모가 큰 오픈 소스 라이브러리 생태계('the world's largest software registry')이다. npm은 website, CLI, registry 3가지 컴포넌트로 구성된다.
우리는 앱스토어나 구글 플레이스토어에 만든 앱 들을 등록할 수 있고, 앱을 설치해 이용할 수도 있다. 이와 비슷한 개념으로 npm에는 Node.js를 이용하는 각종 코드 패키지(오픈소스)들이 모여있고, 우리는 그 패키지를 다운로드 받아 사용할 수 있다.
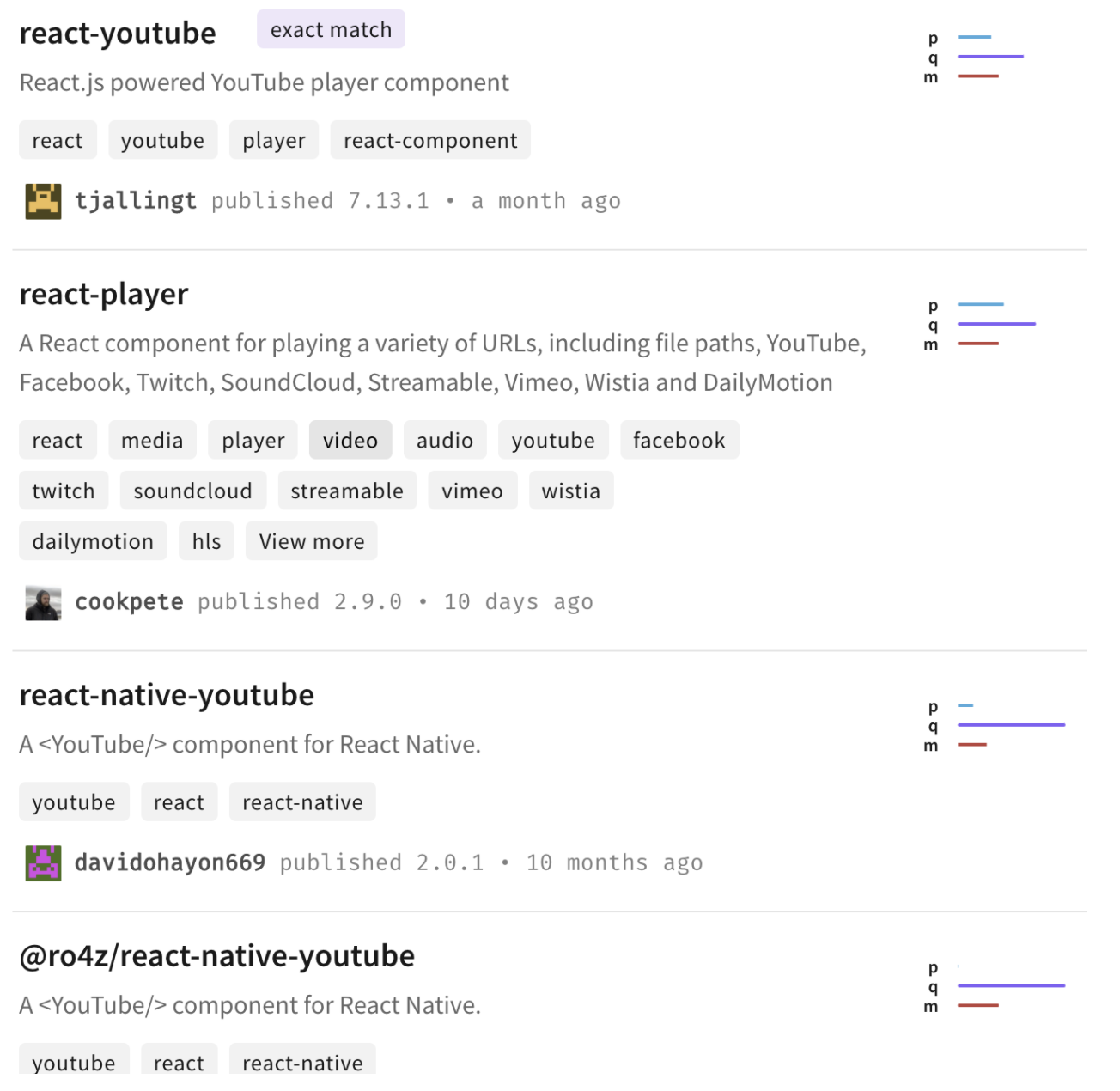
예를들어 리액트 프로젝트를 진행하다가 유튜브 영상을 보여주는 기능을 구현하고 싶다고 하자. npm 에 react-youtube를 검색하면

다른 사람들이 등록한 관련 패키지들을 확인할 수 있고, 이를 이용하기 위해서는 프로젝트 터미널에서 cli로 설치, 이용할 수 있다.

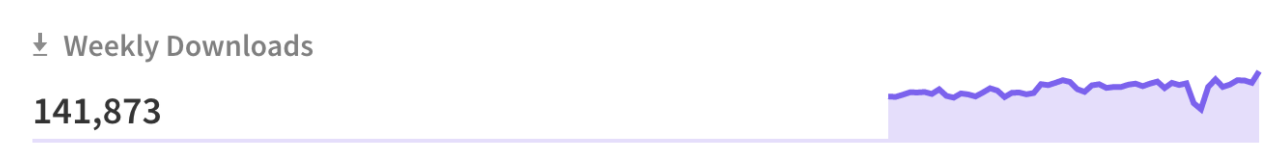
아래는 주간 다운로드 수이다. 해당 라이브러리를 얼마나 많은 사람들이 사용하고 있는지 확인함으로써 라이브러리의 안정성을 판단할 수 있다.

+ yarn?
yarn 또한 npm과 같은 패키지 매니저이다. npm과 같이 package.json에 의존성 정보를 기록한다.
(npm보다 quickly, securely, and reliably라고 하지만 요즘은 npm이나 yarn이나 비등비등하다고 함)
🧐 package.json이란?
package.json은 프로젝트 정보와 의존성(dependencies)을 관리하는 문서이고, 확장자인 json포맷으로 작성해야 한다.
package.json 구성
이미 작성된 package.json문서는 우리가 어떤 패키지(오픈소스)를 사용하는지, 어떤 버전을 사용하는지 등을 기록함으로써 어느 곳에서도 동일한 개발 환경을 구축할 수 있게 해준다.
(ex) 우리 프로젝트는 페이스북 로그인 1.4.5버전, 구글 로그인 1.5.2버전, 리액트 쿠키..등등을 사용해요~! 이런 정보들! 프로젝트에서 npm install 명령어를 실행하면 정의된 의존성 모듈들이 자동으로 node_modules폴더에 설치된다. )
- npm init: 패키지를 초기화하는 명령어로, package.json 파일을 작성한다.
+ npm install -D 가 뭘까?
—save-dev/-D
위 플래그를 사용하면 개발 단계에서만 사용하는 의존성 모듈을 정의하고 설치한다.
ex) typescript나 eslint 등은 개발 단계에서만 사용되므로 -D로 설치한다
"eslint": "^7.30.0",
"typescript": "^3.7.2"참고하면 좋을 자료
Node.js란?
https://perfectacle.github.io/2017/06/18/what-is-node-js/
https://edu.goorm.io/learn/lecture/557/한-눈에-끝내는-node-js/lesson/21762/node-js-란
npm
https://heropy.blog/2018/02/18/node-js-npm/#:~:text=package.json%20은%20프로젝트%20정보,들이%20추가될%20수%20있습니다
이벤트 루프?