
CSS Flex에 대한 내용을 정리한 글입니다.
1. flexbox란?
flexbox는 요소를 효율적으로 배치, 정렬할 수 있는 CSS3의 새로운 레이아웃 방식이다.
정렬, 방향, 순서, 크기를 유연하게 조절할 수 있다.
Flexbox 속성을 잘 이용하면 미디어쿼리 없이 다양한 디바이스에 반응하는 반응형 레이아웃을 만들 수 있다.
2. flexbox의 부모요소 속성
📌 display: flex;
- 1차원적 레이아웃 - 주 축 (main-axis)과 교차 축(cross-axis)
- 부모 요소 : flex-container
- 자식 요소 : flex-item
📌 flex-direction

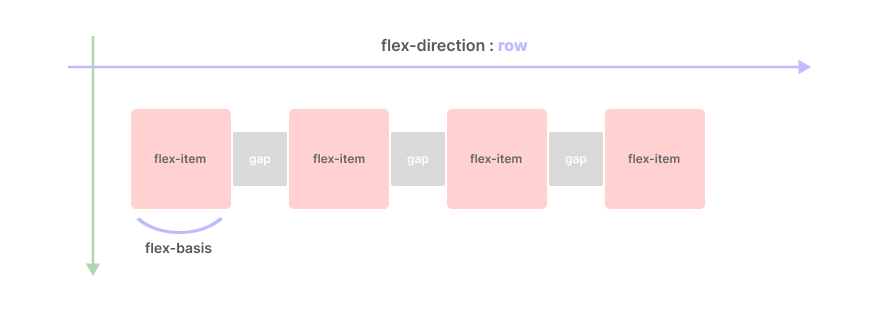
flex-direction : row를 기준으로 flex-item의 정렬
flex-basis는 row를 기준으로 width 값으로 설정
• flex-direction : row; (default) : flex-items을 왼쪽에서 오른쪽 정렬
• flex-direction : row-reverse; : flex-items을 오른쪽에서 왼쪽 정렬

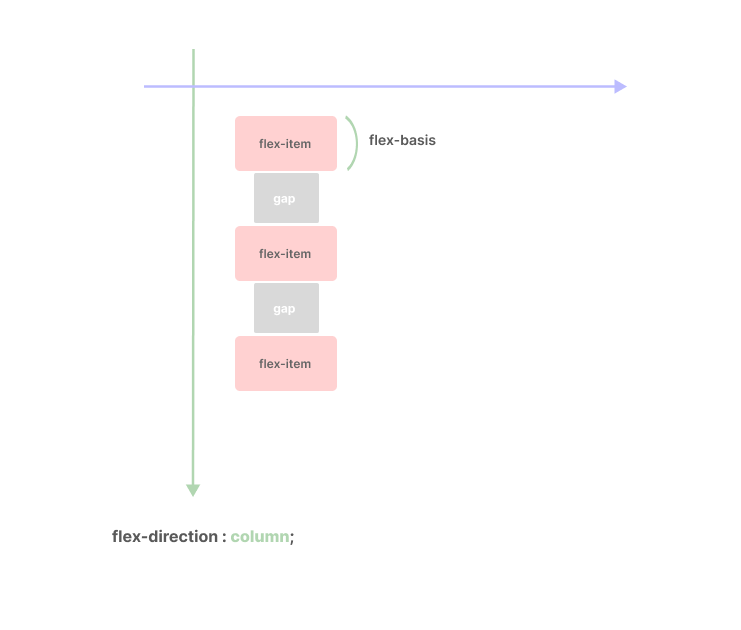
flex-direction : column를 기준으로 flex-item의 정렬
flex-basis는 column을 기준으로 height 값으로 설정
• flex-direction : column; : flex-items을 위에서 아래로 정렬
• flex-direction : column-reverse; : flex-items을 아래에서 위로 정렬
- row / row-reverse는 Items를 수평축으로 표시
→ 주축(main-axis)은 수평, 교차 축(cross-axis)은 수직- column / column-reverse는 Items를 수직축으로 표시
→ 주축(main-axis)은 수직, 교차 축(cross-axis)은 수평
📌 justify-content
주 축(main-axis)을 중심으로 Items의 정렬 방법을 설정
• justify-content : flex-start; (default) : Items을 시작점(flex-start)으로 정렬
• justify-content : flex-end; : Items을 끝점(flex-end)으로 정렬
• justify-content : center; : Items을 가운데 정렬
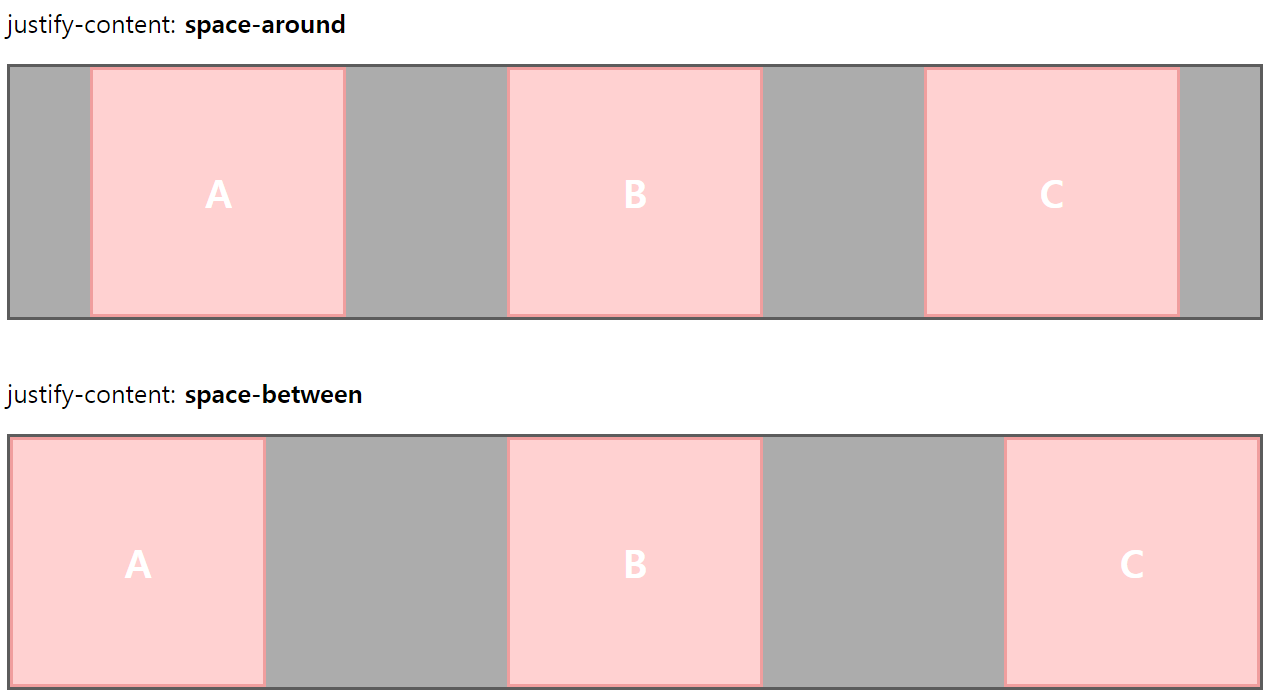
• justify-content : space-around; : Items 주위(around)에 균등한 여백을 포함하여 정렬
• justify-content : space-between; : Items의 시작은 시작점에, 끝은 끝점에 두고 Items 사이 사이에 균등한 여백으로 정렬
• justify-content : space-evenly; : Items 양끝과 사이 모두 균등한 여백으로 정렬

⚠️ space-around와 space-bewteen의 차이?
space-around에서 around는 주위의 라는 뜻으로 아이템 양 측면에 각각 half-size space와 아이템들 사이에는 half-size space의 2배를 주어 정렬한다.
space-between은 시작지점과 끝지점에 item을 배치하고 items의 사이사이 균등한 공간의 space를 준다.
📌 align-items, align-content
교차 축(cross-axis)을 중심으로 Items의 정렬 방법을 설정
align-items과 align-content의 원리는 동일하지만
align-items는 한 줄을 기준으로 정렬하고, align-content는 두 줄부터 정렬할 때 사용
그래서 align-content는flex-wrap: wrap;인 상태에서 사용한다
(flex-wrap은 뒤에서 더 설명하겠습니다..)
align-items과 align-content의 원리는 동일하기 때문에 align-items을 기준으로 정렬방법을 살펴보겠습니다.
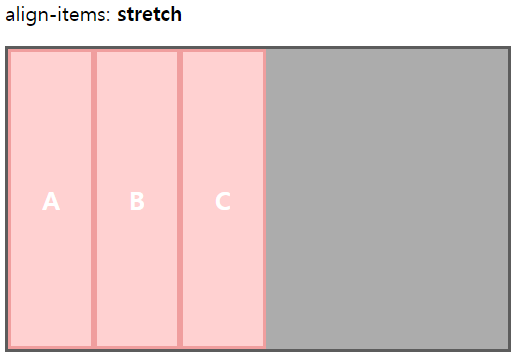
• align-items: stretch; (default) : Container의 교차 축을 중심으로 Items을 늘림
• align-items: flex-start; : 교차 축을 중심으로 Items을 시작점으로 정렬
• align-items: flex-end; : Items을 끝점으로 정렬
• align-items: center; : Items을 가운데 정렬
• align-items: space-around; : Items 주위(around)에 균등한 여백을 포함하여 정렬
• align-items : space-between; : Items의 시작은 시작점에, 끝은 끝점에 두고 Items 사이 사이에 균등한 여백으로 정렬
• align-items : space-evenly; : Items 양끝과 사이 모두 균등한 여백으로 정렬

align-items: stretch
Items의 높이가 container의 높이와 같게 변경하여 배치
📌 flex-wrap
Items을 여러 행에 나누어 정렬하는 방법
→ Container보다 Items의 합이 더 클 때!
• flex-wrap: nowrap; (default) : Items을 한 줄로 표시
• flex-wrap: wrap; : Items을 여러 줄로 표시

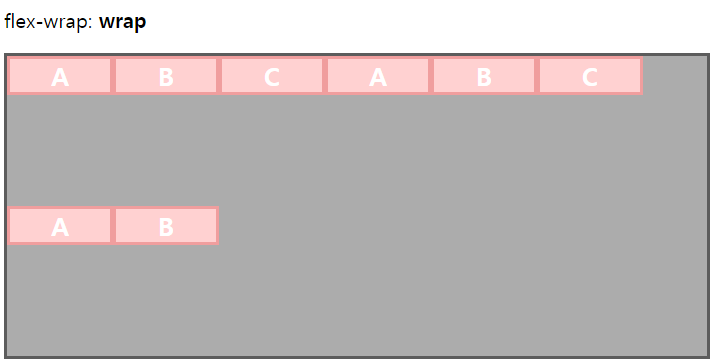
flex-wrap: wrap;
Items을 두 줄 이상의 행으로 정렬
📌 flex-flow
flex-direction와 flex-wrap 의 단축 속성
• flex-flow: flex-direction | flex-wrap;
• flex-flow: row nowrap; (default)
📌 gap
Items 사이에 일정한 간격을 줌
3. flexbox의 자식요소 속성
📌 flex-basis
Items의 초기 크기 설정
• flex-basis: auto; (default) : Items 자신의 width, height 속성값을 사용
• flex-basis: ~px / em; : Items의 단위로 지정 (px / em)
• flex-basis: 0; : Item의 기본 크기를 0으로 설정

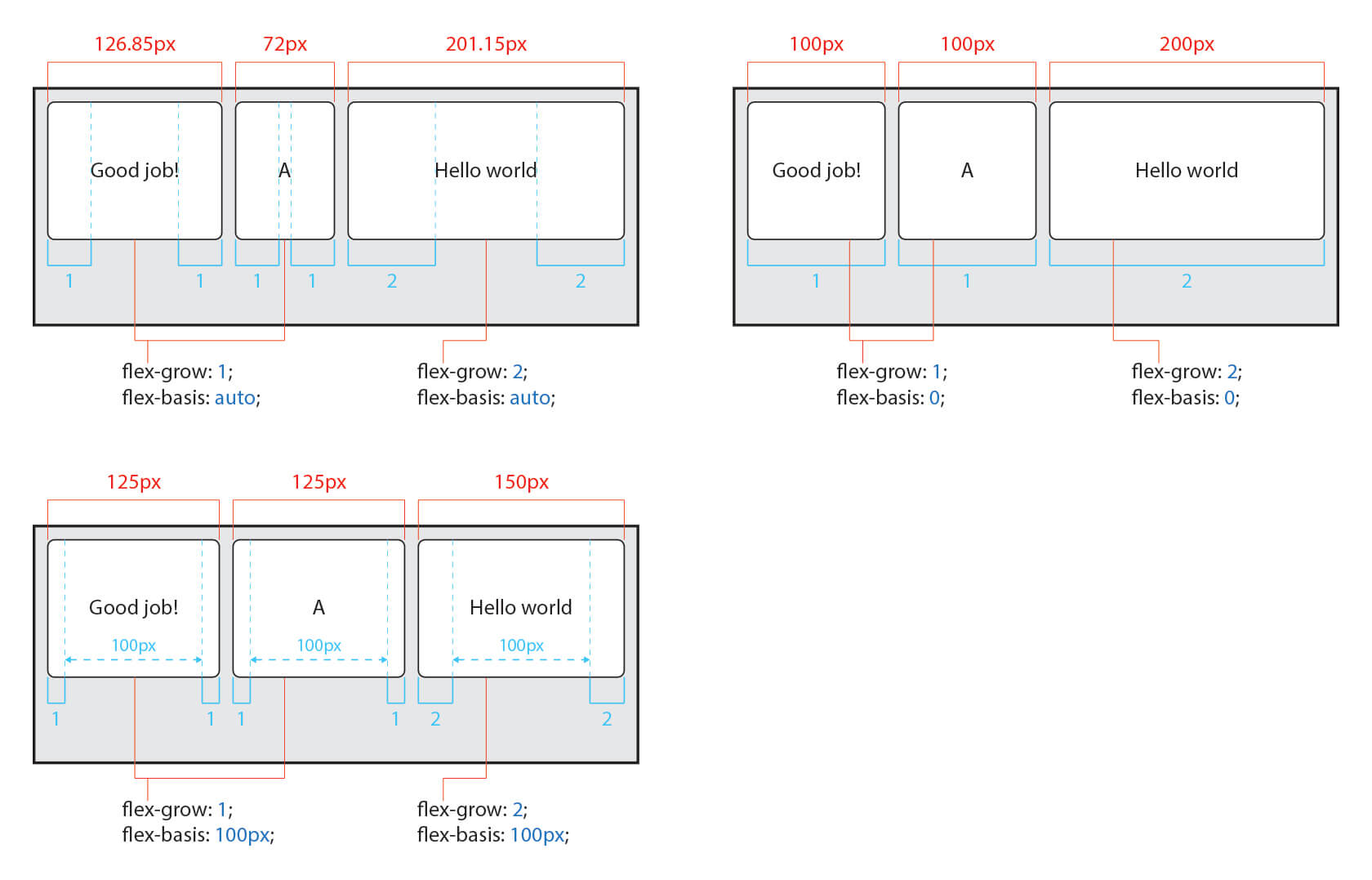
flex-basis: auto의 경우, Item의 기본 크기가 자신의 width, height 값으로 설정되어 content 크기에 따라 Item의 크기가 각각 다르다.flex-basis: 0경우, Item의 기본 크기를 0으로 설정하여 content 크기와 상관없이 flex-grow, flew-shrink 설정 비율에 따라 Item의 크기를 배분한다.
➡️ 왜냐하면, flex-grow는 Item의 flex-basis를 제외한 여백 부분을 비율에 따라 설정하는데flex-basis : 0이라면 Item의 기본 크기가 0으로 여백이 100%로 content의 크기와 상관없이 flex-grow 비율대로 Item의 크기를 배분한다.- Item의 width 값이 설정되어 있는 상태에서 flex-basis 값을 주면 width값이 아닌 flex-basis 값이 적용된다!
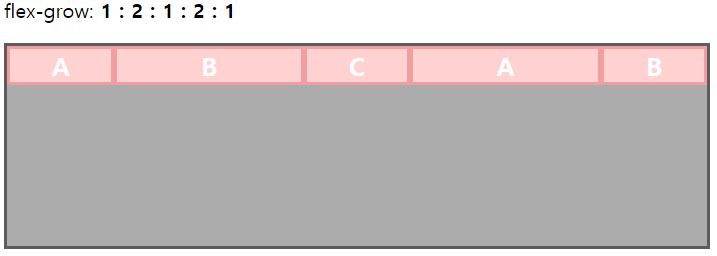
📌 flex-grow
Item의 증가 너비 비율
flex-grow: 0(default) : 너비가 증가하지 않음flex-grow: 증가 너비

📌 flex-shrink
Item의 감소 너비 비율
flex-shrink: 1(default) : 따로 감소 너비를 설정하지 않을 경우, Item이 flex-basis 보다 작아질 수 있음

단,
flex-wrap과flex-shrink은 같이 사용할 수 없다!
📌 flex
flex-grow, flex-shrink, flex-basis의 단축 속성
flex: flew-grow | flew-shrink | flex-basis
📌 align-self
교차 축(cross-axis)을 중심으로 Item의 정렬 방법 + 개별적인 align-item 속성을 주고 싶을 때
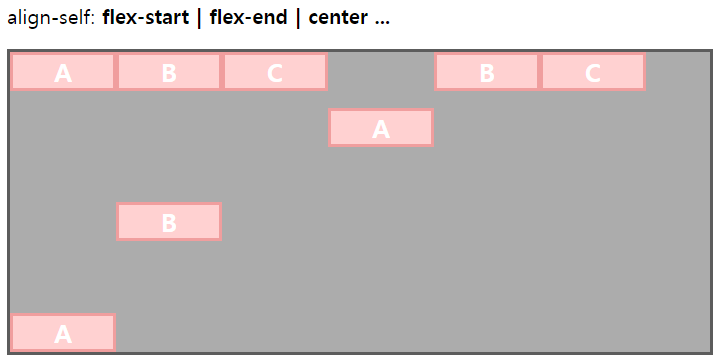
align-self: auto(default) : align-items 설정에 상속받음align-self: flex-start | flex-end | center | space - ...: 개별적 align-item 속성 설정

.flex-item:nth-child(4) { align-self: center; } .flex-item:nth-child(7) { align-self: flex-end; }
- 개별적인 Item에 align-items 속성을 줄 수 있음
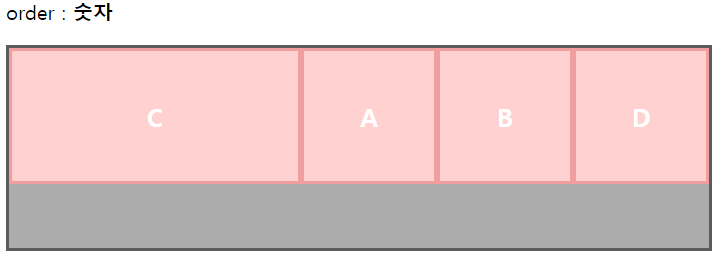
📌 order
Item의 배치 순서
- 수가 작을수록 먼저 배치된다

.flex-item:nth-child(3) {
order: -1;
flex-grow: 1;
}Reference
https://heropy.blog/2018/11/24/css-flexible-box/
https://studiomeal.com/archives/197
https://d2.naver.com/helloworld/8540176
