
멋쟁이사자처럼 FE5 첫 수업을 듣고 정리한 글입니다.
1. HTML, CSS, JavaScript
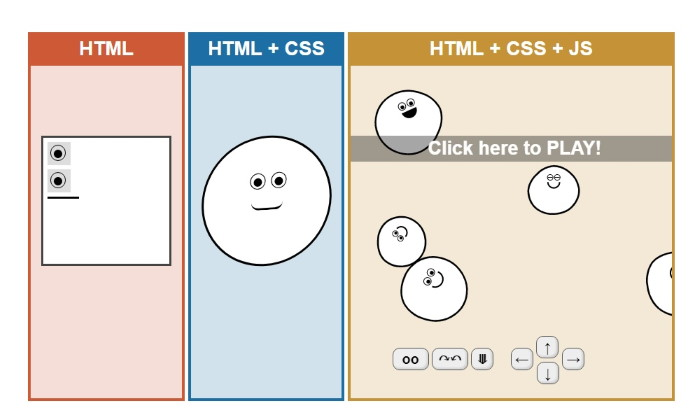
HTML
• HyperText Markup Language
• 마크업 언어로 태그 등을 이용하여 문서나 데이터의 구조를 표시하는 언어
• 웹 콘텐츠의 의미와 구조를 정의 (프로그래밍 언어 X)
CSS
• Cascading Style Sheets
• 웹의 시각적인 표현
JavaScript
• 웹 페이지의 기능, 동작

[출처: https://html-css-js.com/]
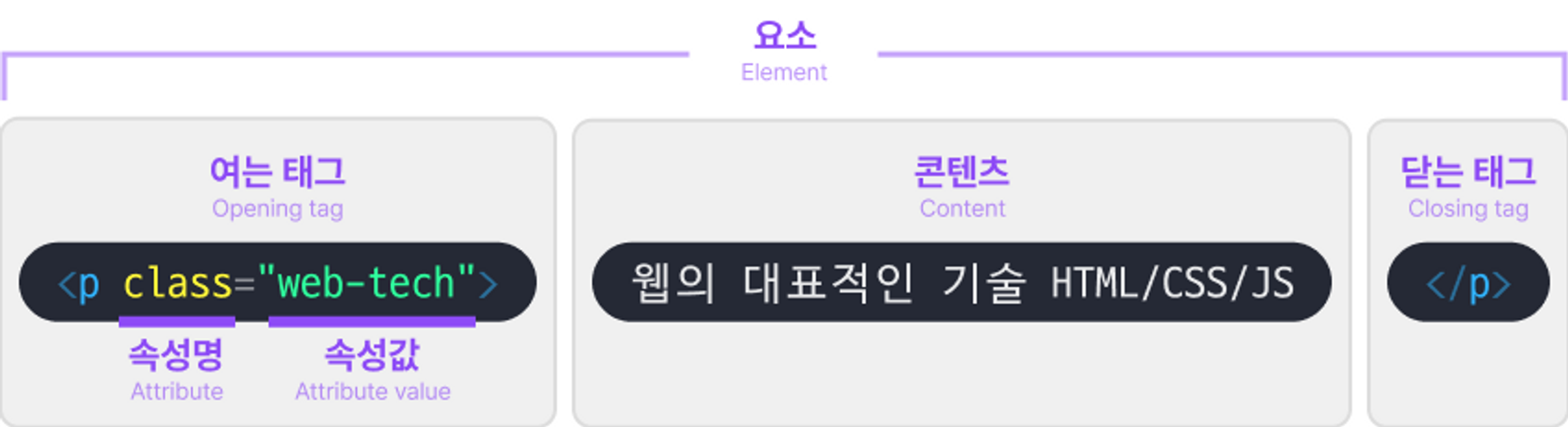
2. HTML 요소
HTML은 요소(Elements)로 구성되어있다.
태그 (Tag)
• 열리고 < > 닫히는 </> 태그 구조

: p 태그로 class 속성명(attribute)와 web-tech라는 속성값으로 이루어진다.
빈요소 / 셀프 크로징 (self-closing)
<br />
<input type="text" />
<img src = "" alt = "" />
➡️ 현재는 닫지 않아도 상관없음
- 마크업 검사 (Markup Validation Service)
- https://validator.w3.org/
- HTML의 경우, 오류를 알려주지 않고 임의로 결과를 보여주기 때문에 이를 방지하기 위해 사용
3. HTML 문서 구조
📌 !DOCTYPE html
• HTML Living Standard 문서
• 작성 시 완전 표준 모드로 렌더링
• DTD (Document Type Definition)라고 부르고 문서 타입에 대한 정보를 제공
⚠️ 다른 DOCTYPE 사용 시, 표준 모드나 호환 모드로 렌더링될 위험이 있음
📌 html
• HTML 문서의 루트, 최상단 요소
• lang 속성을 통해 주언어를 설정할 수 있음
주 언어 설정은 검색엔진, 스크린리더, 번역 기능에 영향을 미친다.
특히! 스크린리더가 음성 표현에 사용할 언어를 선택할 때
⚠️ "en" 설정 시, 번역하시겠습니까? 창 뜨니 주의해야한다.
• 언어코드 (소문자) - 국가코드(대문자)
<html lang="ko-KR"> 📌head
• HTML 문서의 정보를 설정
meta
• 메타데이터 : 어떤 목적을 위해 만들어진 데이터
-
charset
<meta charset="UTF-8">문자인코딩 방식으로 국제적인 코드 규약
-
http-equiv
<meta http-equiv="X-UA-Compatible" content="IE=edge">브라우저 호환성을 위해 작성
-
name, content
<meta name="description" content="Google 지도에서 지역정보를 검색하고 지도를 살펴보거나 운전경로 정보를 검색합니다.">name은 메타데이터의 이름, content는 실제 메타데이터의 요소
-
viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0" />title
• 웹페이지 탭에 보이는 문서 제목 정의link
• 현재 문서와 외부 리소스의 관계
• head 요소 내부에만 위치<link rel="stylesheet" href="style.css">rel : relations, 현재 문서와 외부 리소스와의 관계
href : hyper-references, 파일의 위치
📌 body
사용자에게 보이는 영역으로 HTML 문서의 구조 설정
4. CSS
• Cascading Style Sheets
• CSS 스타일 적용 시, 우선순위를 가지고 적용하기에 적용되는 과정이 마치 폭포와 같음 (cascade: 폭포)
• 색상, 크기, 폰트, 레이아웃 등을 지정하여 콘텐츠의 구조를 꾸며줌 (웹의 시각적인 표현)
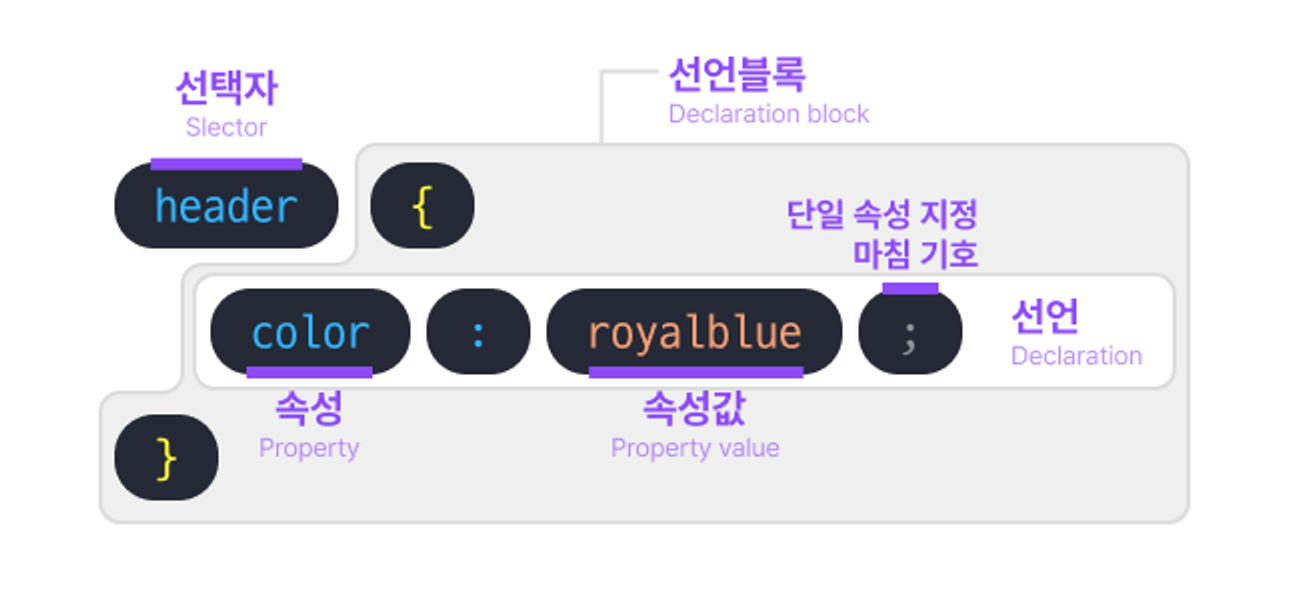
- 작성방법

header라는 태그 선택자 안에 color 속성과 royalblue 속성값이 있음
5. CSS 적용 방법
📌 인라인 방법
<p style ="color: pink, background-color: gray">Hello World</p>HTML 태그 자체에 직접 작성하기 때문에 선택자는 필요 X
📌 내부 스타일
<head>
<style>
p {
font-weight: 600
}
</style>
</head>CSS만 따로 작성하기 때문에 선택자가 필요함
📌 외부 스타일
<link rel="stylesheet" href="style.css">
• <head> 요소 내부에 위치
• HTML, CSS 파일을 분리하기 때문에 가독성과 효율성을 높인다 (권장!)
📌 import
<!-- index.html -->
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>import 적용</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
</body>
</html>/* style.css */
@import url("main.css");
@import url("font.css");• @import 는 문서 최상단에 위치
• import로 가져오는 CSS 파일은 순차적으로 불러오는 직렬 로딩이기 때문에 CSS 파일이 많아지면 렌더링 프로세스가 지연될 수 있음
6. 단위
• 절대 길이 단위 px
• 상대 길이 단위 %, vw, vh, vmin, vmax, em, rem
px (Pixel, Picture + Element)
• 고정된 값
절대 단위인 px은 사용 시 디바이스 별로 크기나 위치가 다르게 보일 수 있는 문제가 있다.
%
• 부모 요소를 기준으로 한 백분율 단위
vm, vh
• viewport의 넓이와 높이를 기준으로 한 백분율 단위
vmin, vmax
• viewport의 넓이, 높이 중 작은 값과 큰 값을 기준으로 한 백분율 단위
em
• 부모 요소로부터 상속 받은 요소의 크기를 기준으로 한 배수 단위
rem
• root em
• 최상위 요소인 <html>의 기본 글자 폰트 16px을 기준으로 한 배수 단위
- em ? rem?
전체적인 폰트 사이즈를 조절하기 위해서는 rem을 기본으로 사용하고, em은 특정 폰트 크기에 따라 조절이 필요할 때 사용
⚠️절대 길이 단위인 px보다 rem, em이 유지 보수에 용이하기 때문에 사용하기를 권장
