클라이언트 제품을 만들다보면 사용자들이 어떤 UX가 제품을 더 편하게 만드는지, 어떤 UI가 우리 제품의 목적에 적합한 것인지 고민하는 상황을 많이 겪게된다.
직관적으로 "이게 더 나을거야"

하는 것보다 Data를 근거로 접근할 수 없을까?
1. 임시로그인? 강제회원가입???
맨 처음 우리가 앱을 출시할 때 가장 먼저 고민했던 UX는 임시로그인...
로그인을 하지 않은 사용자는 우리 앱에 핵심기능인 문서 등록에 제한이 생긴다(문서를 분류해주거나 데이터를 추출해주는 기능, 안해줌)
그래서 우리는 임시로그인을 넣을건지, 강제로 본인인증을 통해 로그인을 하게 할 지 각자의 생각을 의논했다.
A(Baseline) - 임시로그인
장점: 1. 앱을 임시유저로써 사용해보고 앱의 이점에 대해 파악이 가능함
2. 임시로 문서 등록 후 사용자가 필요하다면 로그인하게 하여 자율성을 줌
-> 임시 등록이더라도 사용자가 락인될 가능성이 높다고 예상
단점: 임시유저의 경우 메인 기능을 접하지 못하고 이탈할 가능성 있음
본인 인증을 위한(로그인) 진입점을 여러 곳에 만들어야함
B(Force Authenticate) - 강제로그인
장점: 1. 로그인한 사용자가 앱의 기능을 원활하게 수행할 수 있음
2. 처음 앱을 공개했을 때 이 앱을 받는 사용자는 앱에 대한 이해도가 있을 것이라 예상,
-> 보안을 위해서라도 로그인이 더 자연스러울거라 생각함
단점: 전화번호인증으로 로그인하게 하더라도 이탈자가 발생할 가능성 높음
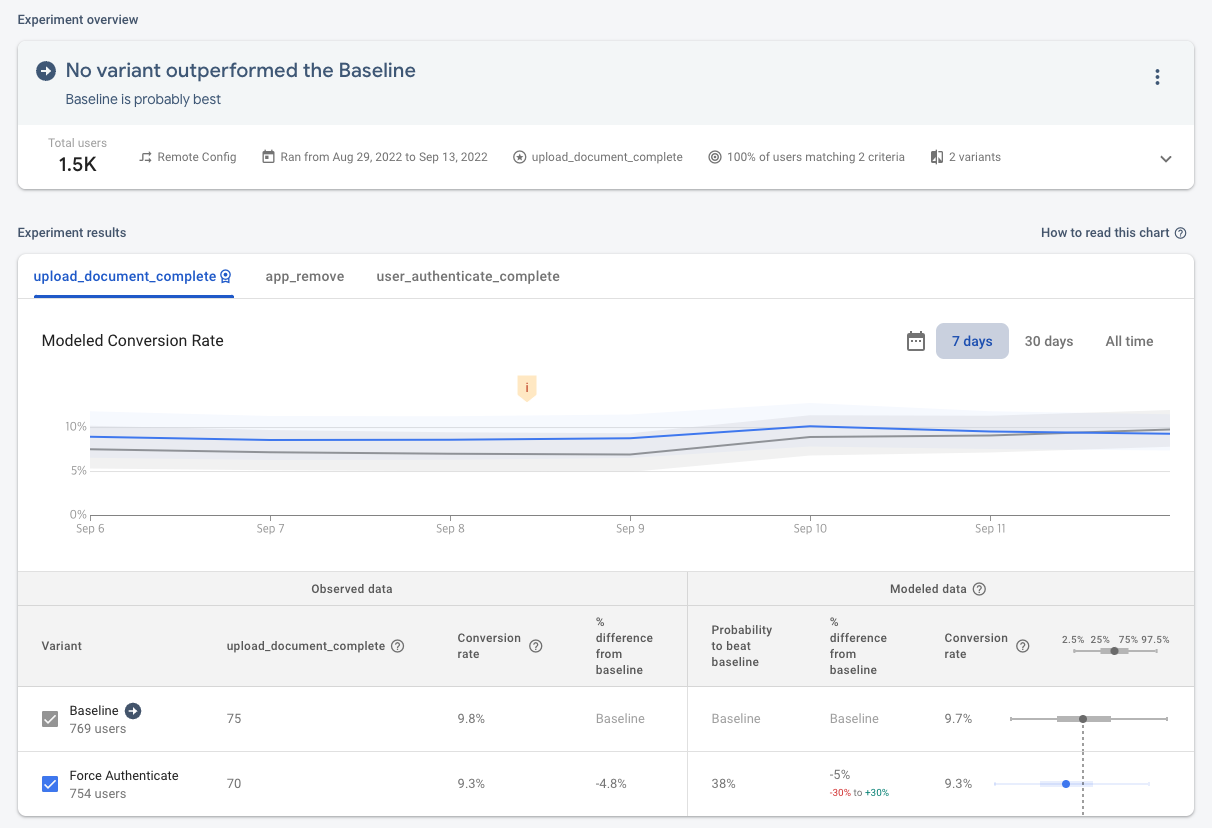
A, B안의 장단점이 뚜렷하고 납득할만한 의견들이어서 결정이 어려웠고, 우리는 ABTest를 통해 어떤 방법으로 앱을 진입할 때 쉽게 문서를 등록하는지 확인하기로 하였다.
Firebase에서 제공하는 RemoteConfig, ABTest를 활용하였다. remoteConfig를 생성하고 그 property에 값을 적절하게 나눠주도록(우리는 50:50으로 설정)하여 실험을 했다.
결과는 임시유저의 승리

짧은 기간, 적은 사용자를 대상으로 확인했지만 결과적으로 임시 유저를 두고 앱을 사용하도록 결정하였다.
(이 결과에는 임시유저일 때 앱의 핵심기능이 사용됐을 때의 화면을 더미데이터를 통해 보여주어 사용자가 더 쉽게 이 앱의 이점을 상상할 수 있도록 한 것이 효과적이지 않았을까 생각했다)
2. 사용자들은 이 기능에 대해 알고 있을까?
우리는 문서 공유하기 기능을 추가했다.
이 공유하기 기능을 통해 사용자들이 본인들의 문서를 공유하고, 그로 인해 바이럴되는 효과를 기대했다.
(효과는 미비했다)(이벤트 호출 수 자체가 높지 않음) <- 혹시 기능의 존재를 알지 못하는게 아닐까????

우리는 공유하기기능을 문서 화면의 오른쪽 상단 overflow버튼 안에 숨겨두었고, 사용자들이 기능을 모를 수도 있다는 의견이 있어 이 또한 ABTest를 통해 사용자를 분석해보았다.
A(Baseline) - 기존에 overflow메뉴버튼 내 공유하기 기능
B(Variant A) - 공유하기 버튼을 문서 정보 가장 상단에 노출시켜두기
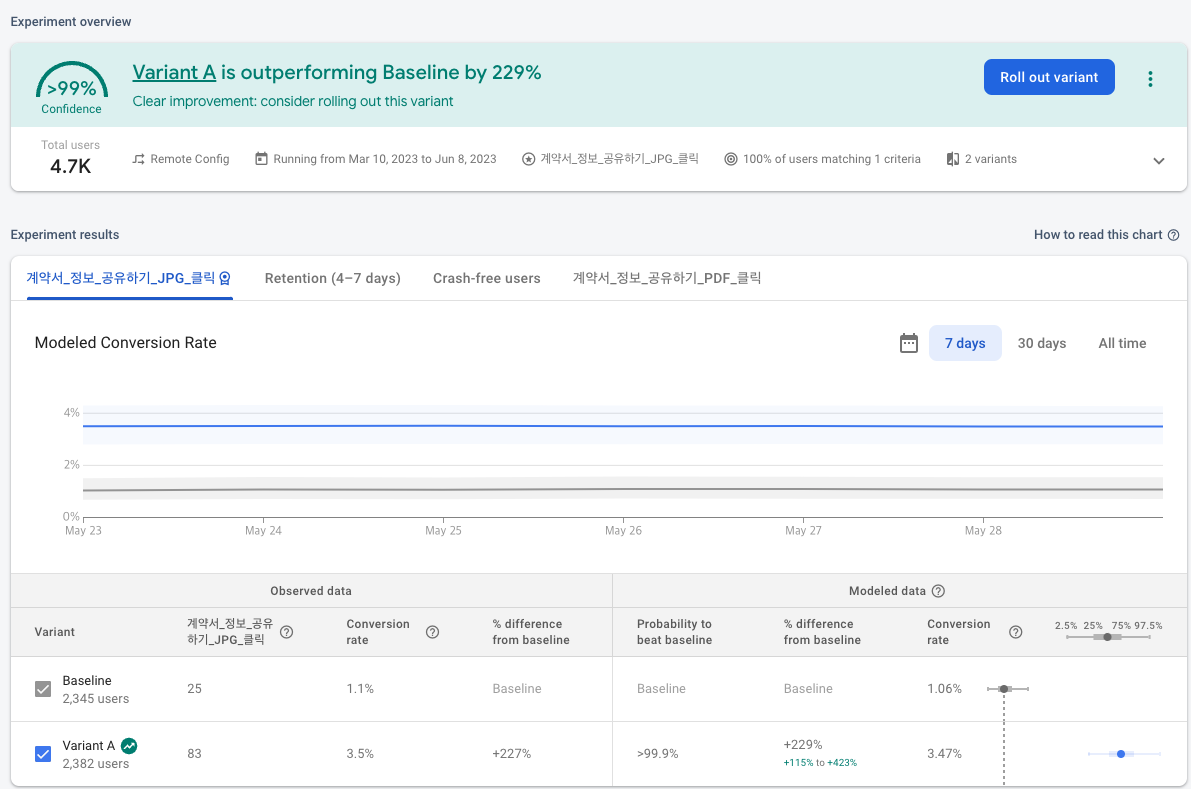
기존에 사용했던 방식과 마찬가지로 Firebase의 ABTest를 사용했다.

결과는 생각보다 꽤 많은 차이를 보였다.
공유하기 기능 중 jpg 공유하기의 경우 227%, PDF 공유하기의 경우 248% 의 수치로 공유하기 기능의 사용이 늘어남을 확인하게 되었다.
: 화면의 버튼으로 빠져나온 기능은 사용자가 어떻게 동작하는지 궁금해서라도 눌러보는 케이스가 존재할 것이라 생각했고, 어떤 의도든 더 많은 공유하기 기능의 사용은 앱의 인지도를 높이기 위해 긍정적인 방향이라 판단하여 B안을 선택하게 되었다.
TIP!
테스트할 때 본인의 앱이 A안의 앱인지, B안의 앱인지 QA분들이 확인하기 귀찮은 케이스가 있다(예를 들어, 분기되는 화면이 몇 번의 depth가 있는 화면일 경우)
이럴 때 dev, qa환경에서만 첫 화면에서 어떤 안의(A or B) 앱인지 확인하는 텍스트를 띄워주거나 표시를 해주어 QA분들도 편하게 테스트할 수 있도록 만들어줄 수 있다.
결론
ABTest를 통해 사용자들이 실제로 사용성에 변화를 일으키는 UX,UI가 무엇인지 실험을 할 수 있다.
데이터로 확인하며 제품을 개발할 때 조금이라도 더 사용자에게 최적화된 제품을 만들 수 있다고 생각한다.
그리고 이러한 과정들이 제품을 개발하는 사람들에게는 더 귀찮은 과정일 수 있다. (같은 기능에 UI는 두 벌 작업해야함, 나중에는 제거해야할 수 있음)
그러나 방법에 대한 의견 차이로 시간 낭비가 길어지는 것보다 더 좋은 근거를 얻고 그걸 바탕으로 더 좋은 제품을 만들어낼 수 있는 방법이 될 것이라 생각한다.
제품을 개발하는 사람이 귀찮고 힘들수록 더 좋은 제품이 나온다는 말을 믿으며... 앞으로도 ABTest를 해보며 사용자에 대해 고민하게 될 것 같다.