참고 사이트: MDN
CSS란?
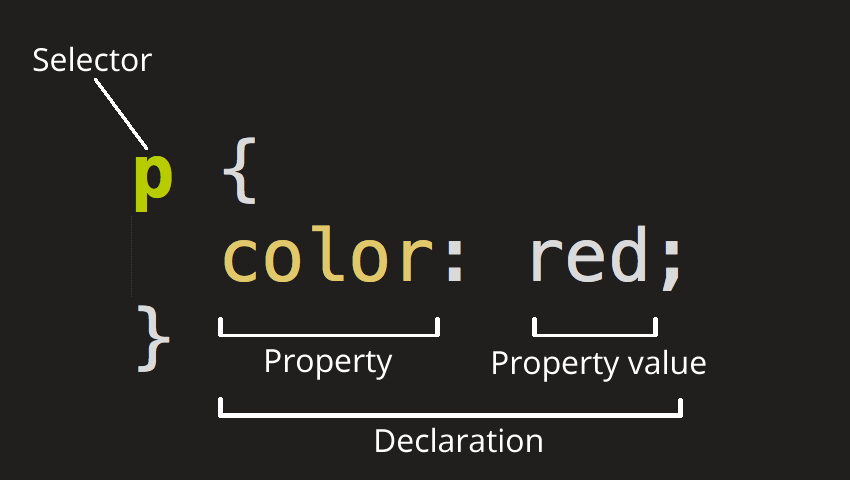
웹 콘텐츠의 스타일을 지정하는 스타일 시트 언어

- 각 규칙 집합은 {}으로 묶는다.
- 속성: 속성값
- 규칙 집합내 ;을 사용해 각 declaration을 구분한다.
- 여러 요소(,로 구분)를 선택하고 단일 규칙 세트를 모두 적용할 수 있다.
다양한 selector
- Element selector: 지전된 유형의 모든 HTML 요소이다. p 등
- ID selector: 지정된 ID가 있는 페이지의 요소이다. HTML 페이지에서 ID 값은 고유해야 한다. id="my-id"
- Class selector: 지정된 클래스가 있는 페이지의 요소 class="my-class"
- Attribute selector: 지정된 속성이 있는 페이지의 요소
(선택 img src="myimage.png" 선택않음 img) - Pseudo-class selector : 지정된 요소에 지정된 상태일 경우에만 해당(커서가 링크 위에 있을 때) a:hover
글꼴 및 텍스트
- font-size: 10px; : 글꼴 크기
- font-family 텍스트에 사용할 글꼴
- text-align: center; 중앙정렬
- letter-spacing: 1px; 문자 간격 설정
- line-height: 2; 줄 높이
- padding 콘텐츠 주변의 공간 공백( 4개값 위쪽, 오른쪽, 아래쪽, 왼쪽 시계방향순서로 설정)
- border: 5px solid bla
등등
