참고 사이트: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
JavaScript를 일단 시작했지만, HTML을 먼저 알 필요성이 느껴져서 HTML기초에 대해서 공부해보았다.
HTML 이란?
컨텐츠의 구조를 정의하는 마크업 언어
(마크업 언어: 마크로 둘러싸인 언어. 문서 내에서 요소를 정의하는 데 태그를 사용하는 컴퓨터 언어, 즉 문서의 골격을 작성하는 사용하는 언어)
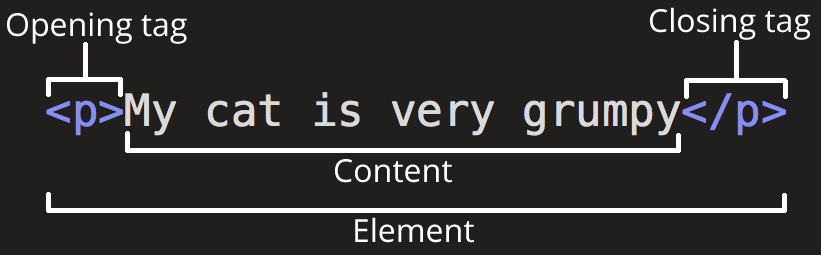
HTML 요소의 구조

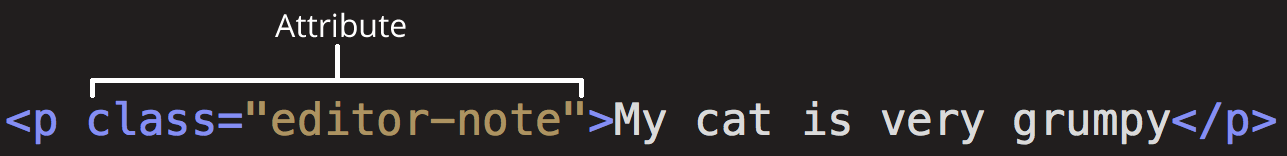
속성에 필수적으로 들어갈 것

- class: 속성 이름
- editor-note: 속성 값
- 요소 이름과 요소 이름 사이의 공백(ex. 요소 p와 속성 class 사이 공백)
- 속성 이름 뒤에 등호
- 따옴표로 묶인 속성 값
중첩 요소
I will be a developer.
- {()}처럼 열고 닫는 순서를 올바르게 해야 한다.
빈 요소
- 내용이 없는 요소를 말한다.
- 이 요소는 컨텐츠를 감싸지 않기 때문에 두 개의 속성을 포함하나 닫는 태그가 없다.
- 이 요소의 목적은 HTML페이지에서 이미지가 나타날 위치에 이미지를 넣는 것이다.
다양한 요소
- html 요소: 페이지 전체의 컨텐츠를 감싸며, 루트(root)요소라고도 한다.
- head 요소: HTML페이지에 포함된 모든 것들의 컨테이너 역할. 여기엔 키워드와 검색 결과에 표시되길 원하는 페이지 설명, CSS, 문자 집합 선언 등 포함
- body 요소: 보여주길 원하는 모든 컨텐츠 담는 곳.
- meta charset="uth-8": 문서가 사용해야 할 문서 집합을 utf-8로 설정한다.
- title 요소: 페이지의 제목
이미지
속성
"src=이미지 파일의 경로"
"art=대체 텍스트"
문자
제목
h1~h6. 보통 h4까지 이용
문단 : p
목록
순서X : ul
순서O : ol
- 목록의 각 항목은 'li'요소 안에 놓아야 한다.
연결
a는 "anchor"의 약자
a요소에 속성 href을 넣고, href의 속성 값에 사이에 연결하고자 하는 웹사이트 위치의 url을 넣는다.
