
❓ 오픈 API란
특정 웹 사이트로부터 데이터를 얻거나 컴퓨터끼리 소통하기 위해 고안된 것이므로 개인적으로 API를 디자인할 필요 없다.
✔ 무료 날씨 API : Open Weather를 이용하여 웹 사이트에 날씨를 표시하기
CHAPTER 1 | 코드 작성
1. HTML 파일에 weather.js를 script한다.
<head>
...
<script defer src="weather.js"></script>
</head>2. weather.js 초기화
//1. init
function init() {
loadCoords();
}
init();3. HTML 삽입
const weather = document.querySelector(".js-weather");4. API KEY 입력 : API 제공기업에서 API키를 통해 서버에 무리갈 만큼 요청하는지 확인
사용법 바로가기
Units of measurement : 온도 단위 변경법
const API_KEY = "복사한 KEY 입력";5. 변수 선언
const COORDS = 'coords';6. 현재 좌표 가져오기 거절 시 처리 함수
function handleGeoError() {
console.log("Can't access geo location");
}7. 좌표 저장
function saveCoords(coordsObj){ // localStorage에 저장
localStorage.setItem(COORDS, JSON.stringify(coordsObj)); //stringify : string 값으로 저장
}8. 좌표 요청 함수 navigator 자세히 알아보기
function askForCoords(){
navigator.geolocation.getCurrentPosition(handleGeoSucces, handleGeoError) //// 사용자 위치 요청 (요청 수락, 요청 거절)
}9. 좌표를 가져오는데 성공했을때 처리하는 함수
function handleGeoSucces(position){
const latitude = position.coords.latitude;
const longitude = position.coords.longitude;
const coordsObj = {
latitude, //객체의 변수 이름과 키의 이름을 갖게 하려면 키 값은 버리고 ,를 적어준다.
longitude
};
saveCoords(coordsObj); // 가져온 좌표 localStorage에 저장 함수
getWeather(latitude, longitude); //API를 통해 날씨를 가져옴
}10. API 함수
function getWeather(lat, lng){
fetch(`https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lng}&appid=${API_KEY}&units=metric`).then(function(response){
return response.json();
})
.then(function(json){
const temperature = json.main.temp;
const place = json.name;
weather.innerText = `${temperature} °C / @ ${place}`;
}); //.then이 하는 역할은 데이터가 완전히 들어온 다음 함수를 호출한다.
}11. if문
function loadCoords(){
const loadedCoords = localStorage.getItem(COORDS); //localStorage에 있는 값을 가져오고
if(loadedCoords === null){ //값이 없으면
askForCoords(); //좌표요청
} else { //있으면 날씨 표시
const parsedCoords = JSON.parse(loadedCoords);
getWeather(parsedCoords.latitude, parsedCoords.longitude);
}
}CHAPTER 2 | 날씨 API 적용
-
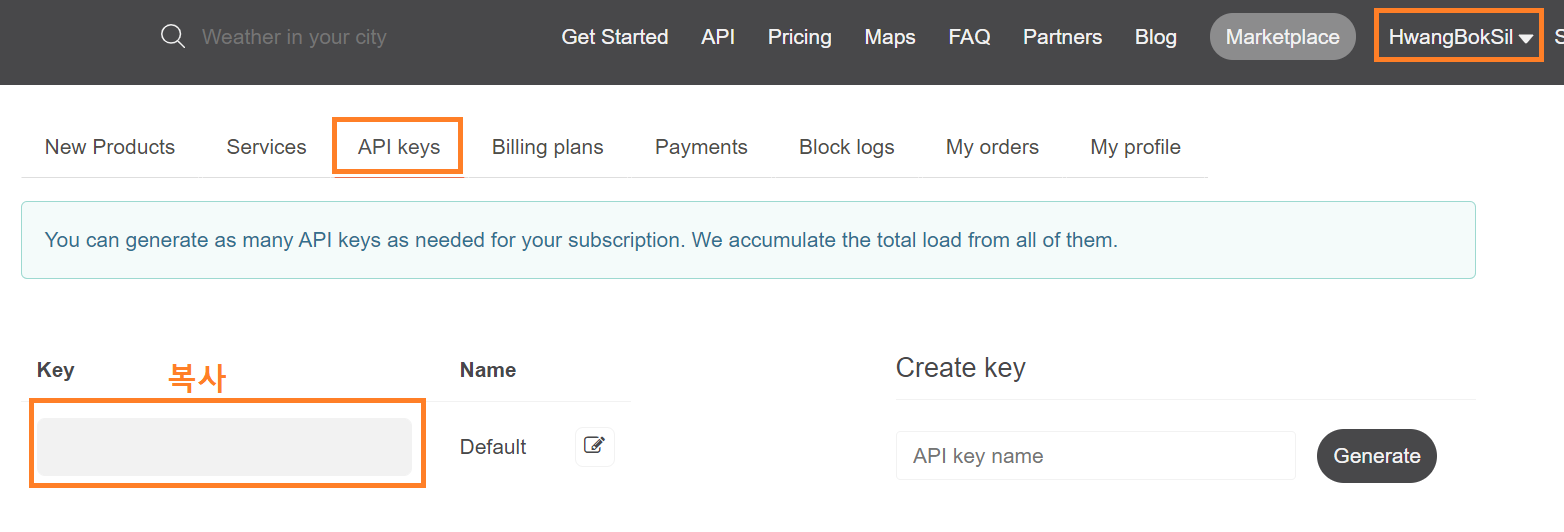
날씨 API 사이트 : Open Weather 회원가입 후 자신의 API keys에서 Key값을 복사한다.

-
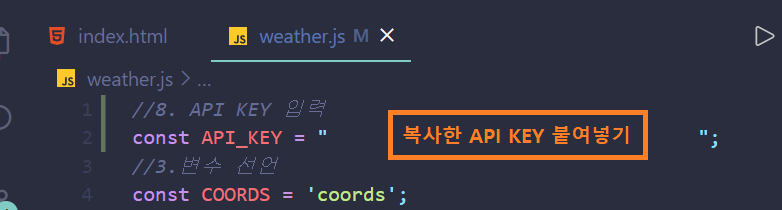
복사한 key값을 .js 상단에 삽입한다.

-
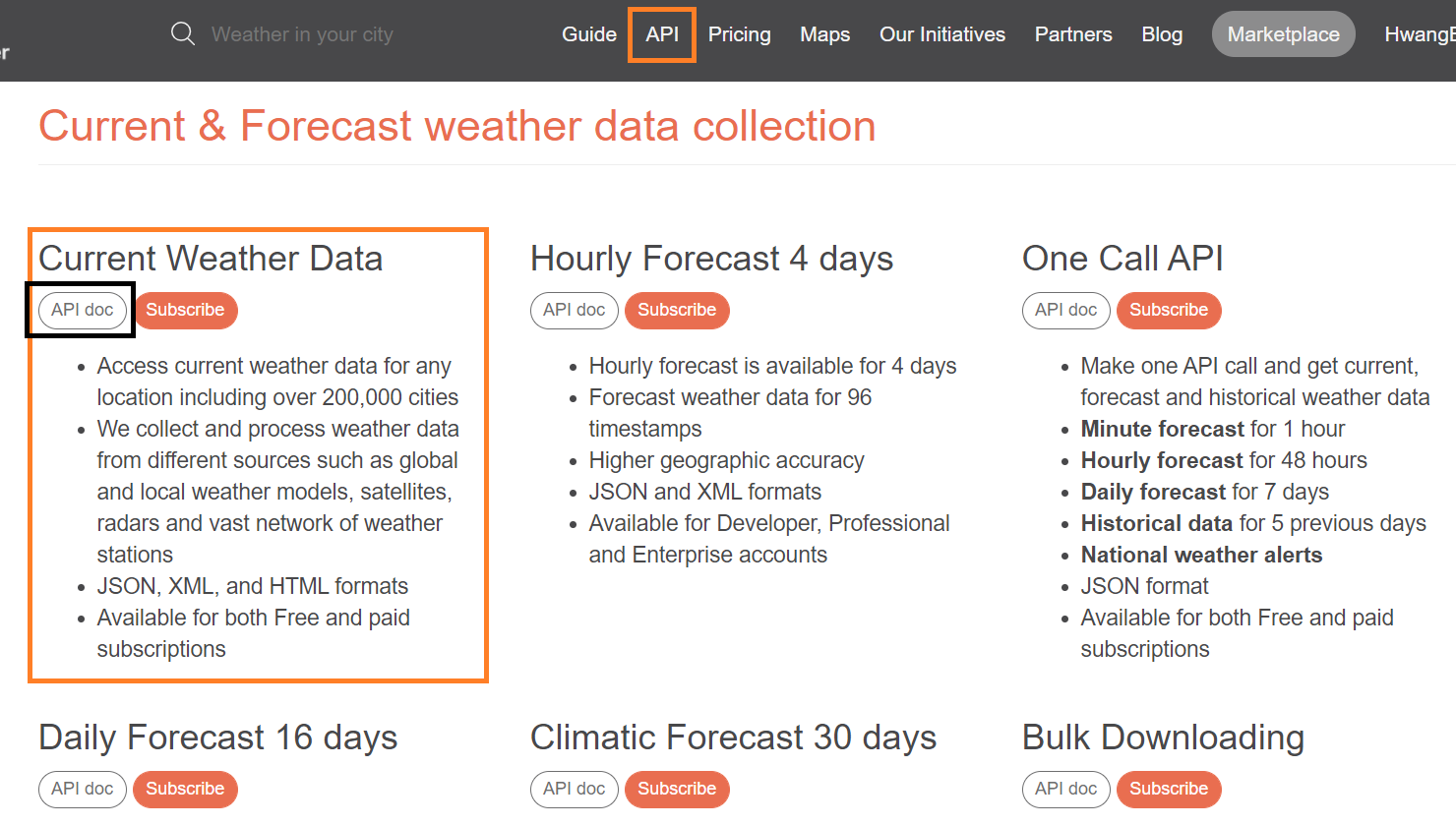
사이트로 다시 돌아와 API -> Current Weather Data -> API doc로 들어간다.

-
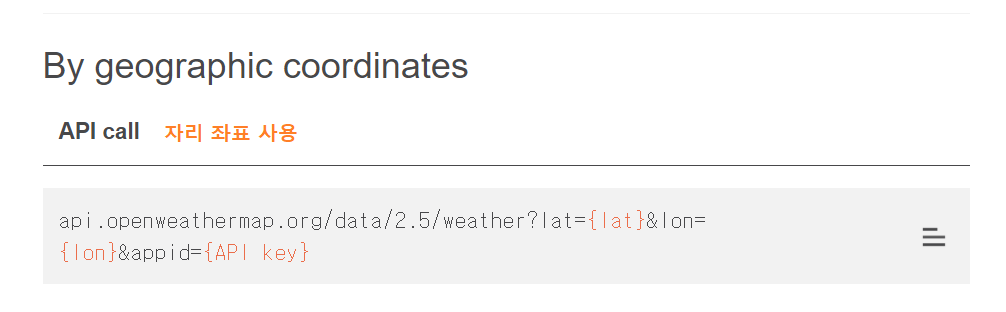
아래로 내려가서 본인에게 맞는 코드를 찾는다. (latitude, langitude를 사용하여 By geographiv coordinates의 코드를 복사했다.)

-
.js 파일 상단에 코드를 삽입해준다.
const API_KEY = " 복사한 코드 삽입 ";- API 함수 생성
function getWeather(lat, lng){
fetch(`https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lng}&appid=${API_KEY}&units=metric`).then(function(response){
return response.json();
})
.then(function(json){
const temperature = json.main.temp;
const place = json.name;
weather.innerText = `${temperature} °C / @ ${place}`;
}); //.then이 하는 역할은 데이터가 완전히 들어온 다음 함수를 호출한다.- 날씨 가져오기
function handleGeoSucces(position){
...
getWeather(latitude, longitude); //API를 통해 날씨를 가져옴
}CHAPTER 3 | 완성 🎉
참고한 사이트