
# NodeJS와 NestJS란?
- NodeJS는 JS의
런타임중 하나이다.- NestJS는 NodeJS의
프레임워크이다.- NodeJS의 대표적 프레임워크는 Express도 있다.
참고. 용어 및 기본 개념
# 앵귤러와 네스트는 같음 따라서 앵귤러를 키워드로하여 문제를 찾아보기
- 둘의 차이점과 어떻게 사용해야하는지 무엇을 만들 수 있는지
# 설치 및 프로젝트 구조 잡기
폴더 미리 생성할 필요 없고,
글로벌로 설치하면 폴더 전체적으로 적용이 되고install로 설치하면 해당 폴더에만 적용이 된다.
## nvm 설치
- nvm(Node Version Manager)란. Node.js의 버전관리 도구
참고. macOS nvm 최신 버전 설치 가이드
// NVM 설치
$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
//node 설치
$ nvm install 6.10.1
// 버전 변경하기
// v14.2.0을 사용한다는 의미. 다른 버전으로 바꾸는 것도 가능.
$ nvm use 14.2.0
- 참고 - NVM, Node Version Manager 소개
- 설치과정에서
$ source ~/.profile파일을 여는 부분이 있는데 설치가 진행되지 않음.$ source ~/.zshrc라고 치니까 설치됨.
- npm(Node Package Manager)란. 자바스크립트를 위한 패키지 관리자이다. npm은 우리가 라이브러리등을 다운로드, 설치할 떄 사용하는 CLI(Command Line Client)를 포함한다.
- 출처: https://pongsoyun.tistory.com/115 [palette]
- CLI(Command Line Client)
### NodeJS, npm 버전 업그레이드
#### 버전 확인
node -v
npm -v#### 업그레이드
// NodeJS 업그레이드
// 캐시 삭제
$ sudo npm cache clean --force
// n 모듈 설치
$ sudo npm install -g n
$ sudo n stable
// npm 업그레이드
// npm으로 npm을 설치하면 된다.
$ sudo npm i -g npm## NestJS설치
- NestJS 설치 또는 설치 확인하기
#### NestJS | 이미 생성한 폴더에 Nest 파일 병합시키기
// NestJS 설치
$ sudo npm i -g @nestjs/cli
// 설치확인
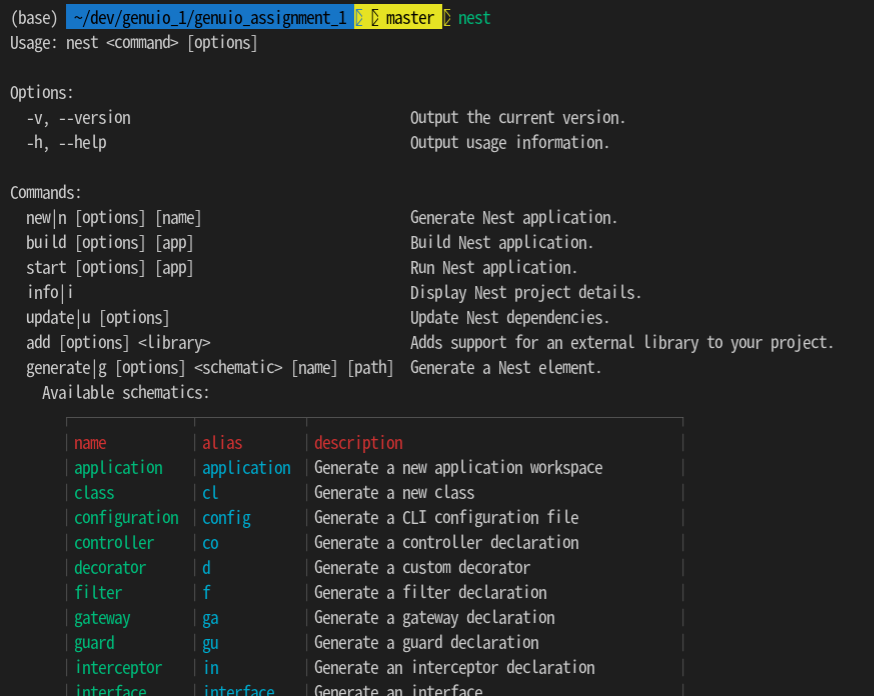
$ nest
### 프로젝트 생성
- 상위 폴더에서 생성하기
// 설치 확인
$ nest
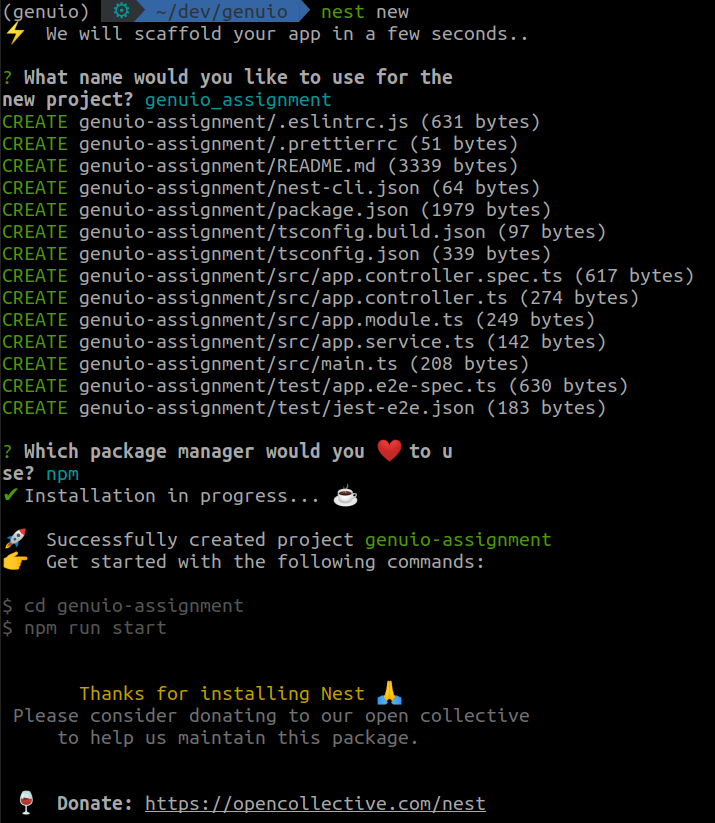
// 프로젝트 생성
$ nest new
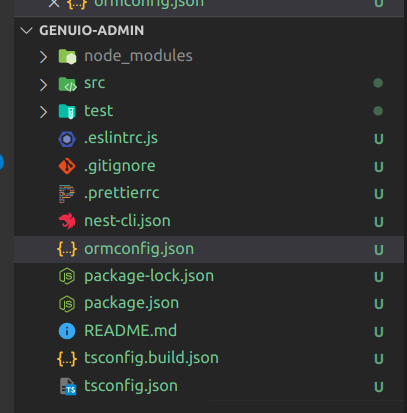
폴더명 내용 node_modules 설치한 패키지가 모여있는 폴더 src 앱의 주요한 기능들을 담당하는 파일들 test 앱을 테스트할때 쓰는 파일들 eslintrc.js eslint 설정파일 gitignore github에 올리고 싶지 않은 폴더나 파일을 지정하는 파일 prettierrc prettier 설정파일 nest-cli.json nest 설정파일 package.json 프로젝트의 정보를 정의하고, 의존하는 패키지 버전 정보를 README.md 말그대로 README tsconfig.build.json, tsconfig.json typescript 설정파일
## .gitinore 파일 쉽게 생성하기
### src 폴더에 생성된 파일
//루트
├── ./src
│ ├── ./src/app.controller.spec.ts
│ ├── ./src/app.controller.ts
│ ├── ./src/app.module.ts
│ ├── ./src/app.service.ts
│ └── ./src/main.ts
//main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
//app.module.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}### 생성한 폴더로 이동 후 vsc 열기
$ code .## NestJS TypeOrm Module과 DB 설치
- DB는 MySQL을 사용했고,
mysql과mysql2는 똑같다.- mariaDB는
mariadb로 작성TypeOrm은 JS, TS의 ORM이다.
$ sudo npm add @nestjs/typeorm typeorm mysql2
// 하나의 모듈만 삭제
$ npm remove mysql2 ⚠️ TypeOrm 설치 후 에러가 난 경우
TypeError: rxjs_1.lastValueFrom is not a function
$ sudo npm i rxjs@^7# 서버 시작하기

$ npm run start:dev#### 브라우저 작동 확인
### Error: listen EADDRINUSE
- 사용중인 포트 죽이기
$ lsof -i tcp:3000 // PID 확인
$ kill -9 node에-해당하는-PID // 포트 죽이기### npm ERR! Exit status 1
$ npm run start:dev실행 시 에러가 발생한 경우$ node -v확인 후 최신버전으로 올려 줄 것.
# 깃허브 세팅
### 깃 허브 Repository 생성
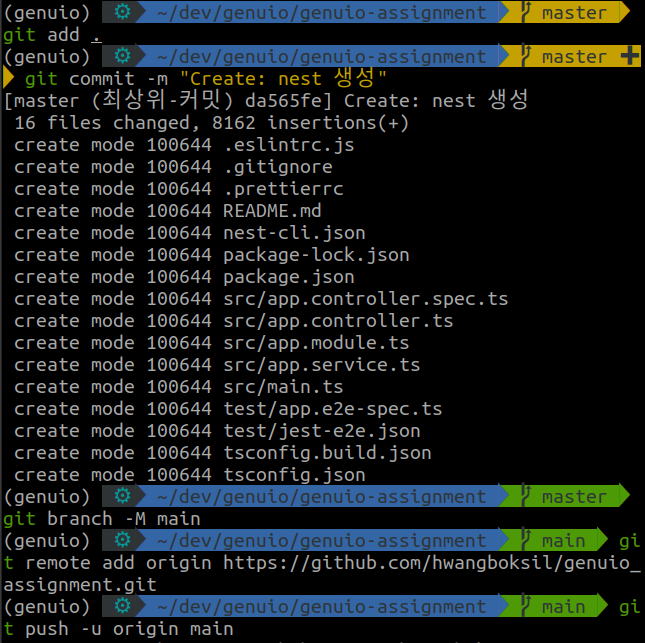
### 생성된 GitHub 연동

# ormconfig.json 세팅하기
DB정보 숨김처리 설정
TypeORM이 알아서 ormconfig.json 파일을 우선적으로 읽어들인다
### ormconfig.json파일 생성

### DB 정보 작성
//아래 내용 외엔 적을 내용 없음.
//ormconfig.json
{
"type": "mysql",
"host": "localhost",
"port": 3306,
"username": "root",
"password": "DB비번",
"database": "DB이름",
"entities": ["dist/**/*.entity{.ts,.js}"],
"synchronize": true
}
"synchronize": true
: 싱크로나이즈는entity등 변경된 값을 DB에 자동으로 적용해주는 속성이다. 따라서true인 상태는 DB가 변경되므로 개발하는동안에만true로 할 것.
//app.module.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { TypeOrmModule } from '@nestjs/typeorm';
import { UsersModule } from './users/users.module';
@Module({
imports: [
TypeOrmModule.forRoot(), //DB 삽입
UsersModule
],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
forRoot()에서 DB 접근 정보를 주지 않으면, 루트 경로의 ormconfig.json의 파일에서 설정 값을 자동으로 찾아 사용한다.
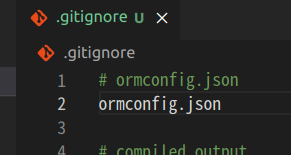
### gitignore 추가

참고