
시작하며,
이제 진짜 개발 시작!!! 우선 파일경로를 전략적으로 만들고 큰틀을 느끼기 위해 해당되는 클래스를 파일명만 잘 지어서 넣어봅시다.
미리 합의해서 다같이 만들어서 나중에 팀원들 끼리 서로 각자 다르게 경로만들어서 리펙토링으로 일일히 옮기고 경로 수정하는 일을 겪지 마세요...
디렉토리 만들기
저흰 mvc 패턴을 사용할 거기 때문에 해당되는 폴더 부터 만듭시다.
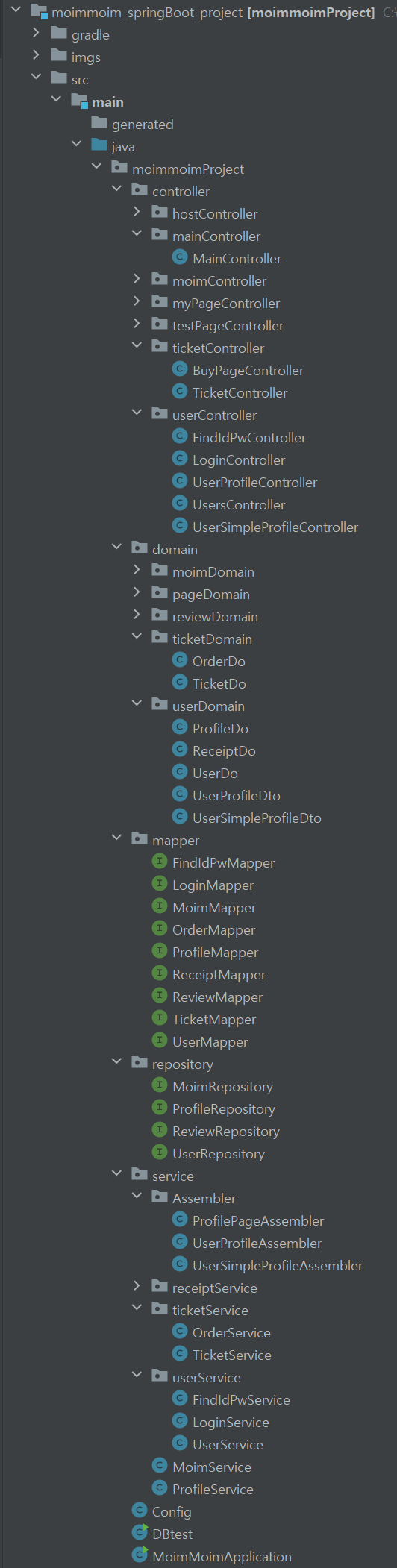
java
moimmoimProject
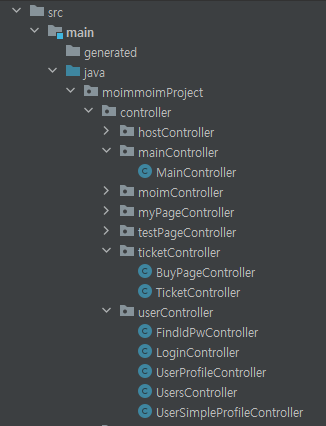
>controller : 각 페이지 별로 컨트롤러 클래스들
>domain : 페이지 혹은 기능 별로 필요한 정보를 담은 do클래스들
>mapper : db와 상호작용하는 인터페이스 클래스들
>repository : mapper 와 같음 다른 팀원이 사용해서 mapper와 중복사용
>service : 서비스 클래스들
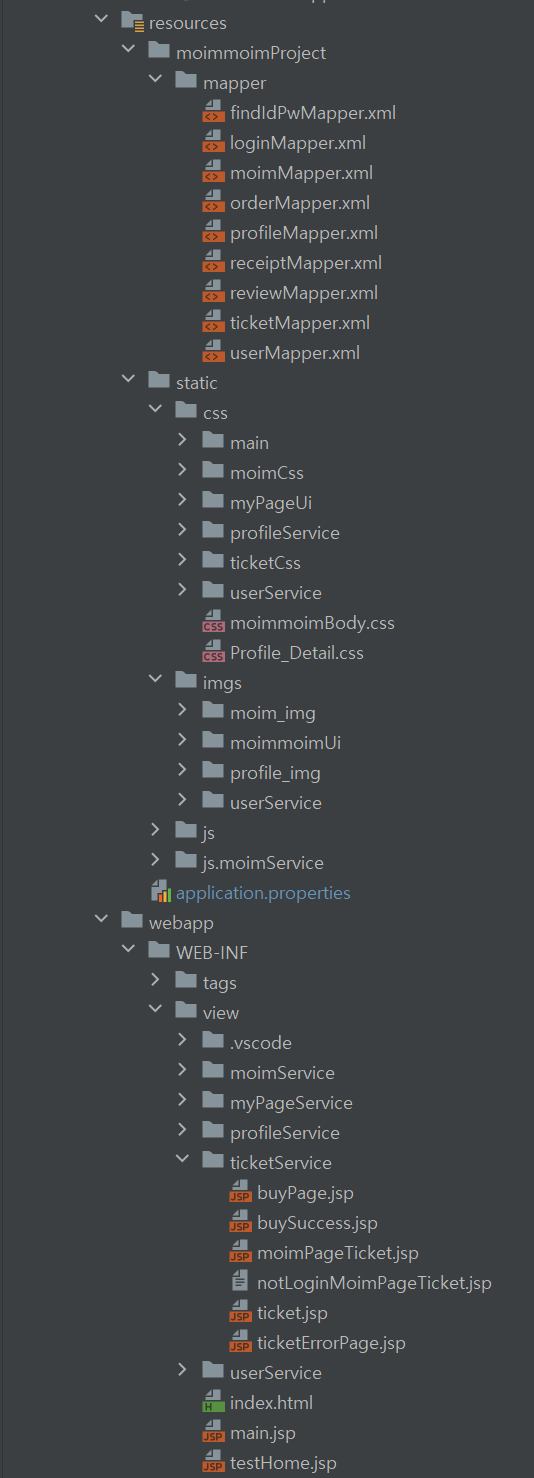
resources
moimmoimProject
>mapper : 위의 mapper 인터페이스 클래스의 기능이 실제로 구현된 마이바티스 xml 파일들
static
>css : css 파일들
>imgs : 페이지에 사용되는 이미지들 (로고 등)
webapp
>view : 화면을 보여주는 jsp 파일들
>ticketService : 작은 페이지로 나눠서 합치는 모듈화
>userService
>moimService
>등등등
실제 프로젝트 디렉토리 이미지
 |  |
마치며,
초반에 폴더명 (클래스면 카멜케이스, css나 html이면 언더바 등) 약속을 미리 잘정하고 개발하자 중간에 바꾸기엔 힘든점도 많고 팀원들이 귀찮아함...😅 이렇게 분류를 잘하고 do, dto, so 등으로 나눠서 개발하니 어떻게 서로 연결해야할지 알기쉬워서 좋았다.