[팀프로젝트] 모임모임 웹 서비스
1.백엔드 팀 프로젝트 시작하기

프론트엔드와 백엔드, 데이터 베이스 를 활용하는 팀프로젝트 도전기. 프로젝트 큰 틀 잡기
2.[제안 & 기획 단계] part.1

조직구성, 주제선정, 프로젝트 진행 계획
3.[제안 & 기획 단계]part.2

기획안, WBS 일정, ProjectManagement
4.[분석 & 설계] 시작하기

모임모임 웹서비스 분석 & 설계 Flow
5.[모임모임 틈새이야기_1] 문제해결, 고민, 협업, 질문, 멘토링

기능에 대한 고민/문제, 해결, 멘토링 내용, 협업은 어떻게 하는지 등등
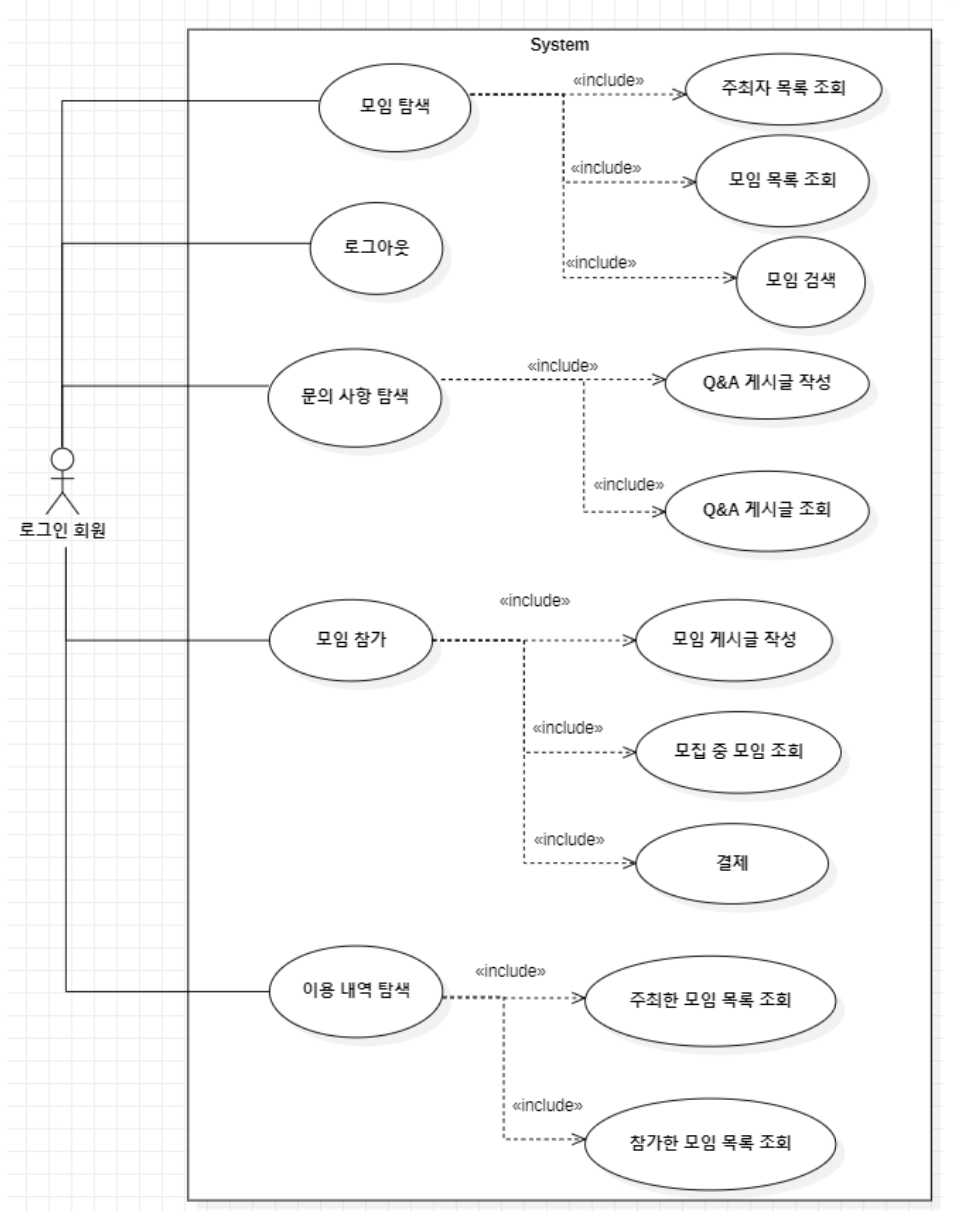
6.[분석 & 설계] 시스템_Use Case Diagram

유즈 케이스를 작성해 봅시다. 우리의 서비스를 사람들이 어떻게 이용할지 여러 시나리오들을 짜보고 다이어그램으로 나타내봅시다.
7.[분석 & 설계] 화면

저희 팀이 분석/설계에서 화면 을 어떻게 만들어 나갔는지 작성해보겠습니다.🖥️화면화면 흐름도 작성 ✅화면 정의서(page 단위) 분배 및 작성 ✅눈에 보이는 것 없이 다짜고짜 화면을 만들라 하면 힘듭니다. 만들어도 다시와서 수정할것들이 생기고요 그래서 저희는 목업을
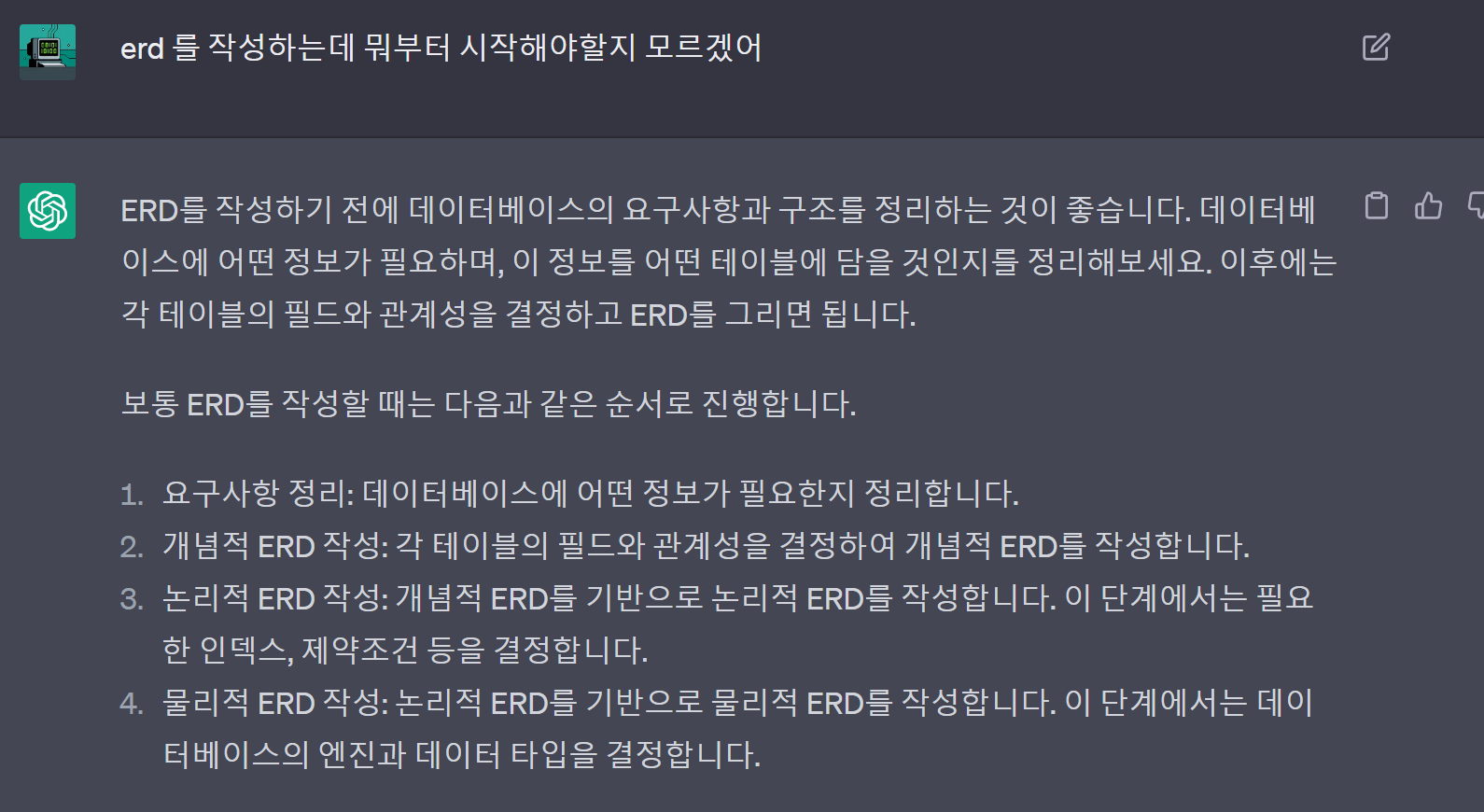
8.[분석 & 설계] 데이터

시작하며, > 이번 포스트엔 erd
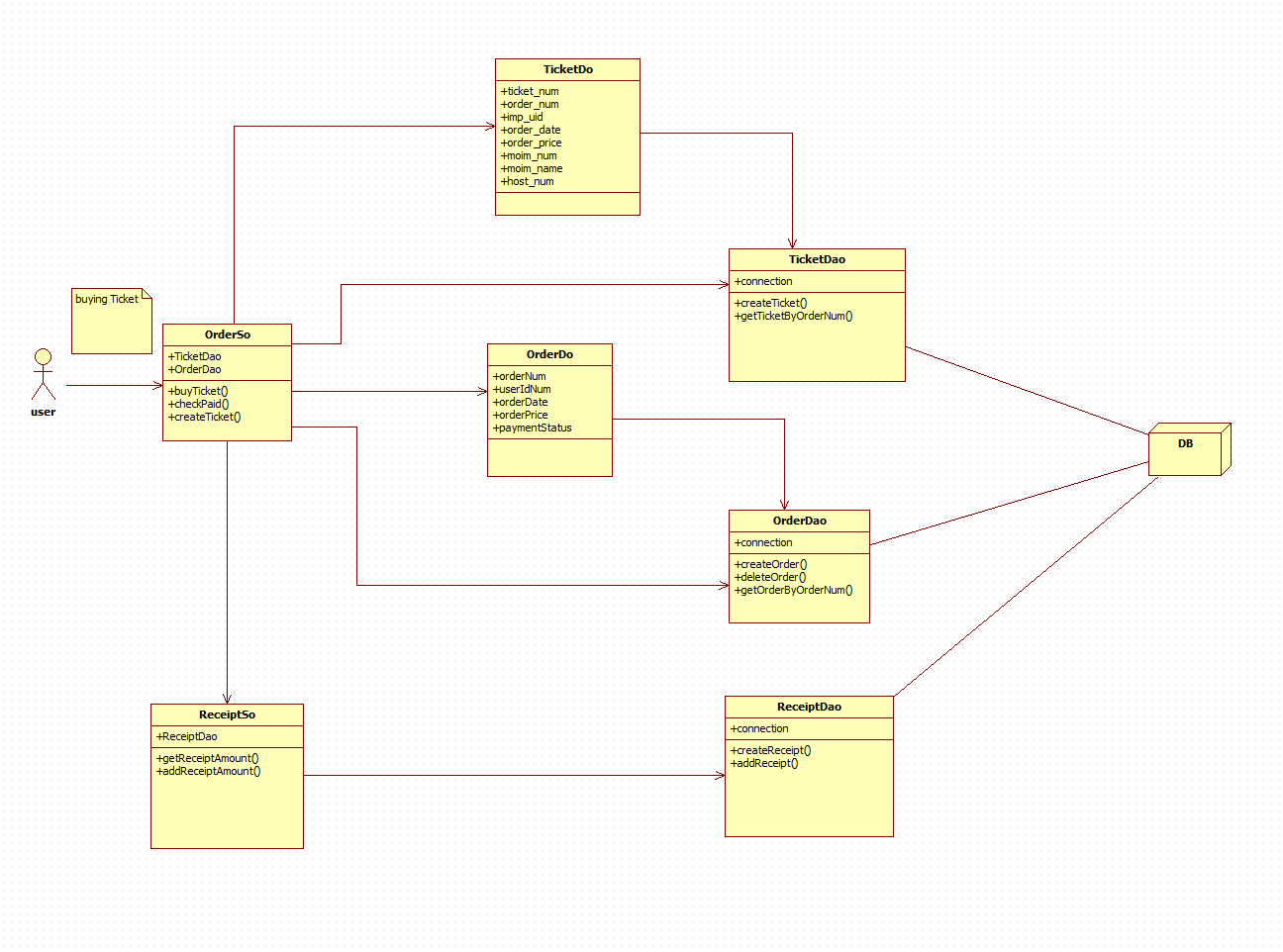
9.[분석 & 설계] 시스템_Class Diagram, Sequence Diagrm

클래스 다이어그램과 시퀸스 다이어그램을 작성해봅시다.클래스 다이어그램을 통해 우리 프로젝트의 구조를 어떻게 짤지 생각해보고, 시퀸스를 통해 어떤식으로 동작하는지 알아봅시다.이 두가지를 잘해두면 나중에 비즈니스 로직을 짤때 도움이 되더라구요mvc 패턴을 사용할 프로젝트여
10.[구현 & 테스트] 개발, 배포 환경 세팅

드디어 본격적인 개발입니다. 역시 하고싶은일을 하기위한 사전작업들은 긴거 같습니다. 하지만 아직 안끝났습니다. 깃허브 만들어서 멤버 초대하고, 개발 규칙(변수명, 클래스명 등), 커밋 & 머지 규칙, 인텔리제이 세팅 등등 협업을 위해 다같이 맞추고 시작할게 많거든요
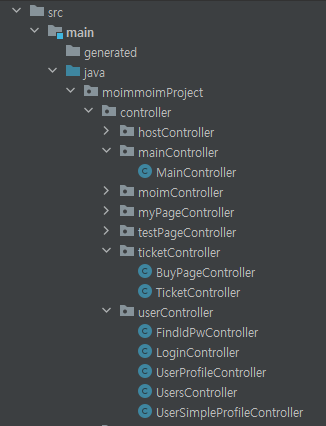
11.[구현 & 테스트] 디렉토리, 클래스

이제 진짜 개발 시작!!! 우선 파일경로를 전략적으로 만들고 큰틀을 느끼기 위해 해당되는 클래스를 파일명만 잘 지어서 넣어봅시다.미리 합의해서 다같이 만들어서 나중에 팀원들 끼리 서로 각자 다르게 경로만들어서 리펙토링으로 일일히 옮기고 경로 수정하는 일을 겪지 마세요.
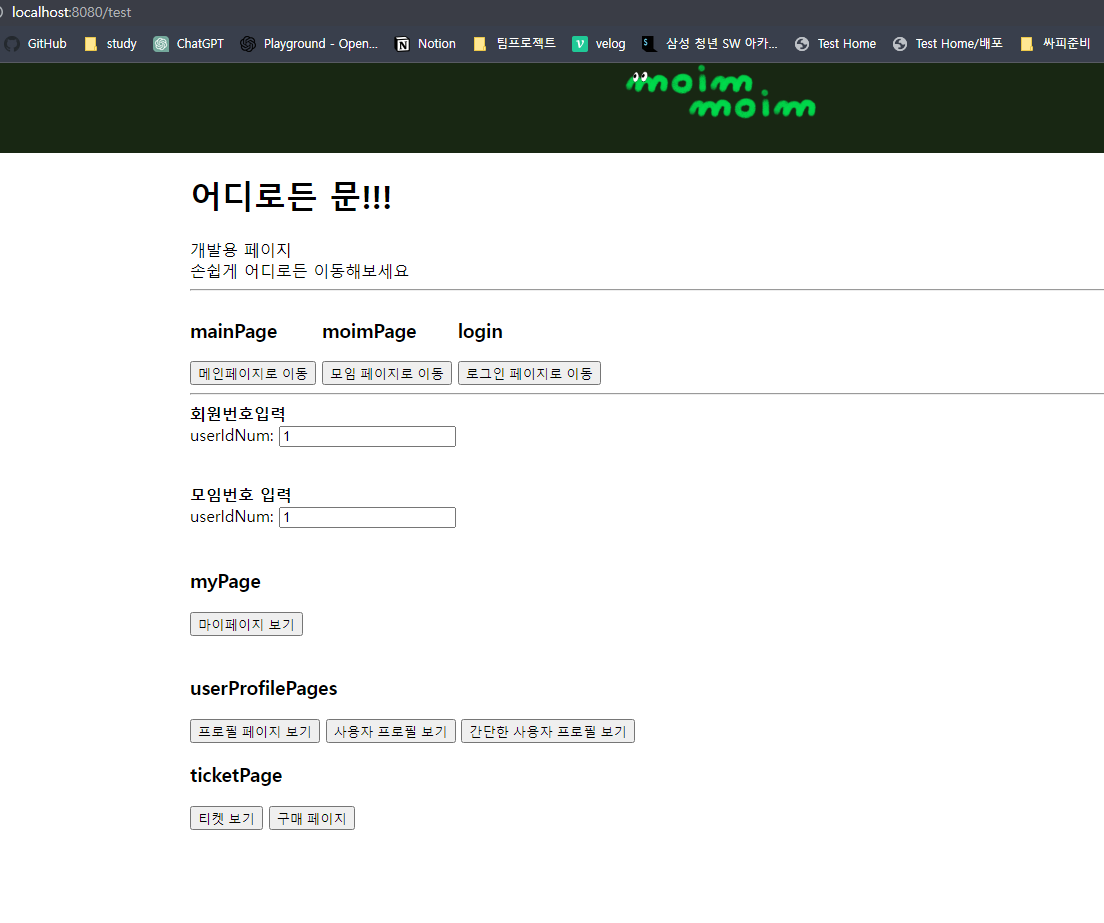
12.[구현 & 테스트] 테스트 페이지

개발을 진행하며 각자 개발한 기능이 잘 작동하는지, 또 다른 팀원의 기능과 잘 연동되는지 확인이 필요하다는 것을 느껴서 제가 따로 시간을 내어서 테스트 페이지를 제작했습니다. 있으니까 시간도 단축해주고 생각치 못한 오류들을 찾
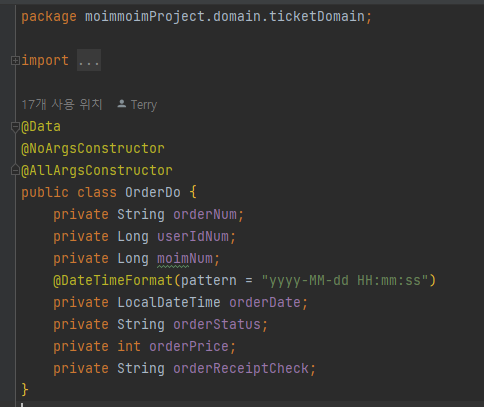
13.[구현 & 테스트] 구매 관련 기능 백엔드 구현

실제로 동작하는 화면을 캡쳐해서 넣고싶었지만 서버 대여가 만료되어서 당장 sql문도 백업안해두어서 사진을 첨부할수가 없습니다. 미안합니다 ㅠㅠ 크흡... 꼭 로컬 환경에서도 돌릴수 있게 백업을 잘해둡시다...해당 티켓을 이미 구매했다면 중복구매 ❌