
시작하며,
저희 팀이 분석/설계에서 화면 을 어떻게 만들어 나갔는지 작성해보겠습니다.
분석 & 설계
- 🖥️화면
- 화면 흐름도 작성 ✅
- 화면 정의서(page 단위) 분배 및 작성 ✅
화면 스케치 해보기 ✏️
무에서 유를 만드는 것은 어렵다. 그렇다면 유에서 무는???
눈에 보이는 것 없이 다짜고짜 화면을 만들라 하면 힘듭니다. 만들어도 다시와서 수정할것들이 생기고요 그래서 저희는 목업(Mock-up)을 하면서 정의서를 동시에 만들기로 했습니다. 피그마로 팀폴더를 만들고 스케치를 해보면서 큰틀을 잡아봅시다.
우선 우리 프로젝트에 사용할만한 레퍼런스들을 가져와서 분석하고 분해해봅시다. 🛠️
 |  |
|---|
내가 생각한것은 이미 이세상에 누군가 구현해놓았을 겁니다. 없다면
이유가 있겠지,빨리 구현해서 선구자가 되자
그러니 우리는 조합을 잘한뒤에 나만의 독창적인 아이디어를 뿌리면 됩니다.
필요한 화면들을 간단하게 만들고 연결해보기
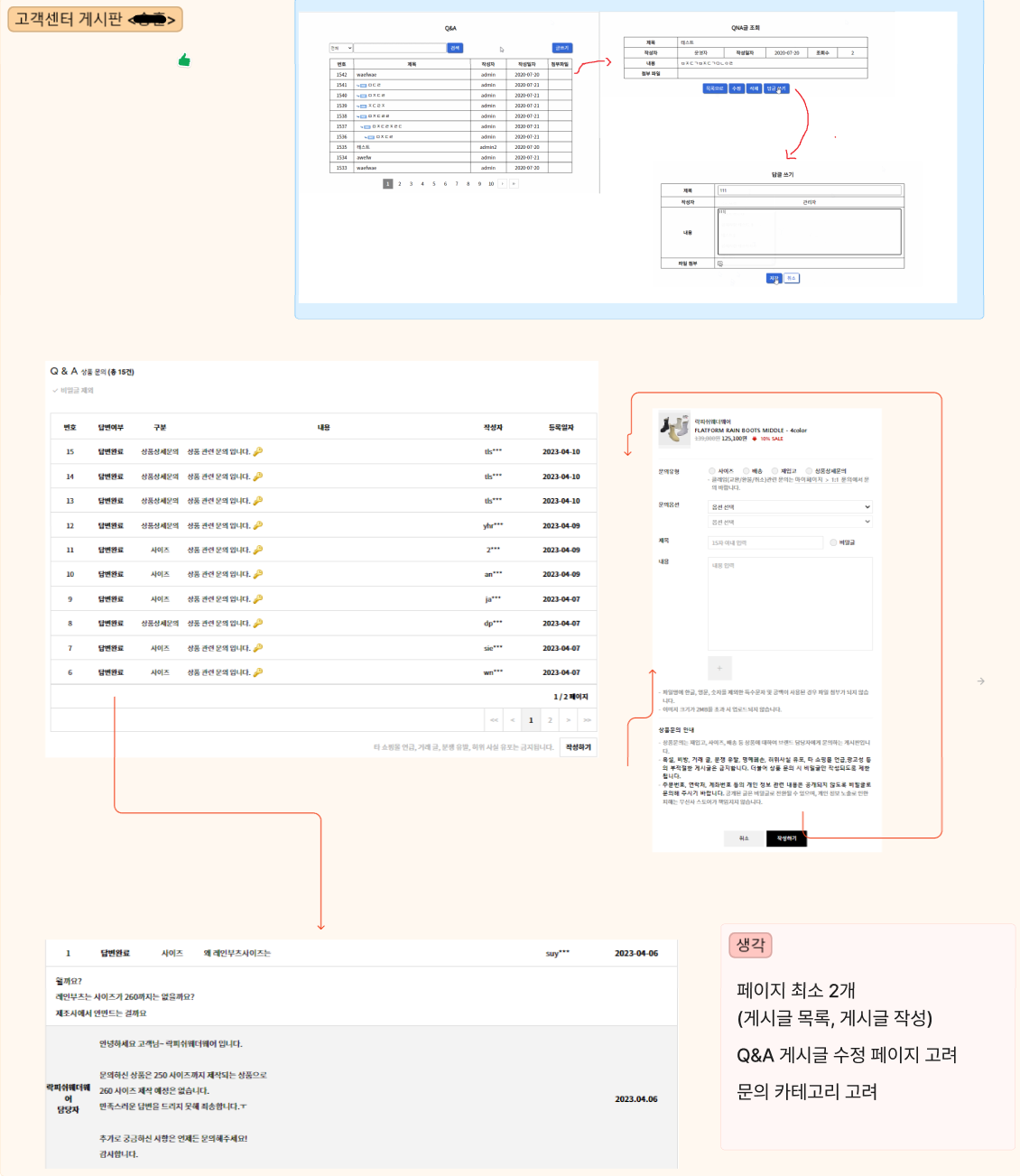
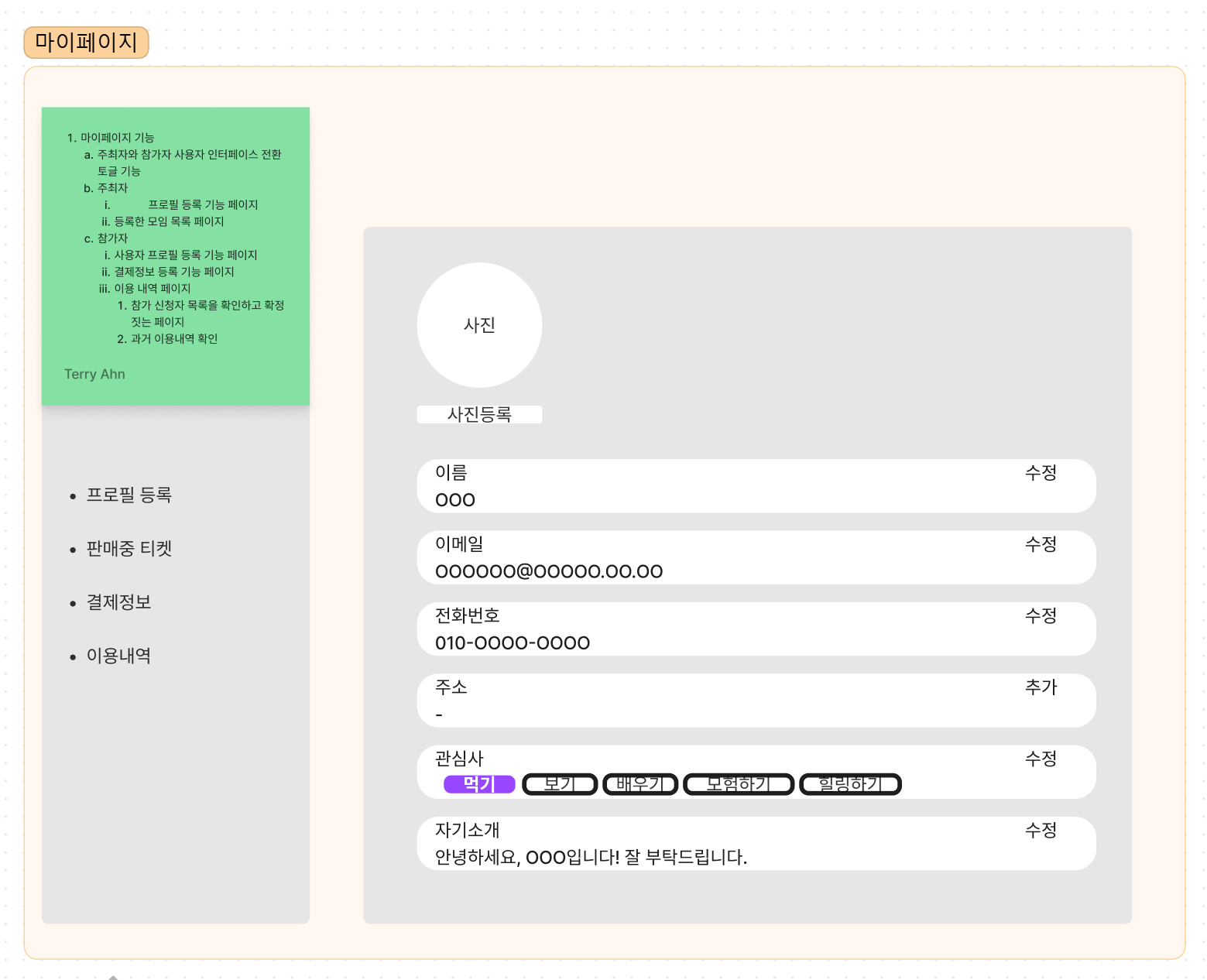
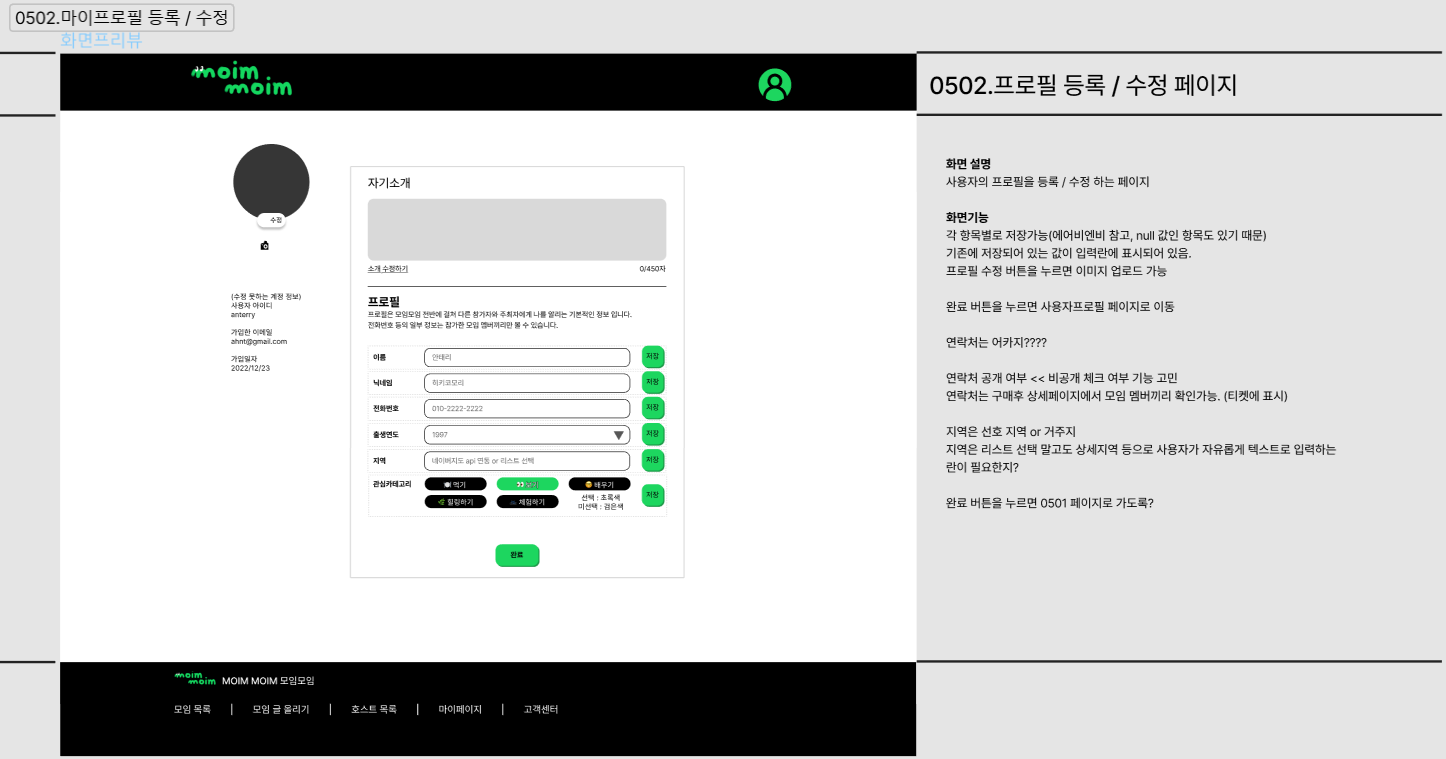
 이런식으로 기획서에 작성했던 기능을 페이지별로 나눠서 목업을 만들고
이런식으로 기획서에 작성했던 기능을 페이지별로 나눠서 목업을 만들고

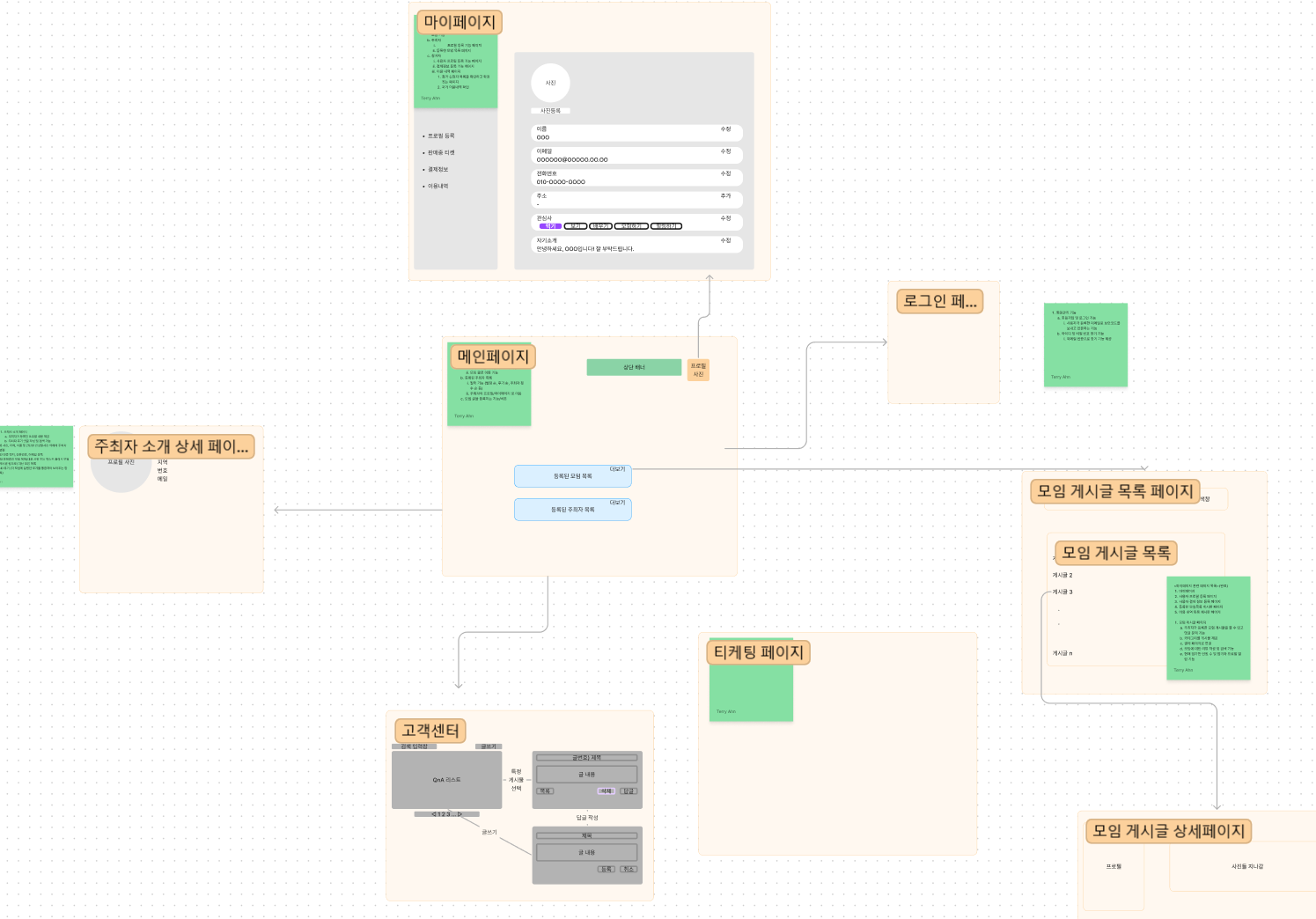
연결해서 어떤 화면들이 필요하고 어떻게 연결되있는지 유즈케이스의 시나리오별로 생각해보면서 만듭시다.
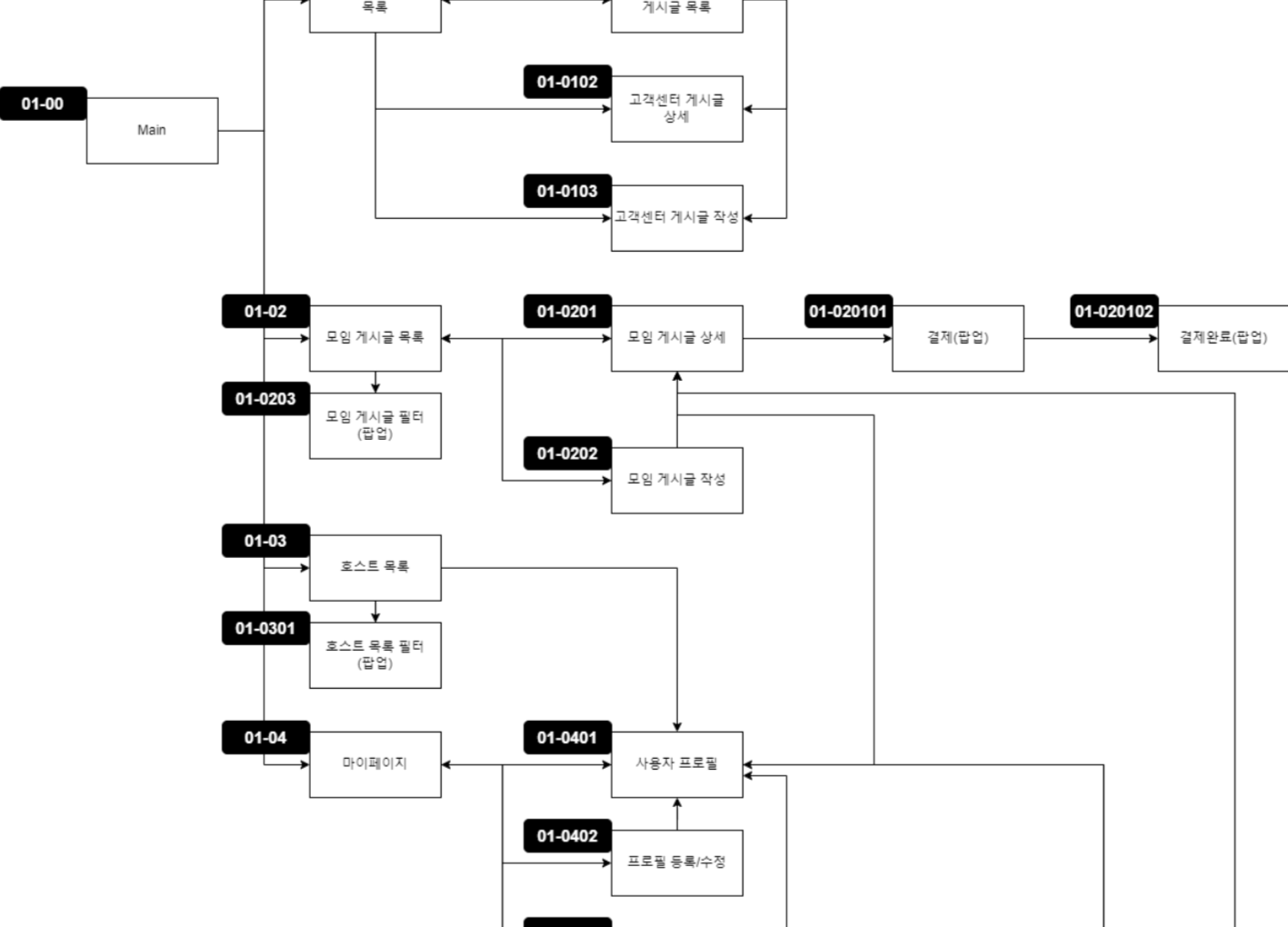
화면흐름도 📃

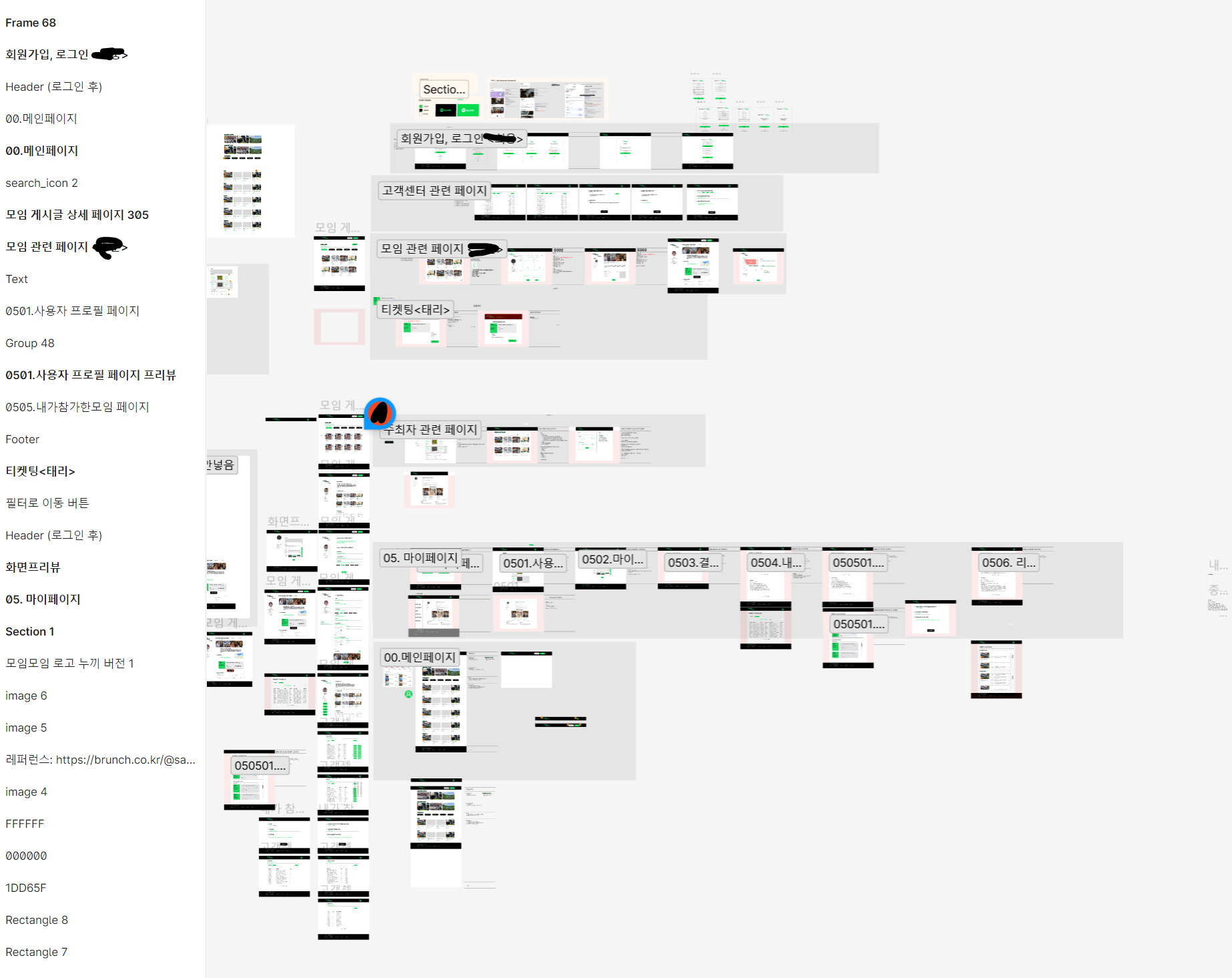
이런식으로 화면 흐름도를 제작해 보았습니다.
화면 번호를 붙여서 관리하면 정말 편하네요!
화면정의서

이런식으로 발전시켜서

각자 만든 페이지들을 합칩시다.
화면정의서(진)

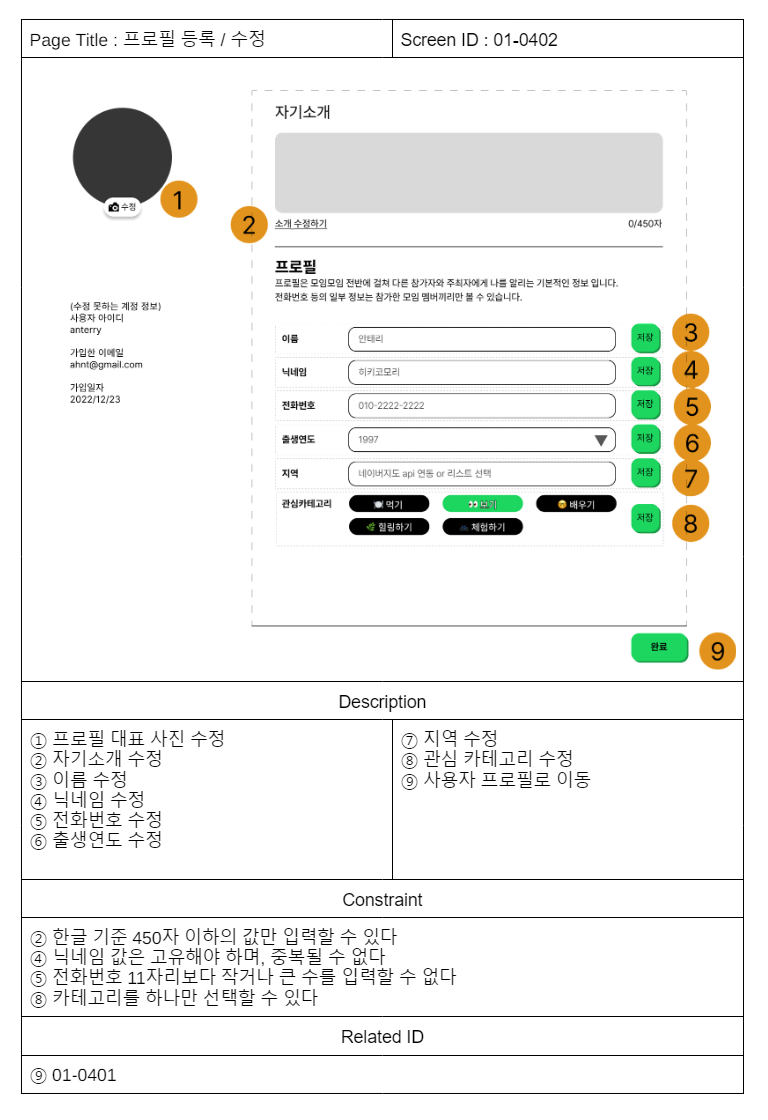
기능에 번호를 붙이고 간단한 설명과 링크되는 페이지 번호들을 작성해줍시다.
마치며,
뒷 단계들을 진행하면서도 분명
public void 화면수정하기(){ 화면수정하기(); }를 호출할거 같은 기분.

글이 재밌네요! 잘읽고갑니다~