프로젝트를 시작하기 앞서 상태관리를 어떻게 할 것인가 고민했다. 리액트에서 사용되는 다양한 상태관리 라이브러리들(Redux, MobX) 등이 있지만 그 중에서 ‘리액트스럽게’ 제작되었다는 Recoil을 사용해보기로 했다. 기본적으로 recoil에 사용되는 개념들을 정리해보았다.
Install
yarn add recoil
or
npm install recoilRecoilRoot
import React from 'react';
import {
RecoilRoot,
atom,
selector,
useRecoilState,
useRecoilValue,
} from 'recoil';
function App() {
return (
<RecoilRoot>
<CharacterCounter />
</RecoilRoot>
);
}recoil state를 사용할 컴포넌트를 RecoilRoot 태그로 감싸줘야 한다. 모든 곳에서 사용할 것이라면 root 컴포넌트에 적용하면 된다.
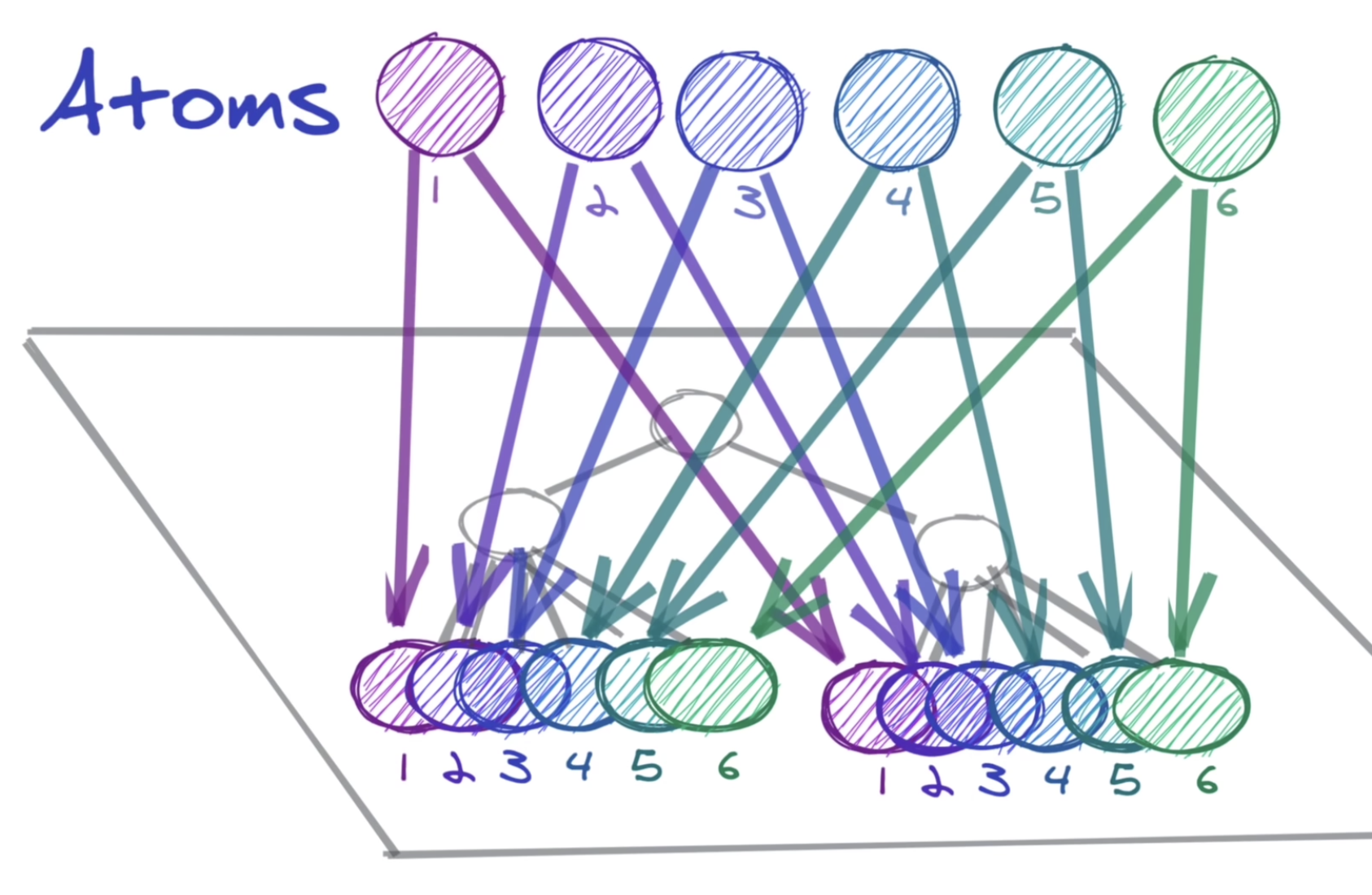
Atom

const textState = atom({
key: 'textState', // unique ID로 구분됨
default: '', // initial value
});Atom은 다른 상태관리 라이브러리에서의 store과 비슷하다. atom이 업데이트 되면 해당 atom을 구독하고 있단 컴포넌트의 state가 새로운 값으로 리렌더링 된다.
useRecoilState
const [text, setText] = useRecoilState(textState);컴포넌트가 atom을 읽고 쓰게 하기 위해서는 useRecoilState를 사용한다.
text가 textState의 상태값이 되고 setText로 text 값을 지정할 수 있다. React의 useState와 비슷한 구조이다.
Selector
const charCountState = selector({
key: 'charCountState',
get: ({get}) => {
const text = get(textState);
return text.length;
},
});
const count=useRecoilValue(charCountState);
//count는 text의 길이를 반환한다.Selector은 파생된 상태를 나타낸다. 원래의 textState를 가져오는 것이 아닌, get 프로퍼티를 통해 가공하여 값을 반환할 수 있다.
key: atom을 식별하는데 사용하는 고유한 값get: 파생된 상태 값을 반환set?: 쓰기 가능한 상태 값을 반환. 자기 자신을 set할 수 없다.
나중에 Recoil을 실제로 써보면서 느낀 점도 글로 적어봐야겠다.