기능설명


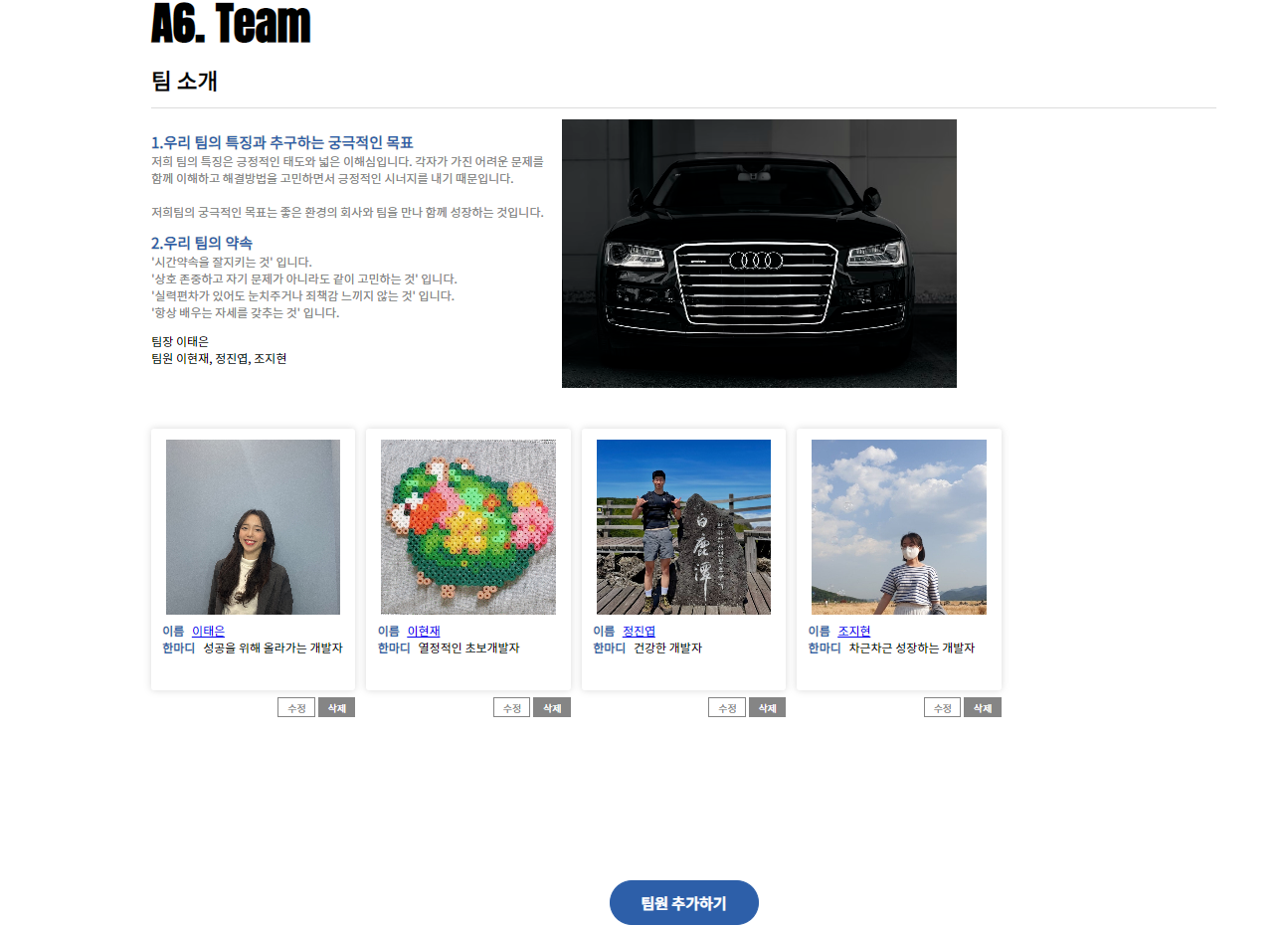
[메인 페이지 : 팀 소개]
해당 페이지의 큰 틀은 헤더와 푸터를 제외하고 소개, 팀 구성, 팀원 추가하기 총 3 부분으로 나눴고 이는 grid 속성을 활용했습니다. 내용을 추가함에 따라 자유롭게 틀을 만들고 정돈할 수 있는 특성을 활용하기 위해 flex 보다 더 유동적으로 사용이 가능한 grid 속성을 채택하여 작업했습니다.
가장 먼저 눈에 보이는 팀명에는 자바스크립트로 타이핑 효과를 주었으며 문장을 낱개로 나눈 뒤 setInterval함수를 통해 낱개의 글자를 0.3초의 시간차를 두고 반복실행하는 방법으로 효과를 구현했습니다.
중간에 위치한 팀 구성 멤버카드에는 이름에 'a'태그로 팀원 개인 소개 페이지로 넘어가도록 작업했습니다.
그 아래 하단에는 멤버카드를 추가할 수 있도록 '팀원 추가하기' 버튼을 만들었고 클릭 시 입력창이 보여지도록 해당 버튼에 onclick이벤트 속성을 주었습니다.
[서브 페이지 : 팀원 개인 소개]
- 이태은

화면을 페이지 별로 나누고, 맨 아래에서 맨 위로 올라가는 탑 버튼과, sns로 넘어가는 버튼을 만들었습니다.
느낀점
- 팀장을 하게되어 떨리기도하고 긴장도 많이 하였지만 좋은 팀원들을만나 프로젝트를 잘 끝낼 수 있던것 같습니다.
구현하고싶은 내용들을 전부 해내지못하여 아쉽지만 지금 실력이 이정도 인것을 깨닫고 앞으로 열심히 해보려고 합니다
화이팅!!

