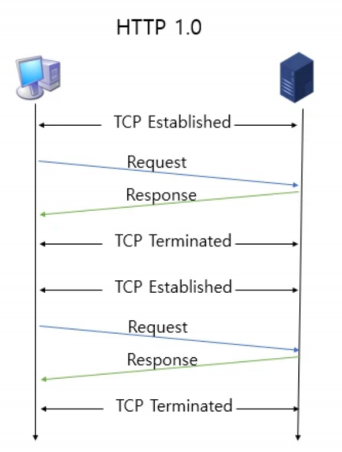
1. HTTP 1.0
- 하나의 TCP 연결에 하나의 요청을 처리하는 방식
- Non-persistent: 데이터를 주고받을 때마다 TCP 연결을 새로 수립해야 한다.
→ RTT 증가 - Non-pipelining: 하나의 요청을 보내고 해당 요청에 대한 응답을 받아야지만 다음 요청을 진행할 수 있다.
- Non-persistent: 데이터를 주고받을 때마다 TCP 연결을 새로 수립해야 한다.

2. HTTP 1.1
- 한 번의 TCP 연결을 수립하면 여러 개의 데이터를 송수신
- Persistent: 데이터를 주고 받는동안 TCP 세션이 유지된다.
→ 기존 연결을 재사용하여 오버헤드를 줄이고 Response time 단축 - Pipelining : 응답을 기다리지 않고 여러 요청을 병렬로 보낼 수 있다.
→ Throughput 증가
- Persistent: 데이터를 주고 받는동안 TCP 세션이 유지된다.
-
keep-alive: keep-alive를 dafault로 설정하면서 HTTP 요청을 할 때마다 TCP 연결을 하는 것이 아닌, 한번의 TCP연결을 통해 계속해서 데이터를 주고받을 수 있게 된다.
- HTTP 1.0에도 keep-alive 옵션이 존재했지만 기본 옵션이 아니였다.
- keep-alive header의 2가지 매개변수 Time-out, Max
- Time-out: TCP 연결을 얼마 동안 유지할 것인지를 지정
- Max: 한 번의 TCP 연결을 통해 서버가 얼마나 많은 HTTP 요청을 처리할 수 있는지
-
호스트 헤더: 하나의 서버에서 여러 명의 클라이언트를 호스팅
- HTTP 1.0에서는 하나의 서버가 하나의 호스트만 가질 수 있었기 때문에 호스트 헤더가 필요하지 않았다.
- 요청 헤더에 어떤 호스트를 요청하는지 명시하는 호스트 헤더가 추가
- 유연성 증가: 헤더에 호스트 주소를 담아 서버에 요청을 하게 되면, 서버는 해당 호스트 주소로 응답
-
대역폭 최적화: Range 헤더를 도입하여 다운로드 중에 연결이 끊겨도 파일 다운로드를 재개
- HTTP 1.0에서 파일 다운로드 중에 네트워크 연결이 끊기면 해당 파일을 다시 다운로드하는 것이 불가능
- Range: bytes=000
3. RTT의 증가를 해결하기 위한 방법
-
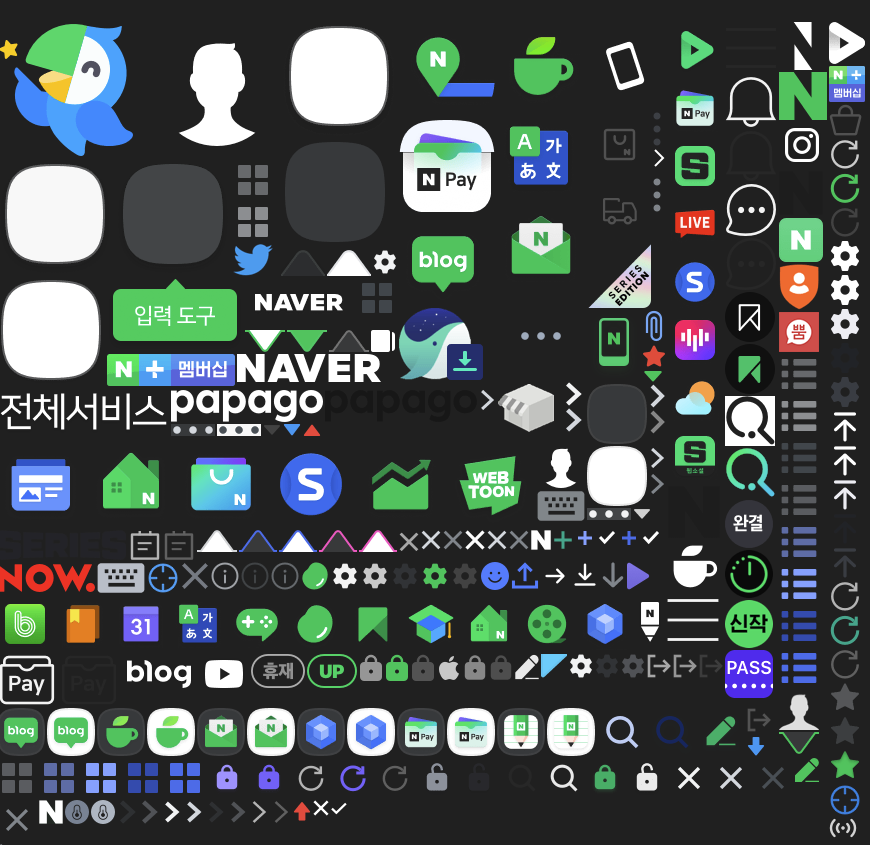
이미지 스프라이트: 여러 개의 작은 이미지를 하나의 이미지 파일로 결합하여 웹 페이지의 성능을 개선하는 기술
- 요청 수 감소: 여러 개의 이미지를 하나의 이미지로 결합하면, 브라우저가 서버로 보내는 HTTP 요청 수 감소
- 데이터 전송 최적화: 이미지 스프라이트를 사용하면 브라우저가 다운로드해야 하는 이미지 파일의 크기 감소
- CSS를 사용하여 이미지 스프라이트에서 원하는 이미지의 위치와 크기를 정확하게 제어

-
코드 압축: 코드에서 불필요한 공백, 띄어쓰기, 개행 등을 제거하여 코드의 파일 크기를 줄이는 기술

-
이미지 Base 64 인코딩: 이미지 파일을 64진법으로 이루어진 문자열로 변환하여 웹 페이지에 내장시키는 기술
- RTT 감소: 이미지를 Base64로 인코딩하여 웹 페이지에 내장시키면 이미지를 다운로드하기 위한 별도의 서버 요청이 필요하지 않게 된다.
- 파일 크기 증가: 이미지를 Base64로 인코딩하면 이미지 파일을 텍스트로 변환하므로 인코딩된 문자열의 길이가 증가
→ 대략 37% 증가
4. 한계
-
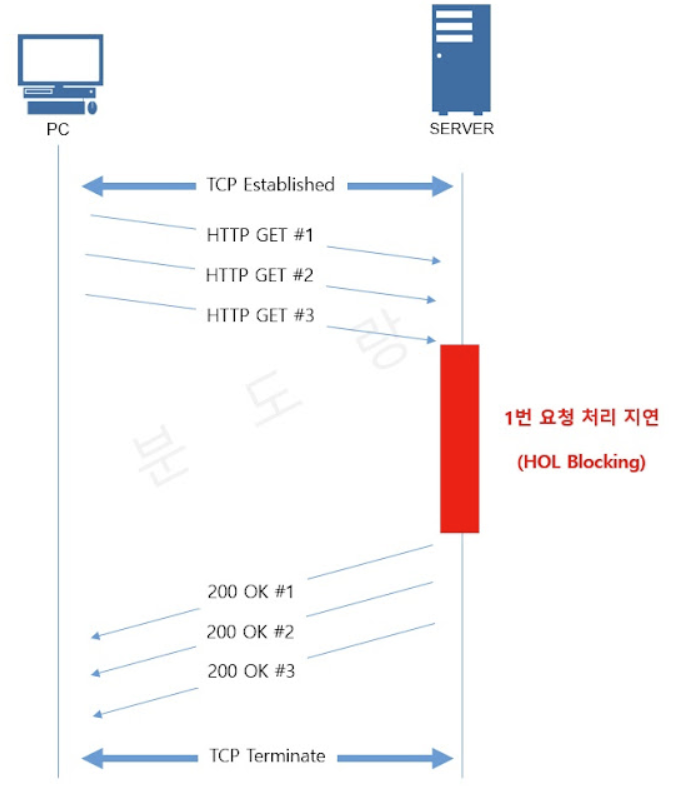
HOL Blocking (Head of Line Blocking): 네트워크에서 선두 패킷의 지연으로 인해 큐 또는 라인에 있는 다른 패킷들이 대기해야 하는 현상으로 발생할 수 있는 성능 저하 현상
- 사용자가 여러 요청을 연속으로 보낸 경우, 브라우저에서 병렬로 처리 가능한 요청 수가 제한되어 있다.
- 첫 번째 요청이 완료되기 전에 다른 요청들은 대기해야 한다.
- 나머지 요청들은 비교적 빠르게 응답이 가능한 상태에도 불구하고 첫 번째 요청의 응답을 기다려야 하며, 이로 인해 웹 페이지 로딩 성능이 저하될 수 있다.

-
무거운 헤더: 다수의 HTTP 요청에서 중복된 헤더 값과 쿠키 정보를 반복해서 전송함으로써 발생
- 데이터 양보다 헤더의 크기가 더 큰 경우가 발생
- 웹 페이지에서 이미지, 스타일시트, 스크립트 파일 등을 로딩하는 경우 중복된 헤더 데이터가 함께 로딩되는 현상이 발생

