1. localStorage
-
{key : value} 형태로 오리진에 종속되어 브라우저 내에 저장되는 데이터
- 오리진이 같은 브라우저 내에서 공유됨
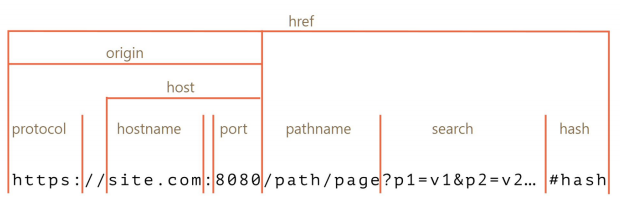
- 오리진 : protocol + host(hostname + port)
- port는 보통 생략되는 경우가 많음
→ https : 443, http : 80

- 오리진이 같은 브라우저 내에서 공유됨
-
특징
- 하나의 키에 하나의 값만 저장: 각 key에는 하나의 value만 연결되며, 이 값에는 문자열, 숫자, 리스트 등의 형태가 들어갈 수 있다.
- 만료 날짜가 없음: 로컬스토리지에 저장된 데이터는 사용자가 수동으로 삭제하지 않는 한 영구적으로 보관된다.
- 브라우저나 탭을 닫아도 데이터는 유지
- 최대 저장 용량: 5MB
- 용도: 사용자의 행위를 기억하거나 로그인 유지를 위한 값으로 사용된다.
- 토큰 기반 로그인 방식이나 사용자의 검색 기록, 필터링, 설정값 등을 저장하여 사용자 경험을 개선할 수 있다.
→ 최초 로그인시에 서버로부터 받은 토큰, 쿠키 값을 로컬스토리지에 저장하고 이후의 요청들에 대해서 클라이언트는 토큰, 쿠키를 헤더에 담아 서버에 보낸다.
서버는 해당 토큰 또는 쿠키를 기반으로 인증 & 인가함으로써 로그인 유지
→ 자동완성과 같은 기능을 로컬스토리지를 통해 구현
- 토큰 기반 로그인 방식이나 사용자의 검색 기록, 필터링, 설정값 등을 저장하여 사용자 경험을 개선할 수 있다.
- 서버로 자동 전송되지 않는다.
- localStorage.setItem("key", "value) / localStorage.getItem("key") /
localStorage.removeItem("key") / localStorage.clear()
- localStorage.setItem("key", "value) / localStorage.getItem("key") /
2. sessionStorage
-
{key : value} 형태로 오리진에 종속되어 저장되는 데이터
-
사용자의 세션 동안에만 유지된다.
→ 로컬스토리지와 유사하지만, 브라우저 탭을 닫거나 페이지를 나가면 데이터가 삭제된다. -
사용자의 현재 세션 동안 유지되어야 하는 작업 중 일시적인 데이터나 페이지 간의 정보 전달 등에 활용될 수 있다.
3. Cookie
- 서버가 클라이언트에게 제공하여 웹 브라우저에 저장되는 작은 데이터 조각으로, 클라이언트와 서버 간의 상호 작용과 관련된 정보가 포함된다.
-
서버가 HTTP 응답 헤더의 Set-Cookie를 사용하여 클라이언트에게 쿠키를 전송하고, 클라이언트가 다음 요청을 보낼 때마다 브라우저는 해당 사이트로 설정된 쿠키를 자동으로 요청 헤더의 Cookie에 추가하여 서버로 전송

-
JavaScript의 document.cookie를 사용하여 쿠키를 설정할 수도 있지만 보안상의 이유로 민감한 정보를 클라이언트에 저장하는 것은 권장되지 않는다.
-
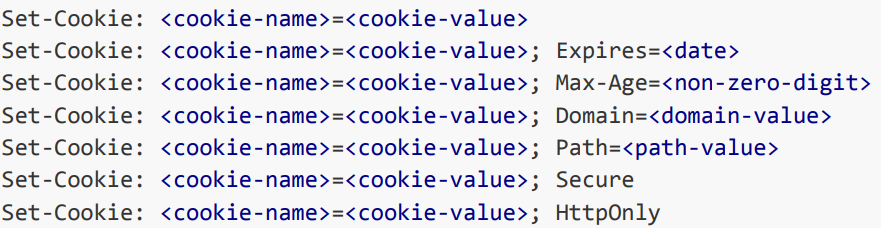
쿠키 종류
- 세션 쿠키 (Session Cookies): Expires 또는 Max-Age 속성을 설정하지 않아 브라우저가 종료되면 쿠키가 만료
- 사용자의 세션 동안만 유지되며 브라우저를 닫으면 삭제
- 영구 쿠키 (Persistent Cookies): Expires 또는 Max-Age 속성을 지정하여 특정 시간이 지나면 만료되는 쿠키
- 브라우저를 닫아도 만료 기간이 지나지 않는 한 계속해서 유지
- Secure 속성: 쿠키가 HTTPS 연결을 통해서만 전송될 수 있도록 제한
- 보안이 강화되었고, 안전하지 않은 HTTP 사이트가 secure 옵션을 설정하는 것을 금지하기 위해서 현재는 사용되지 않는다.
- HttpOnly 속성: JavaScript를 통한 쿠키 접근을 방지
- document.cookie와 같은 클라이언트 측 JavaScript를 사용하여 쿠키에 접근하는 것을 방지하여 보안을 강화

- document.cookie와 같은 클라이언트 측 JavaScript를 사용하여 쿠키에 접근하는 것을 방지하여 보안을 강화
- 세션 쿠키 (Session Cookies): Expires 또는 Max-Age 속성을 설정하지 않아 브라우저가 종료되면 쿠키가 만료
-
쿠키의 시큐어코딩
- 쿠키에 JSESSIONID와 같은 세션 식별자를 담을 때, 해당 세션ID를 기반으로 클라이언트 정보를 유추할 수 없도록 보호
- JSESSIONID: 서버 측에서 세션을 식별하기 위한 고유한 식별자
→ 클라이언트가 서버에 요청을 보낼 때, 서버는 세션을 생성하고 이 세션에 대한 고유한 식별자인 JSESSIONID를 클라이언트로 전송한다.
이후 클라이언트가 서버에 요청을 보낼 때마다, 해당 JSESSIONID를 서버로 전달하여 세션을 식별하고 사용자의 상태 정보를 유지한다.
- HttpOnly 속성을 활성화하여 JavaScript를 통한 쿠키 접근을 방지
- 쿠키의 세션 타임아웃을 설정하여 보안을 강화
-
서비스 운영 시, 사용자에게 쿠키와 관련된 정보를 제공하고 데이터 수집에 대한 동의를 받아야 한다.
→ KISA의 지침

-
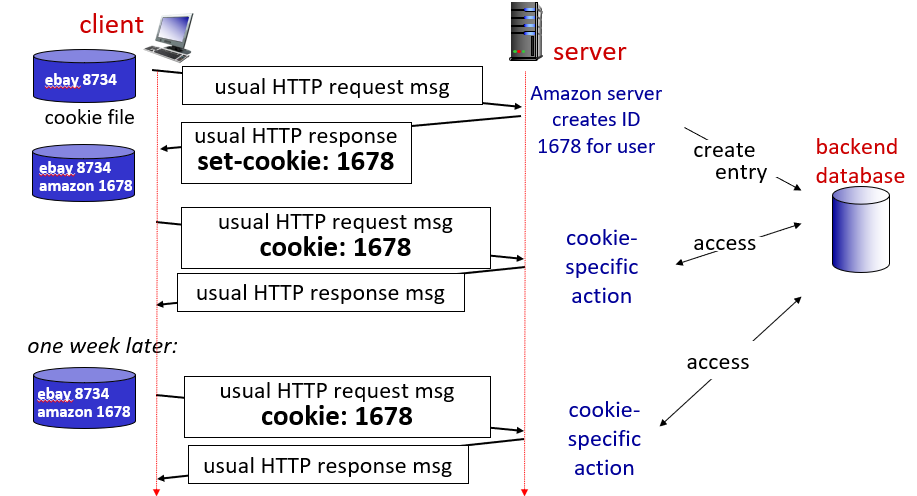
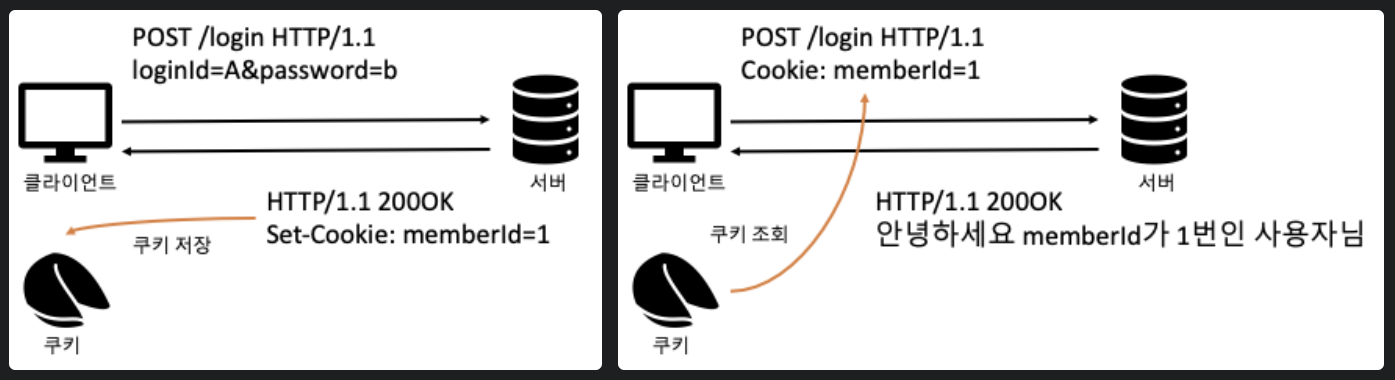
쿠키를 이용한 로그인

- 사용자가 서버에 HTTP request 전송
- 서버는 응답 Header의 set-cookie에 쿠키정보(만료기한 등)을 설정해서 클라이언트에게 전송
- 클라이언트는 해당 쿠키 정보를 브라우저에 저장
- 이후 클라이언트가 서버에 다른 HTTP 요청을 보낼 때, 브라우저는 해당 도메인의 모든 쿠키를 요청에 함께 담아 전송
- 서버는 이 쿠키 정보를 사용하여 클라이언트를 식별하고, 요청에 따른 리소스를 제공
-
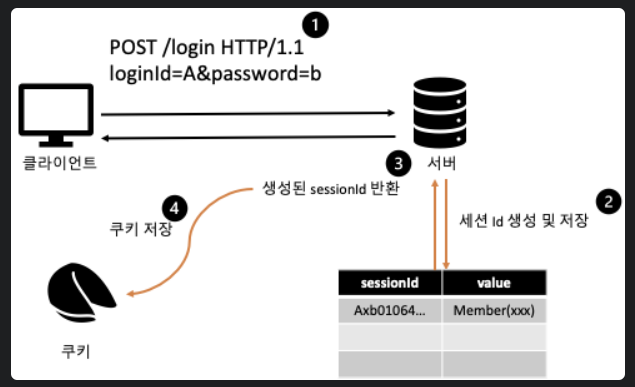
세션 + 쿠키 로그인: 사용자의 민감한 정보를 클라이언트에 저장하지 않고, 세션을 통해 서버에 안전하게 유지
- 서버로 로그인 요청
- 서버는 사용자 정보를 검증한 후, 민감한 정보(비밀번호 등)를 클라이언트의 쿠키에 저장하지 않고 세션ID를 생성하여 해당 세션ID를 쿠키에 저장
- 서버는 해당 세션ID를 기반으로 세션 저장소에서 사용자의 정보 저장
- 사이트에 접속할때마다 클라이언트는 sessionID를 통해 서버에 요청
- 서버는 해당 sessionID를 key로 갖는 value를 확인하여 인증 & 인가

-
localStorage & sessionStorage & Cookie
-
공통점: 브라우저에 데이터를 저장하여 캐싱 등을 수행하여 성능을 향상시키고 사용자 경험을 개선할 수 있다.
-
차이점
- 데이터 지속성
- localStorage: 영구적으로 데이터를 저장
→ 사용자가 직접 지우지 않는 한 계속해서 유지 - sessionStorage: 세션 기간 동안만 데이터를 유지
→ 브라우저 창이나 탭을 닫을 때까지만 유지되며, 세션이 종료되면 데이터가 삭제 - Cookie: 설정된 만료일에 따라 세션 쿠키 또는 영구 쿠키로 데이터를 저장
- localStorage: 영구적으로 데이터를 저장
- 용량 및 범위
- localStorage: 보통 5MB 정도의 데이터를 저장할 수 있으며, Origin에 따라 관리
- sessionStorage: 세션 범위 내에서만 데이터가 유지
- Cookie: 보통 4KB의 용량 제한이 있으며, 도메인과 경로에 따라 관리
- 자동 전송
- localStorage & sessionStorage: 데이터는 서버로 자동으로 전송되지 않는다.
- Cookie: 쿠키는 HTTP 요청 시 자동으로 서버로 전송
- 사용 목적
- localStorage: 영구적인 데이터 저장 및 유지에 사용
- sessionStorage: 임시 데이터 또는 세션 기간 동안 데이터를 유지해야 할 때 사용
- Cookie: 주로 사용자 인증, 세션 관리, 개인화된 경험 등을 위해 사용

- 데이터 지속성

